GEF
Inclusive Components at the BBC
Michael Mathews
Heydon Pickering

GIF
“JIFF”
GEF
“JEFF”
GIF
“JIFF”
GEF
“JEFF”
GEL
“GEL”
GEF
It's pronounced like that Jurassic Park actor guy

GEF
Looks like GEL
but with a bit more F
GEF
GEL
Heydon
Like a pattern library?
Not really.
Your

Product
GEF

Your

Product
GEF

What to aim for
Which tools to use
With which workflows
INCLUSION
Component name
## Recommended markup
## Recommended layout
## Recommended behaviour
## Reference implementation
### Oh and don't forget this accessibility stuff:
Not like
this
“...which exposes navigation options to screen reader software...”
“...can be perceived in the
absence of colour...”
“...removing the invisible element from
focus order...”
Throughout GEF
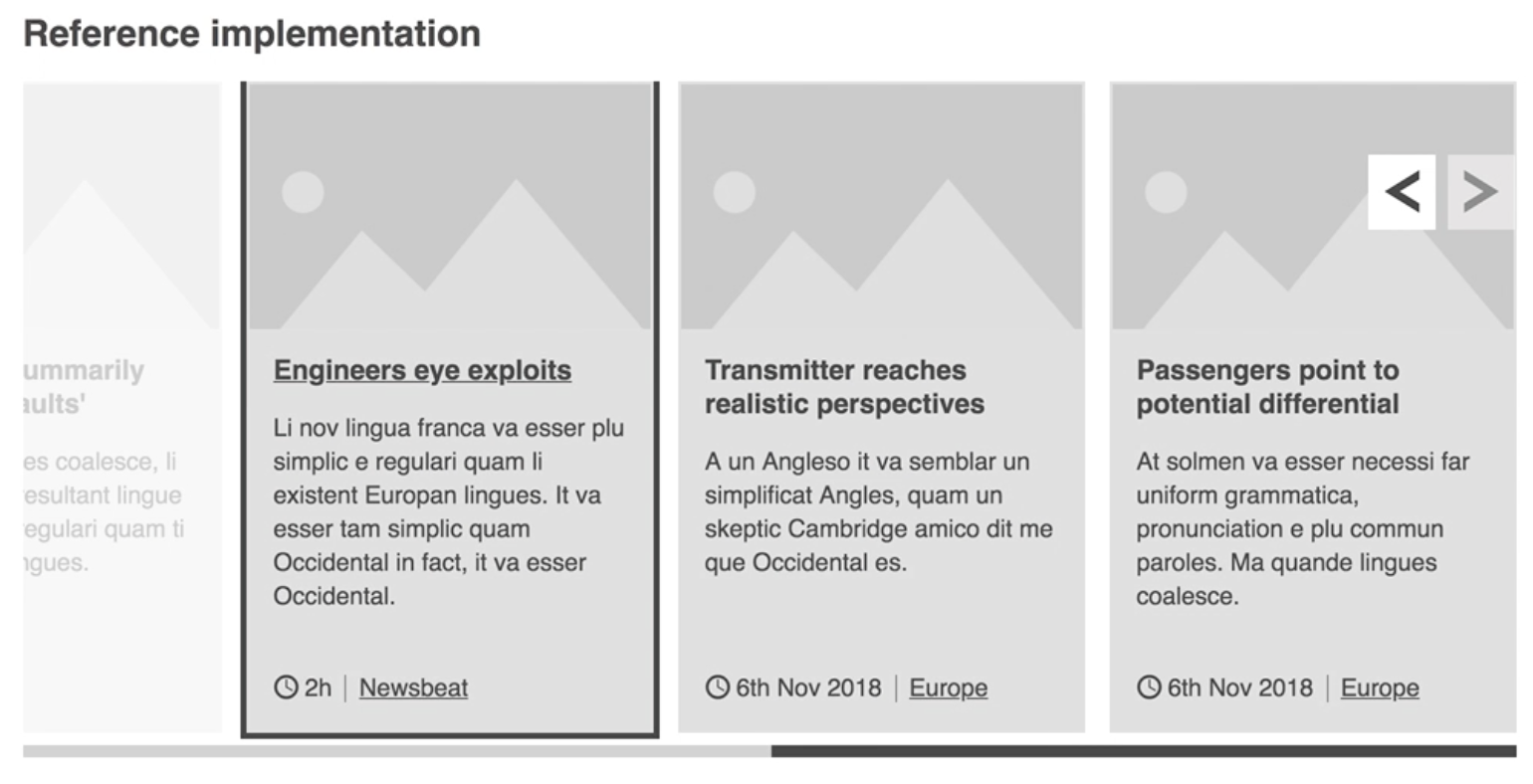
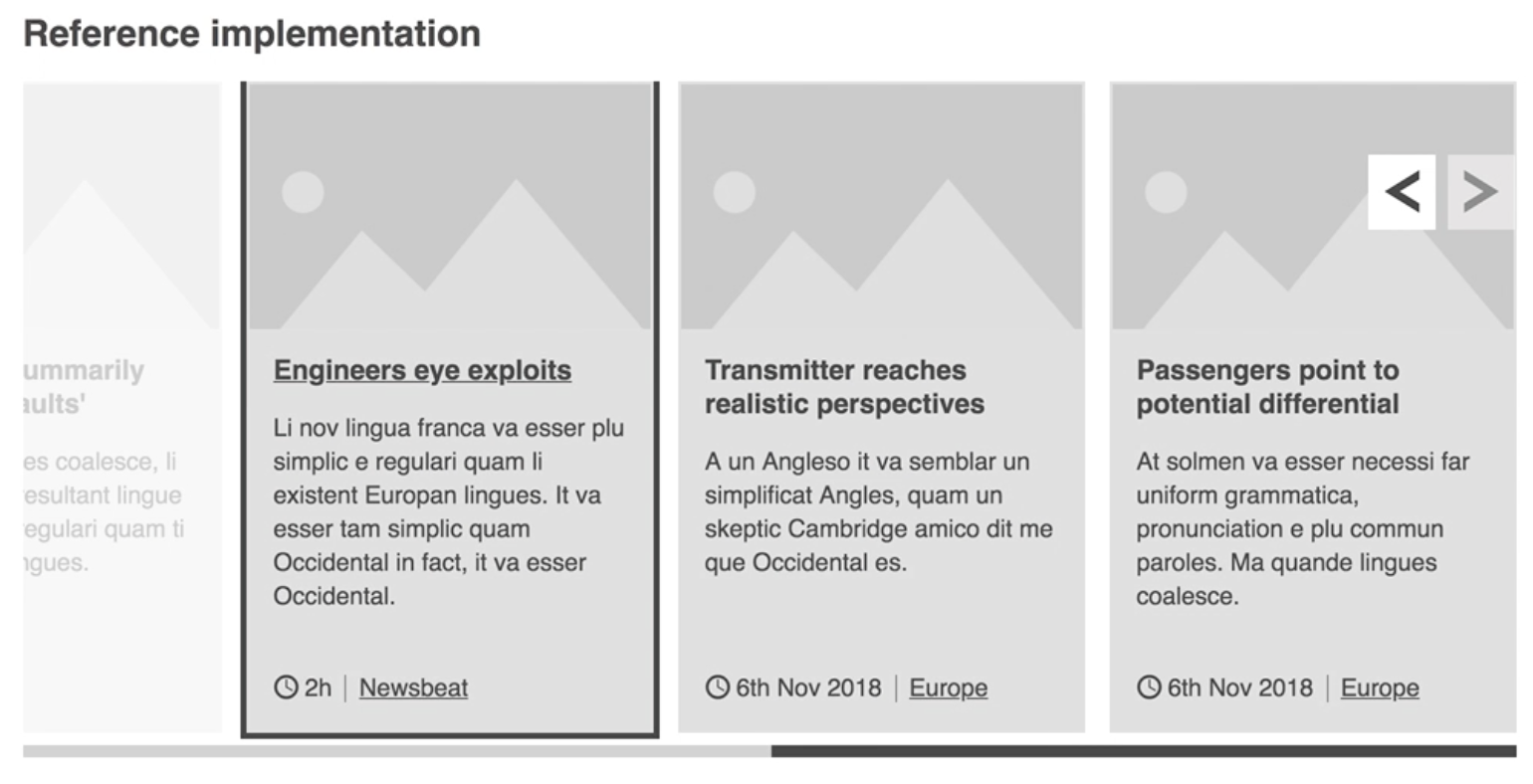
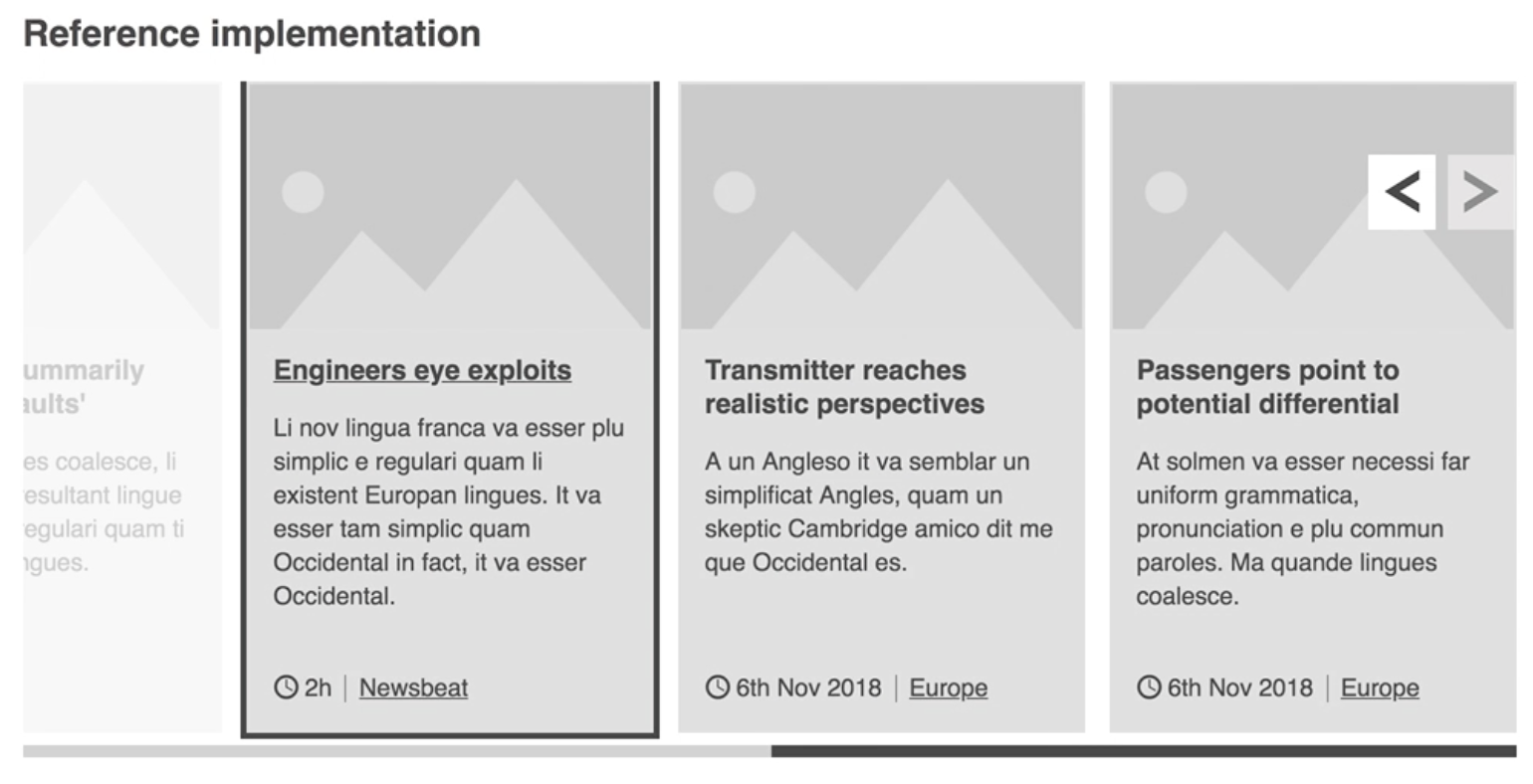
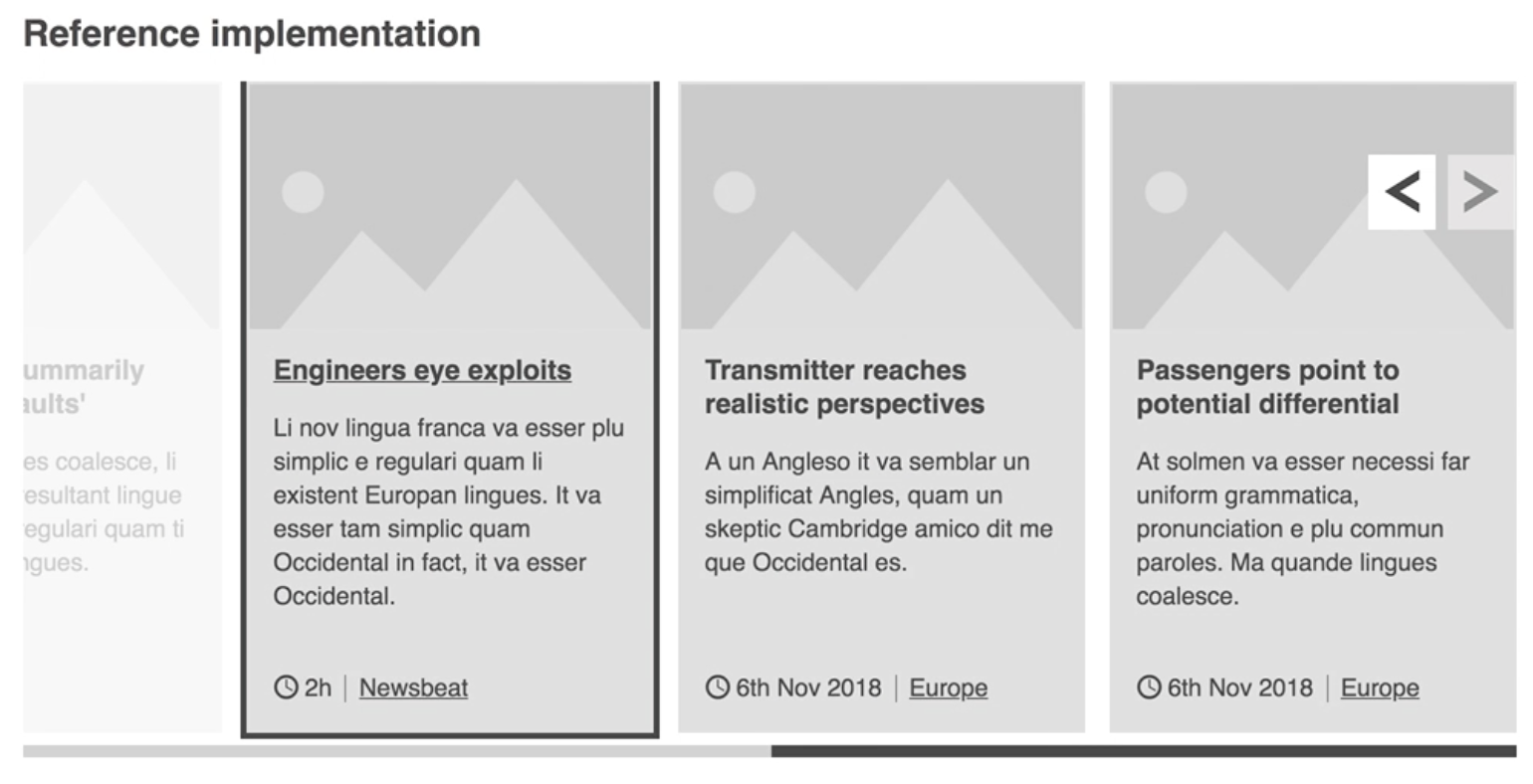
Reference
Implementations
- Focused just on communication and interaction (not tabs versus spaces)
- Plain JS (ES5)
- Doubles as a test case for research

<button>, disabled via a
debounce function

functional scrollbar

object-fit: cover, where supported

removed from keyboard and AT with inert via IntersectionObserver

Windows HCM
W.I.P.
Forever
Initial
content
Evolving
content
Standards
Prior art
Research
Testing &
research
Production

received wisdom
testing
innovation
Tab interface research




Four test versions
- Users like links...
- ... but we already have 'too many'
- Same page links are unpopular...
- ... but moving focus programmatically
helps many who experience trouble with navigating between tabs and panels - Arrow key navigation is ergonomic...
- ... if the user is experienced enough to know it's there

GEF (“JEFF”)

GEF
The framework that is not a library. But is a useful companion guide for developers who want to build web components documented in GEL, using code with standards and accessibility baked-in. Also with working examples. Also sexy.
GEF
By heydon
GEF
- 2,348


