TEXT
A prosaic talk about accessibility
by @heydonworks

The camel is not a language animal

The web is textual first

I'm doomed :(

A Text about text (how meta!)
Assistive Technology Accessibility
- Using bits of text (not images of text)
- Using HTML tags to classify bits of text, which in turn announce descriptive meta text eg. "First Level Heading"
- Using WAI-ARIA attributes to prompt screen readers to announce standardized... bits of descriptive text eg. "pressed" state
Interoperability
Interoperability is the ability of making systems and organizations work together

Letters are instructions as well as forms
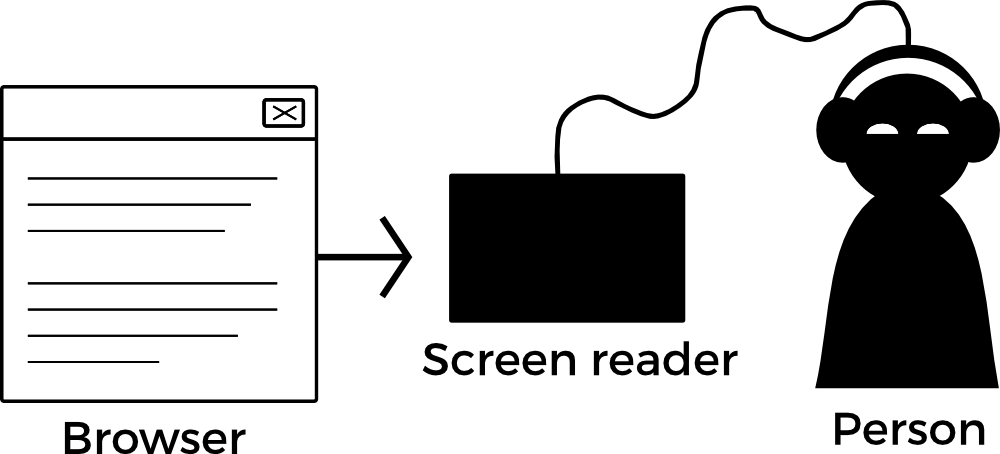
Browsers, screen readers and humans all “speak” text

Interoperability
is the difference between
“semantic” and accessible

Screw semantics! The web is for people, not machines, so who cares!"


“Semantic”
Technically correct in terms of agreed naming conventions (see <del>, <mark> elements or class="semantic-name" etc.)
Interoperable
Actually take an active role in communicating the nature of the content in accessible ways ie. semantic (see <h1>, aria-pressed and, of course, text nodes)
Is your HTML...
Labels
(Accessible names)
add
cancel
save
edit
delete
close
add
cancel
save
edit
delete
close
The art of microcopy
make
create
help
info
or
or
Interface Writing: Code for Humans - Nicole Fenton
create
“create button”
create
“create button”
Name
Role
- Role = what it is
- Name (label) = what it says (non-interactive) / what it does (interactive)
Available via operating system Accessibility APIs
- “button” (NVDA)
- “unlabelled button 26” (JAWS)
Unlabelled buttons
unlabelled
For consistency...

Unlabelled links
<a class="action--create" href="#"></a>Example #1
Read as...
“number link”
<a href="javascript:void(0)"></a>Example #2
Read as...
- “void zero link” (NVDA)
- “void left paren zero right paren link” (JAWS)
<a href="http://www.drugemporium.com/cec/
cstage?eccookie=@eccookie@&ecaction=
de_ecwalkin&template=de_walkin.en.htm"></a>Example #3
Read as...
“see stage eck ooky equals at eck ookie at and eca” (NVDA)
aria-label
Providing text where there isn't any (or where it isn't much good)
<a href="http://www.drugemporium.com/cec/
cstage?eccookie=@eccookie@&ecaction=
de_ecwalkin&template=de_walkin.en.htm"
aria-label="drug emporium"></a>Link example
“drug emporium link”
aria-label overrides the element's text node!
<a href="javascript:void(0)"
aria-label="save">
keep for later
</a>“save”
...which means aria-label can help with unicode lack of support...
I ❤ unicode
“I symbol 2764 unicode”
I <span aria-label="love">❤</span> unicode...and racism
“smiley face”
☺
☻
“...”
☺
☻
Use [aria-hidden] or private area unicode because...
= 馬 = “horse”
<span aria-hidden="true">馬</span>or
<span></span>Most screen readers read pseudo content
The problem with icons

VERY disappointed by the Darth Vader button in the lift. It should have a picture of an angry fireman on it instead.
— @tdawks

Fire Service
The best icon is a text label - Thomas Byttebier
Providing context
<nav role="navigation" aria-label="pagination">
<ul>
<li><a href="/1" aria-label="page 1">1</a></li>
<li><a href="/2" aria-label="page 2">2</a></li>
<li><a href="/3" aria-label="page 3">3</a></li>
</ul>
</nav>on focusing the first link:
“pagination navigation landmark list with three items,
page 1 link”
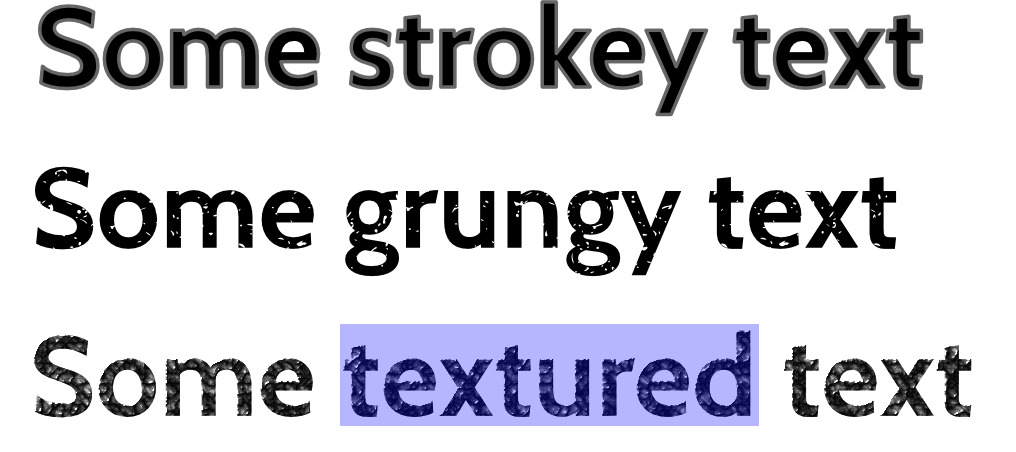
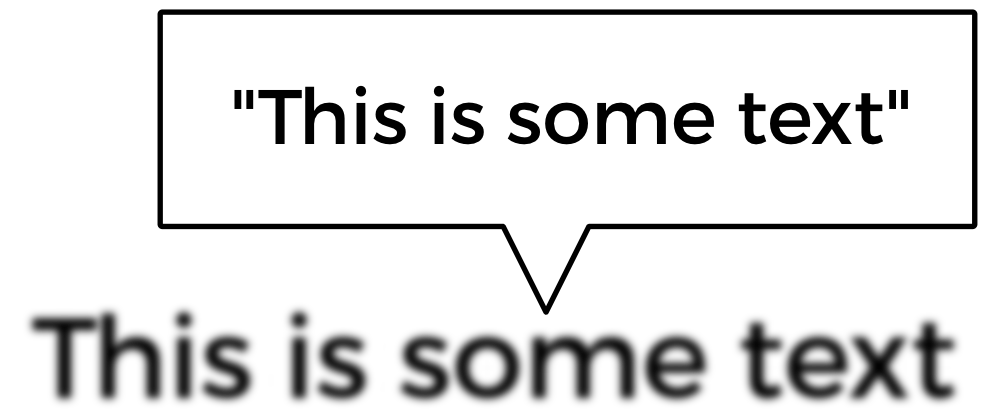
SVG & Text
SVG & Text
IS

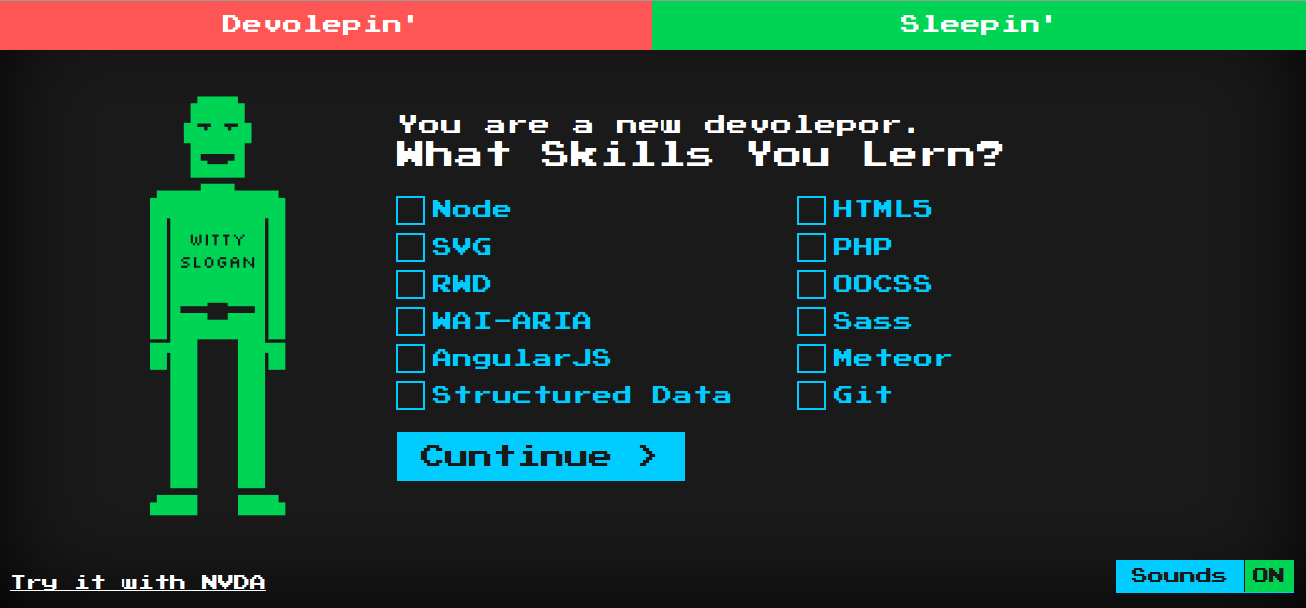
devolepor2015.meteor.com
a11y browser game
Two main ways of providing accessible SVG text
- <title> element
- <text> element(s)
More detail: Tips For Creating Accessible SVG

The game's title screen
<h1>
<svg>
<title>
Web Devolepor 2015
</title>
<!-- SVG shapes / paths etc. -->
</svg>
</h1>The standard code
<h1 aria-labelledby="game-title">
<svg>
<title id="game-title">
Web Devolepor 2015
</title>
<!-- SVG shapes / paths etc. -->
</svg>
</h1>WAI-ARIA for better support
Using <text> instead
<h1>
<svg>
<text>Some text here</text>
</svg>
</h1>The text is content manageable and indexable!

Not text replacement as we know it
<desc>?
<desc>
- For long descriptions of SVGs
- Not visible by default, like <title>

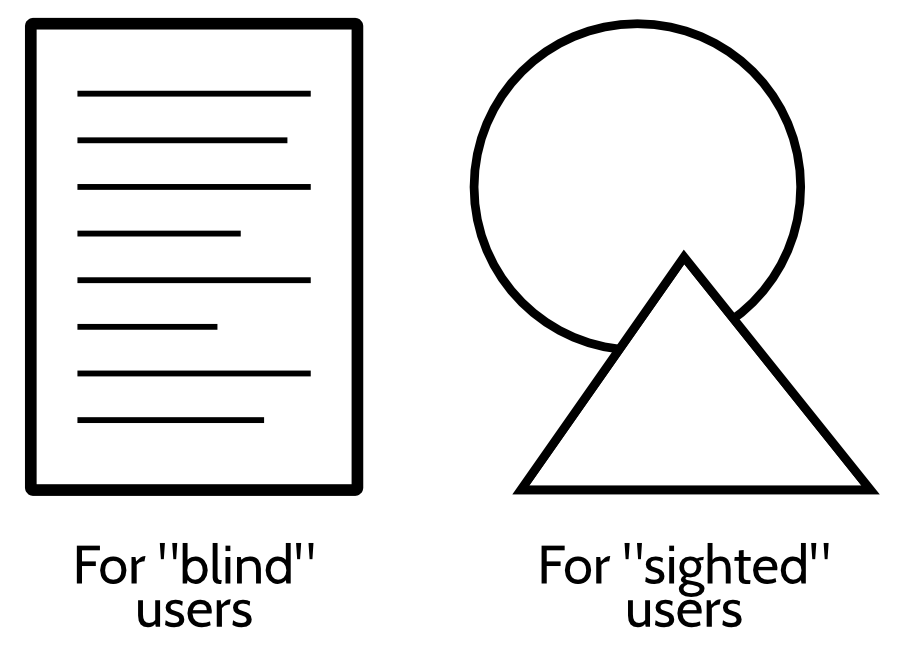
The danger of silos
I don't understand your shitty visualization. Give me text!"
- Heydon (a “sighted” user)

The best (or worst) of both worlds
svg title, svg desc {
display: block;
}
May want to see and hear text:
- Limited vision
- Visual dyslexia
- Low literacy?
This is why we tie state to appearance
[aria-hidden="true"] {
display: none;
}Fonts & Typography
A slight problem
- Multiple users
- Different tastes and preferences
- One possible typographic design
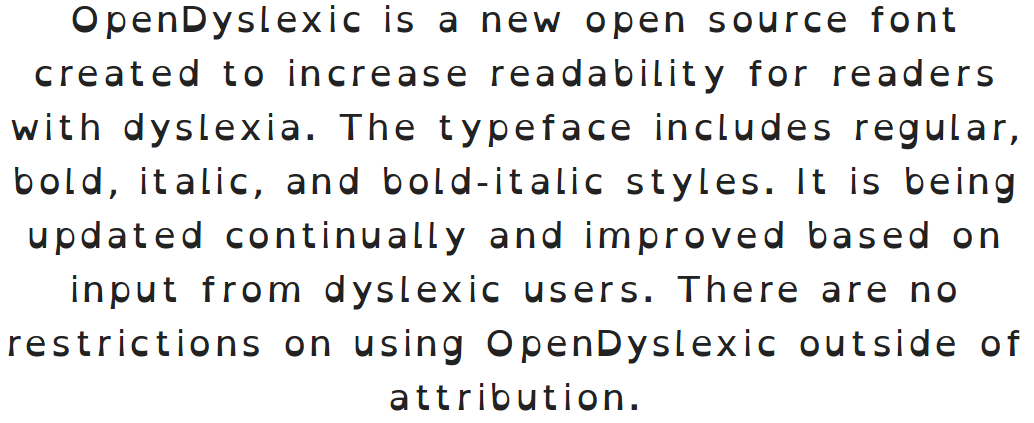
The Myth Of The Dyslexia Friendly Font

A font for dyslexics
But which ones?

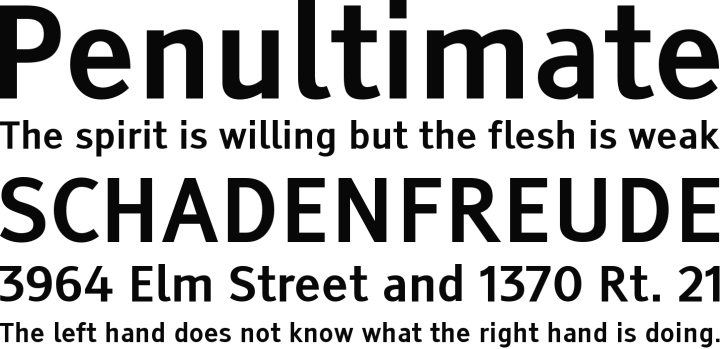
Here's another one
So which do I choose?

You don't!
Things that benefit most readers of any type
- generous font size
- appropriate leading
- good measure
- simple, balanced fonts
(think not excluding instead of
including)
COMMON SENSE FTW!
Accessible Text On Twitter
✘ #aninaccessiblehashtag
✔ #anAccessibleHashTag
Thanks!
text: a prosaic talk about accessibility
By heydon
text: a prosaic talk about accessibility
- 5,329


