Introduction to ReactJS

Hamid Aghdaee
Full Stack Web Development Immersive Lead Instructor at Galvanize SF.
https://www.linkedin.com/in/hamid-aghdaee-442548

Objectives
- Explain what React is.
- Explain why React is important.
- Use React JSX to build a user interface.
What is ReactJS?
A JavaScript library for building User Interfaces
More specifically...
A library built and maintained by Facebook for composing user interfaces using small, single purpose components that have well-defined, predictable behavior, and as a result maximize reusability.
Why ReactJS?
- Just a View Library!
- Modular, Reusable Components
- Performant, utilizing Virtual DOM.
- Purely Javascript!
- Declarative!
What is the virtual Dom?
It is a virtualized representation of the DOM, at different points in time.
The virtualization is made up of light weight Javascript objects that represents the DOM tree.
It is inexpensive in memory costs, allowing the diffing algorithm to execute in milliseconds!

http://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html
Virtual Dom Diff
Every time the data representing your app changes, a new virtual DOM is generated, this is diffed against the old virtual DOM producing a minimum set of changes to the real DOM
Is React Performant? How?
It efficiently makes use of the virtual DOM, and does a selective rendering only on the components that need to change, thus avoiding frequent manipulation of actual DOM
So, What does code using ReactJS actually look like?
React has no...
- Controllers
- Models
- Views
- Templates
- View-Models
Just components!!
<Components />
Everything is a component
Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called "props") and return React elements describing what should appear on the screen.
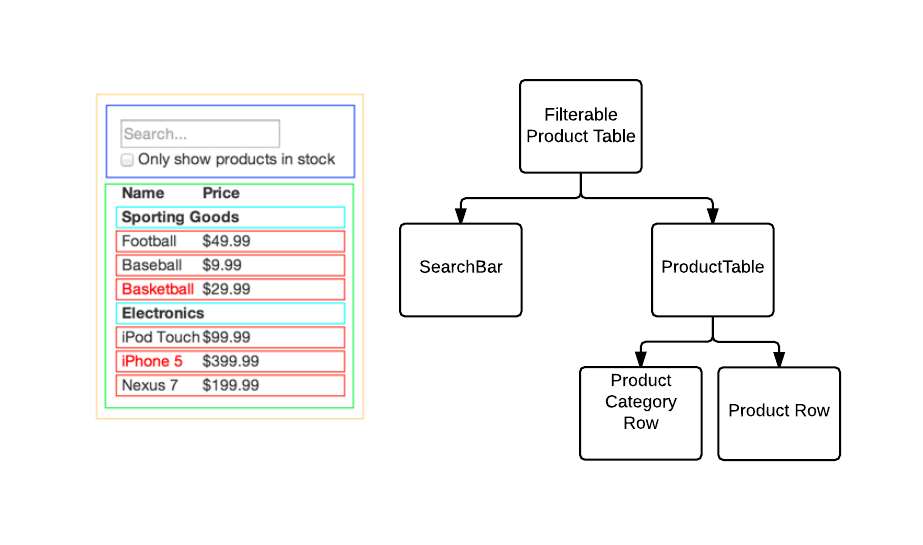
Tree of Components

What does React look like?
// React in js
var HelloWorld = React.createClass({displayName: 'HelloWorld',
render: function() {
return (
React.createElement('div', {className: "react-example"},
"Hello, world."
)
);
}
});
ReactDOM.render(
React.createElement(HelloWorld, null),
document.getElementById('container')
);// React in JSX
class HelloWorld extents React.Component {
render () {
return (
<div className="react-example">
Hello, world!
</div>
);
}
}
ReactDOM.render(
<HelloWorld />,
document.getElementById('container')
);Which one looks better?
Why JSX?
- XML like syntax (User defined tags)
- Better Readabiltity and Understanding
- Easy to code (syntax we got used to)
Browsers doesn't understand JSX, so we use a transpiler like babel to get it converted to JS
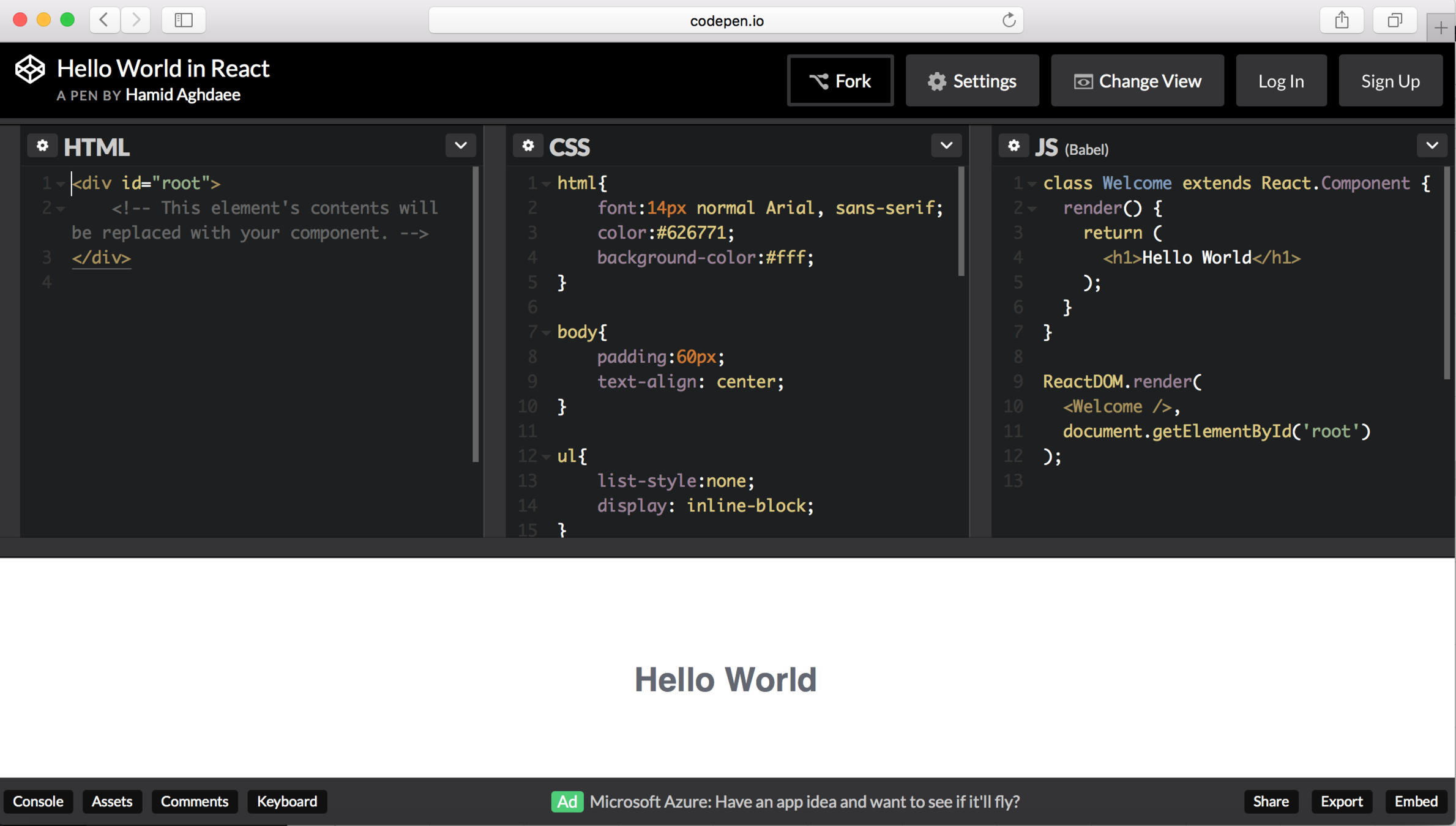
Time for some hand-on experience!
Point your browser to:
bit.ly/2k3DlpD

Now, code your first React Component!

You can fork the codepen that I've shared with you to save your changes. I'll be making updates to the presentation codepen throughout.
Now, refresh the presentation codepen and complete the next exercise, creating a tree of components.
bit.ly/2k3DlpD
State and Props
In React, the view is a function of the state of your application.
f(state) = view
State and Props
- The application state is captured in props and state of the components that make up the app.
- Props are things that don't change on their own (configuration)
- States are things which are more likely to change often (behavior).
Props
- How you get data into a Component
- Cannot be changed from inside the Component (Should Not!)
- The output of the component tells React what to display as a function of the props passed into the component.
- When a components Props change, it re-renders.
Props
Passing props into a component looks a lot like HTML attributes we're already used to:
<MyComponent prop1={prop1Value} />Accessing a prop inside a component:
class MyComponent extends React.Component {
render(){
return (
<div>
{this.props.prop1}
</div>
)
}
}Time for some more hands on fun!
Now, refresh the presentation codepen and complete the exercise:
bit.ly/2k3DlpD
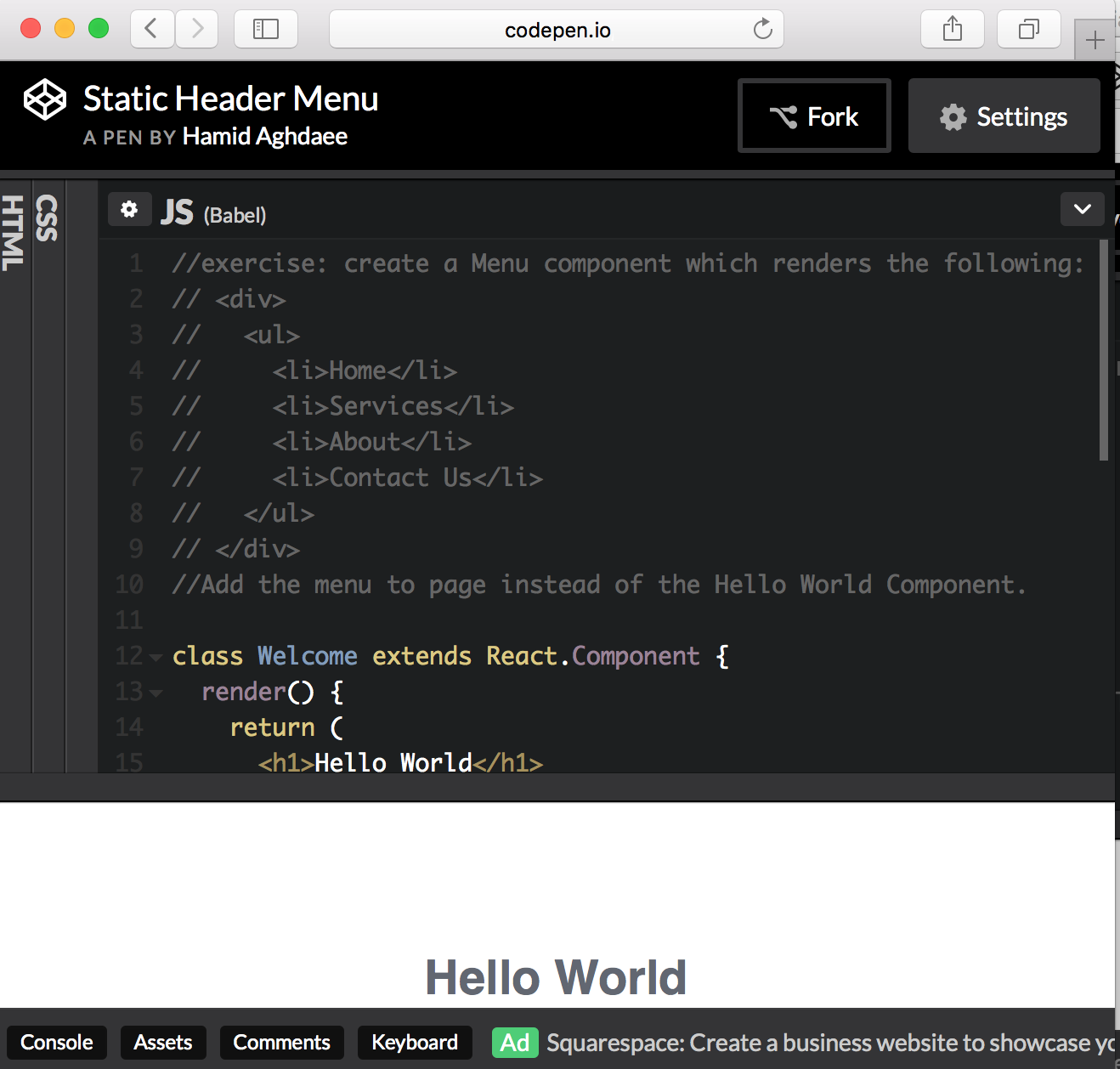
Refresh the presentation codepen and let's revisit the header menu...
State
- Used to manage behavior
- Simplest way to make Components do something
- Cannot be changed or even accessed from the Component's parent
- When changed, React re-renders component.
State
Set its initial value in the constructor.
constructor(props) {
super(props);
this.state = {
count: 0
}
}Consequently set it using setState.
incrementCount(){
this.setState({
count: this.state.count + 1
});
}Let's play a bit with state!
Please refresh the presentation codepen. Let's revisit the Menu component.
bit.ly/2k3DlpD
Now let's make a simple counter.
Go ahead and finish the exercise.
Event Life Cycles
Every component in React goes through it own event life cycle.
It includes the set of events that takes place before render() as well as after render()
Event Life Cycles
class CountDownTimer extends Component {
constructor(props) {
super(props);
/* initialize state here */
}
componentWillMount() {
/* invoked before mounting occurs, just before "render" */
}
componentDidMount() {
/* invoked immediately after a component is mounted,
* DOM can be accessed here too */
}
componentWillReceiveProps(nextProps) {
/* once mounted, invoked whenever new props are received */
/* changes to state can be performed here */
}
componentWillUpdate(nextProps, nextState) {
/* invoked before rendering, when new props or state are received */
}
componentWillUnmount() {
/* teardown code goes here, unsubscribe from event listeners */
}
render() {
/* invoked when state or props change */
}
}Few things to remember
- ReactJs - View Library
- Modular, Reusable
- Makes use of Virtual DOM
- JSX and JS
- State and Props
- Event Life Cycles
Thats it!
You are almost a
React developer now!!
You can find these slides at: http://bit.ly/2kszMrB
The code can be found here: http://bit.ly/2lI7Xcs
Introduction to ReactJS
By Hamid Aghdaee
Introduction to ReactJS
To be used for SF Developer Week presentation
- 1,155



