Why Inclusive Design
Is Like Cooking Curry

1. Research
DESIGN RESEARCH
is not
MARKET RESEARCH
DESIGN RESEARCH
is not
MARKET RESEARCH
Interests, tastes, hopes, dreams, aspirations
What's workable for the widest range of people


Allergies > Palettes
Disabilities > Preferences
Prioritize

"Not to tell you how to cook,
but a touch of cinnamon would
really make this sing."
"If I eat cinnamon I will
literally die."
Substitute


Cream
Yogurt
Substitute
∞
⬇
LOAD MORE
Infinite scroll
Load more button
Substitute
Carousel

LITERALLY
ANYTHING
ELSE
CAROUSELS
ARE LIKE
RAISINS
(Some freaks like them, but most try to avoid them)
2. Document

// Toggle function
Describe intent
// Toggle aria-expanded
// to change state
// accessibly
Describe intent
Pattern libraries
are cookbooks


Consistency!

Single source of truth
Consistency!
- Astrological chart
- The Bible
- Madhur Jaffrey's Curry Bible
- Capitalism And Freedom
Single Sources of truth

The original recipe needs rethinking

- Links
- Buttons
- Inputs
- Showy hidey things
- Openy closey things
- Everyone makes the same components
- Everyone makes them badly in the same ways

No aria-pressed
Button is a link
Visual state text not suppressed in AT

Only appears on hover
Not associated programmatically
Button is a link

Button is a link
Focus not set on opening
Checked state not set interoperably
Arrow key navigation not implemented
All links
Suggestions welcome!
3. Beware of third parties

Pre-mixed sauces and pastes

Pre-mixed sauces and pastes
Uncle Satan's
Gastric
Meltdown

Pre-mixed sauces and pastes
Primordial
Zombie
Effluent

Pre-mixed sauces and pastes
Residue
Evil:
Breaking
Bum

Pre-mixed sauces and pastes
Dr Volcano's
Ultimate
Prolapse
INGREDIENTS
Water, Sugar, Vinegar, Naga chilis, Garlic, Onions, Tumeric, Vinegar, Cinnamon
INGREDIENTS
Water, Sugar, Vinegar, Naga chilis, Garlic, Onions, Tumeric, Vinegar, Cinnamon
Bleurgh!
$ npm install shitty-thing-I-cannot-change
4. Order is important

CONTENT → HTML → CSS → JS
CONTENT → HTML → CSS → JS
HTML is the interface





Without semantic HTML
With semantic HTML
- Screen readers
- CSS failures
- Performance
- "Reader" modes
5. There's no magic bullet


You can make a curry without chili!
<div role="button" aria-disabled="true" aria-label="edit" aria-expanded="false" tabindex="0"></div>
<button aria-expanded="false" disabled>
edit
</button>
𐄂
✓
Just give it a kick


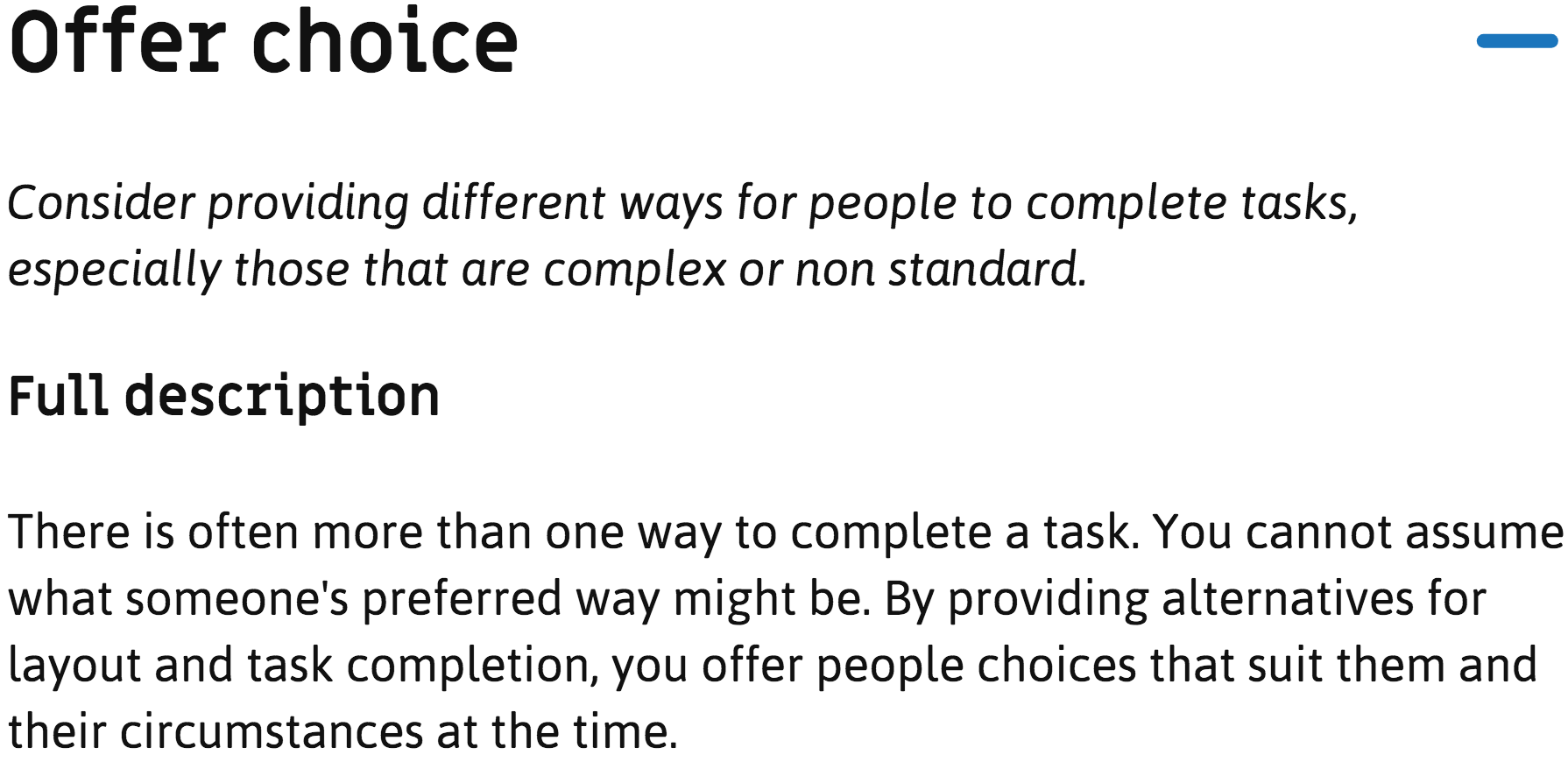
6. Offer choice


LGBTQ
"Half rice, half naan"


7. Eat your own dog food

Answer: Not recommended
“If you don't do it,
why should I?”

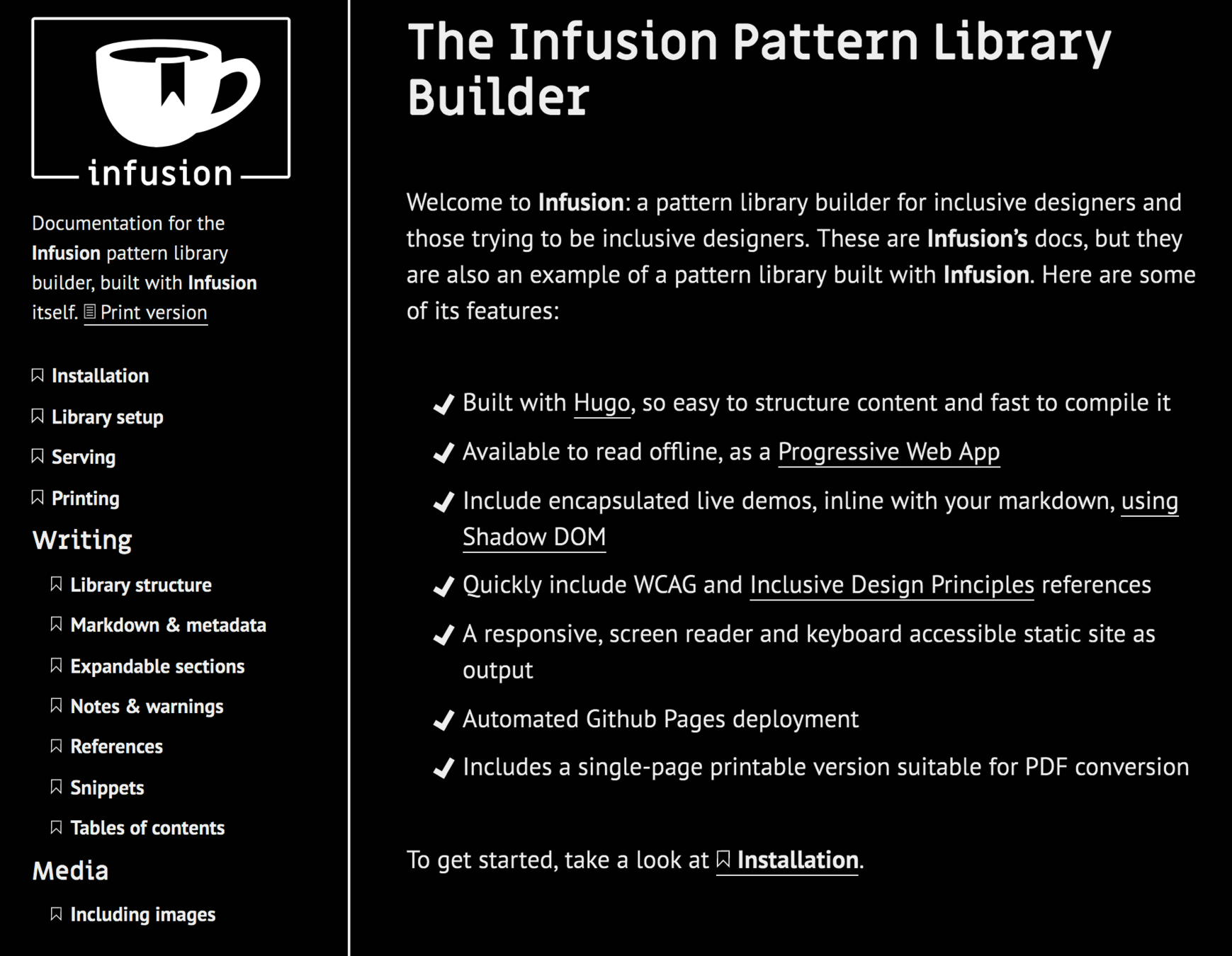
A documentation builder for inclusive designers and those who want to be inclusive designers.

aria-current="page"

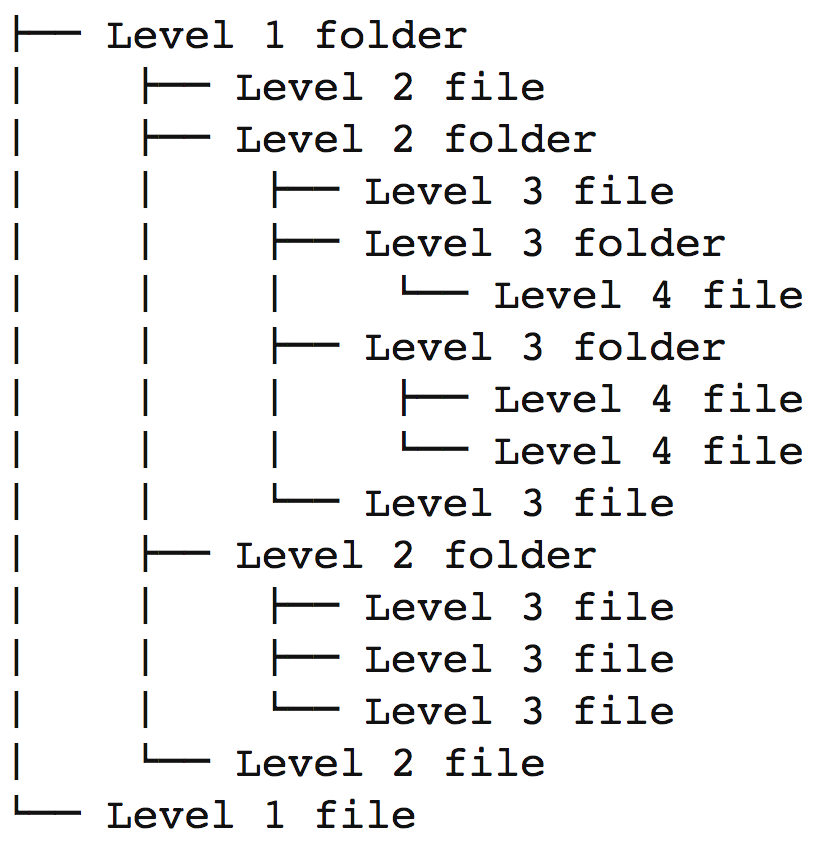
All <ul>s and <li>s
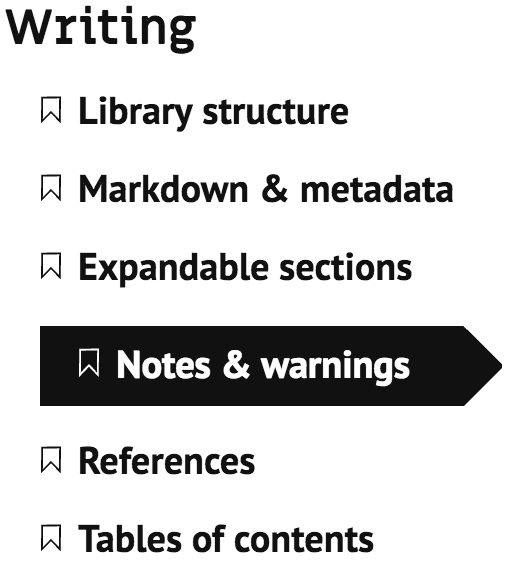
Inclusive features
for everyone


All on one page, so the whole library can be printed out.

- Photophobia
- Migraines
- Night time comfort
:root { background-color: #fefefe; filter: invert(100%); }
* { background-color: inherit; } img:not([src*=".svg"]), video { filter: invert(100%); }
If you can't do it efficiently,
don't do it at all
$ npm i react-theme-switch
...and it works offline,
like all good docs!

8. Embrace diversity
- Korma
- Tikka Masala
- Rogan Josh
- Methi
- Ceylon
- Vindaloo
- Madras
- Patia
- Biryani
- Dopiaza
- Jahlfrezi
- Dansak
Just some
South Asian dishes

- Mince
- Boiled vegetables
Masters of curry are students of diversity
design
Companies in the top quartile for racial and ethnic diversity are 35% more likely to have financial returns above their respective national industry medians.

9. It's okay to make mistakes

... just keep some of these handy.
“It doesn't have to be perfect; just a little bit better than yesterday”
— Léonie Watson
9. Get inventive
Following instructions
Following
your palette
Semantic HTML
WAI-ARIA
Plain language
Animation
Responsiveness
Contrast
Affordance
Hierarchy
Feedback
Performance
Focus management
Consistency
Simplicity
Localization
Media alternatives
Progressive enhancement
Readability
Color independence
Document structure
GO FORTH
Create new dishes
Solve new design problems



Why Inclusive Design Is like Cooking Curry
By heydon
Why Inclusive Design Is like Cooking Curry
- 5,158


