-GLOBAL ACCESSIBILITY AWARENESS DAY-
CURRENT PAGE LINK SOLUTIONS
@heydonworks

- Who am I?
-
What is the point of all this?
-
Who am I? -
What is the point of all this? -
Where am I?

URL
Uniform Resource Locator
http://www.heydonworks.com/article/current-page-links
☠ URL ☠
Uniform Resource Locator
YOU ARE HERE




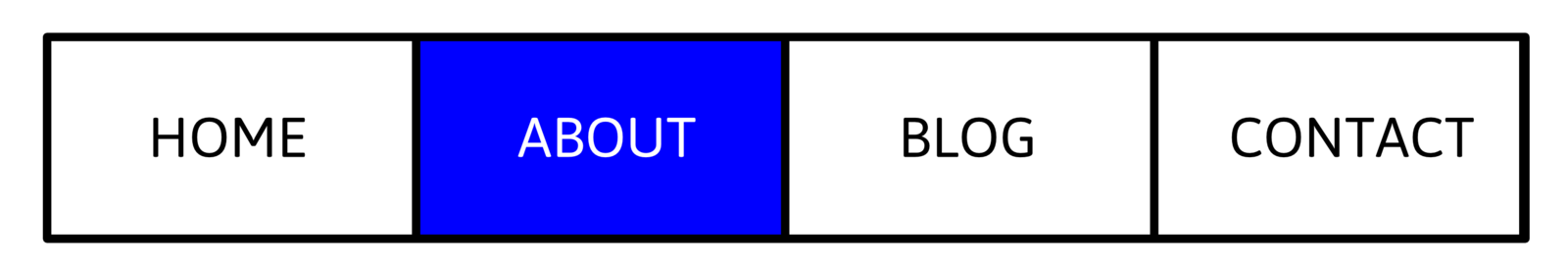
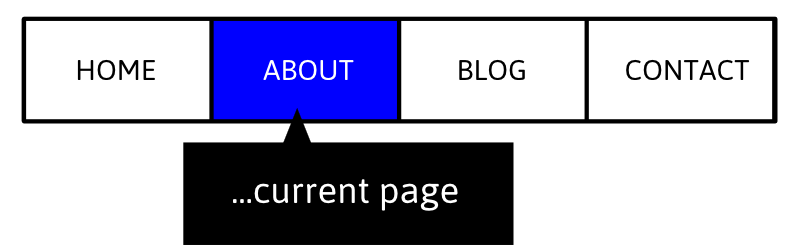
<nav role="navigation">
<ul>
<li><a href="/">home</a></li>
<li><a href="about.html" class="current">about</a></li>
<li><a href="blog.html">blog</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
</nav>
<nav role="navigation">
<ul>
<li><a href="/">home</a></li>
<li><a href="about.html" class="current">about</a></li>
<li><a href="blog.html">blog</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
</nav>
HTML class attribute:
✘ Not interoperable
97.842% OF THE TIME
- INTEROPERABILITY MEANS -
PROVIDE TEXT
BECAUSE
TEXT -> SOUND (SPEECH),
REFRESHABLE BRAILLE DISPLAY ETC.
ONE OF
- text node
- alt attribute
- title attribute
- aria-label
- aria-labelledby
-
(aria-describedby)
THE
TECHNIQUES
1
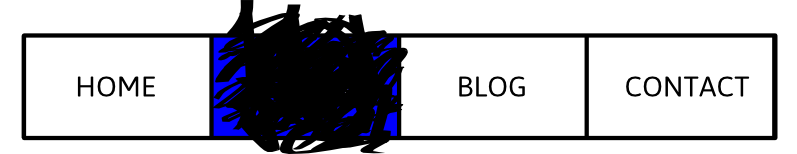
REMOVE THE LINK
(ie. "any link/link text would be confusing")

-
from fear of reloading same page
- uses aria-hidden
- inconsistency: only role="main" should have changing content
- blind spot: no "YOU ARE HERE" at all -> no context
2
ARIA-LABEL(now we're actually talking about what
we set out to do)
aria-label="current page"

- provides clarifying text
- pairs CSS with #a11y ([aria-label])
- overrides link's original text: "where am I again??"
-
translation issue (text in attr, not text node)
TESTING

3
ARIA-DESCRIBEDBY
[aria-describedby="current"]
<div id="current">current page</div>

- appends text, so nothing is omitted
- like aria-label, can use attribute selector
- <div> in page so can be translated
- does it scan correctly?
- extra markup
4
THE INERT ELEMENT
<strong tabindex="0">about</strong>
- Indication that "you are here" by using inert element
- tabindex="0" means it is still focusable to read
- Focusing non-interactive element confusing?
- Has no place in a "collection of links"
- requires editing rather than simply adding to markup
- I say "<strong>" bc that was suggested to me, but <span> better?
RULE OF 👍
IT'S NOT SEMANTIC UNLESS
IT ACTUALLY SAYS
SOMETHING
5
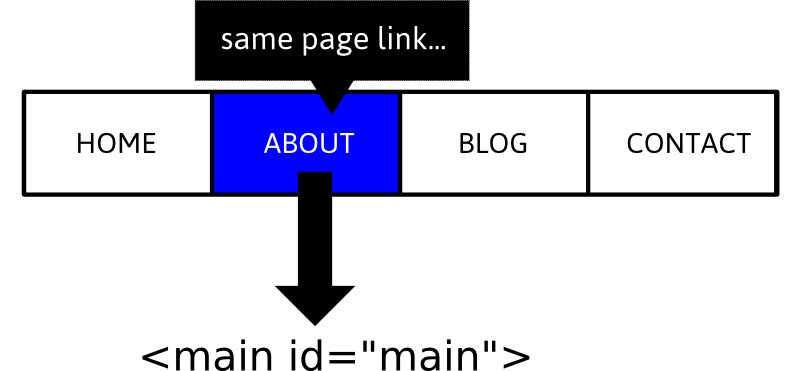
SAME PAGE LINK
HTML
<a href="#main">about</a>
CSS
[href="#main"]
- Uses existing convention ("same page link")
- CSS and doc semantics at once
- Minimal HTML editing (just the href val)
- Remains a link
- Doubles as a "skip link"
THE FUTURE?
aria-current
✔ Pages ✔ Steps
-HOUSEKEEPING-
The ARIA Examples Leonie
Mentioned EARLIER:
http://heydonworks.com/practical_aria_examples/
or search "Practical ARIA Examples"

Current Page Link Solutions
By heydon
Current Page Link Solutions
- 4,279