CSSConf / JSConf AU 2016
Ally Long
How novice tech users in West Africa respond to your fancy CSS
- Discoverability - how discoverable is the content in our app?
- Can we provide an experience that progressively builds people's confidence?
- One task per screen?
- How consistent is our UI?
- How can we provide a sense of progress throughout the app?
- What other tools are our users using?
Ally Palanzi
Accessibility matters. Let’s do something about it
- Disability can be situational, temporary or permanent..
- ..and affects us all, at some stage or another
-
Accessibility is where the industry is going; you can either get on board or fall behind
-
This can become a talking point of our product
-
And be a way of leading us to better UX for all
Ally Palanzi
Accessibility matters. Let’s do something about it
- Disability can be situational, temporary or permanent..
- ..and affects us all, at some stage or another
-
Accessibility is where the industry is going; you can either get on board or fall behind
-
This can become a talking point of our product
-
And be a way of leading us to better UX for all
Ally Palanzi
Accessibility matters. Let’s do something about it
- Disability can be situational, temporary or permanent..
- ..and affects us all, at some stage or another
-
Accessibility is where the industry is going; you can either get on board or fall behind
-
This can become a talking point of our product
-
And be a way of leading us to better UX for all
Michael Rog
Getting ‘Up To Speed’ with Accelerated Mobile Pages
- 1/4 of Americans only browse the web on their phone
- Attention is the most important resource we can ask someone to give up
- Engagement is proportional to page load time — after 3 seconds of load time you lose 40% of your traffic, after 10 seconds you lost 100%
- .. (unless they’re forced to use your app of course, and then they just resent / curse you)
- 😬
- AMP
Josh Johnston
At Least 6 Ways to Win with CSS Modules
- CSS Modules?
- explicit dependencies
- no global scope
- no more conflicts
- Import CSS into your JS / HTML
- Automatic namespacing
- But you can't reference a class inside one module in another
- Composition over redefinition
Nadieh Bremer
SVGs beyond mere shapes
- Astronomer / data visualisation expert
- Using effects to enhance your message
Barak Chamo
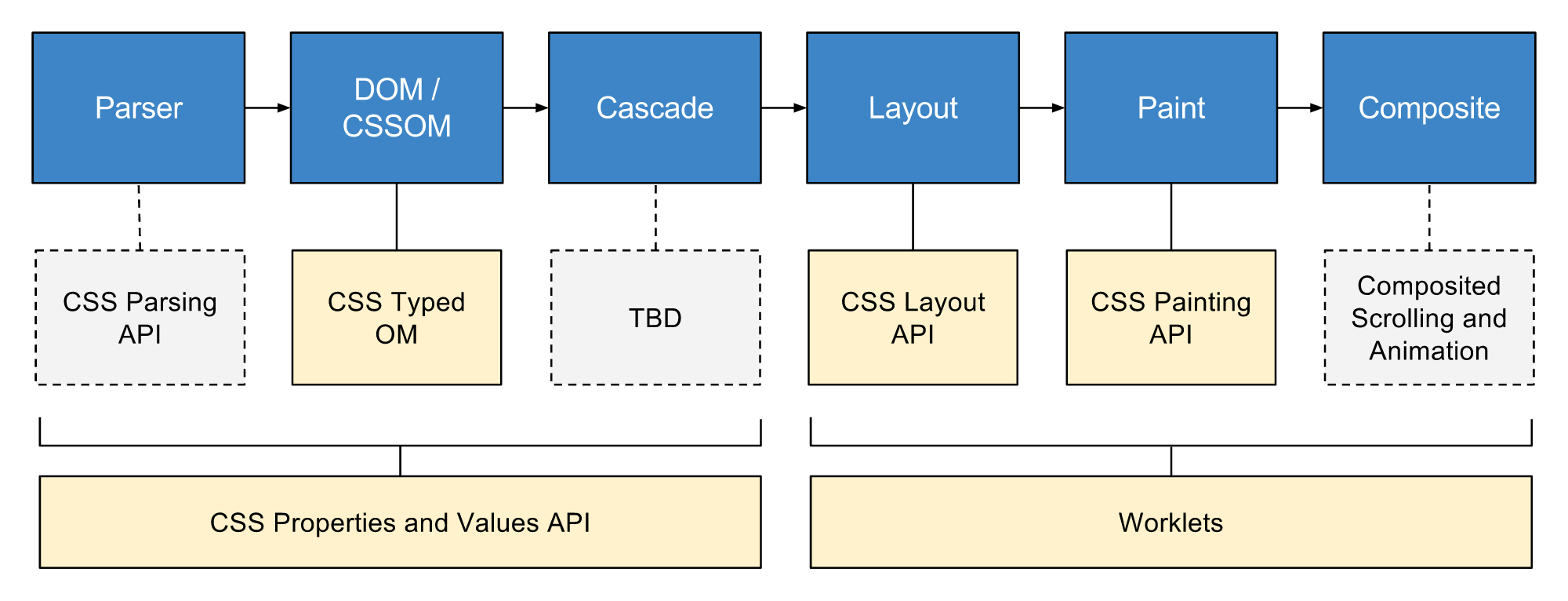
Houdini

😍
CSS Parser API
- Extend the parser, making it aware of new constructs
- E.g. @extends, psudo classes, media rules etc
- They will be placed in the right place in the CSSOM
CSS Properties and Values API
- Takes custom properties a step further and makes them even more useful by adding types
body {
--primary-theme-color: lemonchiffon;
transition: --primary-theme-color 1s ease-in-out;
}
body.night-theme {
--primary-theme-color: goldenrod;
}CSS Typed OM
- (CSSOM v2.0)
- Solve problems with the current model
- Include features of the new CSS Parsing/ CSS Properties and Values API
- Convert string values to meaningfully typed JavaScript representations for big performance gains
CSS Layout API
- Enables developers to write their own layout modules
- Masonry..?
body {
display: layout('masonry');
}CSS Paint API
- Developers can register painters, similar to registering a new layout
.bubble {
--circle-color: blue;
background-image: paint('circle');
}Worklets
- Where you define all the things we've been using
- Similar to web workers
- Independent of the main thread
- Operations are heavily restricted to ensure high performance
Composited scrolling and animation
- For highly performant scroll- and input-based animations, e.g. sticky scroll headers and parallax effects
- Logic will run in a worklet, with support for a limited subset of a DOM element's properties
- The subset will be limited to properties that can be read or set without forcing the rendering engine to recalculate layout or style
- The real thing..
José M. Pérez
Progressive image rendering
- Interaction observer API
- Animated SVG canny edge detected loading
// create observer
let observer = new IntersectionObserver(onChange);
function onChange(changes) {
changes.forEach(change => {
// take image url from `data-src` attribute
change.target.src = change.target.dataset.src;
// stop observing the current target
observer.unobserve(change.target);
}
}
// convert node list to array
const imgs = [ ...document.querySelectorAll('.lazy') ];
// observe each image
imgs.forEach(img => observer.observe(img));Interaction observer API
Justin Falcone
The Origin of HyperCard in the Breakdown of the Bicycle for the Mind
Soledad Penadés
Real time front-end alchemy
- MediaStreams - let you get and compose streams of video and audio
- getUserMedia - camera, screen sharing, canvas
- MediaRecorder
- MediaStreamAudioDestinationNode & AudioContext
- Guitar pedal / Snapchat / Instagram in the browser
- Check it out
and lots more
- Jess Telford: How to build Pokemon Go in your browser (Checkout AFrame and three.js)
- Emil Bay: How to build HyperJournal: a tamper-proof publishing system
- Jacob Bass: Modularity and Monorepositories
- Jessica Lord: Electron: A Tale of Two Processes (Electron is an open source framework for building desktop apps with web technology)
- Michaela Lehr: An Introduction to WebVR
- Ruth John: How to be a Web A/V Artist
- Lena Reinhard: Debugging the Tech Industry: “Our work has impact, and with impact comes responsibility.”
thanks
CSSConf / JSConf AU 2016
By Helen Durrant
CSSConf / JSConf AU 2016
- 519



