React 16 and Why It's Dope
Darrell Banks
@hacknightly
I <3 Front End
I <3 AI / ML
Hit me up!








Smaller Bundles
Server-side Rendering
Cutting Edge JavaScript (ESNext)
What Does React Even Do?
(briefly)
(crudely)
React Is a JavaScript Framework
- It's just the view layer
- It's built on functional philosophies
- It uses a virtual DOM to make it fast!

Fast?
What Is React?
Virtual?
How So?

The DOM
JavaScript
Me


VS
Virtual DOM
Reconciliation
Determine what needs to change
(Render Tree / Virtual DOM )
Determine the most efficient set of instructions required to make the changes
(Reconciliation)
Apply the changes*
Old React
"stack reconciliation"

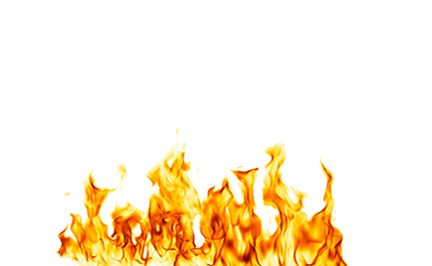
Stack reconciliation — updates must be completed entirely before returning to main thread (credit Lin Clark)
New Hotness
"FIBER reconciliation"
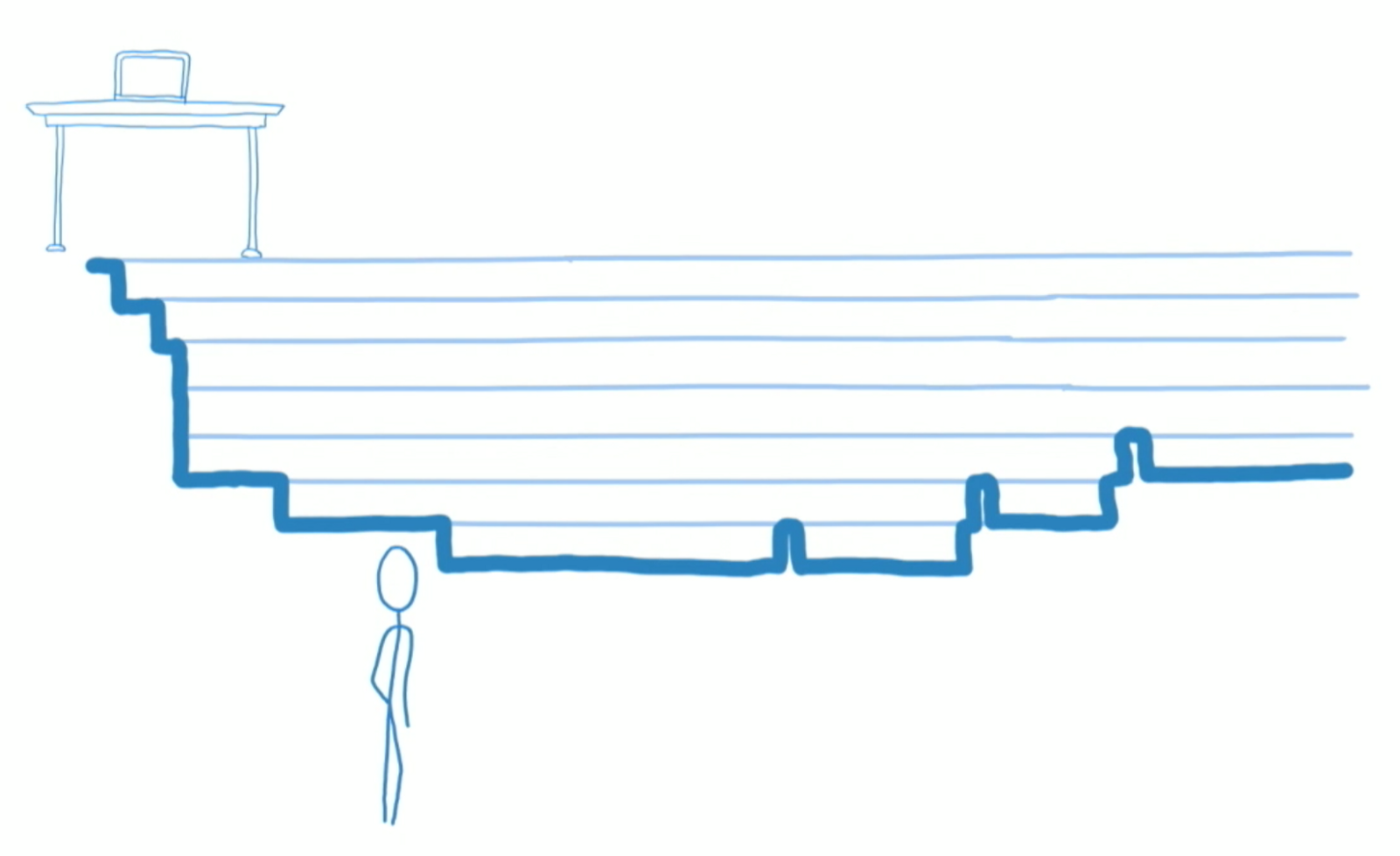
Fiber reconciliation — updates will be batched in chunks and React will manage the main thread (credit Lin Clark)

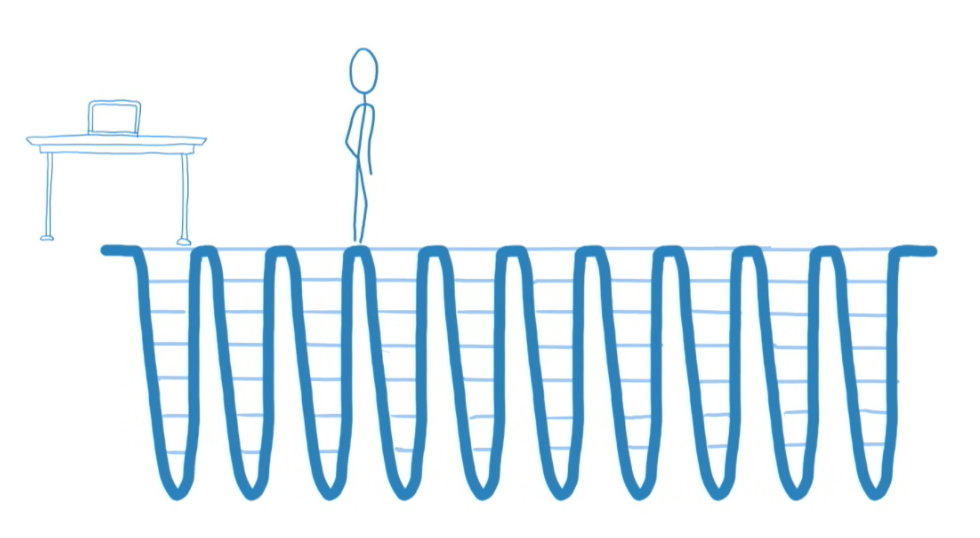
Scheduling

Honorable Mention
Better Server Side Rendering
Uses more efficient Node APIs
Roughly 3 times faster than React 15
Helped us shave ~100ms from our mean latency
Runners Up
- Error Boundaries
- Portals
- Smaller file size (~32 percent)
~ FIN ~
Shout out to Lin Clark!
http://lin-clark.com/
React 16 and Why It's Dope
By hacknightly
React 16 and Why It's Dope
- 58



