Using the Genesis Framework with Child Themes
and Child Child Themes

Gordon Seirup
@coppergordon
gordon@copperleafcreative.com












/*
Theme Name: Copper Leaf - using Minimum Pro Theme
Theme URI: http://my.studiopress.com/themes/minimum/
Description: A mobile responsive and HTML5 theme built for the Genesis Framework.
Author: StudioPress
Author URI: http://www.studiopress.com/
Version: 3.0.1
Tags: black, white, one-column, two-columns, responsive-layout, custom-menu, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready, premise-landing-page
Template: genesis
Template Version: 2.0
License: GPL-2.0+
License URI: http://www.opensource.org/licenses/gpl-license.php
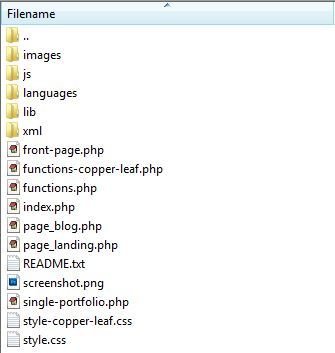
*/Child Child Themes?
IN CHILD THEME'S FUNCTIONS.PHP FILE:
// Add Custom Functions File
include_once( get_stylesheet_directory() . '/functions-CLIENTNAME.php' );
IN NEWLY-CREATED CUSTOM FUNCTIONS FILE:
// Add Custom Functions File
// KEEP THIS CODE SAFE. WHEN YOU UPDATE YOUR PARENT THEME,
// SIMPLY RE-ADD THIS LINE OF CODE IN THE FUNCTIONS.PHP FILE (un-comment it, of course):
// ALSO, if you renamed your theme in the style.css header, REMEMBER TO RENAME IT AGAIN after updating
// Add Custom Functions File
//include_once( get_stylesheet_directory() . '/functions-CLIENTNAME.php' );
// Add custom stylesheet
add_action( 'wp_head', 'add_custom_stylesheet' );
function add_custom_stylesheet() {
$customStylesheet=get_bloginfo( 'stylesheet_directory' ).'/style-CLIENTNAME.css';
echo '<link rel="stylesheet" type="text/css" href="'.$customStylesheet.'" media="all">';
}
// <3 Gordon :)
<?php
/**
* Genesis Framework.
*
* WARNING: This file is part of the core Genesis Framework. DO NOT edit this file under any circumstances.
* Please do all modifications in the form of a child theme.
*
* @package Genesis\Templates
* @author StudioPress
* @license GPL-2.0+
* @link http://my.studiopress.com/themes/genesis/
*/
//* Initialize Genesis
genesis();do_action( 'genesis_doctype' );
do_action( 'genesis_title' );
do_action( 'genesis_meta' );
wp_head(); //* we need this for plugins
?>
</head>
<?php
genesis_markup( array(
'html5' => '<body %s>',
'xhtml' => sprintf( '<body class="%s">', implode( ' ', get_body_class() ) ),
'context' => 'body',
) );
do_action( 'genesis_before' );
genesis_markup( array(
'html5' => '<div %s>',
'xhtml' => '<div id="wrap">',
'context' => 'site-container',
) );
do_action( 'genesis_before_header' );
do_action( 'genesis_header' );
do_action( 'genesis_after_header' );
genesis_markup( array(
'html5' => '<div %s>',
'xhtml' => '<div id="inner">',
'context' => 'site-inner',
) );
genesis_structural_wrap( 'site-inner' );

genesis_register_sidebar( array(
'id' => 'after-entry',
'name' => __( 'After Entry', 'minimum' ),
'description' => __( 'This is the after entry widget area.', 'minimum' ),
) );
//* Hook after post widget after the entry content
add_action( 'genesis_after_entry', 'minimum_after_entry', 5 );
function minimum_after_entry() {
if ( is_singular( 'post' ) )
genesis_widget_area( 'after-entry', array(
'before' => '<div class="after-entry widget-area">',
'after' => '</div>',
) );
}
codex.wordpress.org/Child_Themes
www.studiopress.com/
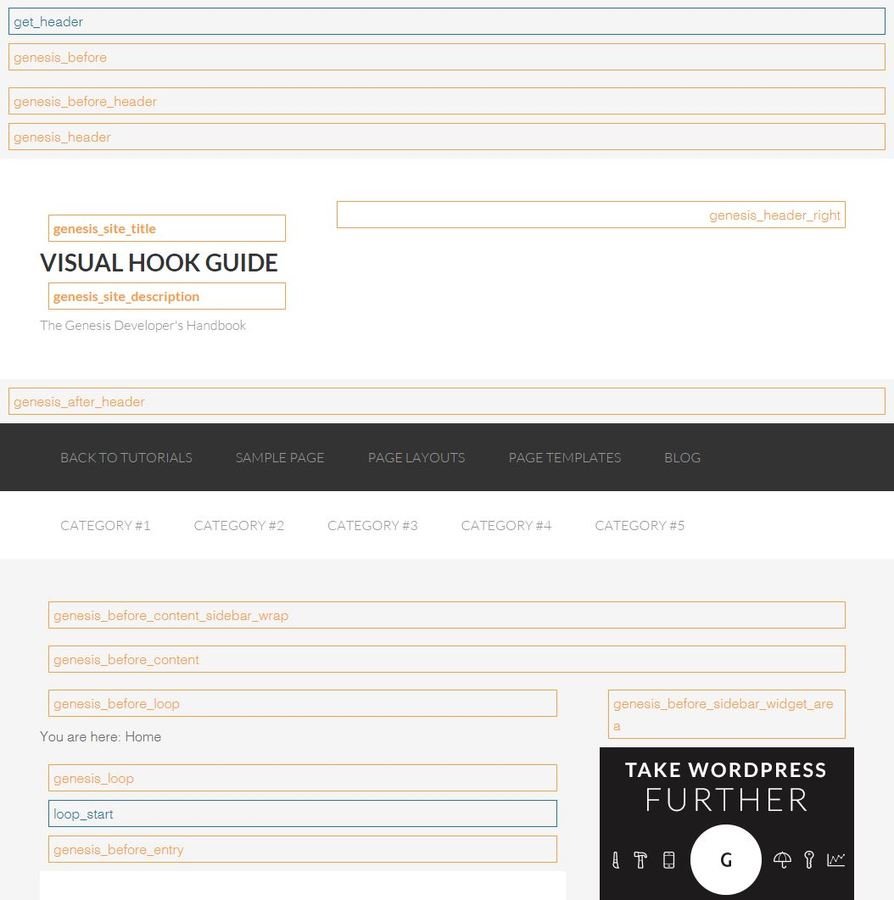
genesistutorials.com/visual-hook-guide/
www.copperleafcreative.com/d/genesis-child-child-snippets.txt
www.copperleafcreative.com/d/genesis-stylesheet-cache-refresh.zip
Search Plugin Repo for "Genesis": 100+
Genesis Simple Edits / Genesis Simple Hooks
Genesis Simple Sidebars
Genesis Title Toggle
chrislema.com/wordpress-page-builders/
Resources

Gordon Seirup
@coppergordon
gordon@copperleafcreative.com
Using the Genesis Framework with Child Themes
By Gordon Seirup
Using the Genesis Framework with Child Themes
- 1,437



