Resources Component

Use the arrow keys or spacebar to go to the next slide.
Make this presentation full screen for best effect.

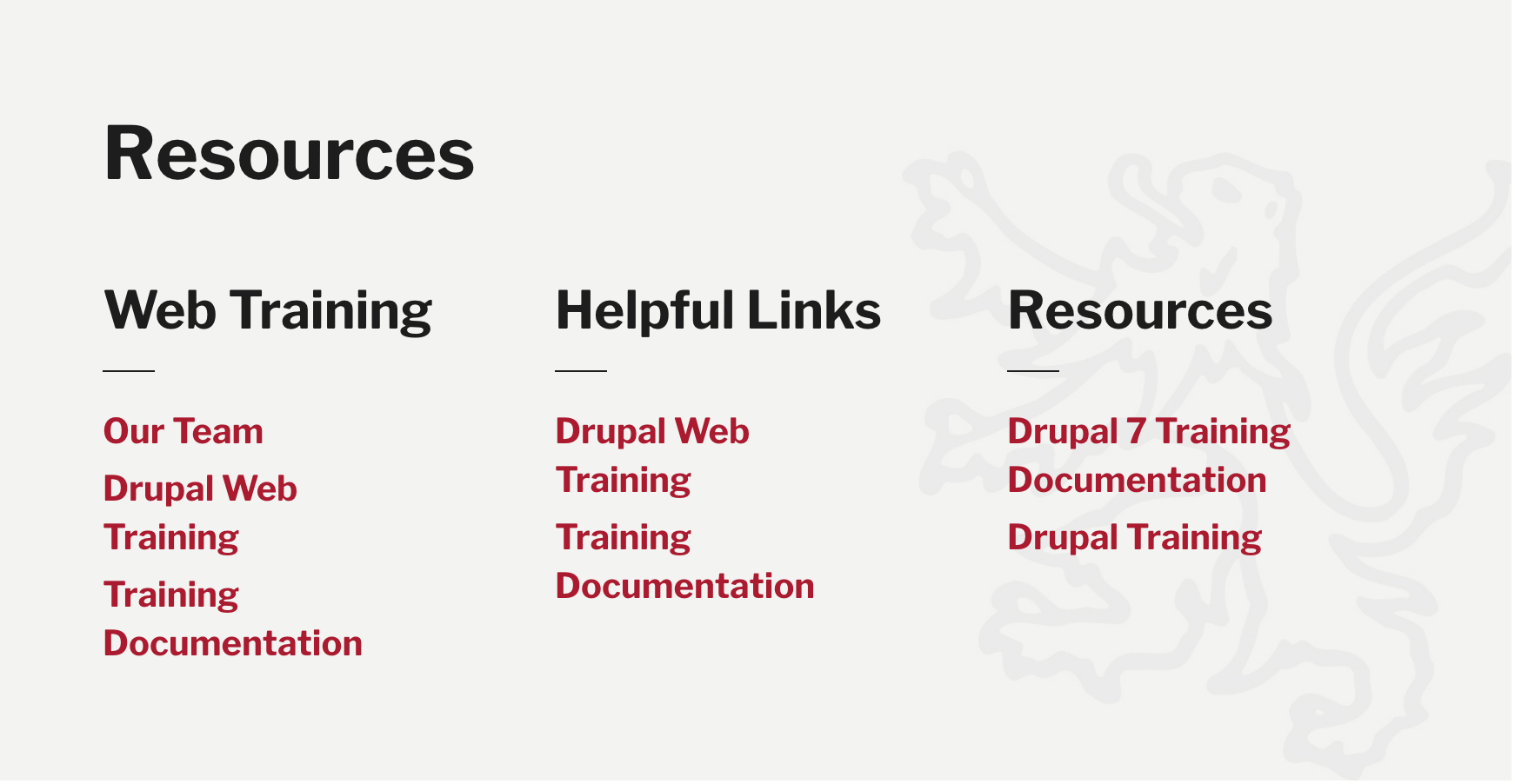
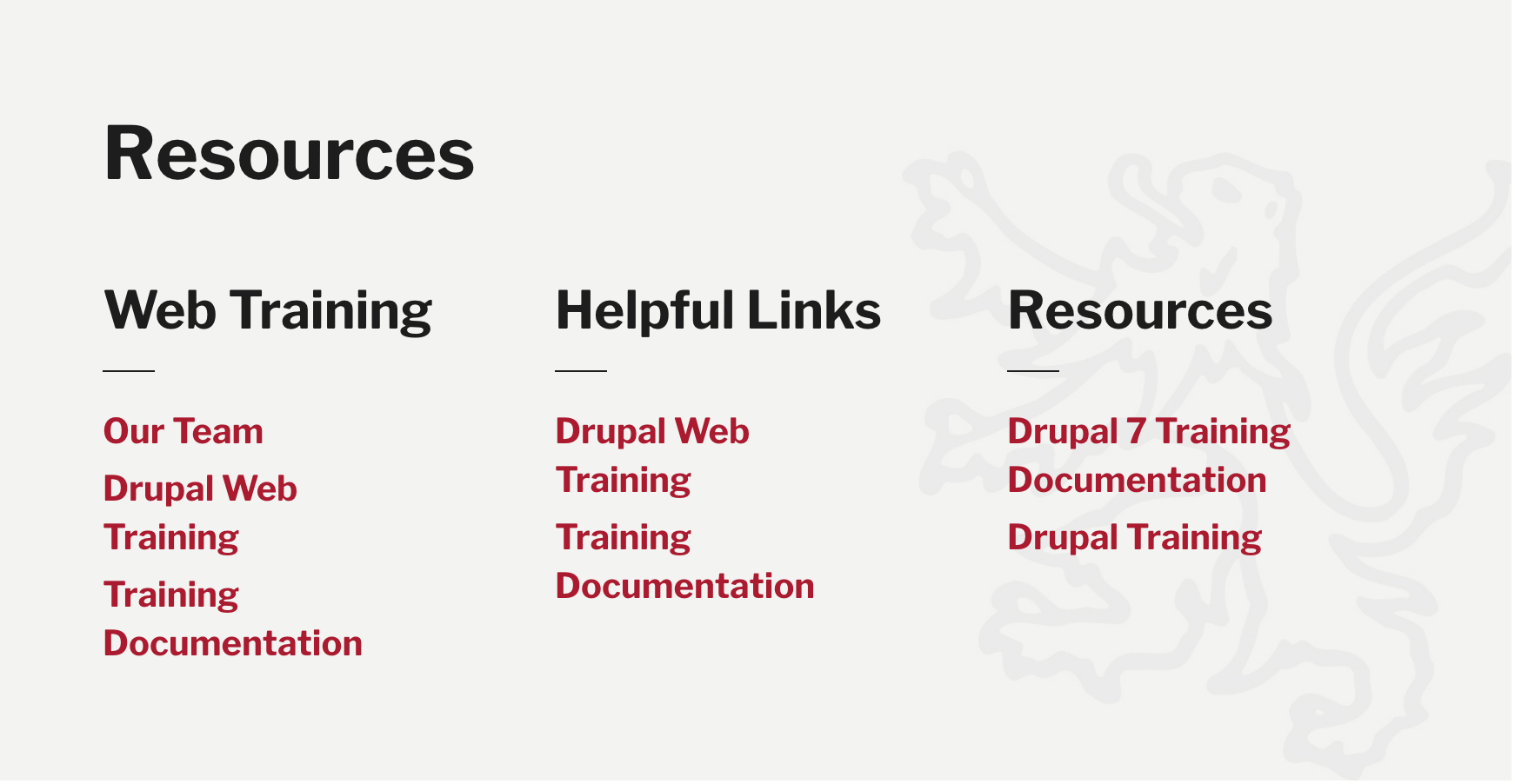
This component was designed primarily to provide a section to display helpful material and content that is already on your site. This gives a user a way to have a section on a page be a place that will direct users where to go for certain information on the site.
Component Fields:
-
Component Title
-
List Title
-
Content Reference (This field is pulling in information from content that has already been created on your site)
What is Resources Component?
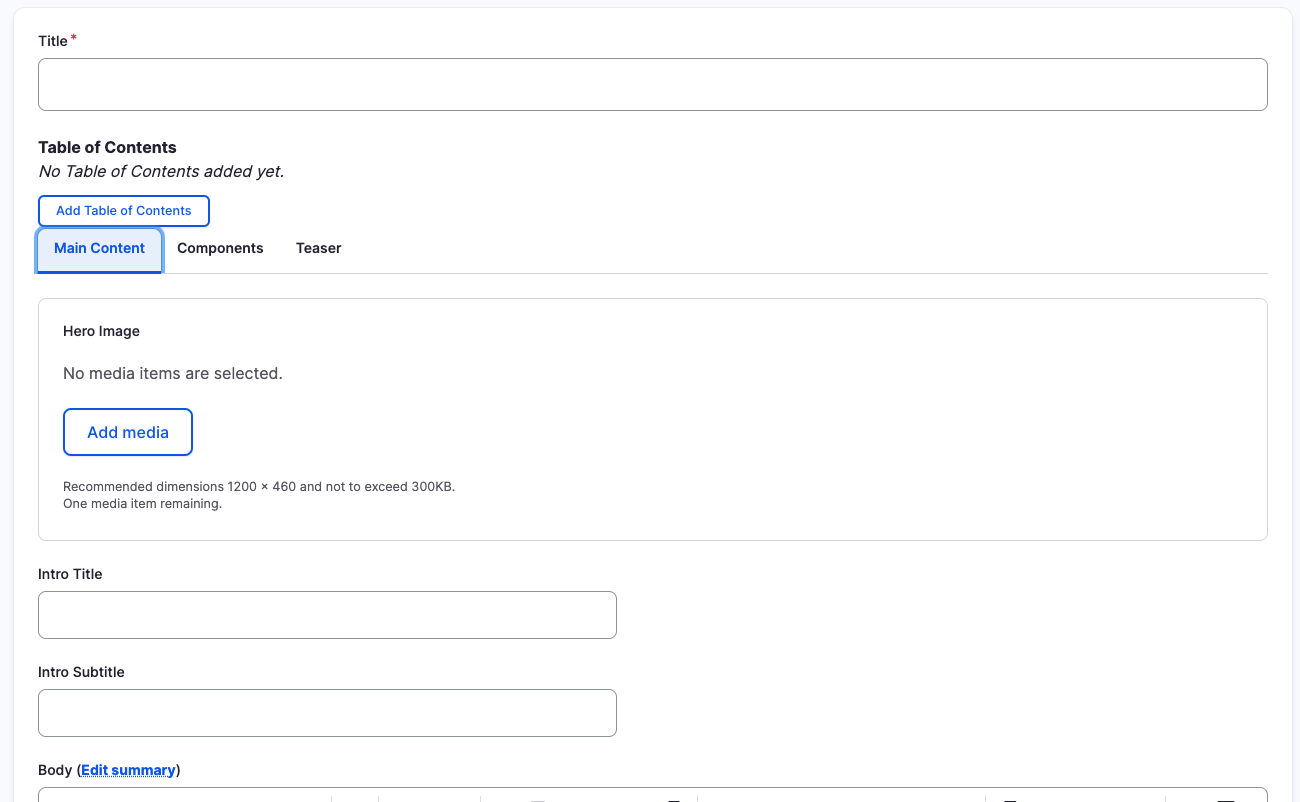
When you are on the page to start creating your new piece of content, there will be a tab next to Main Content called "Components". Click on that tab to be brought to the component section of your new content.
How to add Components

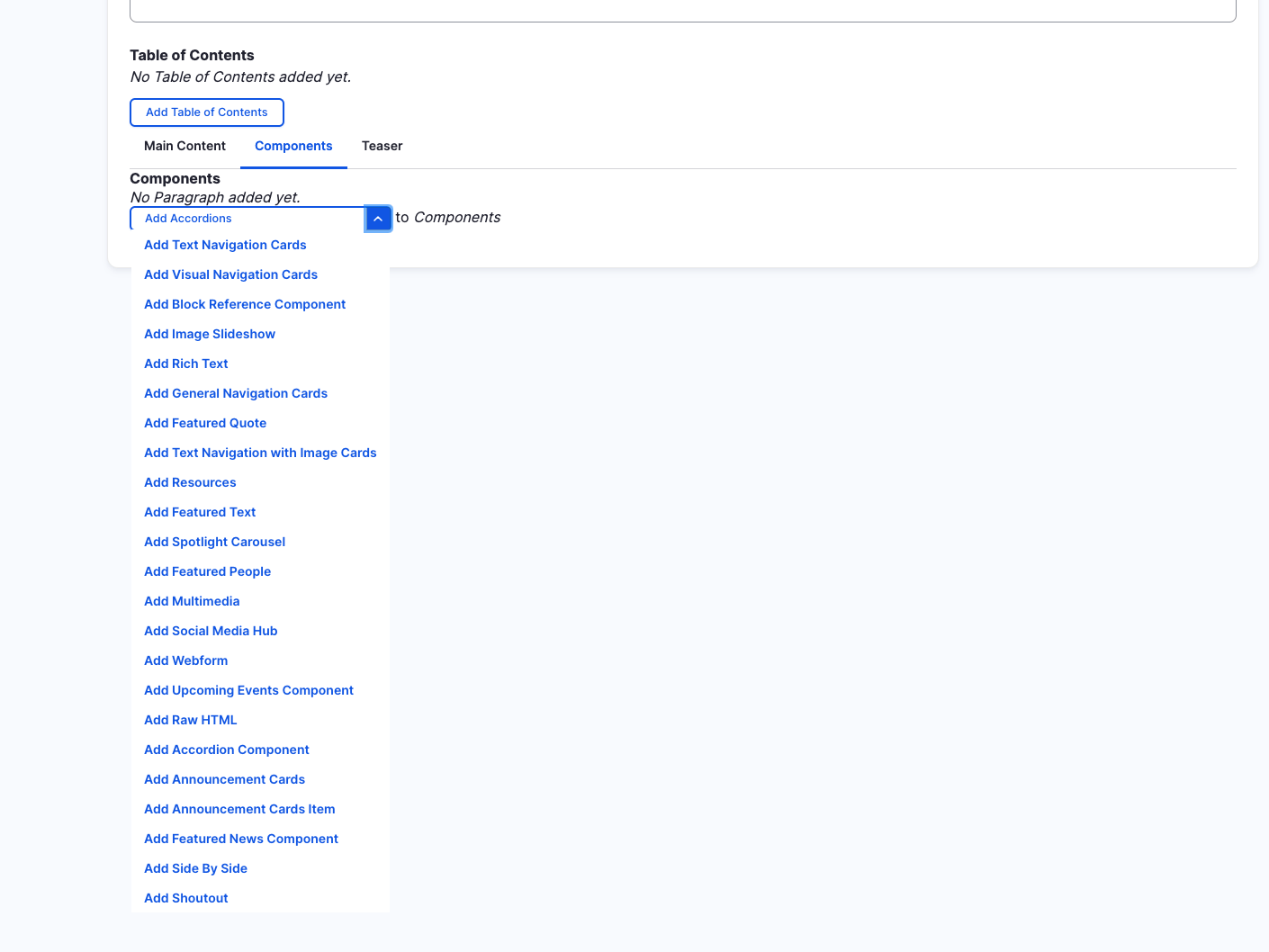
In the Components tab, you will have a section to "Add Component" with a dropdown. Click the dropdown to get the full list of components available to you for your new content.
How to add Components

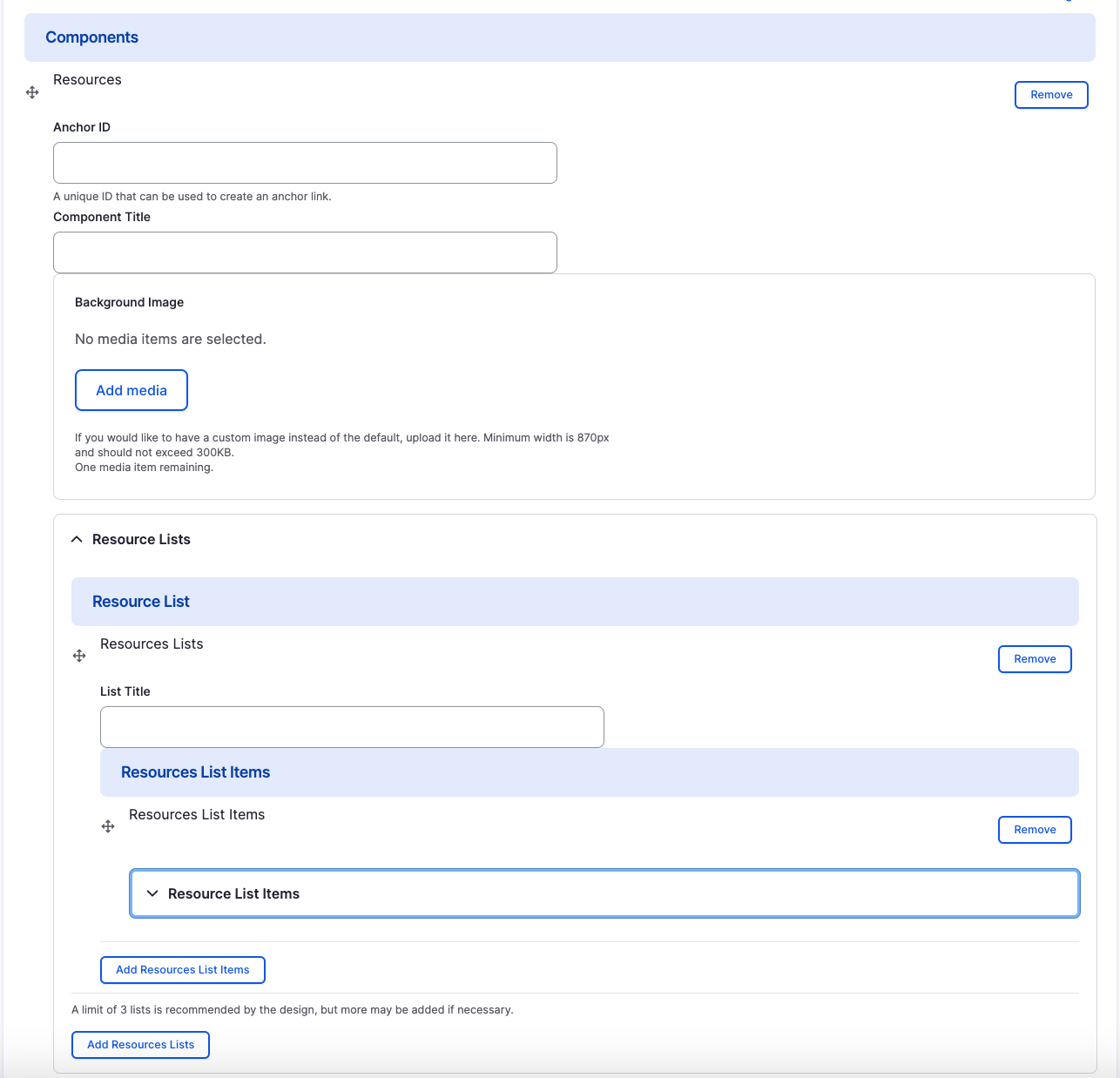
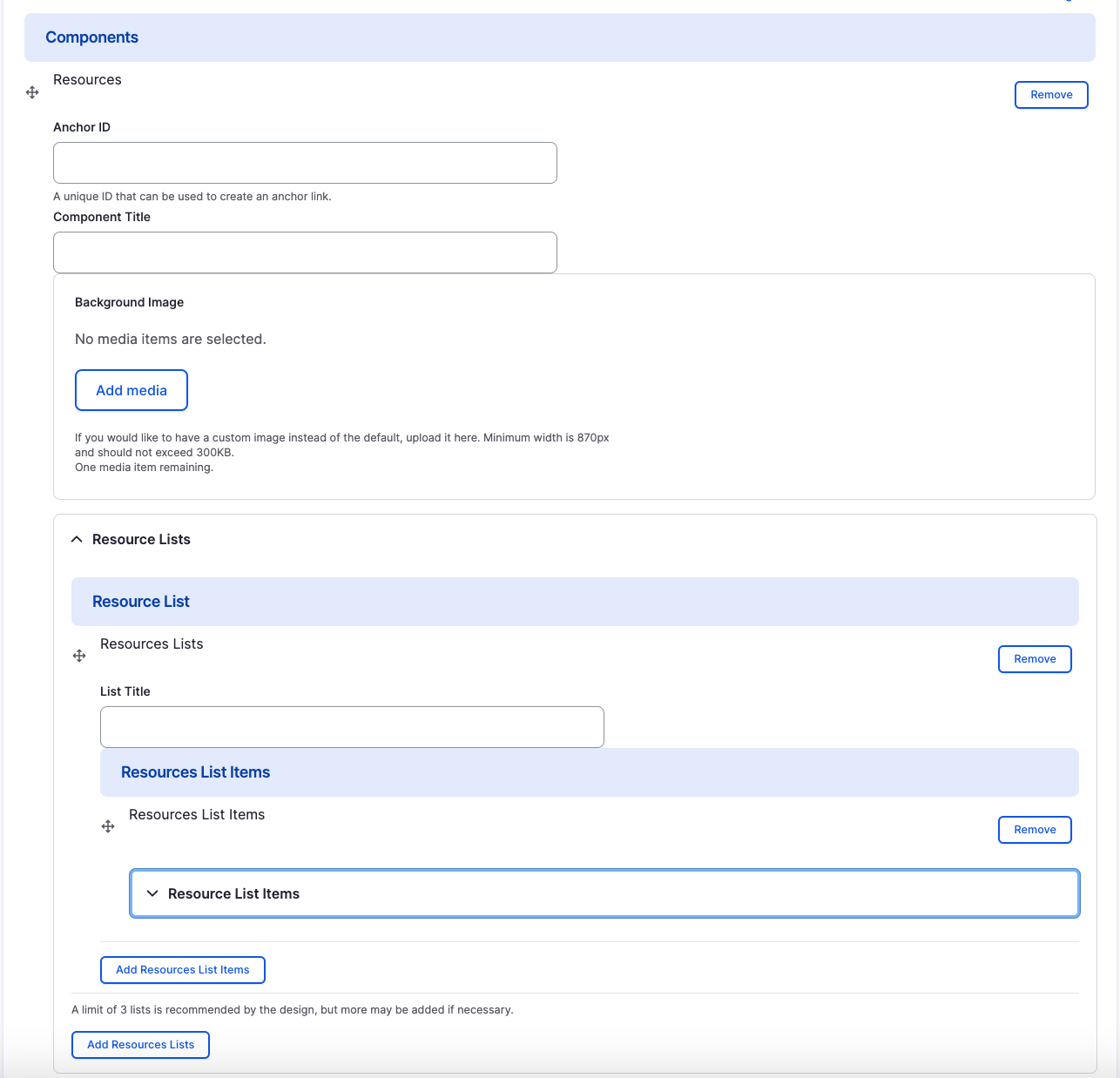
Resources (backend)

-
Component Title
-
List Title
-
Content Reference

1
2
3
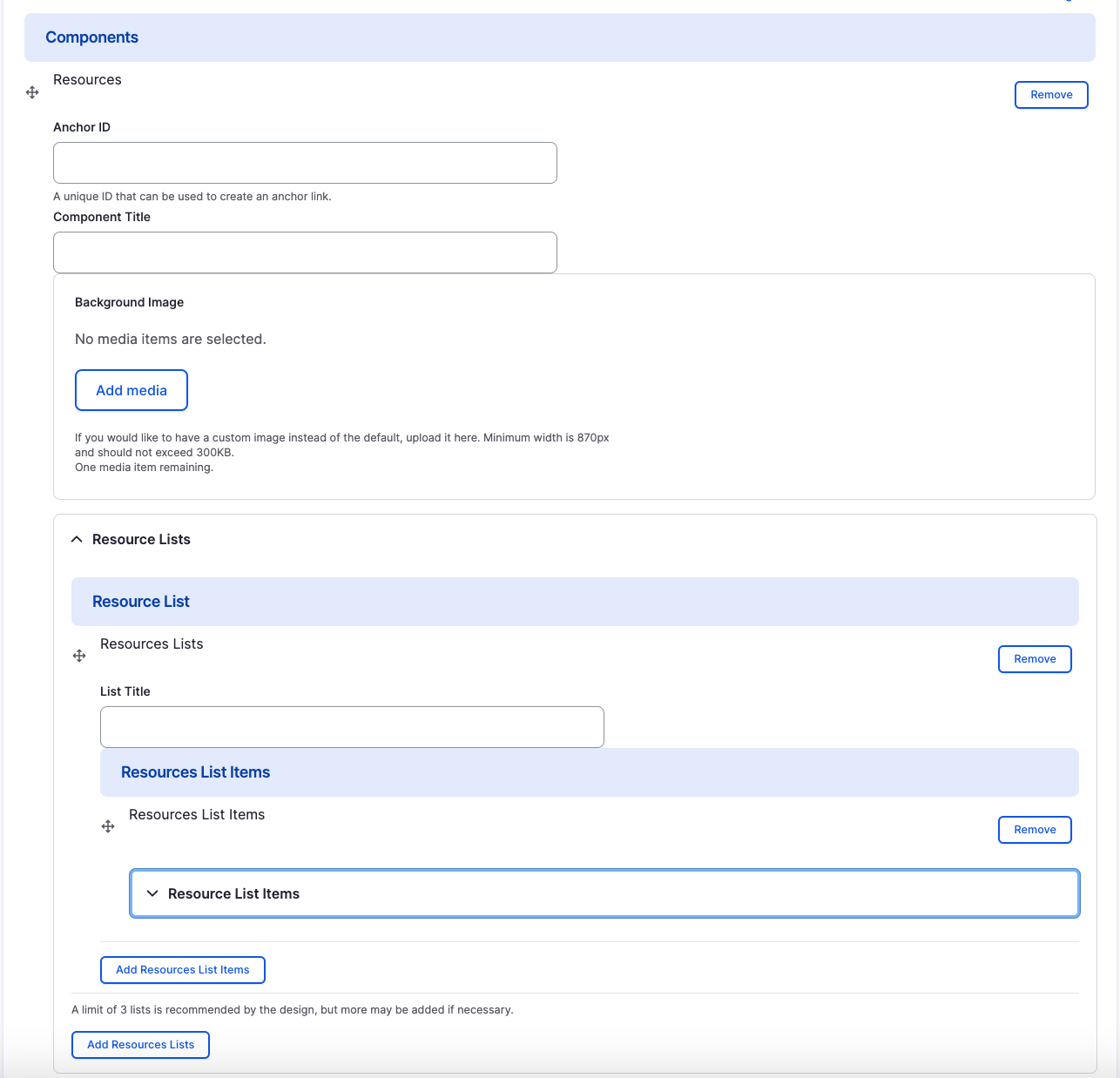
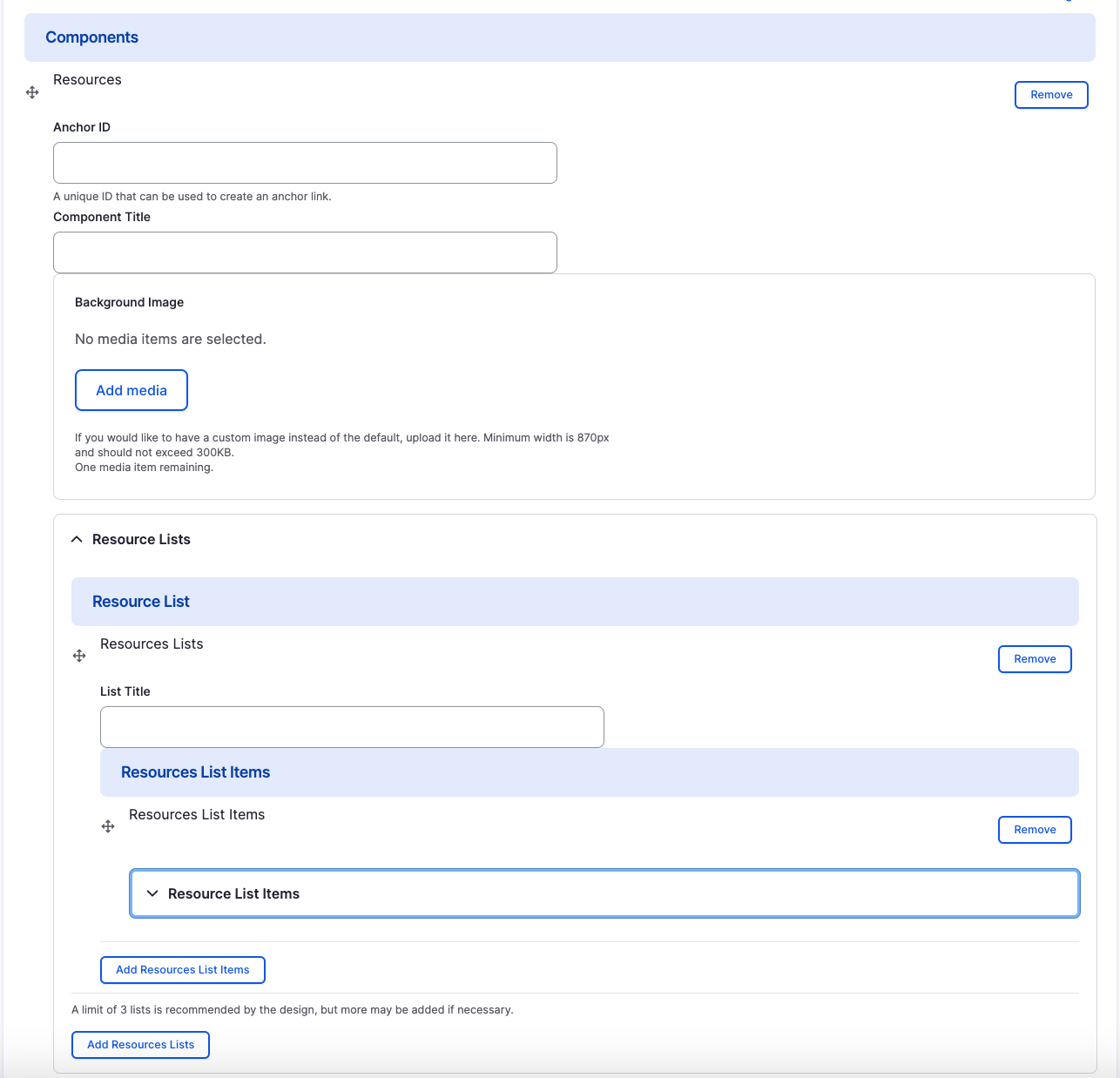
Removing Resources Component
Also, if you would like to remove the resources you created, all you have to do is click the remove button associated with the content you would like to remove. There will be a confirm removal that appears so if you didn't mean to remove an item, you can cancel it or you can confirm the removal.

How to rearrange order of components
To rearrange the order of your components, drag the component by the icon to the left of the component as show above and move it to the correct order you desire.

Adding Resources Component
Also, if you would like to add another resources item, all you have to do is click the "Add resources item".

Resources Component

Congratulations!
You have completed the
Resources Component Walkthrough
use the back button to go back to where you were
Resources Component
By harvardms
Resources Component
In this lesson you will learn about what the Resources component is and how to use it within within Drupal. This covers different use cases as well as how it will visually look on your site.
- 1,638



