COMP6080
Web Front-End Programming
Admin
Course Overview
Why COMP6080?
Web is exploding. Everyone wants web-based front-end developers.
- 28% of github code pushes are javascript
- In 2018, 1 in 4 job postings were for a javascript based framework (source: Hacker News Hiring Trends)
Within 10 weeks I want to make you all confident in building your own simple web apps, to build them quickly, and to build it to look how you want it to look and behave.
But first let's answer two questions:
1. What is a front-end developer?
2. Why is web exploding?
What is a front-end developer?
Someone who writes code that is executed client-side, typically part of a end-user facing product.
In most cases, they write code for web browsers. This is a course about helping you make web browsers do things.
They largely use HTML to structure pages, CSS to style them, and Javascript to make them dynamic.
They build things for people to use.
The progress in web
1. HTML Static Pages

HTML released 1993
Beginning of websites
2. Basic CSS / Javascript

JS released 1995, CSS released 1996
Now things don't like terrible
The progress in web
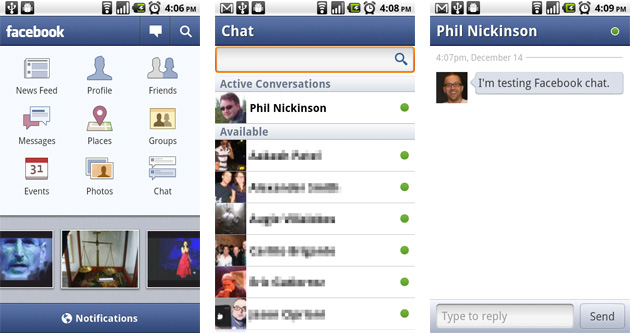
3. AJAX and background requests
AJAX appeared 2000~
A whole new class of websites, without the need to refresh

The progress in web
4. NodeJS & Typescript
NodeJS released 2009, TS released 2012
Type checking and common codebases - the beginning of heavy JS infrastructure


The progress in web
5. Hybrid Apps, Electron
Electron, Apache Cordova
Type checking and common codebases - the beginning of heavy JS infrastructure


The progress in web
6. Declarative Frameworks
AngularJS released 2010, ReactJS released 2013, VueJS released 2014
Building of complex applications rapidly and in a scalable way. A web approach finally optimised for apps, rather than pages.

The progress in web
In the vast majority of cases, your native desktop applications, native mobile applications, and web-apps or websites, can be built on a web-based, javascript based stack.
The progress in web
Assumed Knowledge
- Basics of GIT (checkout git-basics)
- Basics of HTTP & Web Browsers
- High level understanding of scripting languages
This course has no other assumed knowledge. Experienced web developers will likely find this course slow.
Learning Outcomes
Summarised
- Fundamentals of Javascript to design, construct, test, debug code
- Understanding HTML, CSS, DOM, to construct web pages
- Modern Javascript & CSS frameworks, to build componentised apps
- Understanding of asynchronous programming in the context of JS
- Basic knowledge of front-end security
- Awareness of UI/UX design, including accessibility
Approach to teaching
Firstly, this is a challenging level 6 course. It will be hard to perform in the HD bracket without hard work or natural intellect.
Secondly, learning front-end development will be a bit different from other languages you've learned:
- Front-end is a 'breadth' topic, which is unlike many other languages
- A lot less time is spent solving algorithmic or computational problems, and a lot more time is spent just trying to fine tune your visuals or find the right method/library/approach to get the expected behaviour
- You will still feel like you have a lot to learn by the end of the course
Course Site
Our course site is a custom content management system called Eckles. Eckles was written by Hayden in January 2022.
It is a ReactJS application with a lightweight NodeJS server. The source code is public for all all students, and we encourage you to contribute.
Why was this built?
- COMP6080 is trying to pioneer a new style of learning in CSE, and all previous software was not considered appropriate for this style
- We want to give you a real example to reference throughout the course and something we can all have fun with together.
The Team
We have a team of staff from UNSW who support you through your teaching. We also have a helping hand with some pre-recorded lectures from Canva.
The Team
UNSW Team
- Hayden Smith
- Clarence Feng
- Emily Luxa
- Kaiqi Liang
- Soorria Saruva
- Lavanya Sood
- Aditi Chandra
- Angeni Bai
- Anushka Menon
- Bryan Hutagalung
- Edwina Adisusila
- Eric Pullukaran
- Jason Dam
- Nikhil Ahuja
- Sean Smith
The Team


Assessment Structure
There is no direct assessment associated with Lectures or Tutorials
| Item | Due | Weighting |
|---|---|---|
| Assignments | Due weeks 4, 7, 10 | 80% |
| Exam | Exam Period | 20% |
Start assignment 2 early.
Teaching Methods
Lectures:
- Avg 2 hours of pre-recorded per week (tightly broken up)
- Avg 2 hours live lectures (Mon 6pm-8pm) (ideally no new content, all demos)
Tutorials:
- There are 6 tutorial times a week, covering 3 streams of content (available on the schedule page)
- All tutorials are online
- You can attend none, any, or all tutorials
- We will record tutorials and snip them up later
- Tutorials are also your self-learning exercises
Teaching Methods
Help Sessions:
- Chance to talk to tutors and get help on matters to do with tutorial exercises and assignments
- Help sessions will contain 1-5 tutors who will be split between assisting students with questions, and marking labs off
- Please pay attention to how many tutors are in a given help session - we do our best to predict demand and adjust but please attend help sessions being prepared to wait
Assignments:
- A chance to practice skills in depth
- Ass1: Static HTML/CSS + Intro to DOM
- Ass2: Building an app with HTML/CSS/VanillaJS
- Ass3: Building and testing an app with ReactJS
Getting Help
If you need help with something, go here:
- EdStem (sidebar on Webcms3)
- Help Sessions
- cs6080@cse.unsw.edu.au
Getting Setup
Running your code:
- In this course you'll need to use: NodeJS, NPM, Web Browser, HTML, CSS, ReactJS, and more.
- All of these tools can be easily run on your local machine (recommended) for OSX, Linux, or Windows.
- If you aren't comfortable with local installs, you can complete the course using gitlab (we have installed all relevant programs there).
Gitlab
- gitlab is the online tool we're using to manage our git repositories.
- We will provide a demo of it's usage.
- There are git resources on Eckles.
Resources
- Web is a very well-resourced set of tools on the internet. Self-guided research will generally be adequate.
- The biggest issue will be finding the appropriate resources.
- Lectures may include resources on slides, and we also have a course-wide resources page here.
Style Guide
Information about style guides for particular languages can be found on various parts of our resources pages.
Feedback
Throughout term, you can leave anonymous feedback by clicking on the link in the Eckles sidebar "Feedback"
Getting Along
- Understand the expectations around student conduct.
- Create an inclusive learning environment.
- Let's all treat each other with respect and understanding.
A taste: "Making web browsers do things"
- Most things we do in this course are various combinations of:
- HTML: Page structure
- CSS: Page aesthetics
- Javascript: Page dynamics
- Other topics we discuss are not about technology, but rather how to use it effectively:
- Accessibility, product design, UI/UX, testing
- Let's do a short demo to explore what is coming up in the first weeks
Feedback

COMP6080 22T1 - Course Overview
By haydensmith
COMP6080 22T1 - Course Overview
- 1,362



