Get Your
Priorities
Straight
taylorswift.com
(HT @AlexHern)


Is it deliberate?

Left
Right
Authoritarian
Libertarian

Ideally silence, but in reality
Taylor Swift
300KB
300KB

800KB


512KB

Populous
Populous
720KB

Populous
Frontier:
Elite II
(function() {
document.body.style.backgroundColor= '#000';
})();
(function() {document.body.style.backgroundColor= '#000';})();
why?
If JavaScript's not running...
What can we learn from taylorswift.com?
We can't do everything we want.
BUDGETS

TIME
FRAMES

LIMITED
RESOURCES

FAMILY &
FRIENDS

But we have our priorities wrong.
(technically & ethically)
Signs that your priorities are
out of whack...
or
Bonus: if you use pseudo-psychological
justification
We say stuff like
"Ultimately, reimplementing the application in cycle.js is a net benefit to the user because its intrinically reactive and functional nature makes my experience as a developer more ergonomic and therefore my productivity higher."
"The swap is executed by implying that by making things better for developers, users will eventually benefit equivalently. The unstated agreement is that developers share all of the same goals with the same intensity as end users and even managers. This is not true."
The “Developer Experience” Bait-and-Switch
— Alex Russell

We consider useful information clutter


PIXEL
PERFECTION
ESA
(Employment and Support Allowance)
PIP
(Personal Independence Payment)

ESA
Run through
Start


5 mins


10 mins
breather
- Very limited energy
- Mostly off the grid
- First ever mobile phone
| Feature | F**ks given |
|---|---|
| Feature | F**ks given |
|---|---|
| Subtle drop shadows around buttons |
| Feature | F**ks given |
|---|---|
| Subtle drop shadows around buttons | 0 |
| Feature | F**ks given |
|---|---|
| Subtle drop shadows around buttons | 0 |
| Golden ratio based typography |
| Feature | F**ks given |
|---|---|
| Subtle drop shadows around buttons | 0 |
| Golden ratio based typography | 0 |
| Feature | F**ks given |
|---|---|
| Subtle drop shadows around buttons | 0 |
| Golden ratio based typography | 0 |
| Life-like animation timing functions |
| Feature | F**ks given |
|---|---|
| Subtle drop shadows around buttons | 0 |
| Golden ratio based typography | 0 |
| Life-like animation timing functions | 0 |


Look at me design!
Real people aren't looking to be delighted.
They are not looking for immersion.
LIMITED
RESOURCES

TIME
FRAMES

FAMILY &
FRIENDS


Not pixel perfect, but who cares?

Inclusive Design
It's not giving everyone the same experience. It's giving as many people as possible a
NOT SHIT experience.


- Have perfect eyesight
- Have excellent motor control and coordination
- Speak English as a first language
- Find reading and processing complex information easy
- Never get tired
- Have as much free time as you wish
- Live somewhere with access to super fast internet
- Can afford super fast internet
- Have a top-of-the-range smartphone or computer
- Have perfect hearing
- Never suffer any injuries or illnesses, even temporarily
- Never feel the effects of pain
- Are a member of a preferred social/cultural group
If you...
YOU DON'T NEED INCLUSIVE DESIGN
🎉 🎉 🎉

Performance
Performance
IS AN INCLUSIVE DESIGN CONCERN
👍
👍
👍
👍
👍
👍
👍
How to measure CSS selector performance

- Get 6 million DOM nodes
- Heat them up to 300℃
- Put this mess in a 15 year
old browser


oh noes
a.class
.class > a
MEASURABLE
!==
MATTERS
"But every little helps!"
NOPE.
BUDGETS

TIME
FRAMES

LIMITED
RESOURCES

FAMILY &
FRIENDS

Prioritize!
| Low priority | High priority |
|---|---|
| Feeling all engineery and having data and charts to stick on your blog. | Actually making things more performant. |
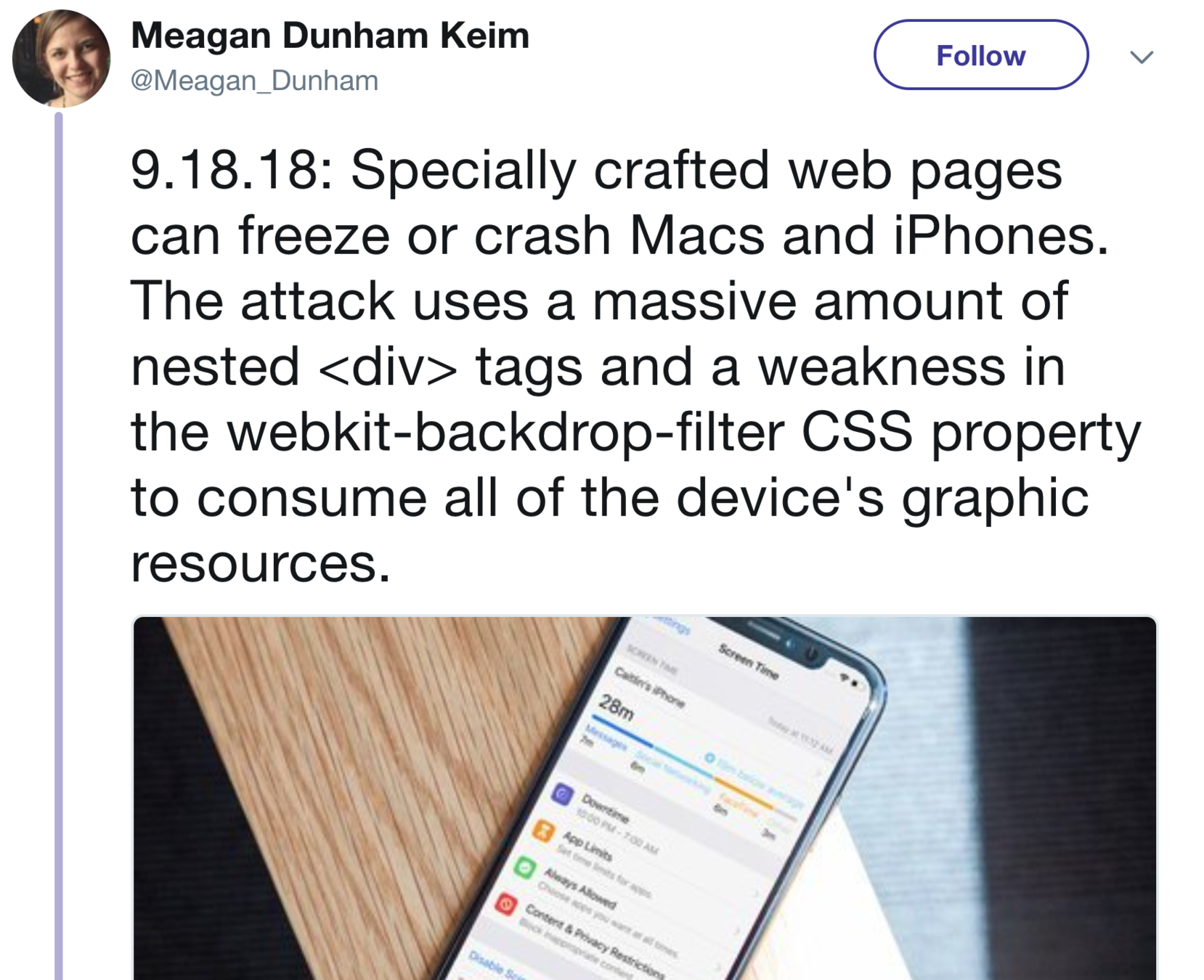
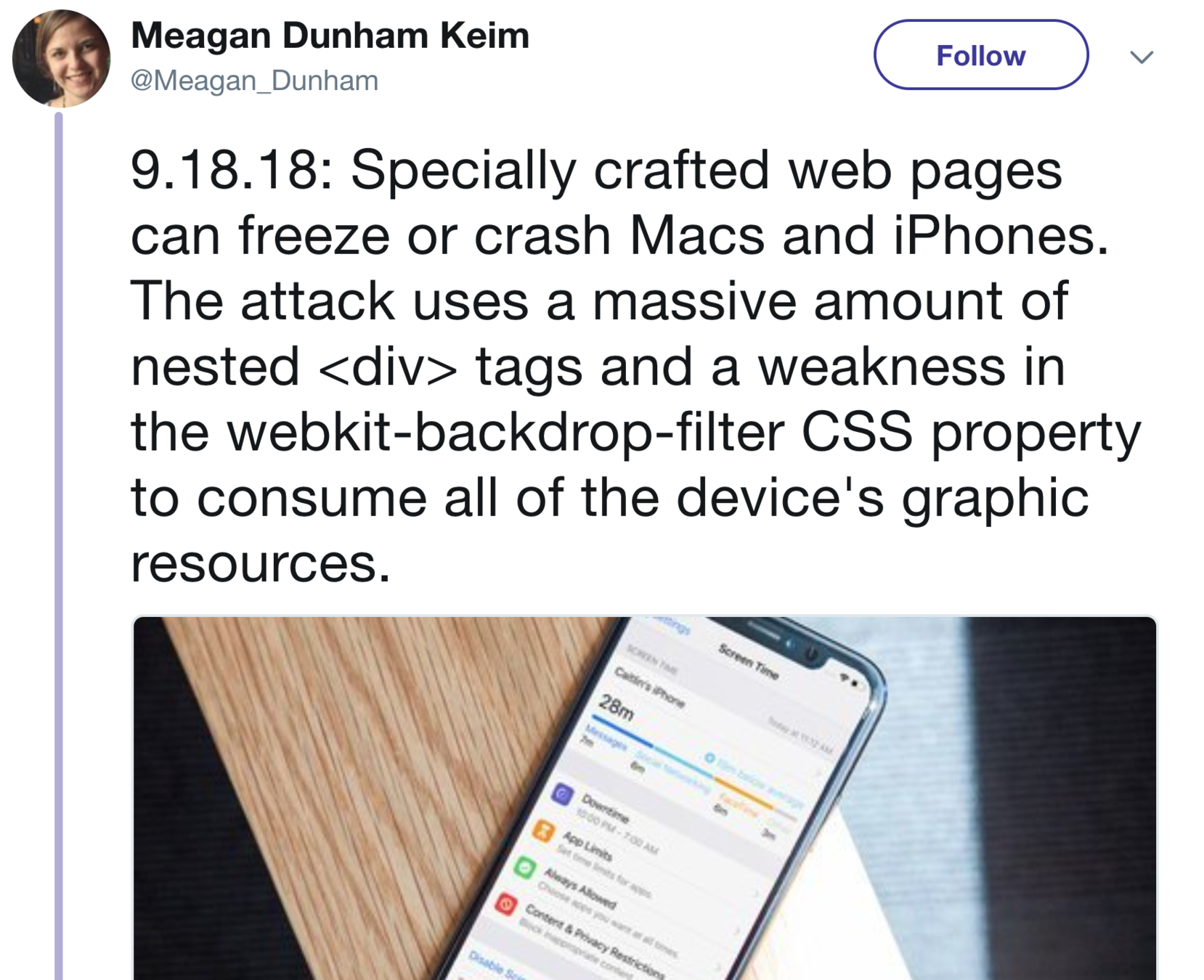
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
Sort this out


UX > DX

Use fewer f***ing raster images

Sign Up To Our Generic Shit
Fine
Why do they call it a hero image?
Because the user says:
"Thanks for the pointless 500KB image, you're a
fucking hero"



Priorities start with principles!

inclusive-components.design

book.inclusive-components.design

You are now entering football mode!
[ crowd cheering noise ]


10
11
12
13
14
15
16

10
11
12
13
14
15
16







Your priorities betray your privileges and prejudices.
There's plenty of time to do just the stuff that matters.
Because not a lot of it exists.

Thank you!
@heydonworks
@inclusicomps
@heydon@mastodon.social
Butterfingers


Peugeot
Linux

Unix


Skippy


SQL

Fullstack

Eetee

Fuckinghell

Mailchimp

Get Your Priorities Straight
By heydon
Get Your Priorities Straight
- 3,226


