What is it anyway?

Presented by Guyllaume Cardinal

Guyllaume Cardinal

Partner, brand creator and frontend expert
Majisti 3 years, Web dev 7 years
React for more than a year
Elaborated all of Majisti's frontend stack
Writer on BoobOrGuru.com
Get in touch: gy@majisti.com or on LinkedIn!

The developers you wish you had hired first
- Remote Web development
- Coaching
- Consulting
- Symfony, React, Redux
- Automated QA

Blog on our processes, thoughts and tips and tricks.
Sometimes we rant too.
Before we begin...
17:30 to 19:00 - Networking
19:00 to 20:00 - Presentation
20:00 to eternity - Pub Victoria!
A primer on ES6
I'm using a bit of ES6 in my examples, lets quickly go over a few simple concepts
A primer on ES6
Arrow functions
function add(a, b) {
return a + b;
}
// Can become
var add = (a, b) => a + b;function addTen(a) {
return a + 10;
}
// Can become
var add = a => a + 10;A simpler way to write functions. Be careful, it CAN get messy if you abuse it.
A primer on ES6
Classes
Sugar on top of regular JavaScript objects. Allows some features of object-oriented languages
class Person {
constructor(name) {
this.name = name;
}
talk() {
console.log(this.name);
}
}
var guyllaume = new Person('Guyllaume');
guyllaume.talk();ES6, Classes and JSX are the recommendation of facebook

A JavaScript library for building interfaces
What is react?

Where does it fit?
What is react?
Component based

import * as React from 'react'
import * as ReactDOM from 'react-dom'
ReactDOM.render(
<FilterableProductTable>
<SearchBar />
<ProductTable>
<ProductCategory>Sporting Goods</ProductCategory>
<ProductRow name='Football' price='49.99' />
<ProductRow name='Baseball' price='9.99' />
<ProductRow name='Basketball' price='29.99' outOfStock />
</ProductTable>
</FilterableProductTable>
, document.getElementByID('react-root'))What is react?
Component based
import * as React from 'react'
import * as ReactDOM from 'react-dom'
class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(<HelloMessage name="John" />, mountNode);
What is react?
Component based
import * as React from 'react'
import AppBar from 'material-ui/AppBar'
ReactDOM.render(
<AppBar
title="Title"
iconClassNameRight="muidocs-icon-navigation-expand-more"
/>,
mountNode
);
What is react?
Wait. There's html in your JS
- JSX is a XML-like syntax
- It can be used to define and represent components
- Clearer and easier reasoning of code
- It is optional
// JS
render() {
let label = 'Submit'
let iconClass = 'user-icon'
return (
<h1>Foobar</h1>
<IconButton>
<Icon class={iconClass} />
<Label>{label}</Label>
</IconButton>
)
}<!-- HTML -->
<h1>Foobar</h1>
<button>
<i class="user-icon"></i>
Submit
</button>What is react?
SMall API footprint
React has a very small, but efficient, API making it easy for anyone to jump in and quickly make sense of everything.
There are very few concepts to learn. In fact, let's go through all of them.
ALL OF THEM
What is react?
SMall API footprint - State, Props and Context
State
The internal state (duh) of a component
class Button extends React.Component {
constructor(props) {
super(props)
this.state = { label: 'Foo' }
}
render() {
return (
<button onClick={() => this.setState({label: 'bar'})}>
{this.state.label}
</button>
)
}
}What is react?
SMall API footprint - State, Props and Context
CONTEXT
Passed down to all children of a component (even multiple levels down). Easier way to pass down properties to children down the render tree, but should almost never be used.
What is react?
SMall API footprint - State, Props and Context
class Button extends React.Component {
render() {
return (
<button style={{background: this.context.color}}>Foo</button>
)
}
}
Button.contextTypes = {
color: React.PropTypes.string
};
class ButtonList extends React.Component {
getChildContext() {
return {color: "purple"};
}
}
<ButtonList><Button /></ButtonList>What is react?
SMall API footprint - State, Props and Context
Props
Defined on instantiation, passed as attributes in JSX
class Hello extends React.Component {
render() {
return (
<p>Hello {this.props.name}</p>
)
}
}
Hello.propTypes = {
name: React.PropTypes.string
};
ReactDOM.render(<Hello name="Guyllaume" />, rootNode);What is react?
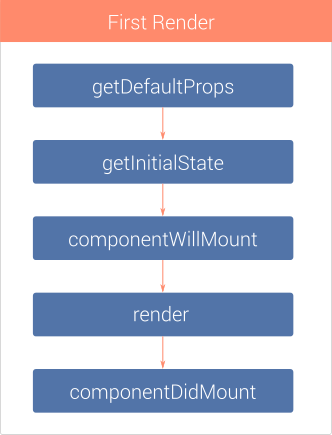
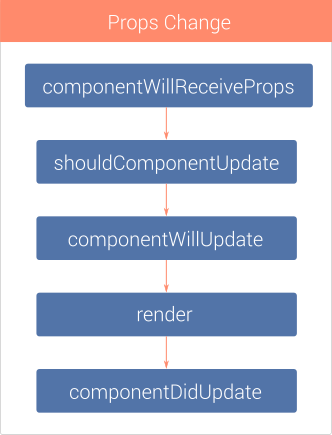
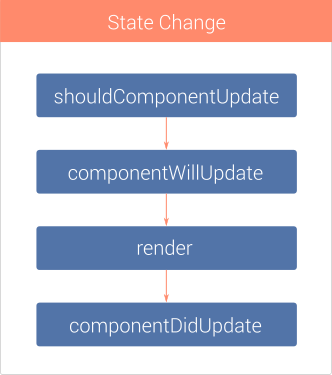
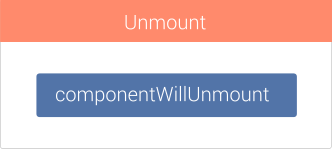
SMall API footprint - Component Lifecycle
Only a few lifecycles to be aware of:
- Initial render
- Props change
- State change
- Component unmount (removed from DOM)
What is react?
SMall API footprint - Component Lifecycle




A total of 10 methods to learn about!
What is react?
That's it!
Pretty easy, right?
So, it's small. Why should i use it though?
What is react?
Advantages - Easy to understand
class UserProfileSummary extends React.Component {
render() {
return (
<div>
<ProfilePicture uri={this.props.profilePictureUri} />
<UserInformation
name={this.props.user.name}
memberSince={this.props.user.memberSince}
/>
</div>
);
}
}Question: What does this component do?
import * as React from 'react'
class RainbowButton extends React.Component {
colors = ['blue', 'red', 'yellow']
constructor(props) {
super(props)
this.state = { currentColor: 'blue' }
}
shouldComponentUpdate(nextProps, nextState) {
return nextState.currentColor !== this.state.currentColor
}
render() {
return (
<button
color={this.state.currentColor}
onClick={() => this.selectRandomColor()}
>
I am a {this.state.currentColor} button!
</button>
);
}
}What is react?
Advantages - Speed
React is FAST
- Thanks to the virtual DOM, React is able to really optimize how it updates the DOM
- It also gives you a lot of control to further optimize rendering. The previous example's shouldComponentUpdate() is a good example.
What is react?
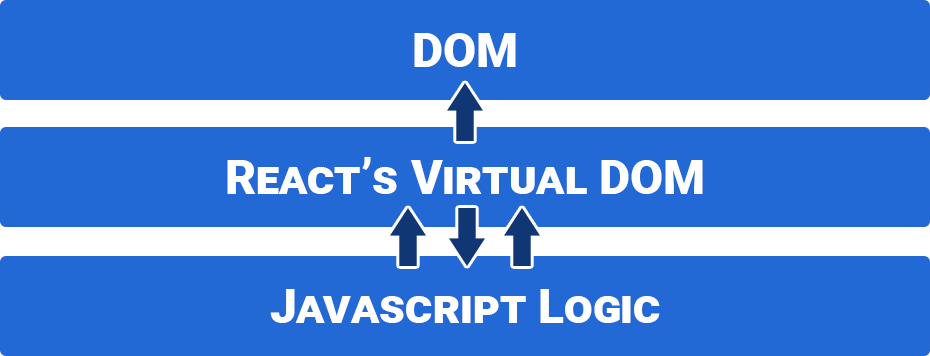
Advantages - Speed

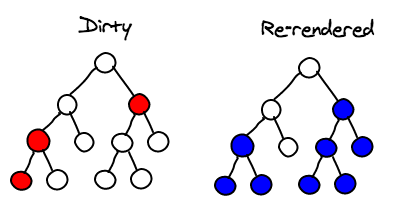
- The Virtual DOM is an abstraction of the HTML DOM
- In simplified terms, it's a JS object representing the DOM
- Allows React to do very fast diffs of the model and current DOM
The Virtual DOM
What is react?
Advantages - Unopiniated

React has no solid guidelines on, well, anything
You want your logic to be handled by AngularJS? Sure why not?
You want a wrapper component to handle your authentication? Go ahead.
What is react?
Advantages - Easy to Test
describe('<ProductRow />', () => {
it('renders with default styling', () => {
const wrapper = shallow(<ProductRow />);
expect(wrapper.find('.out-of-stock')).to.have.length(0);
});
it('renders with out of stock styling', () => {
const wrapper = shallow(<ProductRow />);
expect(wrapper.find('.out-of-stock')).to.have.length(1);
});
});What is react?
Advantages - Easy to Test
Your current tools still work (Jasmine, Mocha, Karma, Sinon, etc.)
Shallow Rendering makes it even easier
What is react?
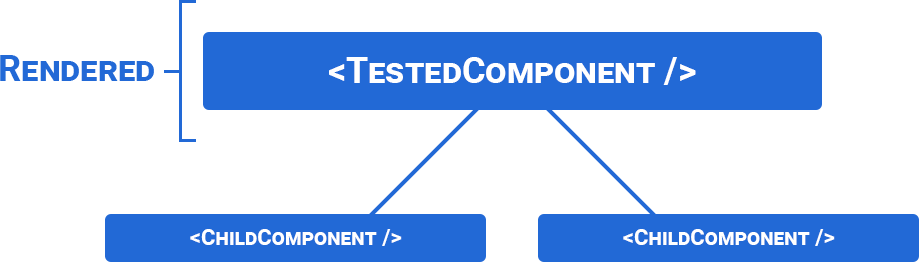
Advantages - Easy to Test: Shallow Rendering

What is react?
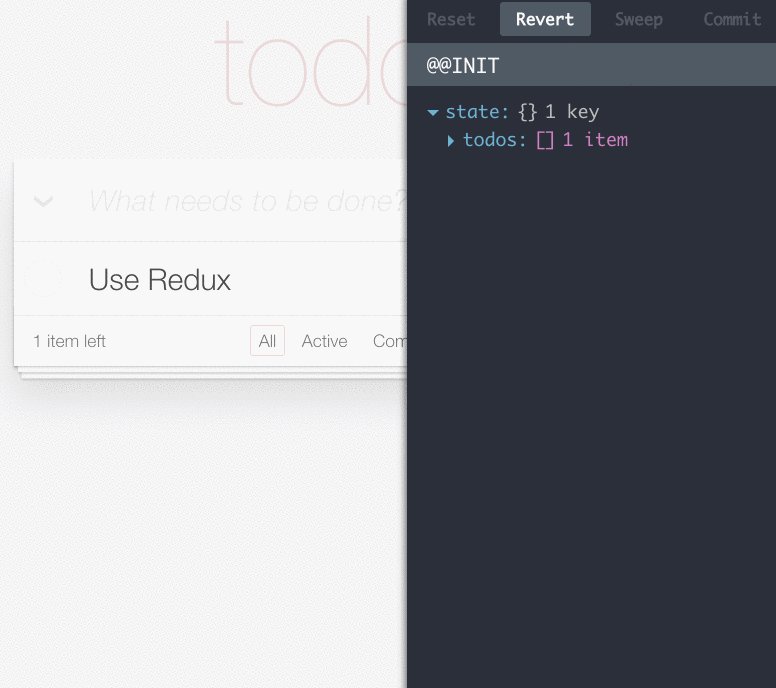
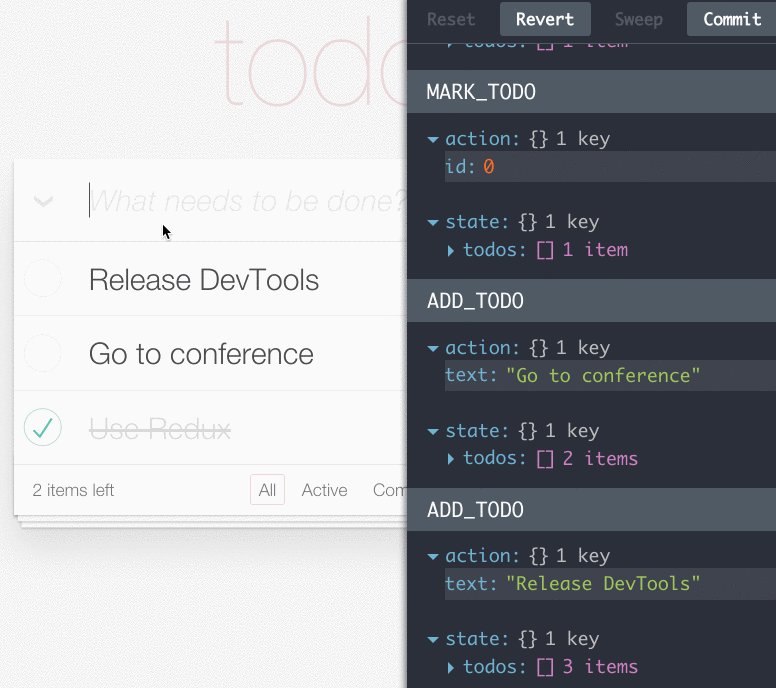
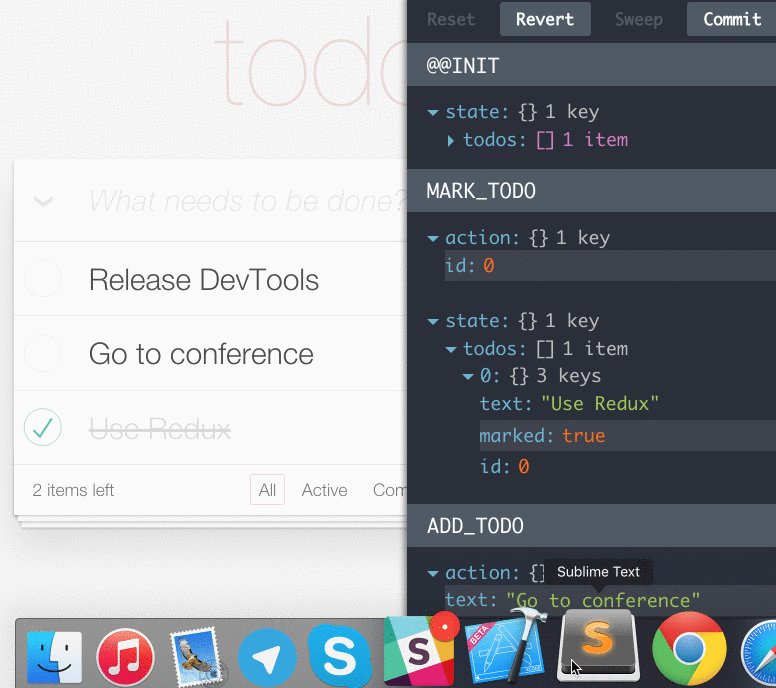
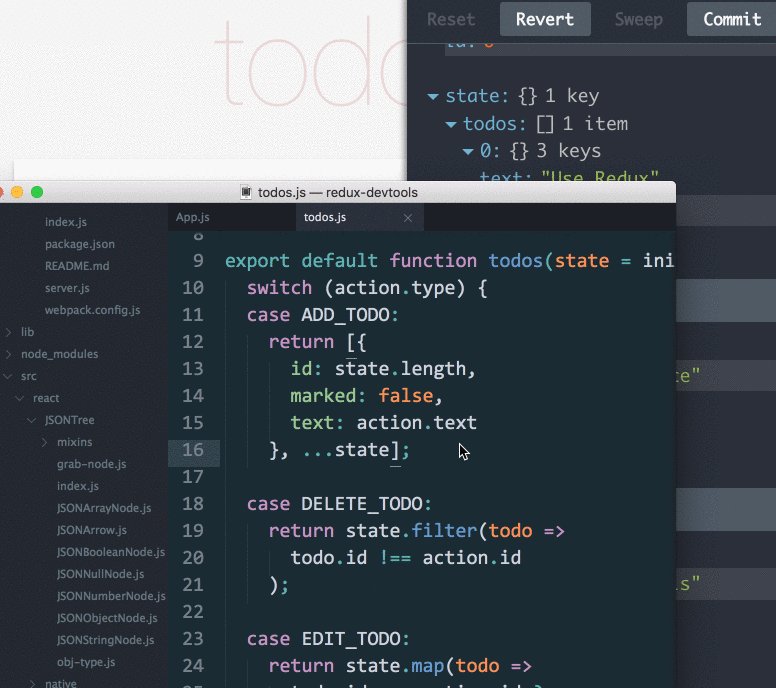
Advantages - Hot reloading
Edit your components in real time. Keep your application state.


What is react?
Disadvantages - Unopiniated

React has no solid guidelines on, well, anything
Ok, but how do I handle routing? Don't even care
Where should I handle AJAX calls? Don't even care
How do I integrate non-React libraries like Pickaday? Don't even care
How would I integrate React into Meteor or AngularJS? Don't. Even. Care.
What is react?
Disadvantages - Unopiniated
One of React's strength is also what makes it hard to adopt. There are no guidelines on anything.
It's not a framework.
What is react?
Disadvantages - Thinking in React
React is radically different than most frontend frameworks. Wrapping your head around it and thinking in React will take a while.
That's all boring, just tell me how to use it!
Actually...
I can't
What is react?
How to use it
You can use it however you want. This works:
var counter = 0;
ReactDOM.render(<Counter count={counter} />, rootNode);
setInterval(function() {
counter++;
ReactDOM.render(<Counter count={counter} />, rootNode);
}, 1000);What is react?
How to use it
class HelloWorld extends React.Component {
render() {
return <div>Hello {this.props.name}!</div>
}
}
angular.directive('hello', function(){
return{
link: function(scope, el, attrs){
scope.$watch('name', function(newValue, oldValue){
ReactDOM.render(<HelloWorld name={newValue} />, el[0]);
})
}
}
})This also works:
What is react?
How to use it
All you need to do, is pass data to React components. The rest? You do it the way you want.
What is react?
How to use it
This is really the hardest part of using React: figuring out what your application will use and how.
What is react?
How to use it
I personally like Redux, React-Router and InversifyJS to control my data.
The react ecosystem
(At least, some of it)
What is react?
The ecosystem
Rami Sayar did a really good and exhaustive talk on this: https://vimeo.com/189677855
I highly recommend it!
What is react?
The ecosystem
My personal preferences are:
- React (obviously)
- Redux for my application's state management
- React-Router to handle routing in a nice "React" way
- React-CSS-Modules or styled-components for component styling
- reselect to handle relative data in a flat redux state
- InversifyJS to build and defer logic to services instead of relying on concrete implementations in ActionCreators and Reducers and allows dependency injection in my applications
What is react?
The ecosystem
There are a lot of libraries, I recommend looking for "react best practices 2017" on Google and reading a bit to see what's being done.
What is react?
The ecosystem
- react-router
- mobx
- radium
- office-ui-fabric-react
- relay
- react-helmet
- react-dragula
Some libraries of note:
- immutable.js
- normalizr
- react-chartjs
- material-ui
- ngReact
- react-document-title
- styled-components
And there's a LOT more. See this for a smorgasbord of resources:
If you want to find me:
Email: gc@majisti.com
LinkedIn: Guyllaume Cardinal
Github: @gCardinal
Introduction to React - What is it anyway?
By Guyllaume Cardinal
Introduction to React - What is it anyway?
Since its release, we constantly see articles explaining what React is and still the question remains: what is it and is it useful for me? In this talk, Guyllaume Cardinal from Solutions Majisti will explain in detail what React is, the concepts surrounding it and how to use it. He will also do a very brief overview of the ecosystem surrounding React and will answer your questions. After this presentation, you will know exactly what is React and why it is not a framework, how to integrate it to your projects and the potential gains of doing so.
- 923



