refatoração StudioWeb


EDIÇÃO DE CAMPOS NO MODELO
resumo
- Motivação
- Sprints
- Fluxo e Demonstração
- Código
- Testes
- Levantamentos e informações
- Coisas que ficaram... =/
Motivação
- BUG
- Ícone de propriedades está se deslocando ao editar o campo

- Comportamentos da tela
- Levantamento dos comportamentos
- Reestruturação do código
- Estabilização da versão
- Problemas no passado
- GRID 1 e 2
- Correção
- Seletores espalhados
- Nada de reaproveitamento
- INPUT e TD
- Sem padrão ao esconder elementos
SPRINTS
SPRINT 1
- Tasks
- Implementar projeto para testes automatizados
- Criar camada para cuidar da tela
- Criar camada para cuidar das regras de negócio
- Criar um centralizador das camadas
- Desafio
- Criar objeto para controle de estados dos campos
SPRINT 2
- Tasks
- Montar um objeto com os dados que vem do Server
- Tirar o máximo de responsabilidade do JSP
- Entender as manipulações antigas no código
- Definir e implementar as regras de exibição
- Criar um estado genérico para os tipos de campo
SPRINT 3
- Tasks
- Criar rotina para ler os objetos de estados para alterações na tela
- Criar forma de trabalhar com cache de seletores
- Separar atualizações de dados e de tela por blocos
- Criada camada de transporte
- Criar um estado de vizualização
- Desafio
- Criar objeto para controle de estados dos campos
- Desafio
- StudioDesktop (Firefox3.6)

○ Usamos polyfills para poder trabalhar normalmente

SPRINT 4
-
Tasks
-
Validações
-
Refatorações
-
-
Desafio
Transformar o controller e o service em classes
SPRINT 5
-
Tasks (Back)
Clara enters the arena-
Refatoração
-
Criação
-
Edição
-
Listagem
-
-
-
Tasks (Front)
-
Menu de Contexto
-
Internacionalização
-
Criar Service para validação
-
SPRINT 6
-
Tasks (Front)
-
Refatoração da refatoração
-
Testes automatizados
-
Homologação nos browsers
-
-
Tasks (Back)
-
Validações
-
Testes automatizados
-
FLUXO E DEMONSTRAÇÃO
FLUXO E DEMONSTRAÇÃO
Controller
Service
Objeto do tipo de campo
-
Escuta alteração da tela
-
Solicita a alteração para o service
-
Solicita o novo estado do campo
-
Realiza uma comparação dos estados
-
Monta um objeto que a tela entenda
-
Realiza as alterações na tela
DeepDiff
FLUXO E DEMONSTRAÇÃO
Controller
Service
Service de Validação
-
Escuta change no campo
-
Pede para setar um novo valor
-
Manda para o Service de validação
-
Se válido, seta um novo valor
-
Se não, pede para Controller de Mensagens avisar na tela
Controller de Mensagens
-
Monstra mensagens de erro
-
Destaca campo com problema
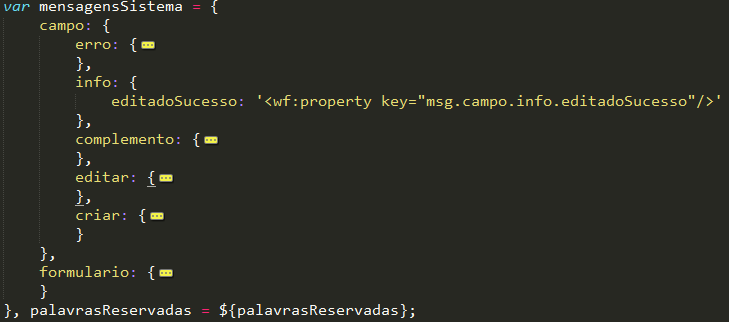
I18n
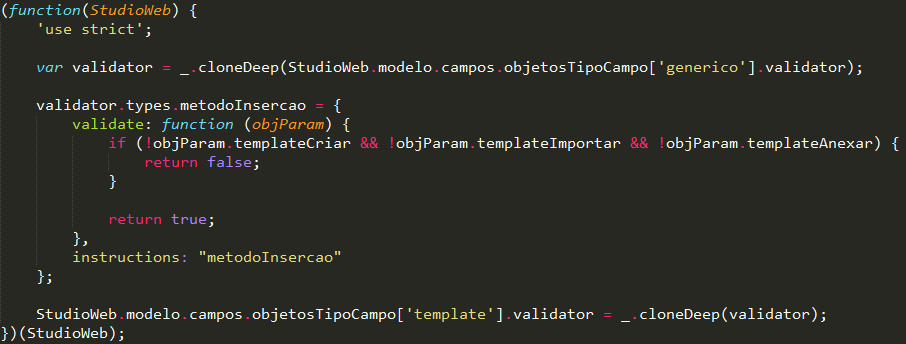
Validator
código
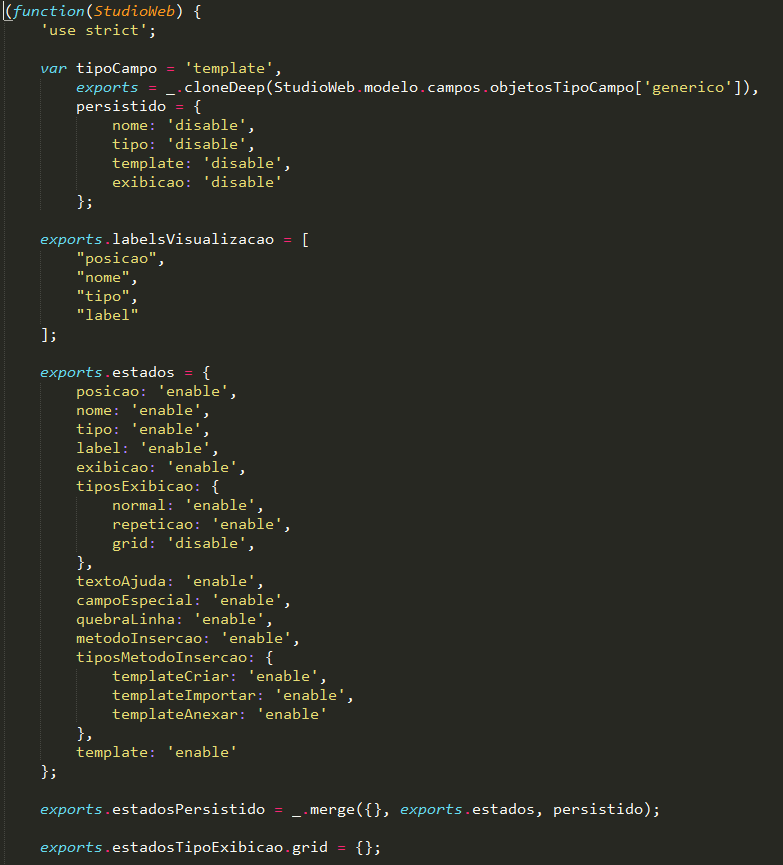
Objeto de estados

Objeto de estados

JSP
ModeloCampoCriacao.jsp

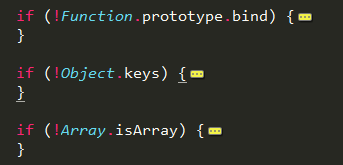
Polyfills

Globais
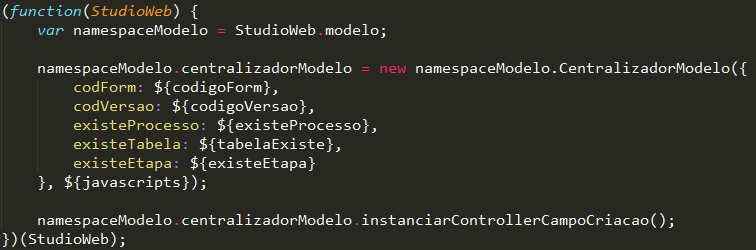
Centralizador Modelo

JSP
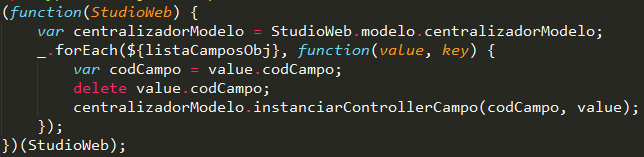
includeCampoListaModelo.jsp

Instancia dos campos já criados
centralizador modelo
- Informações do modelo
- existeTabela
- existeProcesso
- existeEtapa
- codForm
- codVersao
- javascriptsVinculados
- Registro de eventos
- Botão de invativo/ativo
- Editar o campo (dblclick)
- Menu de Contexto
- Editar
- Excluir
- Subir
- Descer
- Alterar posição
- Ativar/Desativar
- Instanciar Classes e Injetar Dependências
- Controller de Campos
- Controller Mensagens
- Service de Campos
- Service de Validação
- I18n
- Infra
- Events
controller campos
- Cache de seletores
- containersCampo
- containersPropriedadesCampo
- inputsPropriedadesCampo
- spansPropriedadesCampo
- checksPropriedadesCampo
- Registro de eventos
- Botões de ação
- Salvar/Criar
- Limpar/Cancelar
- Exibição
- Tamanhos
- JavaScript
- Template
- Atualização
- Pesquisa
- Resultado
- Label
- Tipo do campo
- Botões de ação
SERvice campos
- Entende as regras de negócio
- Mudar um tipo de um campo
- Setar um novo estado de exibição
- Metodos de Set de dados
DeepDiff
[{
"kind": "D",
"path": ["tamanho"],
"lhs": "enable"
}, {
"kind": "D",
"path": ["tiposTamanho"],
"lhs": {
"altura": "enable",
"largura": "enable"
}
}, {
"kind": "N",
"path": ["exibicao"],
"rhs": "enable"
}, {
"kind": "N",
"path": ["tiposExibicao"],
"rhs": {
"normal": "enable",
"repeticao": "enable",
"grid": "disable"
}
}, {
"kind": "N",
"path": ["metodoInsercao"],
"rhs": "enable"
}, {
"kind": "N",
"path": ["tiposMetodoInsercao"],
"rhs": {
"templateCriar": "enable",
"templateImportar": "enable",
"templateAnexar": "enable"
}
}, {
"kind": "N",
"path": ["template"],
"rhs": "enable"
}]Alterações
{
"mostrar": [
"tamanho|enable",
"tiposTamanho|tamanho|enable",
"pesquisa|enable",
"resultado|enable",
"javascript|enable",
"metodoJS|enable"
],
"alterarDisable": ["tiposExibicao|grid"],
"ocultar": [
"metodoInsercao",
"tiposMetodoInsercao|templateCriar",
"tiposMetodoInsercao|templateImportar",
"tiposMetodoInsercao|templateAnexar",
"template"
]
}infra campos
- Requisições
Service Validacao
- Validação dos valores dos campos
Mensagens Controller
- Mensagens de erro/aviso/sucesso
TESTES
- Primeiro projeto com testes JS
- NodeJS
- Karma
- Gulp
- Jasmine
- Reports
- coverage
- junit
- 269 Testes
levantamentos e informações
- Browsers Homologados
- IE11 / EDGE
- Google Chrome
- Firefox 3.6 (StudioDesktop)
- Ganhos significativos
- Flexibilidade com HTML
- Menos vinculo com JSP
- Escalabilidade
- Manutenabilidade
- Análise de impactos
- Flexibilidade com HTML
- Número de linhas
- edicao_campos.js
- - 2624
- 10 novos arquivos
- + 3000 (+/-)
- edicao_campos.js
- Tempo de execução
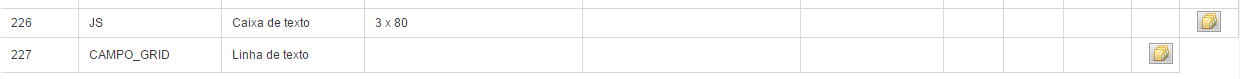
- Modelo com 227 campos
- Antes: 3.52s
- Agora: 1.57s
- Modelo com 227 campos
- Issues
-
Corrigidas "sem querer"
- 5
- Encontradas no Sprint
- 13 (F10/B3)
- 2 IE11
- Correções em 3hrs
- Encontradas no Legado
- 13
-
Corrigidas "sem querer"
- Criação de campos / etapas
- Edição de campos / etapas
- Campos inativos
- Botões do menu de contexto dos campos( Editar / Subir / Descer / Excluir / Desativar / Mover para...)
-
Pesquisa/ Filtros
- Edição de campos / etapas
-
Validação
- Campos(Nome / Tipo / Tamanho / Label / Prefixo)
- Opções avançadas do campo(Nome do método / Texto de ajuda)
-
Opções avançadas dos campos
- Campo com restrição de acesso
- Javascript(Selecão Javascript / Edição Javascript)
- Quebra de linha(Simples / Dupla / Com barra separadora)
- Mudança de tipo de exibição (Normal / Repetição / Grid)
Pontos verificados
- Dependência de campos
- Lupa
- Refresh
- Aplicação externa
-
Modais de propriedades nesta etapa
- Apresentação de campos(Normal / Somente Leitura / Invisível / Bloqueado / Bloqueado Obrigatório / Oculto)
- Modais Botão aplicação externa / gráfico
- Opções avançadas dos campos
- Configuração da lupa / refresh
- Geração de tabela
- Lupa em grid
- Aprovação de etapa / Carregamento de etapa
POSSÍVEIS impactos
coisas que ficaram... =/
- Libs globais
- jQuery e Lodash
- WebPack? RequireJS?
- Ainda temos vinculo com JSP
- HTML e <wf:property />
- Centralizador Modelo
- Muita responsabilidade
- Criar um Service de Mensagens
- Criar mensagens
- Retirar do Service Validação
- Testes
- Poucos testes nas camadas
- campos.service.js
- validacao.service.js
- centralizadorModelo.js
- Mocks
- Poucos testes nas camadas
Apresentação refatoração StudioWeb - Edição de campos no modelo
By Helder Traci
Apresentação refatoração StudioWeb - Edição de campos no modelo
Apresentação sobre Refatoração do módulo de Edição de campos no modelo do Produto StudioWeb da Lecom S/A
- 1,081



