Declare Once, Run Anyhow
A declarative approach to
front end development
October 10, 2020
What means
front end development
(to me)
- Displaying text and data inside an HTML page,
- Doing things on user interactions, including changing the displayed data.
- Does not sound complicated
- Complicated in practice
What I mean by
Declare Once, Run Anyhow
Declare, don't explain
- Decouple the what from the how
- You say what you want to get
- The system know how to get it
Example: a config file
What I mean by
Declare Once, Run Anyhow
- Don't repeat yourself (DRY)
- Human time is scarce, Computer time is abundant.
- If you have to repeat yourself, it means that the system did not fully understood you the first time.
What I mean by
Declare Once, Run Anyhow
How things are working is not important,
as long as your application does what you want.
Analogy: self-driving cars vs. driving
Mnemonic
D.O.R.A

How to
Go Declarative
Basic rules:
- User says what he mean
- We write it down
- We read it
- System knows the meaning
<-- DSL
<-- Need to be readable
Very important
How to
Go Declarative
DSL cannot be too complex:
meaning difficult to interpret
Example: JS
DSL cannot be too simple:
meaning becomes limited
Example: HTML
Going Declarative
Choosing a DSL
- Choosing the wording => choosing how high level or low level we want to be
- DSL are made to be read => everything you say is usable.
D.R.Y.
- Mimics explanation to a friend (feels natural, familiar)
- Keep things simple
- Be creative, think out of the box - a DSL means freedom
Practical advises:
Going Declarative
Choosing a DSL
Then your work is finished
Going Declarative
DSL Completness
If
- you choose a DSL wording that covers all your web app's semantic
- write all your app's meaning into the DSL
.. not really ... DSL needs to be interpreted
DSL Demo - PPAP
Multiple times:
"If I mix X and Y, then I get Z."
DSL Demo - PPAP
Multiple times: "If I mix X and Y, then I get Z."
Questions:
- What do I get if I mix a pen and an apple?
- With what should I mix a pineapple with?
- What basic ingredients do I need to get a pen-pineapple-apple-pen?
-
Why did I talk about that video?
DSL Demo - PPAP
Multiple times: "If I mix X and Y, then I get Z."

Is React declarative?

Is React declarative?

Is React declarative?
- React is an HTML renderer with optimizations
- DSL: JSX
- React components are functions
- functions are black boxes, not readable as data
- JSX compiler does not extract any meaning
- If React is declarative, then JS is declarative

Questions:
- What do I get if I mix a pen and an apple?
- With what should I mix a pineapple with?
- What basic ingredients do I need to get a pen-pineapple-apple-pen?
Is VueJS declarative?

Is VueJS declarative?
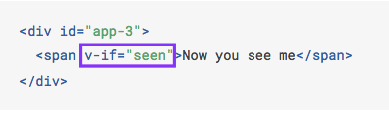
- DSL: the template
- The template is declarative
- Only the template is declarative

Is VueJS declarative?


Conditionals and loops
JS --> template
what is missing?
Data semantic
- What data is the string "green-coder"?
- the user-name
Data tracing
- Where the string "green-coder" comes from?
- (-> db :user :name)
Derived data (a.k.a. computed data)
- How do we make a apple-pen?
- (mix apple pen) .... apple-pen !
JS --> template
what is missing?
Awareness of triggered events
- What caused a [:mix apple pen] event?
- Pushing the button "hanh!"
Data tracing all the way from origins
- How did we arrive to a pen-pineapple-apple-pen?
- Once upon a time, a pen, an apple, a pineapple ...
(data access & transformations)
Vrac




Vrac's DSL

Here comes the data !!!
Vrac's DSL
- Cannot be the whole Clojure language
- Cannot be too limited
Learned from VueJS, if and for
Added in Vrac's DSL:
- Let constructs
- function calls
Thanks to EDN !
Vrac's DSL
Let constructs keep the template readable
We name things
Function calls let us declare graph of derived data
}
Powerful and
familiar
Vrac component

Questions:
- What do I get if I mix a pen and an apple?
- With what should I mix a pineapple with?
- What basic ingredients do I need to get a pen-pineapple-apple-pen?
<-- Very useful
Automatic data loading
Vrac component

Carefree dataflow
Vrac component
Flexible data access
(also carefree)

Vrac component
Flexible component bundaries
(also carefree)

inlining without consequences on performances
Vrac component
Questions / Answers

Why is this displayed?
because (nil? (:items (:todo-list global)))
Vrac component

Events
Vrac component
Anonymous local state &
Generic data updates

Vrac is a WIP
What is done:
- Grammar definition
- template --> AST transformation
Short term Roadmap:
- Derive data used by template
- "VracQL"
- Reference implementation of renderer (slow)
- Live demo
Thank you !
Clojurian Slack #vrac
Vincent Cantin
Declare Once, Run Anyhow
By Vincent Cantin
Declare Once, Run Anyhow
A declarative approach to front end development.
- 1,114
