Text Navigation with Image Cards Component

Use the arrow keys or spacebar to go to the next slide.
Make this presentation full screen for best effect.

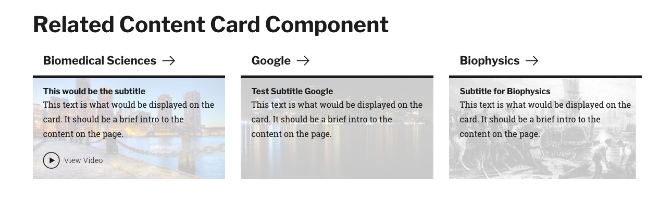
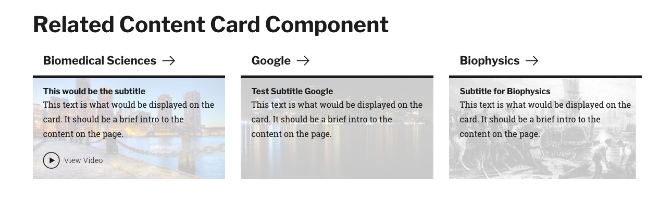
- The Text Navigation with Image Cards component allows a user to have section of content on the page to be in a series of cards, only displaying brief information about another piece of content, as well as an image displayed in the background of the card.
- As with the ‘Text Navigation Cards’ component, these cards should serve as navigational elements to drive visitors to related or child pages of the page that you place them on. This option allows for an image as well.
What are Text Navigation with Image Cards?
Below is a list of available fields that are a part of the Text Navigation with Image Cards component:
- Component Title
- Card Link URL
- Card Link Text
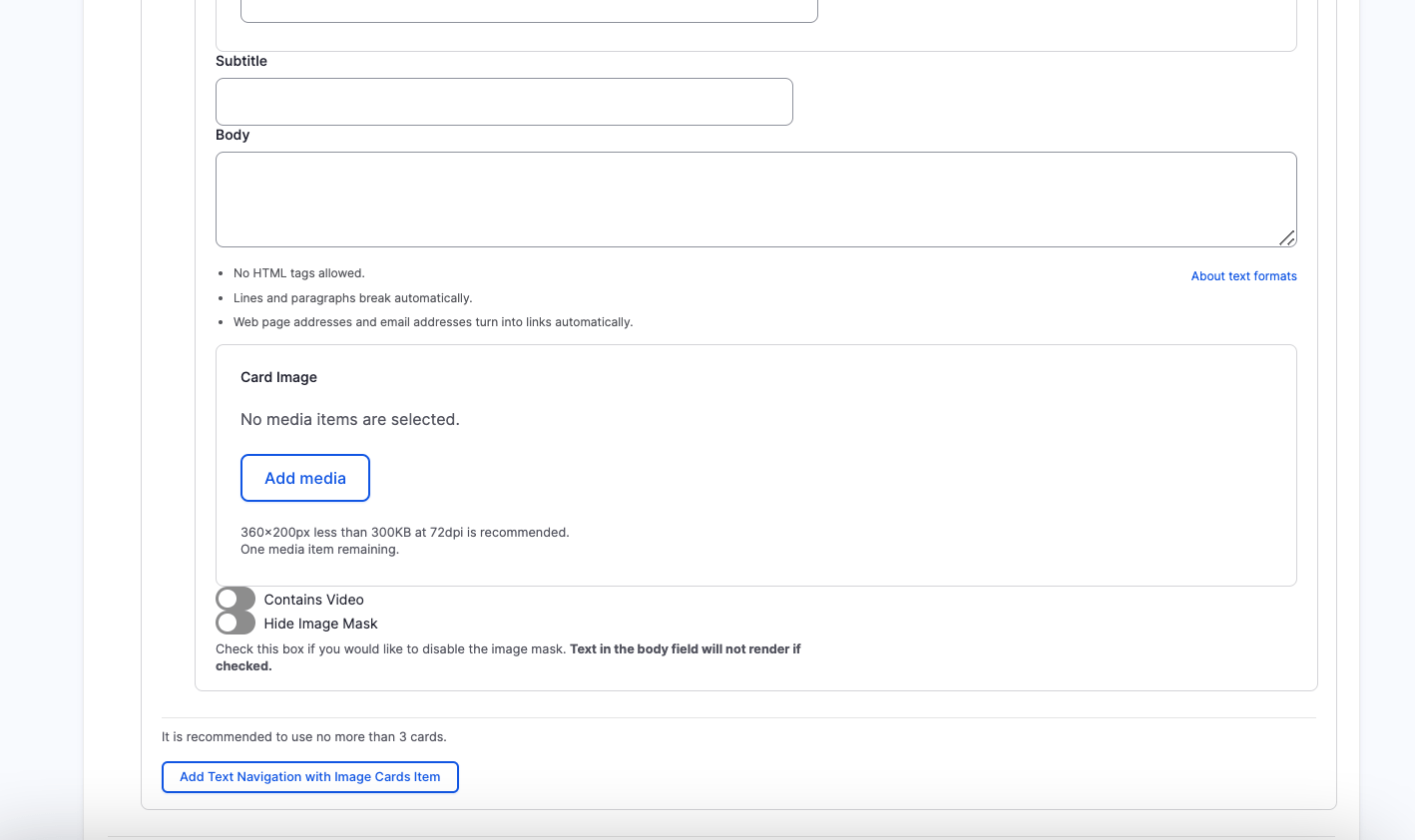
- Subtitle
- Body
- Image Uploader
- Checkbox for Video Icon
Available Item Fields
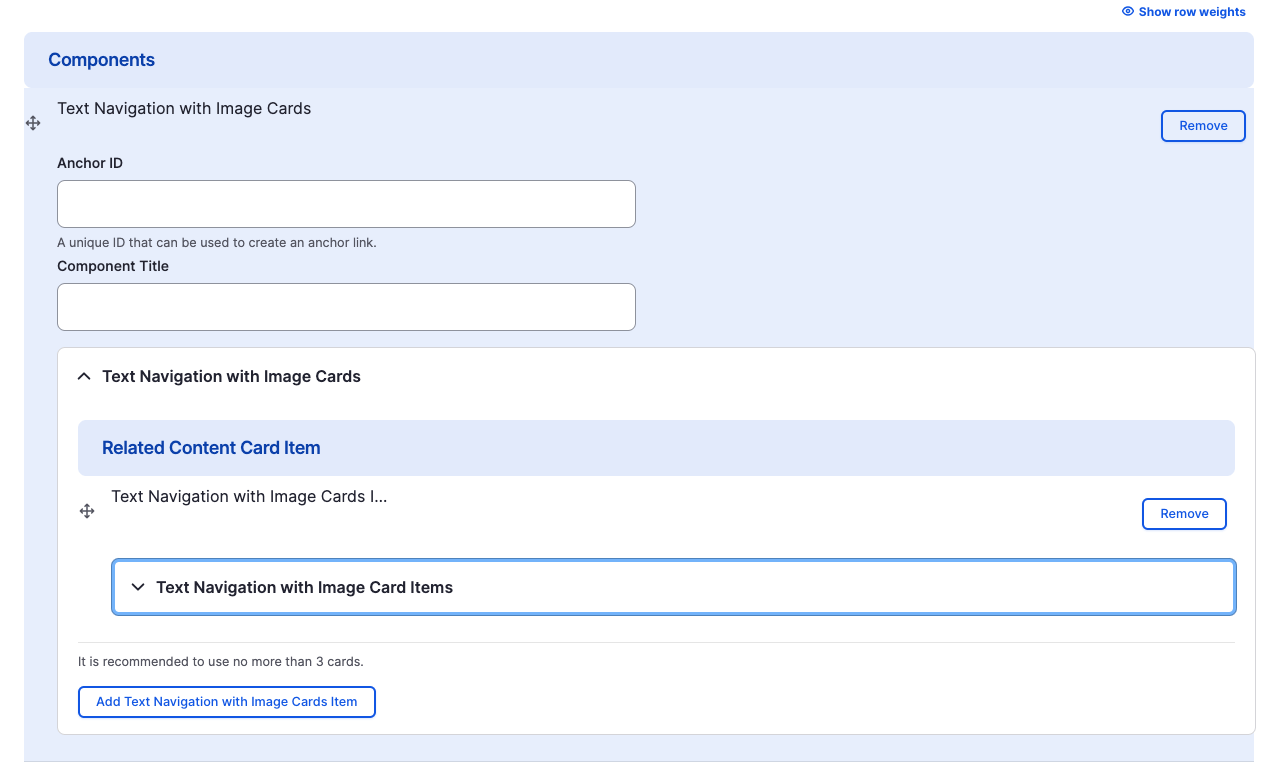
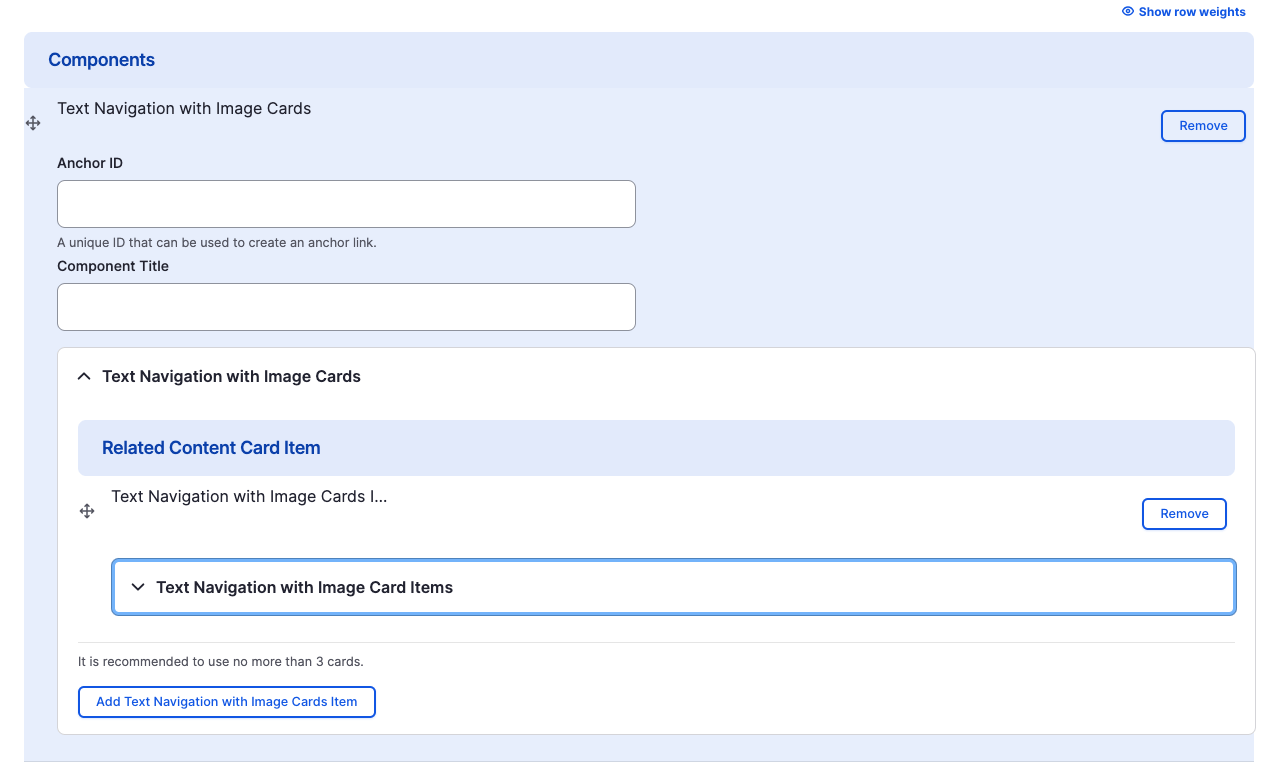
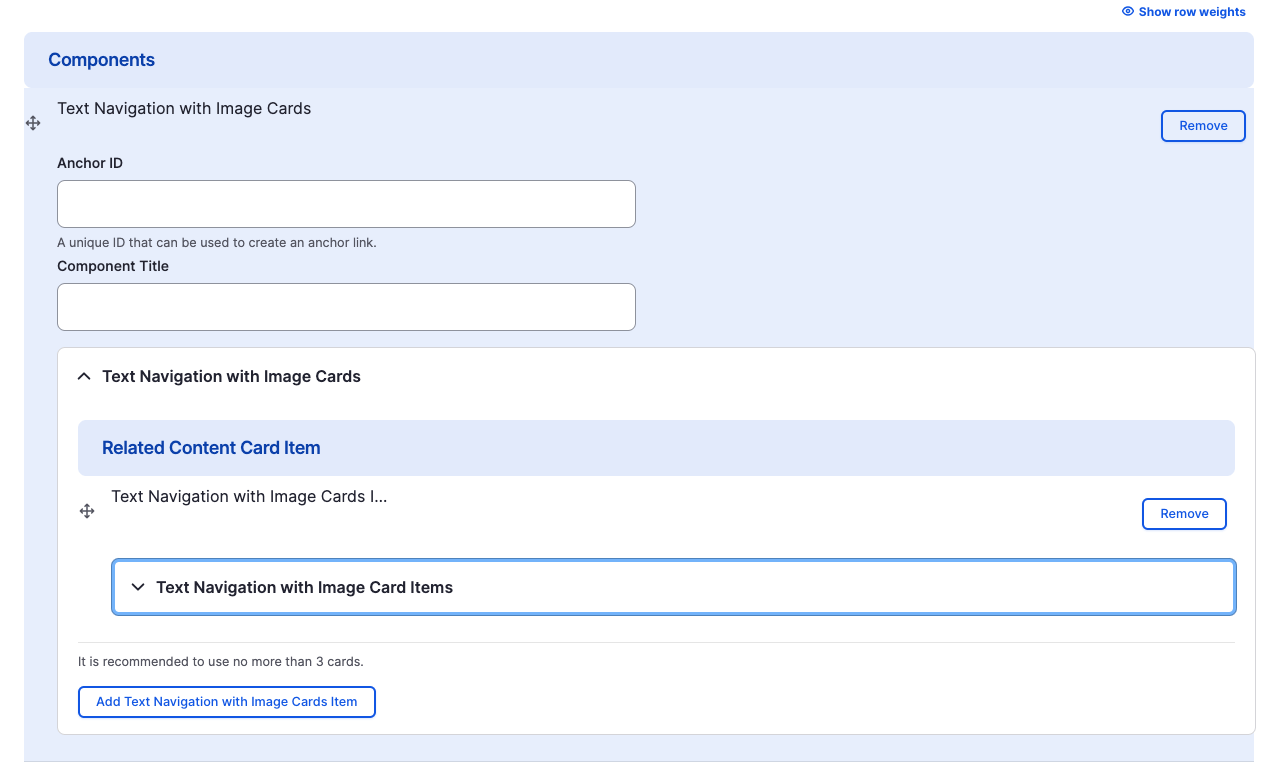
Text Navigation with Image Cards (backend)

Text Navigation with Image Cards

- Component Title
- Card Link URL & Card Link Text
- Subtitle
- Body
- Image
- Video Icon
Adding Multiple Text Navigation with Image Cards
By default when creating Text Navigation with Image Cards, only one card is created. To add additional General Navigation Cards, just click the "Add Text Navigation with Image Card Item" button. The cards will wrap in multiples of three.

Rearranging and Ordering Text Navigation with Image Cards
If you have multiple Text Navigation Card Items, you can change the order as to which the cards will appear. To do so, right above each card item, you will have the ability to drag and drop each one to determine the order.

Removing Text Navigation with Image Cards
Also, if you would like to remove one of the card items you created, all you have to do is click the remove button associated with the card you would like to remove. There will be a confirm removal that appears so if you didn't mean to remove an item, you can cancel it or you can confirm the removal.

Congratulations!
You have completed the
Text Navigation with Image Cards Walkthrough
use the back button to go back to where you were
Text Navigation with Image Cards Component
By harvardms
Text Navigation with Image Cards Component
In this lesson you will learn about what the Text Navigation with Image Cards component is and how to use it within within Drupal. This covers different use cases as well as how it will visually look on your site.
- 1,910



