Apache Cordova
Hugo Deiró





hugodeiro.com
/hugodeiro
/hdeiro
/hdeiro
hugodeiro@gmail.com

/hdeiro
O smartphone é algo essencial para o nosso cotidiano.
Com ele, nos informamos, trocamos mensagens, nos divertimos, trabalhamos e realizamos mil e uma outras atividades.

Você já parou pra pensar que sua mãe e seu pai (talvez até seus avós) tem WhatsApp?
Detalhe: Esse print da matéria da Exame é de jun/2017. Ou seja, esse número provavelmente já aumentou muito.
É por consequência desse uso massivo que é necessário auxiliar o usuário na realização de suas tarefas.
É aí que entram os famigerados aplicativos
Os tipos de aplicativos
Nós temos basicamente três tipos de aplicativos
Nativo
WebApp
Híbrido
Native Apps
Um aplicativo nativo é aquele que é dedicado a um sistema operacional específico
Apesar da vantagem de ser mais performático, um app nativo só funcionará única e exclusivamente na plataforma para a qual ele foi desenvolvido
Hoje em dia, as plataformas mais famosas e utilizadas são Android e iOS


WebApps
Uma WebApp não é um aplicativo real e não estará disponível nas lojas de aplicativos. Uma WebApp é, na realidade, um website que assume características e capabilities de um aplicativo
Apesar de serem um pouco menos performáticas que a aplicações nativas, as WebApps oferecem uma boa experiência ao usuário, sendo uma excelente opção para desenvolver um aplicativo por serem mais baratos e fáceis de desenvolver
Com os Progressive Web Apps (PWA), este tipo de aplicativo tem ganhado cada vez mais adeptos
Hybrid Apps
Aplicativos Híbridos, como o nome sugere, são aplicativos que:
- Utilizam características de código nativo e WebApps;
- Utilizam tecnologias que geram código nativo (React Native, por exemplo)
Na maioria das vezes, um aplicativo híbrido não é tão performático quanto o nativo, porém pode ser muito mais simples de desenvolver e manter.
Em contrapartida, aplicativos híbridos normalmente demandam o uso de frameworks, o que já tornam seu desenvolvimento um pouco mais complexo do que os WebApps.
Hybrid Apps
Alguns exemplos de frameworks para o desenvolvimento de aplicativos híbridos:
- Kiwi (Python)
- NativeScript (Linguagem Própria, similar a XML)
- Qt (QML ou C++, com pitadas de JS)
- React Native (JavaScript)
- Cordova (JavaScript)
- Ionic (JavaScript)
Cordova
O Apache Cordova é um framework open source que permite a criação de aplicativos móveis para múltiplas plataformas utilizando basicamente código HTML, CSS e JavaSCript
São suportadas diversas plataformas


Ha, ha... Windows phone...
Originalmente, o framework foi originado a partir de uma outra ferramenta chamada Phonegap, criada pela Nitobi.
A Nitobi foi comprada pela Adobe em 2011. Algum tempo após a transação, a Adobe disponibilizou o código do Phonegap para a Apache Foundation, que, por sua vez, criou o Apache Cordova.




O Cordova foi desenvolvido utilizando JavaScript, Java, Objective C, C++, C# e Node.JS
Já houveram mais de 130 releases e o framework encontra-se na versão 8.x.x (estável) até o momento em que esta apresentação foi construída
Seu código fonte está disponível nos repositórios da Apache Foundation no Github
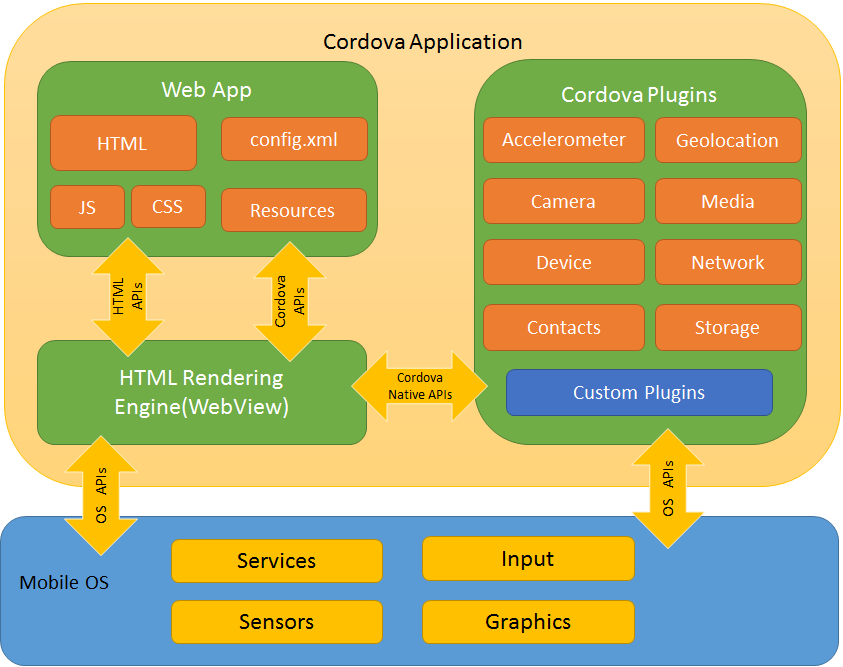
O funcionamento do Cordova se dá a partir da renderização do código-fonte produzido em HTML, CSS e JavaScript em uma WebView nativa que se comunica com recursos de hardware (câmera, bateria etc) a partir de plugins nativos
O framework segue um estilo arquitetural de Virtual Machine, onde há uma abstração dos componentes do Sistema Operacional e do próprio Cordova que podem se conectar das mais diversas formas

Estrutura do Projeto e Capabilities
Criei um aplicativo para demonstração de algumas capabilities do Apache Cordova. Ele está disponível na Google Play

https://goo.gl/X3gAFK
Todo seu código-fonte está disponível no Github
https://github.com/HDeiro/cordova-test-app


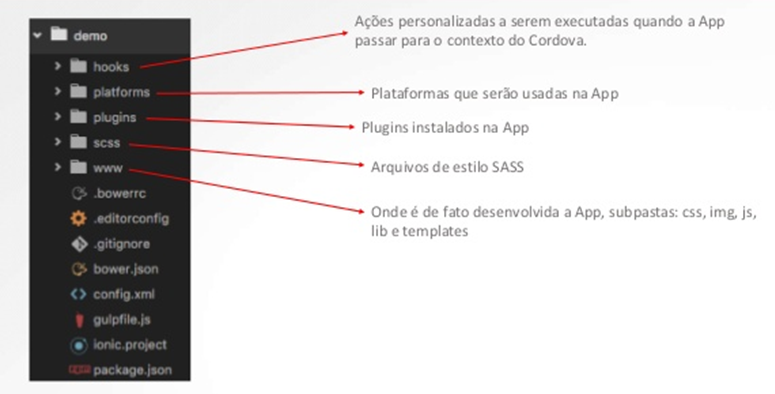
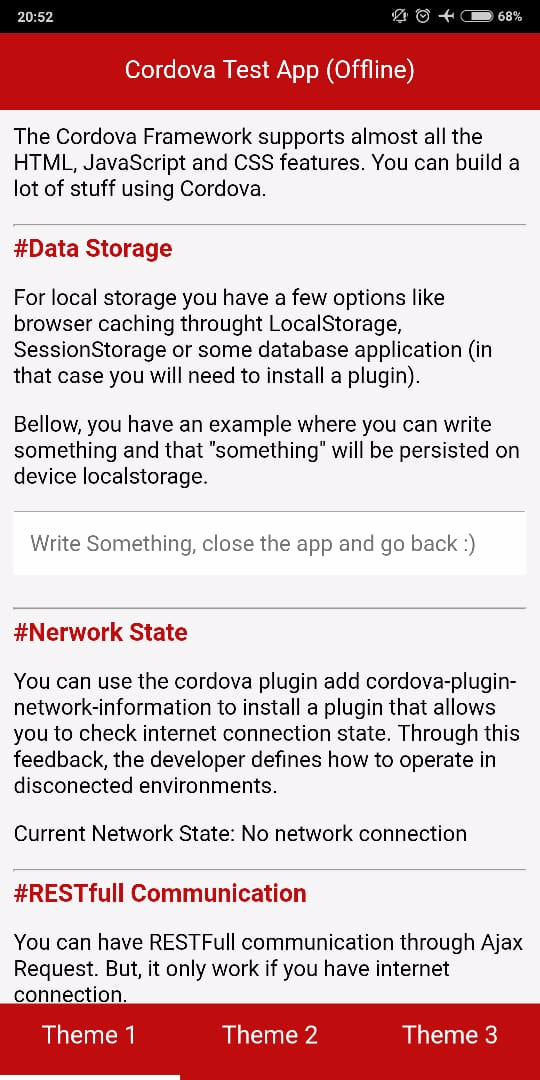
Estrutura básica do projeto
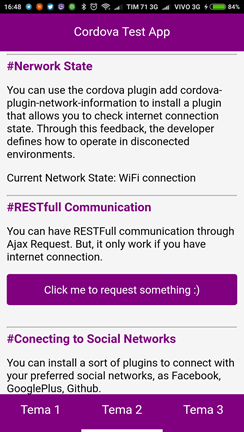
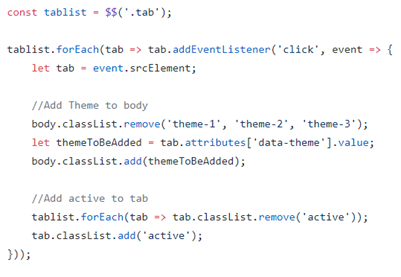
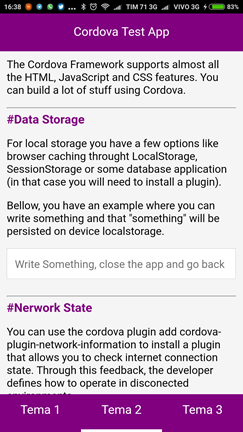
Suporte a elementos de GUI e Temas



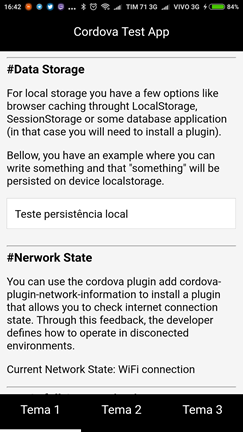
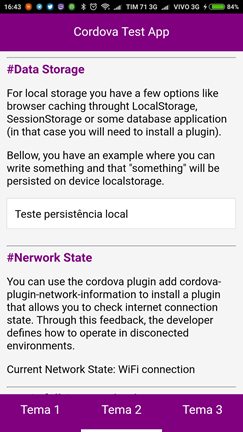
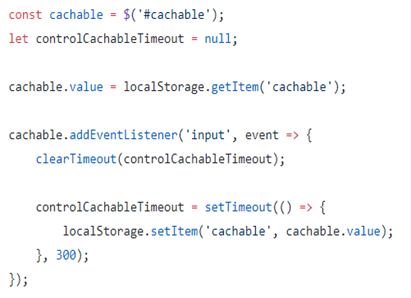
Persistência Local



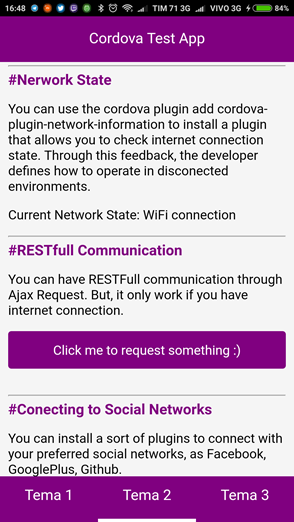
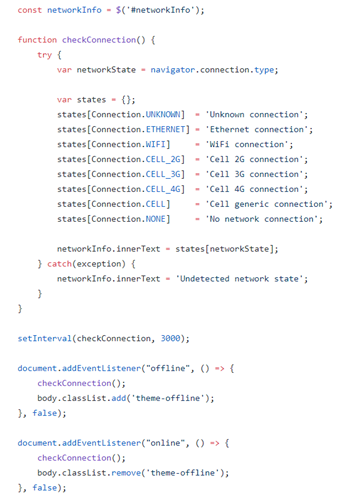
Controle de Status de Rede
e Operações Offline



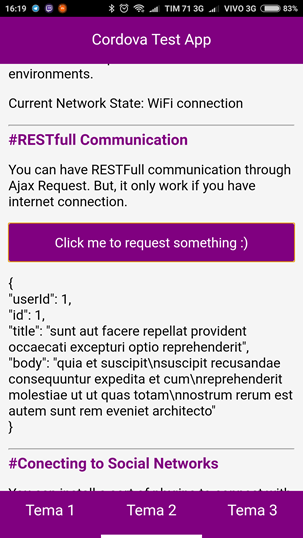
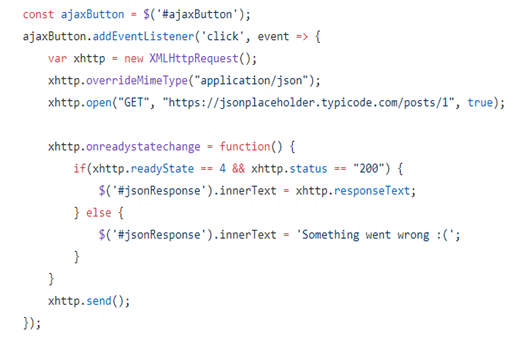
Comunicações com APIs Rest


Push Notification
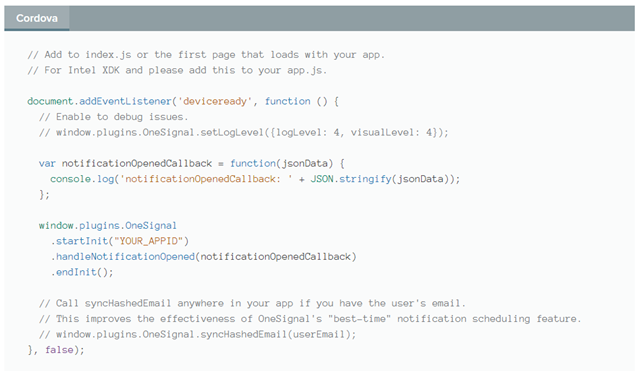
A entrega de push notification pode ser feita através de serviços como o OneSignal, que disponibilizam uma SDK para este fim

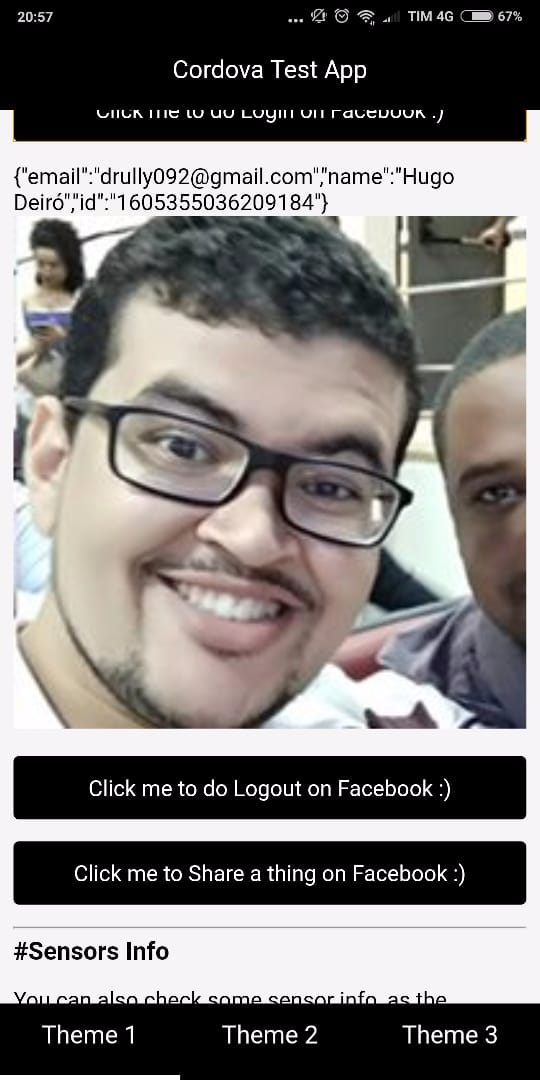
Integração com Redes Sociais


const facebookButton = $('#fb');
facebookButton.addEventListener('click', event => {
facebookConnectPlugin.login(
['email', 'public_profile'],
success => {
facebookConnectPlugin.api(
`/me?fields=email,name&access_token=${success.authResponse.accessToken}`,
null,
success => {
$('#fbResponse').innerHTML = `${JSON.stringify(success)}<img src="http://graph.facebook.com/${success.id}/picture?type=large" style="width:100%;">`;
body.classList.add('facebook-logged');
},
error => console.log(error)
);
},
error => console.log(error)
);
});
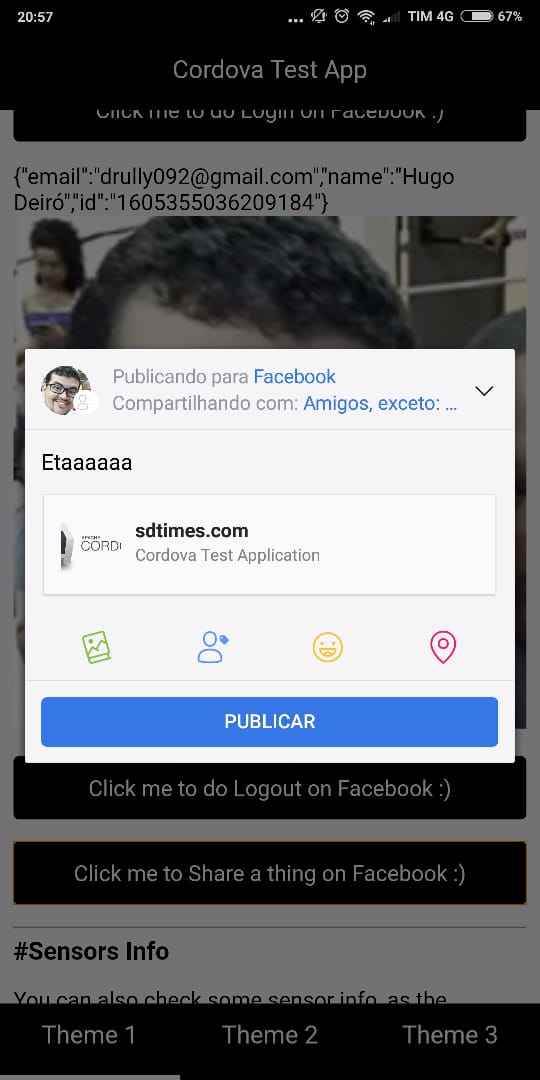
const facebookShareButton = $('#fbshare');
facebookShareButton.addEventListener('click', event => {
facebookConnectPlugin.showDialog({
method: "share",
href:'https://sdtimes.com/wp-content/uploads/2015/10/1001.sdt-apache-cordova.png',
name:'Testing post on facebook from Cordova App (name)',
message:'Testing post on facebook from Cordova App (message)',
caption: 'Testing post on facebook from Cordova App (caption)',
description: 'Testing post on facebook from Cordova App (description)'
}, function (response) {
console.log(response)
}, function (response) {
console.log(response)
});
});
const facebookLogoutButton = $('#fblogout');
facebookLogoutButton.addEventListener('click', event => {
facebookConnectPlugin.logout(success => {
console.log(success);
body.classList.remove('facebook-logged');
$('#fbResponse').innerHTML = ``;
}, error => {
console.log(error);
});
});
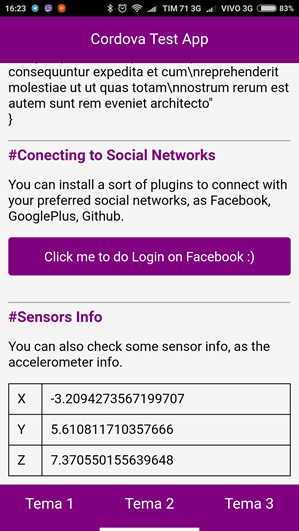
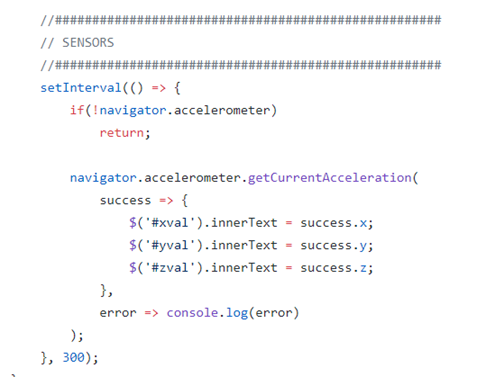
Acesso a sensores


Integração com outros Aplicativos
É possível integrar seu aplicativo Cordova com outros aplicativos instalados no seu celular.
Essa integração acontece através de plugins que viabilizam esta comunicação
Alguns exemplos:
cordova-facebook4
InAppBrowser
Uber-Cordova-Plugin
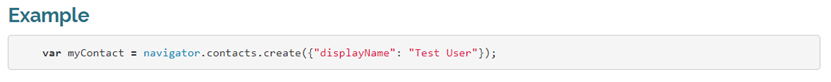
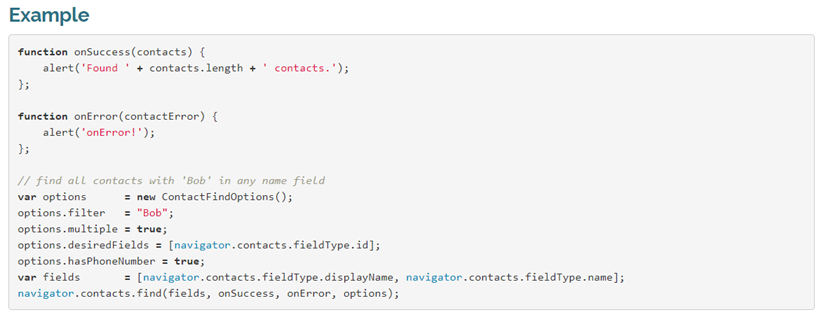
Acessar recursos locais do dispositivo
É possível acessar dados locais, como contatos registrados no celular, por exemplo. Vale lembrar que o exemplo abaixo utiliza o cordova-plugin-contacts


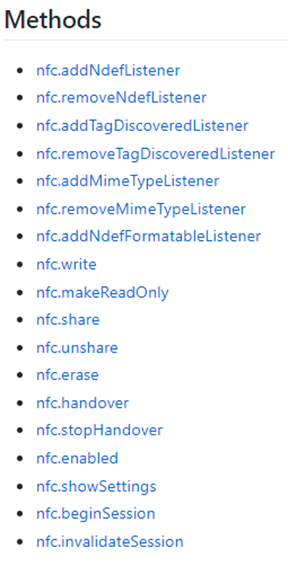
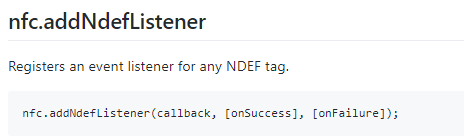
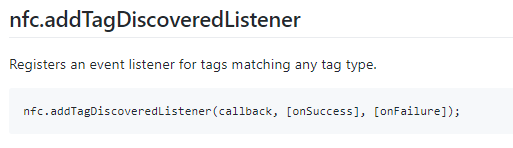
Comunicação via NFC
Plugin: phonegap-nfc



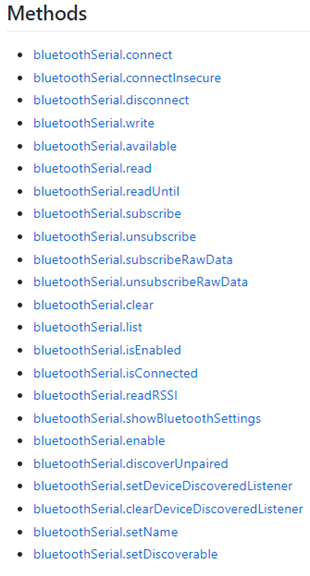
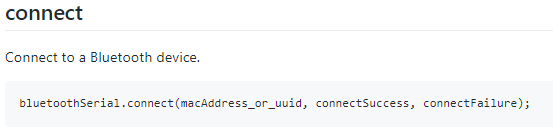
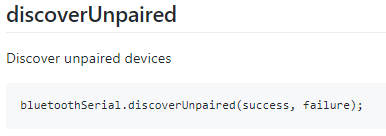
Comunicação via Bluetooth
Plugin: cordova-plugin-bluetooth-serial



Mais vários outros recursos

A apache disponibilizou uma série de plugins chamada "Cordova Core Plugins", que fazem as mais diversas funções, com acessar câmera, contatos, sensores, entre outros.
Além dos Core Plugins, existem vários outros feitos na comunidade (vale lembrar que Cordova é Software Livre). Porém, estes plugins não tem que obrigatoriamente funcionar em todas plataformas.
Considerações
Experiência Mobile, User Experience, Mobile Friendly e outras coisitas
Vale tomar cuidado com a interface e em como se dá a interação com o usuário. Se você provê uma experiência ruim, não importa o quão bom seja seu app, na prática ele vai ser ruim.
Para quem não manja muito de design e tudo o mais, sugere-se seguir o Material Design e/ou o iOS Human Interface Guidelines
Single Page Application + Cordova
Puro Amor
Dependendo do porte da aplicação, compensa bastante utilizar algum SPA-Framework como Angular em conjunto com o Cordova para facilitar um pouco o desenvolvimento e manutenção do app
Cordova NÃO é Ionic, mas Ionic É Cordova
Na maioria das vezes não é a tecnologia que é ruim, seu código que é


Obrigado!
Depois me digam o que acharam





hugodeiro.com
/hugodeiro
/hdeiro
/hdeiro
hugodeiro@gmail.com

/hdeiro
Apache Cordova
By Hugo Deiró
Apache Cordova
- 470




