HTML &
CSS
BÁSICO
O QUE É HTML?
- HyperText Markup Language (Linguagem de Marcação de Hipertexto)
- Usada para criar páginas web!
- Interpretada por navegadores
- Versão atual

COMO FAZER SUA PÁGINA DO DINF
user@machine:~$ cd public_html
user@machine:~/public_html$ touch index.html
user@machine:~/public_html$ subl index.html- Pasta public_html
- index.html
- Abra o arquivo com algum editor de texto (subl, gedit, vim, etc.)
TAGS (ETIQUETAS)
<a href="http://pt.wikipedia.org/">Wikipédia</a>- Palavra entre parênteses angulares ou chevron (< e >)
- <a> é a tag de abertura
- </a> é a tag de fechamento
- href é o atributo onde é definido a url, que será acessada ao clicar no link.

COMEÇANDO A SUA PÁGINA
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<header>
<nav>
</nav>
</header>
<section>
<article>
</article>
</section>
<aside>
</aside>
<footer>
</footer>
</body>
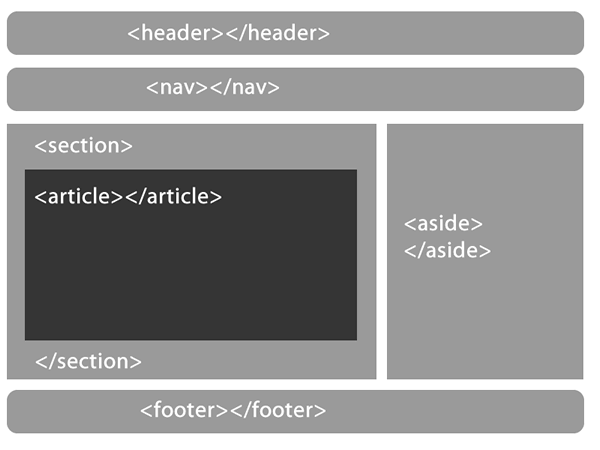
</html>Estrutura básica do HTML5:

CONSTRUINDO SUA PÁGINA

DEIXANDO ISSO BONITO
- Crie um arquivo .css
- Exemplo style.css
- Incluindo no html
<link rel="stylesheet" type="text/css" href="style.css">Exemplo
/* comentário em css */
body {
font-family: Arial, Verdana, sans-serif;
background-color: #FFF;
margin: 5px 10px;
}DEIXANDO ISSO MUITO BONITO
- Classes e ID
<p class="nome"> Olar </p>
<section id="conteudo">
</section>.nome{
font-size: 24px;
}
#conteudo{
background-color: black;
}ALGUNS COMANDOS CSS
- background-color: muda a cor do fundo
- color: muda a cor da fonte
- font-family: muda o tipo da fonte
- text-align: muda o alinhamento da fonte
- font-size: muda o tamanho da fonte
- list-style-type: muda o estilo das listas
- display: muda como o navegador renderiza o bloco
- width e height: muda largura e altura
- % e px: medidas para alterar largura e altura
SEUS MELHORES AMIGOS PARA HTML/CSS
http://www.w3schools.com/
https://color.adobe.com/
http://www.google.com/
Html & CSS
By glescki
Html & CSS
- 1,097



