<JavaScript>
網頁小社第六堂
講師:嗯嗯
<JavaScript>
新的語言啦
他是什麼冬冬
驅動程式語言,用來使動態更新與使用者互動
JavaScript == JS != Java
include.js
在HTML的<head></head>裡加<script src="bmi.js"></script><body>
HTML程式碼
<script>
JS程式碼
</script>
</body>但這很噁
輸出
alert("警告框內的東西");
console.log("在控制台輸出的東西")

變數
基本上先會用var就好
var 變數名稱;跟python一樣不用宣告型態,它會自動判斷
var a = 123;
var A = 456;
var b = "hey";
var c = true;
var d = [987, "hello", true];
//宣告完ㄌ
console.log(a, typeof a); //123 'number'
console.log(A, typeof A); //456 'number'
console.log(b, typeof b); //hey string
console.log(c, typeof c); //true 'boolean'
console.log(d, typeof d); //Array(3) 'object'運算子
| + | 加 |
|---|---|
| - | 減 |
| * | 乘 |
| / | 除(結果為小數型態) |
| % | 取餘 |
| ** | 次方 |
跟C++基本上一樣
運算子
| == | 等於 |
|---|---|
| >(=) | 大於(等於) |
| <(=) | 小於(等於) |
| != | 不等於 |
| (!)=== | (不)嚴格等於(值和型態) |
跟C++基本上一樣
var a = 10;
var b = "10";
console.log(a == 10); //true
console.log(b == "10"); //true
console.log(a == b); //true
console.log(a === b); //false運算子
| a+=b | a=a+b |
|---|---|
| a-=b | a=a-b |
| a*=b | a=a*b |
| a/=b | a=a/b |
| a%=b | a=a%b |
| a**=b | a=a**b |
| a++ | a=a+1 |
| a-- | a=a-1 |
跟C++基本上一樣
判斷
跟C++基本上一樣
if(判斷式1){
想執行的動作1;
}else if(判斷式2){
想執行的動作2;
}else{
其他要執行的動作;
}迴圈
跟C++基本上一樣
while(判斷式){
想執行的動作;
}
//如果判斷式不變成false while迴圈就不會出來
var a = 0;
while(a<3){
a++;
alert(a);
}for(變數;執行的條件;變數要怎麼動){
想執行的動作
}
for(var i=1;i<4;i++){
alert(i);
}函式
跟C++基本上一樣
function 函數名(要帶入進去的值){
函數想執行的動作;
}
function fc(a){
if(a == 1){
alert("This is one");
}else if(a == 2){
alert("This is two");
}else{
alert("I don't know");
}
}選取元素
document.getElementsByTagName("標籤名稱")
document.getElementsByClassName("class 名稱")
document.getElementById("id 名稱")這是舊的JS,時代進步了,有更簡單的方法→
<jQuery>
超強函式庫
他是什麼冬冬
JavaScript函式庫
簡化選取HTML元素的操作
$
引入
<head>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
</head>
網址的部分可以上網查jquery cdn
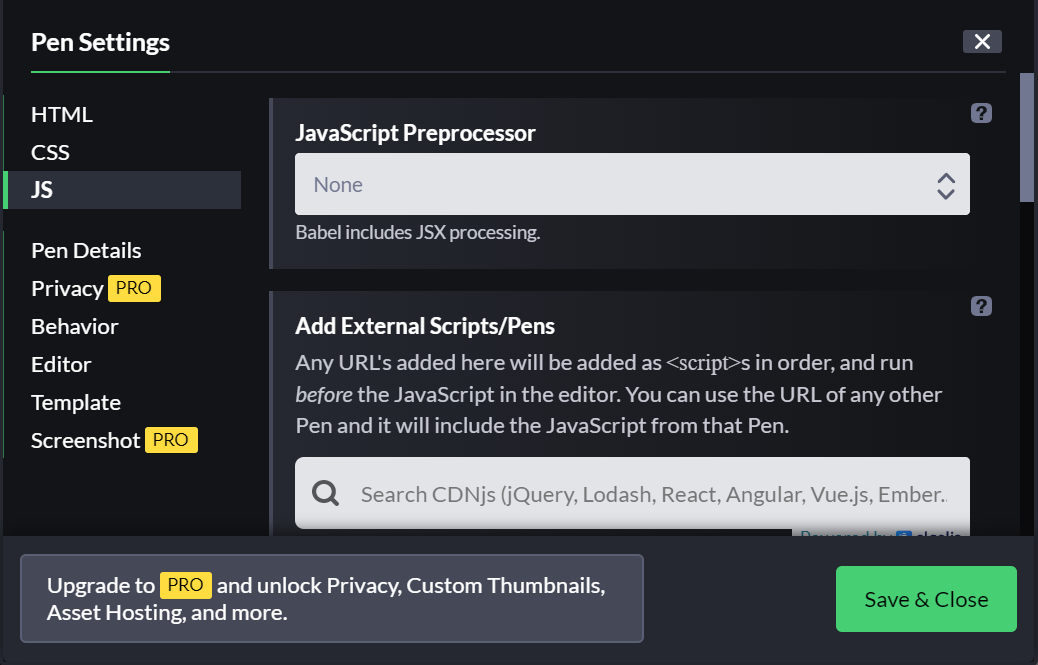
在codepen裡引入


↓
搜尋jQuery
jQuery真好
$(".class")document.getElementsByClassName("class 名稱")常用的jQuery
$(".class").click(點下去後要執行的函式);
$(".class").hover(滑入後執行的函式, 滑出後執行的函式);
$(".class").html("HTML顯示的文字");
$(".class").css("屬性", "值");北資第六堂網頁小社
By gracesu307
北資第六堂網頁小社
- 385



