一網打盡
資飯睡覺打冬冬網頁遊戲
講師小小介紹
就是我嗯對
北資一三學術長
蘇怡恩 嗯嗯
網頁小社講師
一小隊輔
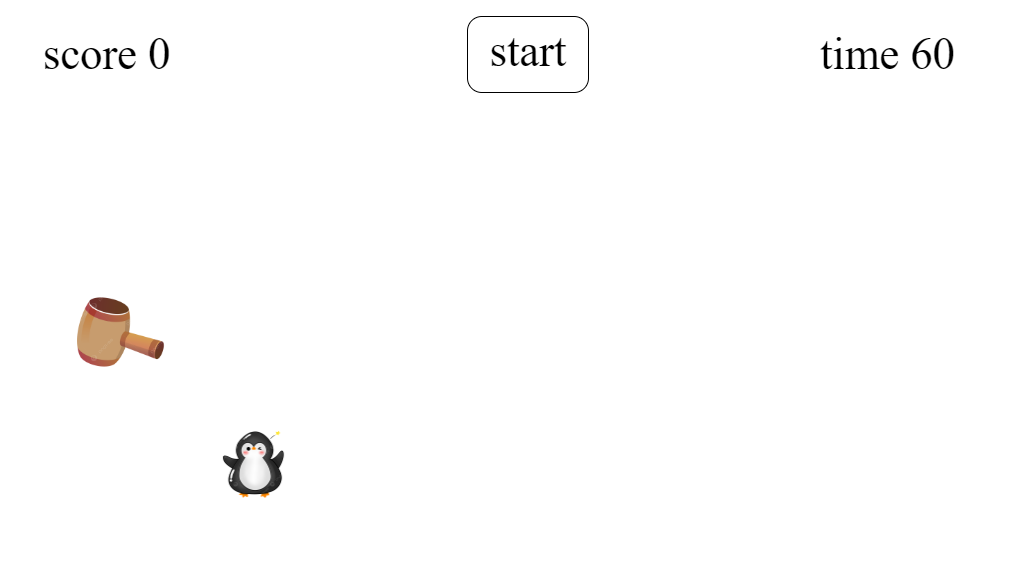
今日成品
網頁小介紹
為什麼說小呢?因為大的在聯課簡報
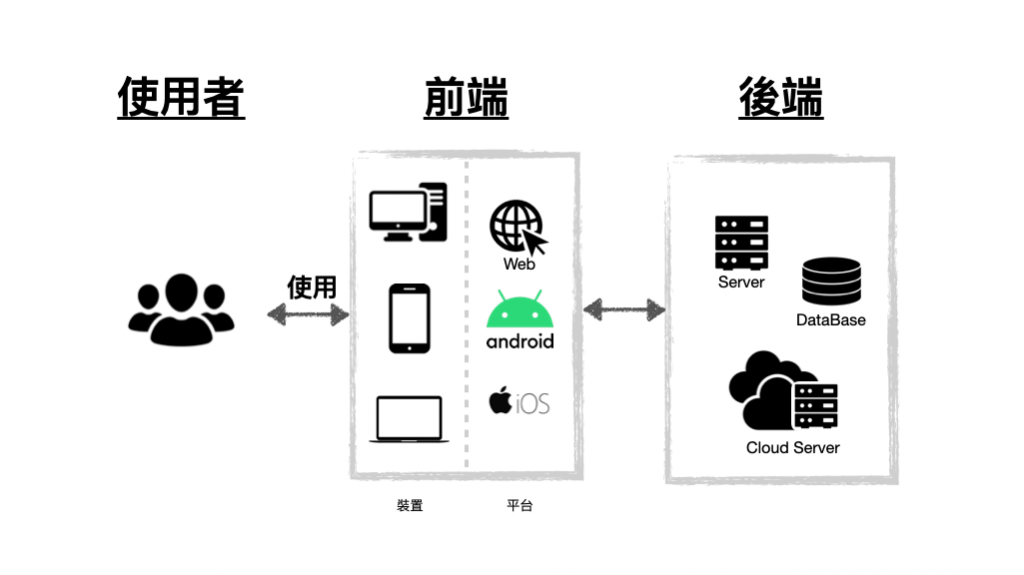
前端 vs 後端 && 靜態 vs動態

沒有後端就是靜態
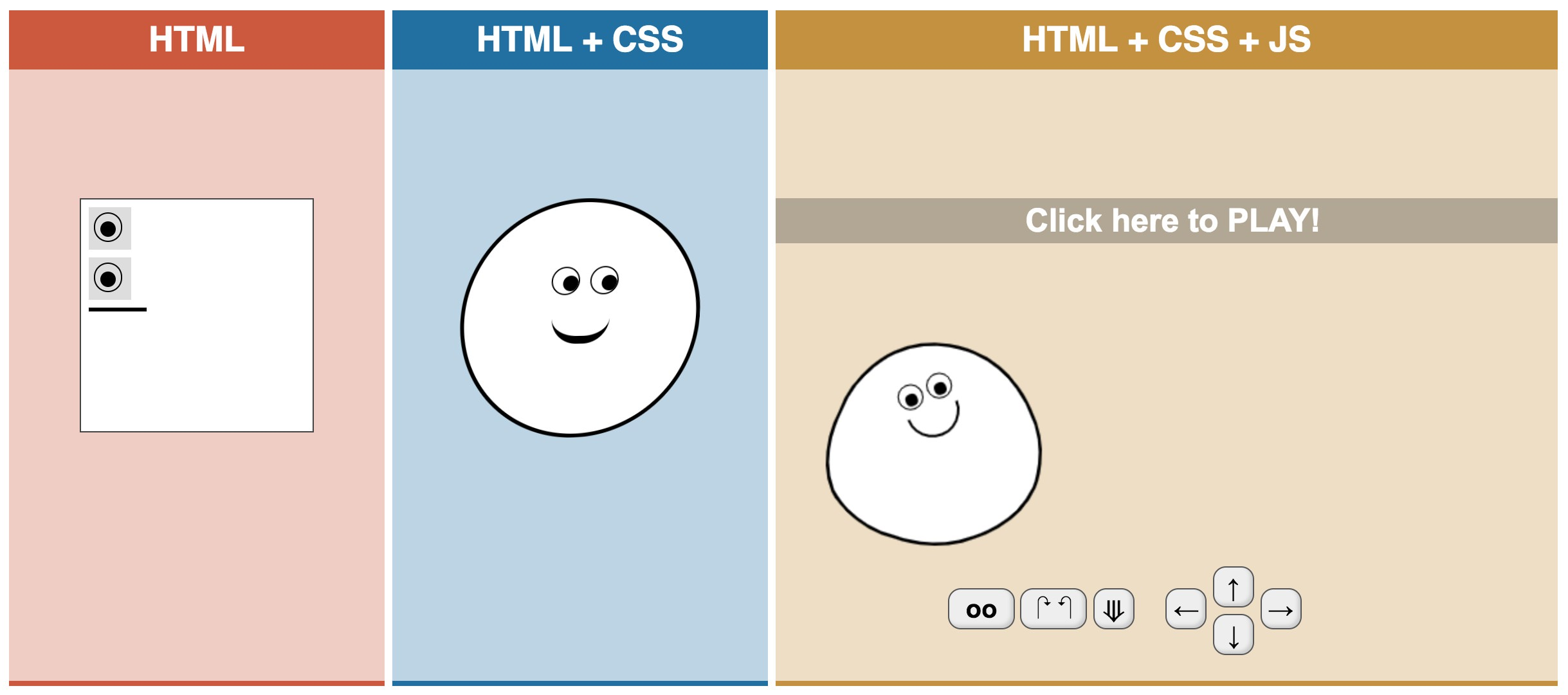
前端語言

一堂課學3個語言 划算吧
HTML小介紹
為什麼說小呢?因為大的在聯課簡報
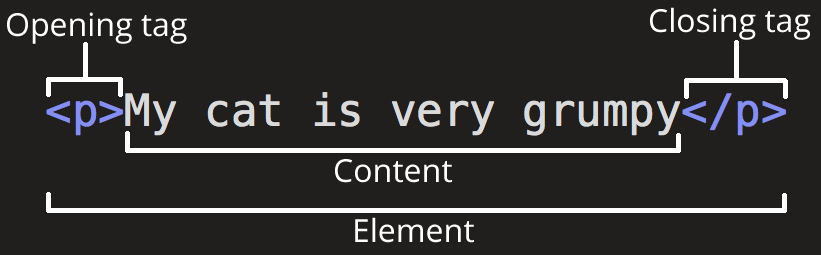
ㄏㄊㄇㄌ元素

<h1>這是字大h1標題</h1>
<h6>這是字小h6標題</h6>
<p>這是文字段落</p>
<img src="圖片連結">
<a href="連結">顯示的文字</a>
<div>
這是一個區塊,他超好用!
</div>class/id
class:像是一個班級
可以有很多人都是同一個class
一個人也可以有很多個class
<h2 id="blue">藍色的字啦</h2>
<div class="red blue">藍色的字加紅色的底啦</div>id:像是身分證
一個id只能有一個人擁有
一個人也只能有一個id
網頁從HTML開始

暴力的拆了他沒關係
網頁從HTML開始
<div class="top">
<div class="score">score 0</div>
<div class="btn">start</div>
<div class="time">time 60</div>
</div>
<div class="game">
<img src="企鵝的圖片網址" class="p">
<img src="槌子的圖片網址" class="h">
</div>CSS小介紹
為什麼說小呢?因為大的在聯課簡報
選取元素改變屬性
選取的元素{
屬性: 值;
}.classname{
}
#idname{
}
元素{
}常用屬性
color:文字顏色
background-color:背景顏色
font-size:文字大小
width:寬度
height:高度
border:邊框#色票→#A7D0D9
rgba(r,g,b,透明度0~1)→rgba(168, 208, 217, 0.85)
直接寫顏色→red、blue
px:就像cm一樣的道理
vw:螢幕寬度的幾%
vh:螢幕高度的幾%
今天會用到的比較重要的屬性
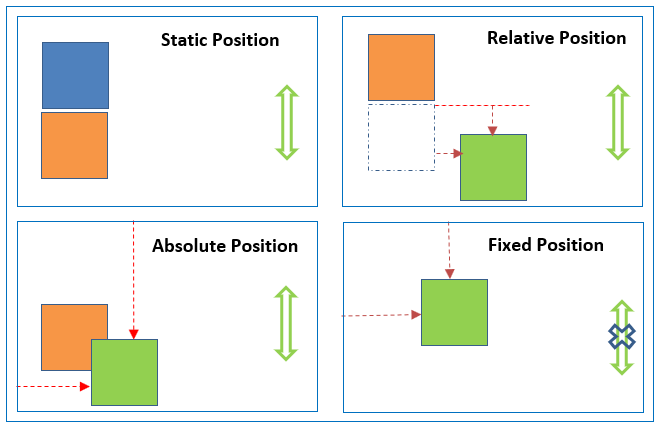
position

今天會用到的比較重要的屬性
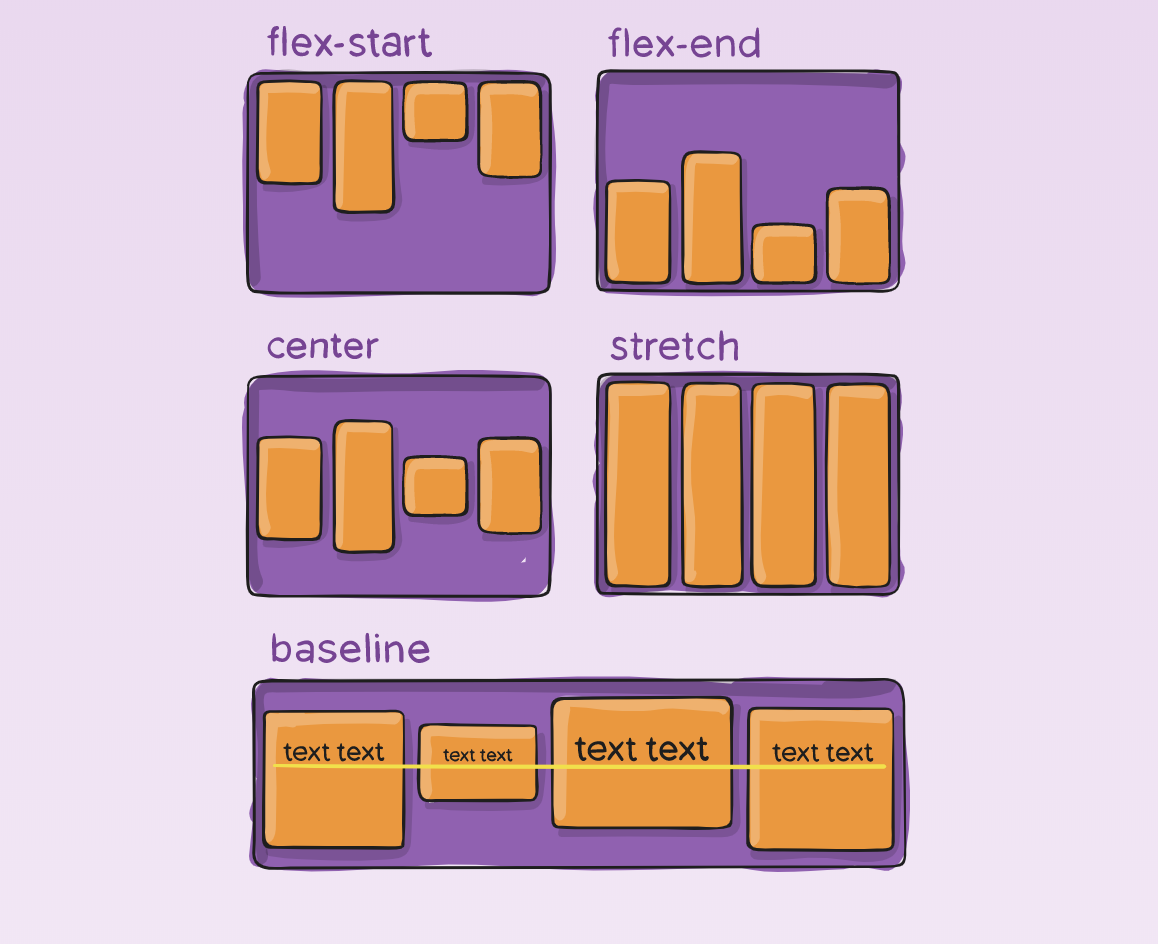
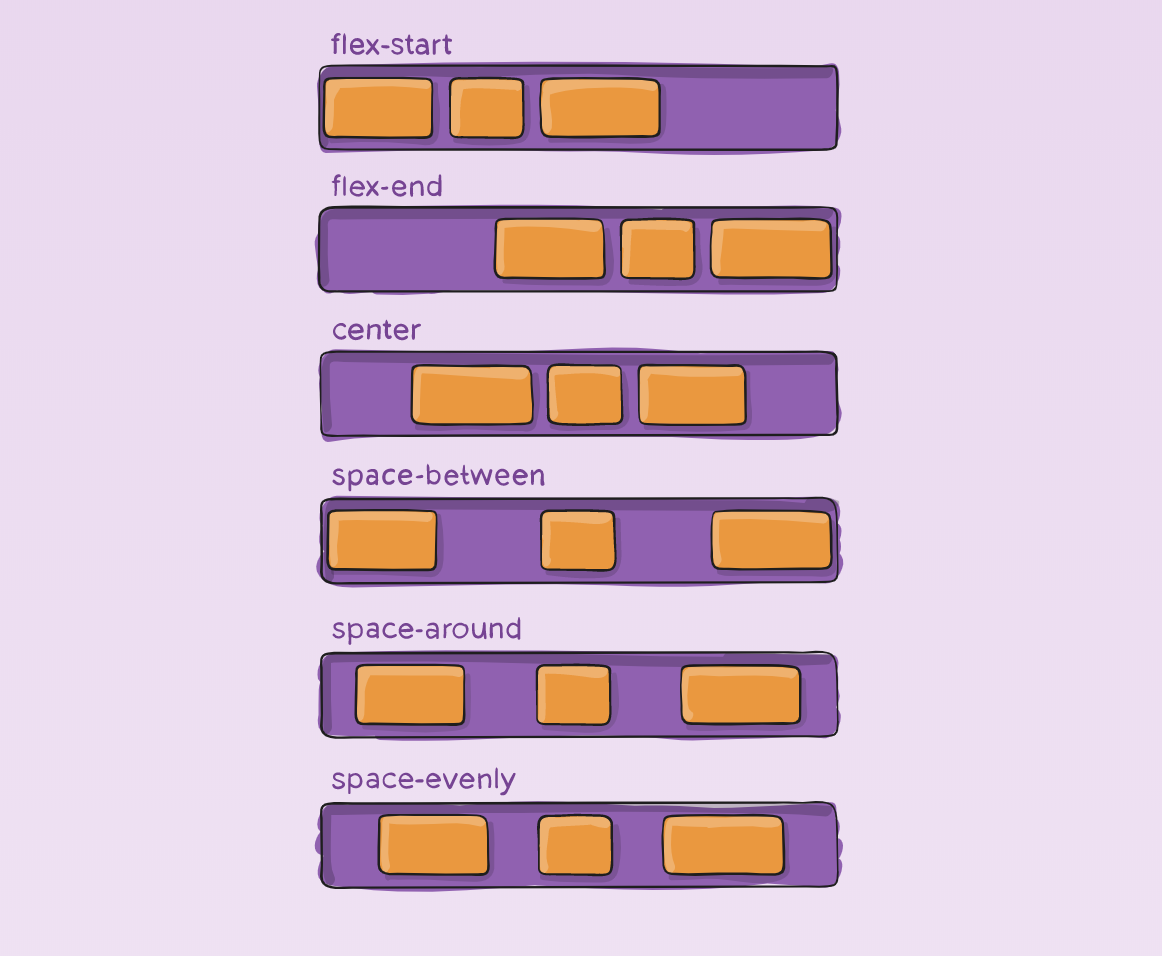
display:flex


justify-content
align-items
加入CSS
*{
border: solid 1px;
}
.top{
display: flex;
justify-content: space-around;
align-items: center;
width: 100%;
height: 20vh;
}
.game{
width: 100%;
height: 75vh;
position: relative;
}加入CSS
.time, .score, .btn{
font-size: 30px;
width: 130px;
}
.btn{
border: solid 1px;
width: 70px;
height: 40px;
padding: 5px;
text-align: center;
cursor: pointer;
border-radius: 10px;
}加入CSS
.p{
height: 50px;
width: 50px;
position: absolute;
}
.h{
width: 70px;
position: absolute;
}JavaScript大介紹
為什麼變大呢?因為有些東西在聯課沒講到
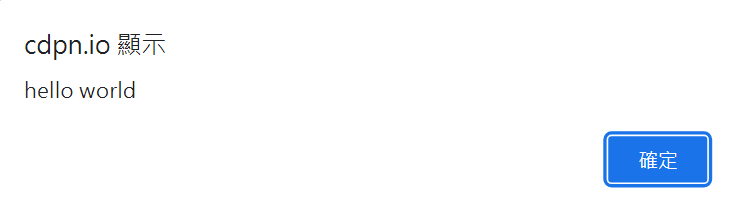
輸出
alert("警告框內的東西");
console.log("在控制台輸出的東西")

變數
基本上先會用var就好
var 變數名稱;跟python一樣不用宣告型態,它會自動判斷
運算子
| + | 加 |
|---|---|
| - | 減 |
| * | 乘 |
| / | 除(結果為小數型態) |
| % | 取餘 |
| ** | 次方 |
跟C++基本上一樣
運算子
| == | 等於 |
|---|---|
| >(=) | 大於(等於) |
| <(=) | 小於(等於) |
| != | 不等於 |
| (!)=== | (不)嚴格等於(值和型態) |
跟C++基本上一樣
運算子
| a+=b | a=a+b |
|---|---|
| a-=b | a=a-b |
| a*=b | a=a*b |
| a/=b | a=a/b |
| a%=b | a=a%b |
| a**=b | a=a**b |
| a++ | a=a+1 |
| a-- | a=a-1 |
跟C++基本上一樣
判斷
跟C++基本上一樣
if(判斷式1){
想執行的動作1;
}else if(判斷式2){
想執行的動作2;
}else{
其他要執行的動作;
}迴圈
跟C++基本上一樣
while(判斷式){
想執行的動作;
}
//如果判斷式不變成false while迴圈就不會出來
var a = 0;
while(a<3){
a++;
alert(a);
}for(變數;執行的條件;變數要怎麼動){
想執行的動作
}
for(var i=1;i<4;i++){
alert(i);
}函式
跟C++基本上一樣
function 函數名(要帶入進去的值){
函數想執行的動作;
}
function fc(a){
if(a == 1){
alert("This is one");
}else if(a == 2){
alert("This is two");
}else{
alert("I don't know");
}
}選取元素的好冬冬 -- jQuery
$(".class")document.getElementsByClassName("class 名稱")JavaScript函式庫
簡化選取HTML元素的操作
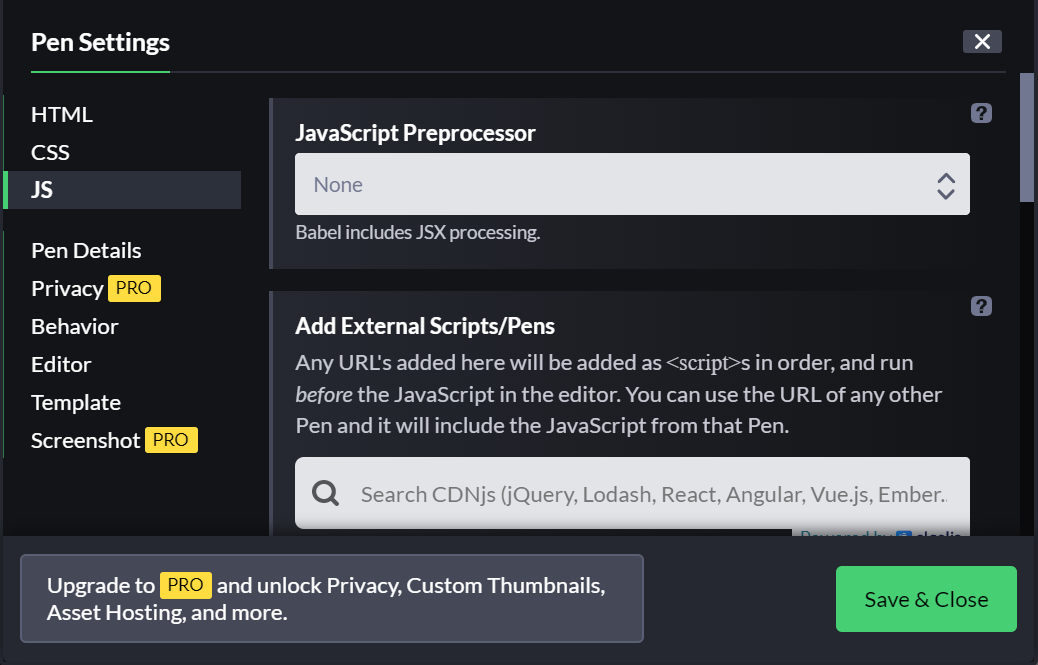
$("#id")$("元素")在codepen裡引入


↓
搜尋jQuery
可以做的事
//$("元素").appendTo("父層元素");
$("<div>New</div>").appendTo("body");
//$("選取器").html("更改後內容");
$(".class").html("改這樣");
//$("選取器").css("屬性", "值");
$(".class").css("color", "red");
//$("選取器").click(要執行的function);
$(".class").click(function(){
alert("點到了");
});
//$("選取器").keydown(按下後執行的程式(需傳入及判斷鍵盤鍵碼));
$(".test").keydown(function(e){ //針對輸入框
if(e.which == 13){ //enter是13
alert($(".test").val());
}
});
$(document).keydown(function(e){ //針對整個頁面
if(e.which == 13){
alert("按了enter");
}
});JS計時
setTimeout()
延遲某段時間後才執行某個函式
//setTimeout(執行程式, 延遲秒數(ms));
setTimeout(function(){
alert("經過1秒了");
}, 1000);JS計時
setInterval()
每隔一段時間就執行一次程式
//setInterval(執行程式, 間隔時間(ms));
var time = 60;
setInterval(function(){
time --;
$(".clock").html(time);
}, 1000);他就是倒計時!
JavaScript實作
今天的大大大重點
更新分數和時間
var score = 0; //計分用
var time = 60; //計時用
function score_update(){
$(".score").html("score "+ score);
}
function time_update(){
$(".time").html("time "+ time);
}遊戲開始和結束
var start = 0;//初始遊戲尚未開始
function gamestart(){
start = 1;
time = 60;
score = 0;
time_update();
score_update();
}
function gameover(){
start = 0;
}
$(".btn").click(function(){//當開始按鈕按下後遊戲開始
gamestart();
});計時
setInterval(function(){
if(start == 1){
if(time > 0){
time -= 1;
time_update();
}
else{
time = 0;
time_update();
gameover();
}
}
},1000);更新企鵝和槌子位置
var hx = 100, hy = 100, px = 200, py = 200; //槌子、企鵝位置
function position(){
$(".h").css("left", hx+"px");
$(".h").css("top", hy+"px");
$(".p").css("left", px+"px");
$(".p").css("top", py+"px");
}
position(); //一開始先在起始位置隨機決定企鵝和槌子位置
function random(){
var width = $(".game").innerWidth();
var height = $(".game").innerHeight();
// Math.random() 產生 0-1 的小數
px = parseInt((Math.random() * width));
py = parseInt((Math.random() * height));
// 若畫面大於 或 等於 畫面寬高則重取數
if (px > width-70 || py > height-70) {
random();
}
}測試鍵盤對應號碼
$(document).keydown(function(e){
console.log(e.which);
});移動槌子
if(start == 1){
switch(e.which){
case 37://左
hx -= 5;
position();
break;
case 38://上
hy -= 5;
position();
break;
case 39://右
hx += 5;
position();
break;
case 40://下
hy += 5;
position();
break;打冬冬
case 13: //enter
if((py-hy) <= 60 && (py-hy) >= 0 && (hx-px) <= 25 && (hx-px) >= -5){ //打擊允許範圍
$(".h").css("rotate", "-10deg"); //槌子旋轉
$(".p").css("height", "30px"); //打扁企鵝
$(".p").css("top", py+20+'px');
setTimeout(function(){ //恢復
$(".h").css("rotate", "0deg");
$(".p").css("height", "50px");
$(".p").css("top", py+"px");
}, 100);
setTimeout(function(){ //更新企鵝位置
random();
position();
score += 10;
score_update();
}, 400);
break;
}
else{
$(".h").css("rotate", "-10deg");
setTimeout(function(){
$(".h").css("rotate", "0deg");
}, 100);
time -= 5;
time_update();
}
}
}2023建北電資聯合寒訓 網頁遊戲
By gracesu307
2023建北電資聯合寒訓 網頁遊戲
- 378



