React/Vueの静的ページを
瞬速にする
2018-12-14 pixiv社内勉強会 LT

@hakatashi

はかたしだよ
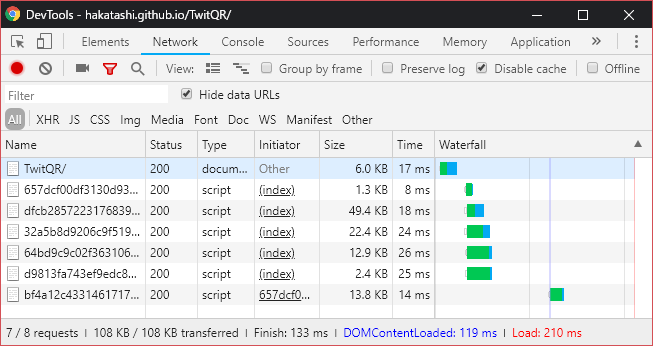
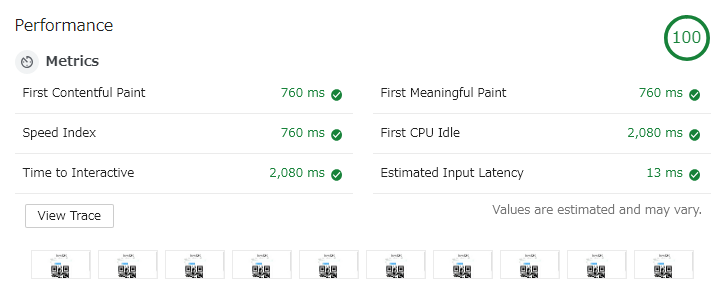
「瞬速」ってどれくらい?

※No Throttle

※Simulated Fast 3G, 4x CPU Slowdown
もっと「ちゃんとした」サイトは?
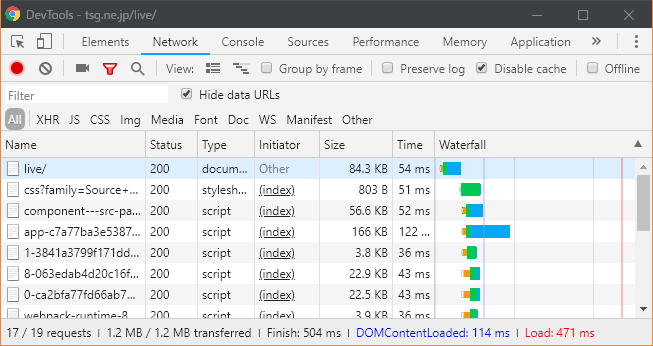
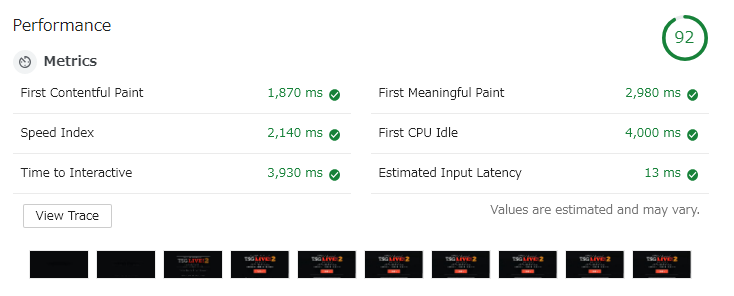
demo: http://tsg.ne.jp/live/
※No Throttle

※Simulated Fast 3G, 4x CPU Slowdown

これくらい速いものを作りたい
大前提① SSRする
- React/Vueによって構築されるDOMを
あらかじめHTMLにレンダリングして配信する技術 - さすがにこれがないとつらすぎる
大前提② フレームワーク利用
- Next系列
- Next.js (React), Nuxt.js (Vue)
- Gatsby系列 (静的サイト特化)
- Gatsby.js (React), VuePress (Vue)
- SSR, JS/CSS圧縮, Code Splitting, preload とかが
勝手に全部いい感じになる- 基本はこれらのフレームワークを使うだけで
「速」程度にはなる
- 基本はこれらのフレームワークを使うだけで
「速」→「瞬速」
を目指すなら⋯⋯
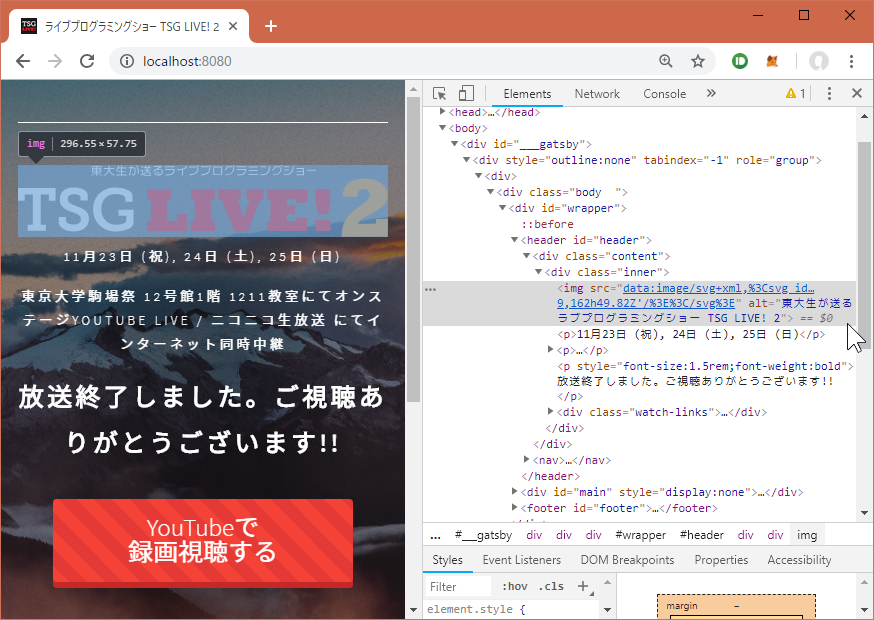
画像のSVG化/インライン化
- ページ表示にクリティカルな画像は
可能な限りサイズを小さくしてインラインで置いておく - SVGはurl-loaderじゃなくてsvg-url-loaderを使うと
少し小さくなる

Webフォント/アイコンフォント
- 画像と同様、表示にクリティカルなWebフォントは
可能な限りインライン化する - 表示にクリティカルでないWebフォントは
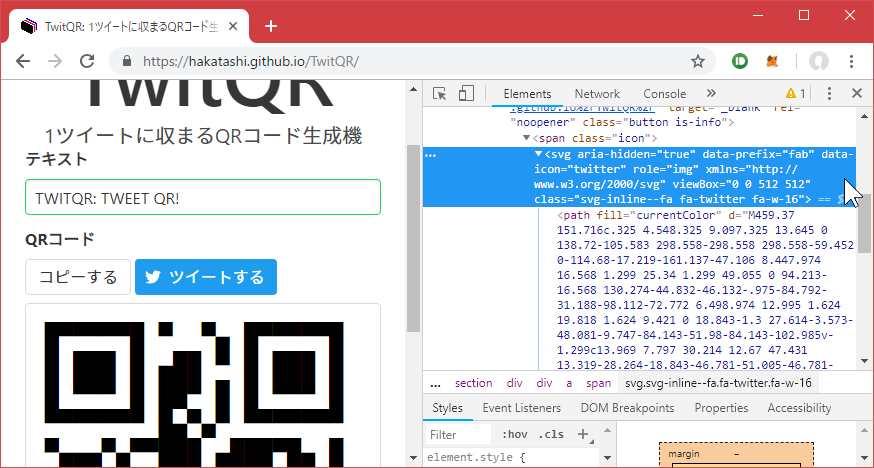
font-display: optional; 指定しておく - アイコンフォントはクソデカフォントファイルを読み込むより
適当なライブラリを使ってSVG要素で埋め込むのが最近の流行

未使用CSSの削除
- ウェブサイトでCSSライブラリを使ってる場合
ページ中で使ってないCSSが大量にある - 未使用CSS削除ツールには PurifyCSS, UnCSS などがあるが
最近はPurgeCSSが一番よく使われている - TwitQRの場合、index.htmlのサイズが
228KB=>19KBと劇的に改善 - 導入コストがやや高い
- 最近はいい感じのプラグインがいっぱいあって便利
- ⚠表示が崩れる可能性があるので
よくよくデバッグを行いましょう
Dynamic Import
- Webpack v3 で導入された import() による Code Splitting
- サイズのでかいJSモジュールを遅延ロードしたい時に使う
- 最近のNextやNuxtなら標準で使えるようになってる、はず
- TwitQRでは日本語をShift_JISに変換するコードを
遅延ロードするのに使用している (数十KB削減)
HTML最適化
- NextやNuxtのデフォルトオプションだと
HTMLのminifyが甘い - ちゃんとやるならオプションを調整する必要がある
- が、ほとんど効果はないのでお気持ち程度
build: {
html: {
minify: {
collapseBooleanAttributes: true,
collapseWhitespace: true,
decodeEntities: true,
minifyCSS: true,
minifyJS: true,
processConditionalComments: true,
removeEmptyAttributes: true,
removeRedundantAttributes: true,
trimCustomFragments: true,
useShortDoctype: true,
},
},
},
その他
- DOMLoadが数百msとかになってくると、
ブラウザの拡張機能のロード時間がバカにならない- 測定するときは Secret Tab とか使う
- 自力でサーバー立てるなら
gzip, Caching, HTTP2, CDN化ちゃんとしよう- GitHub Pages はぜんぶやってるので爆速
- Server Push できたらいいね
おしまい
React/Vueの静的ページを瞬速にする
By Koki Takahashi
React/Vueの静的ページを瞬速にする
2018-12-14 pixiv社内勉強会 LT
- 1,689



