Smashing Conf Freiburg 2015










Modular Design At Work

Modular Design At Work
- Slides / Blog Article
- http://patternlab.io/
- Start with molecules
- Have an ongoing discussion about components
- Find names for your UI elements!
- Print out your components on cardboard
- You can implement design rules in your Pattern Library
- The degree of modularity can vary
Getting Touchy - an Introduction to Touch and Pointer Events

Getting Touchy - an Introduction to Touch and Pointer Events
Web Fonts Performance

Web Fonts Performance
- Slides / Blog Article
- How to avoid Flash of Unstyled Text (FOUT) / Flash of Invisible Text (FOIT) -> see link
- Preload Instructions (not yet)
- Prefetch Hints
- Local caching: license? -> Session Storage
Paper Prototypes

Paper Prototypes
- Slides
- Presentation uses CEL Animations
-
Demo with Paper Prototypes
HTTPS: What, Why and How

- Slides
- SSL is dead, let's finally call it TLS
- HTTP/2 is a better https (Brown Bag)
- Cloudfare: free https
- https://letsencrypt.org/
HTTPS: What, Why and How
A Techy, Stretchy Image Scrimmage

A Techy, Stretchy Image Scrimmage
- Slides
- <img scrset> or <picture>
- there is a polyfill called Picturefill
Don't believe your Eyes! How to design for Colour-Blindness

- Blog Article
- Contrast is important
- There are tools available to check contrast ratio of colors used on websites
Don't believe your Eyes! How to design for Colour-Blindness
CSS for Software Engineers for CSS Developers

- Slides
- Design Patterns applied to CSS
- Repetition is better than the wrong abstraction
CSS for Software Engineers for CSS Developers
RWD Workshop

RWD Workshop
- Media Queries: the problem is that you have to test all breakpoints after changes
- Start with Components (makes you think about behavior)
- Sketch out design in text editor (!), then do sketches
RWD Workshop
- Establish Design Vocabulary
- Define Design Rules
- Try out SMACSS
- Make feature comparison table to check which CSS Framework has the components you need
Styleguide Tools
- Style Guide Tool from Salesforce: Theo
- http://sourcejs.com/
- Generate style guide from css: Styledocco
- Rizzo by Lonely Planet
- KSS
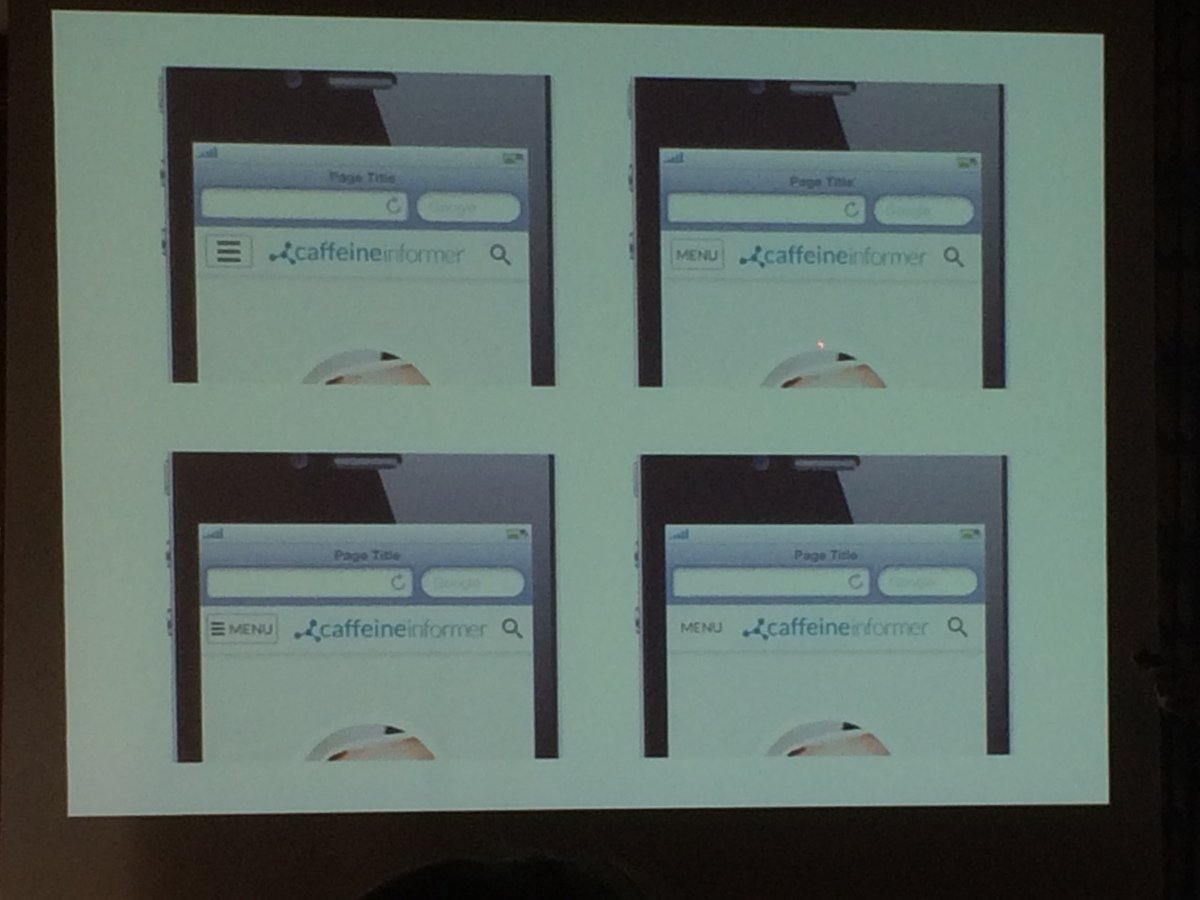
Hamburger Menu

RWD Tips
- Most important parts have to be visible always (eg. donate button on WWF)
- Bottom controls are easier to reach
- But: users first look on top to search for navigation items
- Responsive Logos
- Only use Lightbox when there's enough space
Flexbox
-
display: flex (not inherited!)
-
Helps avoid media queries
-
margin-top: auto is possible
-
not until IE 11 (there are workarounds)
Some links
- http://smashingconf.com/
- What made the conference special: ONE
Best of Smashing Conf Freiburg
By Michael Müller
Best of Smashing Conf Freiburg
- 626



