멋쟁이사자처럼 at 인하대
2. Django로 "Hello, World"
8기 운영진 이대현

오늘 할 일
- 개발환경 세팅
- git, django 설치
- 터미널 사용하기
- Django 동작 원리 이해하기
- Django 실습
-
로컬 서버에 Hello World가 적힌 페이지를 띄워봅시당
-
Git 설치하기
“내가 작성한 소스코드를 편하게 관리할 수 있도록 도와주는 버전 관리 툴”
1. 개발환경 세팅
for Window
* 2020-06-01 기준 2.27.0 이 최신버전
터미널 사용하기(1)
1. 개발환경 세팅
- cmd, powershell 등 여러 터미널이 있지만, 우리는 git bash라는 터미널을 사용합니다.
- 맥은 기본 terminal 쓰면 좋아요.

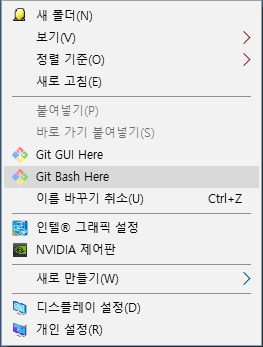
<- 바탕화면에 마우스 우클릭하고,
Git Bash Here 클릭
터미널 사용하기(2)
1. 개발환경 세팅
그럼 자주쓰는 터미널 명령어를 알아봅시다.

터미널 명령어
1. 개발환경 세팅
mkdir likelion
cd likelion
cd ..
//다시 lkelion 폴더로 이동해보세요.
pwd
touch likelion.html likelion.css
ls
rm likelion.css
//삭제가 잘 됐는지 리스트를 확인해보세요.
code .* ctrl + shift + ` (숫자 1 왼쪽) 을 눌러 vscode 내에서 터미널을 사용할 수 있어요.
Django 설치하기(1)
1. 개발환경 세팅
1. 우선 python이 잘 설치되어 있는지 확인해봅니다.
2. 가상환경 생성
$ python -m venv myvenv$ python --version- 작업 폴더안에 myvenv 라는 폴더가 생겼으면 성공!
- 명령어 마지막에는 사용할 가상환경 이름을 적어주면 되는데, 보통 myvenv 같은 네이밍을 사용
- 생성된 폴더를 한번 열어보세요.
- 얼른 다시 닫으세요.
Django 설치하기(2)
1. 개발환경 세팅
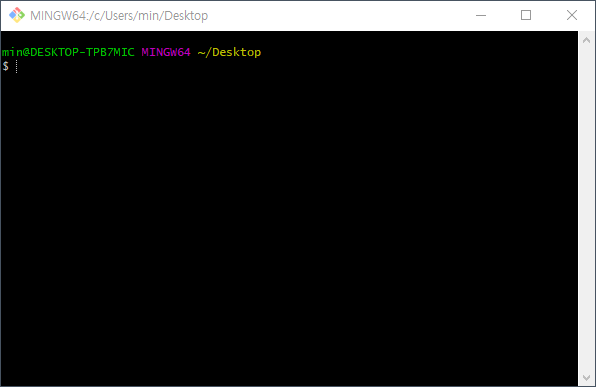
1. 가상환경 실행
2. 명령어 줄위에 (myvenv) 이런게 생겼습니다.
가상환경이 실행되었다는 뜻입니다.
$ source myvenv/Scripts/activate- Mac : $ source myvenv/bin/activate
3. Django 설치
$ pip install django- 꼭 가상환경이 켜진 상태에서 설치하기!
- 1~2분 소요되니까 물 마시고 오세용
-
Successfully installed asgiref-3.2.7 django-3.0.6 pytz-2020.1 sqlparse-0.3.1 성공!
Django 란?
2. Django 동작 원리
파이썬으로 작성된 오픈소스 웹 어플리케이션 프레임워크
웹서비스를 만들때마다 반복해서 만들어야 하는 것들을
표준화해서 묶어 놓은 개발환경
웹서비스를 만들때마다 반복해서 만들어야 하는 것들을
🤢 ...만약 장고가 없다면?🤮
Why Python? Why Django?
2. Django 동작 원리
Node JS, Ruby on Rails, JAVA Spring, PHP Laravel .. 다양한 웹프레임워크가 있지만....
파이썬을 선택한 이유 3가지
- 배우기 쉬운 프로그래밍 언어
- 확장성이 좋음 (다양한 분야)
- 관련 커뮤니티가 크다
장고를 선택한 이유 4가지
- 파이썬 기반
- MTV 디자인패턴(다음장에서..)
- admin 기능 제공
- 쉬운 URL파싱 기능 지원
Django의 구조
2. Django 동작 원리
MTV 패턴
- Model (데이터 관리)
- Template (사용자가 보는 화면)
- View (데이터 처리 함수 / 중간관리자)
model, template, view에 해당하는 파일(혹은 폴더)이 각각 하나씩 있어서,
그 파일들 끼리 데이터를 주고받아
사용자의 요청을 수행한다고 생각하면 됩니다.
Django가 하는 일
2. Django 동작 원리
브라우저
URLS
Views
Models
Templates
Database

1. 사용자가 1번강의(data)를 보겠다고 URL 요청을 보냄
2. View(중간관리자)는 받은 요청을 확인하고, Model(데이터 관리)에 1번강의를 찾아달라고 지시를 내림
3. Model(데이터 관리)은 Database에서 1번강의를 찾아서 View(중간관리자)에 전달
4. View (중간관리자)는 1번강의를 Template에 전달하여, HTML 파일과 조합하여 화면을 사용자에게 전달
요약
2. Django 동작 원리
-
Django 동작 원리 = 여러 파일들끼리 데이터를 주고받는 티키타카를 통해 동작한다.
-
우리의 할일 = 각 MTV 파일에 코드 작성하기
실제로 장고 프로젝트를 처음 시작했을 때
어떤식으로 파일이 구성되어있는지 확인해봅시다.
Django 프로젝트
3. Django 실습
웹서버에 HELLO WORLD 를 출력하는 가장 간단한
-
project 생성
-
app 생성
-
project와 app 연결
-
template 생성
-
app 기능 구현
-
URL 요청을 views에 연결
-
서버 실행
1. project 생성
3. Django 실습
1) 가상환경이 켜진 상태에서 firstsite 라는 프로젝트 폴더를 생성한다.
$ django-admin startproject firstsite
2) 터미널 경로를 생성된 프로젝트 폴더로 이동한다.
$ cd firstsite_project
헷갈리지 않게 상위 프로젝트 폴더 이름을 firstsite_project 로 변경한다.
-
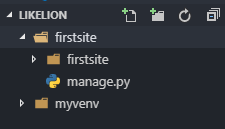
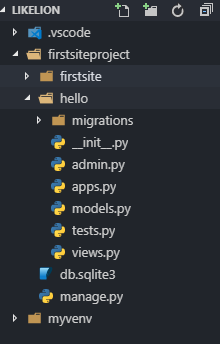
startproject 로 생성된 폴더 및 파일들
firstsite_project
-
firstsite
-
settings.py : 프로젝트의 환경/구성을 저장하는 파일
-
urls.py : Django 프로젝트의 URL 들을 관리하는 파일
-
기타 아직은 덜 중요한 파일들
-
-
manage.py : 서버를 작동시키는 중요한 파일
3. Django 실습
1. project 생성
app 만드는 걸 포함해서
앞으로 모든 작업은 이 디렉토리 경로에서 진행.
2. app 생성
3. Django 실습
- app은 프로젝트의 구성 단위(폴더)이다.
- 기능별로 나눠 생성한다.
- app 생성 명령어
$ python manage.py startapp hello
app을 만드니 view가 생겼네요!
view 역할이 모라고 했져?
3. project와 app 연결
3. Django 실습
- app이 새로 만들어졌으니 project에 등록해줘야겠죠?
- project 폴더 내의 setting.py 의 INSTALLED_APPS 에 hello 앱을 추가해줍시다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#여기 아래에 추가!
'hello.apps.HelloConfig',
]"hello/apps.py 파일을 열어보면 helloConfig 라는 클래스가 정의되어 있는데, 그걸 등록해주겠다" 라는 의미입니다.
4. Template 만들기
3. Django 실습
- 아까 MTV에서 Template의 역할이 뭐라고 했죠?
- 즉, Templates == HTML 파일들
- 여러군데 흩어져있으면 보기 안조으니 따로 폴더를 만들어 관리합니다.
- app 폴더 안에 templates 폴더를 만들어 html파일을 넣어주세요.
# hello/templates/home.html
<h1>
Hello, World!
</h1>5. app 기능 구현
3. Django 실습
- hello 라는 app은 어떤 기능이 필요할까요?
- 기능..즉..함수는 어떤 파일에 구현해야할까요?
# hello/views.py
def home(request):
return render(request, 'home.html')하나의 html 파일을 브라우저에 전달하기 위해 사용하는 함수의 가장 기본적인 모습입니다.
- request(요청)이 들어오면,
- return(반환) 한다.
- home.html을 render(주다)한 값을.
6. URL 요청을 view에 연결
3. Django 실습
- view는 template를 어디로 보낼까요?
사용자가 어느 사이트 주소로 접속했을 때,
즉 url 요청을 보냈을 때 그 url로 알맞은 html 파일을 보내주기 위해 url과 view를 1대1로 연결해주는 작업이 필요할 것 같습니다.
원래 이 작업이 매우 복잡하고 어려웠는데, django 2.0 부터는
path() 라는 내장함수를 이용해 아주 쉽게 url과 view를 연결할 수 있게됐어요.
6. URL 요청을 view에 연결
3. Django 실습
firstproject/urls.py
1. hello 앱 안에 있는 views.py의 함수들을 import 해온다.
import hello.views2. urlpatterns에 path() 함수를 추가한다.
urlpatterns = [
path('admin/', admin.site.urls), # 원래 있던 path
path('', hello.views.home, name='home'),
]path() 함수 작성법
3. Django 실습
path(경로, view에 정의된 함수, 이름),
path('', hello.views.home, name='home'),- 경로 : 도메인 뒤에 붙는 url. 예를 들어 http://127.0.0.1:8000/admin/ 을 입력하면, 어드민 페이지가 나올거예요.
- view에 정의된 함수 : hello폴더 속 views파일 속 home 이라고 정의된 함수를 실행시키겠다는 의미.
- 이름 : 정의된 path 이름은 django 프로젝트 어디에서든 home 이라고 불러서 호출할 수 있습니다.
가능한 view의 함수 이름과 url path 이름을 일치시켜주는 게 (정신건강에)좋읍니다.
6. URL 요청을 view에 연결
3. Django 실습
pfrom django.contrib import admin
from django.urls import path
import hello.views
urlpatterns = [
path('admin/', admin.site.urls),
path('', hello.views.home, name='home'),
]완성된 firstproject/urls.py
7. 서버 실행하기
3. Django 실습
- http://127.0.0.1:8000/ 로 브라우저 창을 열어서 확인해봅시다.
- 서버를 종료하려면 터미널에서 ctrl + c 를 누르면 됨니다.
python manage.py runserver요약
3. Django 실습
-
project 생성
-
app 생성
-
project와 app 연결 : settings.py
-
template 생성 : home.html
- 앱 기능 구현 : views.py
-
URL 요청을 views에 연결 : urls.py
-
서버 실행 : manage.py
각 파일들이 어떤 역할을 하고, 어떻게 연결되어있는지 이해하는게 django를 학습하는 핵심!
다음주 과제
Django-HelloWorld 프로젝트 실습
By hidaehyunlee
Django-HelloWorld 프로젝트 실습
멋쟁이사자처럼 8기 at 인하대 교육자료
- 471

