React,
behind the Scene
React, behind the scene
React Components, Instances,
and Elements
React Components, Instances, and Elements
React Components, Instances, and Elements
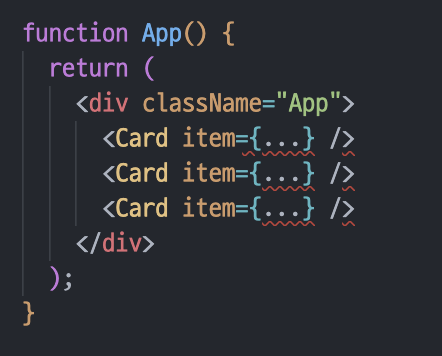
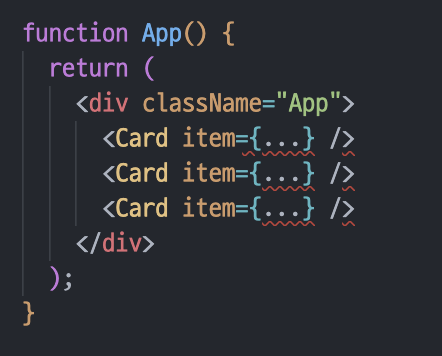
Components
React Components, Instances, and Elements
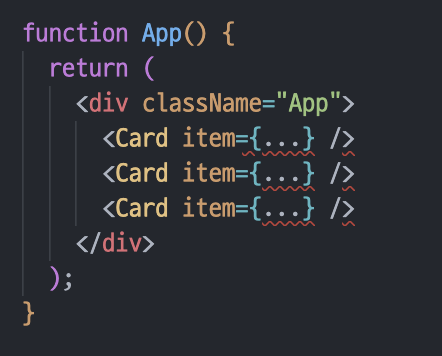
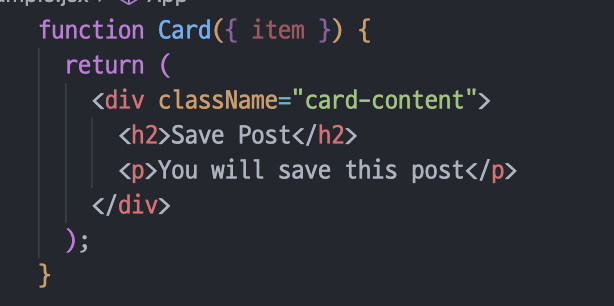
Components
description of a piece of UI
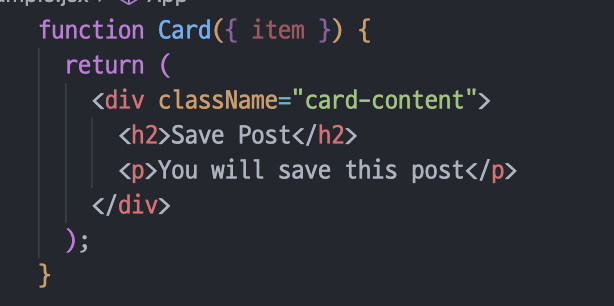
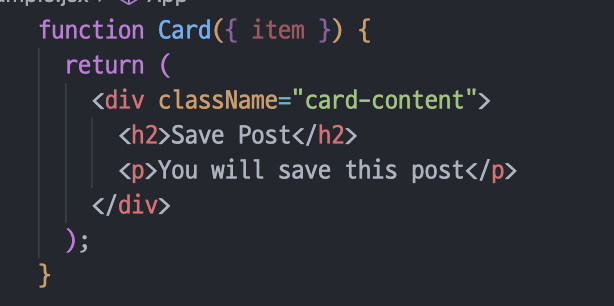
function that returns a React Element
React Components, Instances, and Elements
Components
description of a piece of UI
function that returns a React Element

React Components, Instances, and Elements
Components
description of a piece of UI
function that returns a React Element
Blueprint / Template

React Components, Instances, and Elements
Components
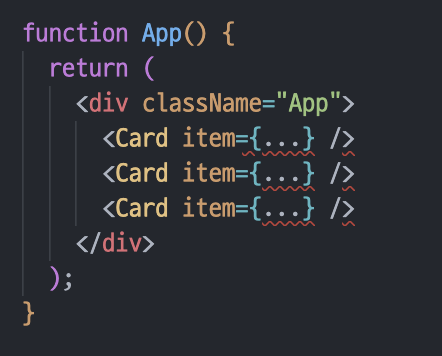
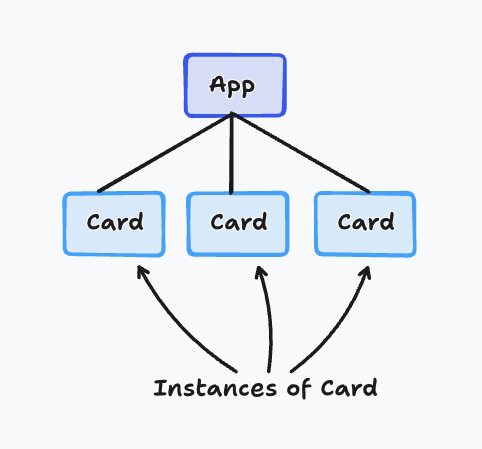
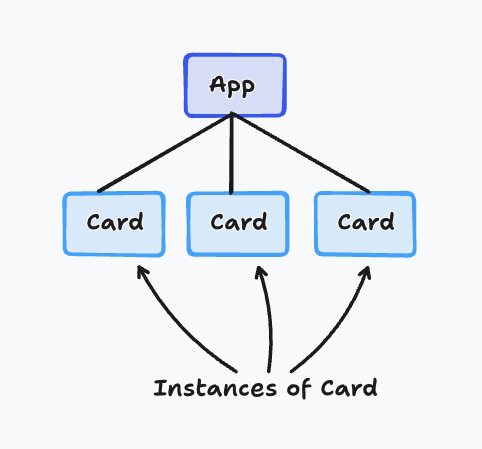
Component
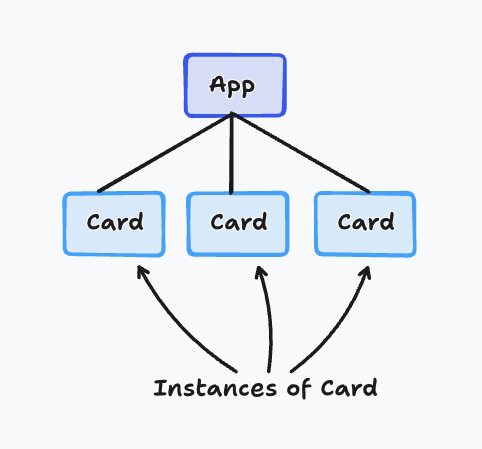
Instance

React Components, Instances, and Elements
Components
Component
Instance


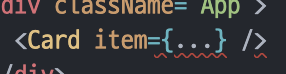
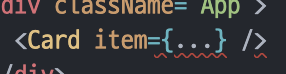
Instances are created when we "USE" the components
React Components, Instances, and Elements
Components
Component
Instance


Instances are created when we "USE" the components

React internally calls Card()
Actual "physical" manifestation of a component
React Components, Instances, and Elements
Components
Component
Instance


Instances are created when we "USE" the components

React internally calls Card()
Actual "physical" manifestation of a component
has its own state and props
React Components, Instances, and Elements
Components
Component
Instance


Instances are created when we "USE" the components

React internally calls Card()
Actual "physical" manifestation of a component
has its own state and props
has its own lifecycle (be born, live , and die)
React Components, Instances, and Elements
Components
Component
Instance

React Components, Instances, and Elements
Components
Component
Instance

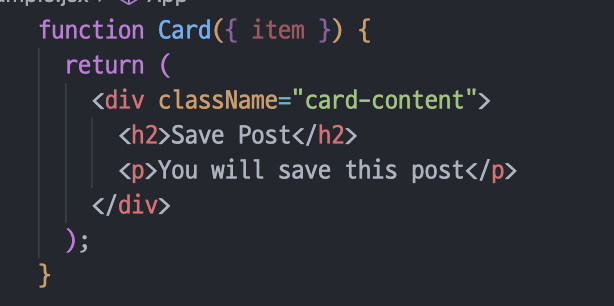
React Element
RETURNS

React Components, Instances, and Elements
Components
Component
Instance

React Element
RETURNS


React Components, Instances, and Elements
Components
Component
Instance

React Element
RETURNS


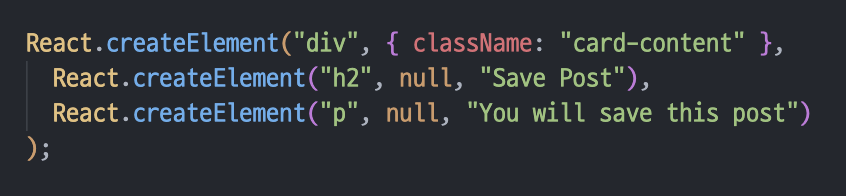
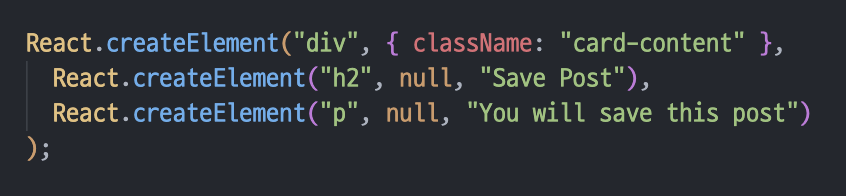
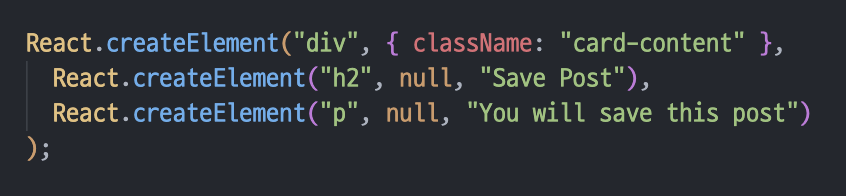
JSX is converted to React.createElement()
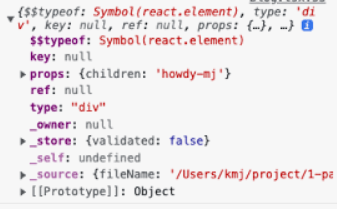
A React element is the result of these function calls
React Components, Instances, and Elements
Components
Component
Instance

React Element
RETURNS


JSX is converted to React.createElement()
A React element is the result of these function calls
information necessary to create DOM elements

React Components, Instances, and Elements
Components
Component
Instance

React Element
RETURNS
React Components, Instances, and Elements
Components
Component
Instance

React Element
RETURNS
INSERT TO DOM
DOM Element
React Components, Instances, and Elements
Components
Component
Instance

React Element
RETURNS
INSERT TO DOM
DOM Element

Actual visual representation of the component instance in the browser
React, behind the scene
How rendering works
How rendering works
How rendering works
Component A
Component B
How rendering works
Component A
Component B
How rendering works
Component A
Component B
Component
Instance A1
Component
Instance A2
Component
Instance A3
Component
Instance B1
How rendering works
Component A
Component B
Component
Instance A1
Component
Instance A2
Component
Instance A3
Component
Instance B1
How rendering works
Component A
Component B
Component
Instance A1
Component
Instance A2
Component
Instance A3
Component
Instance B1
React
Element
React
Element
React
Element
React
Element
How rendering works
Component A
Component B
Component
Instance A1
Component
Instance A2
Component
Instance A3
Component
Instance B1
React
Element
React
Element
React
Element
React
Element
DOM Element
DOM Element
DOM Element
DOM Element
How rendering works
Component A
Component B
Component
Instance A1
Component
Instance A2
Component
Instance A3
Component
Instance B1
React
Element
React
Element
React
Element
React
Element
DOM Element
DOM Element
DOM Element
DOM Element
User
Interface
on the
Screen
How rendering works
Component A
Component B
Component
Instance A1
Component
Instance A2
Component
Instance A3
Component
Instance B1
React
Element
React
Element
React
Element
React
Element
DOM Element
DOM Element
DOM Element
DOM Element
User
Interface
on the
Screen
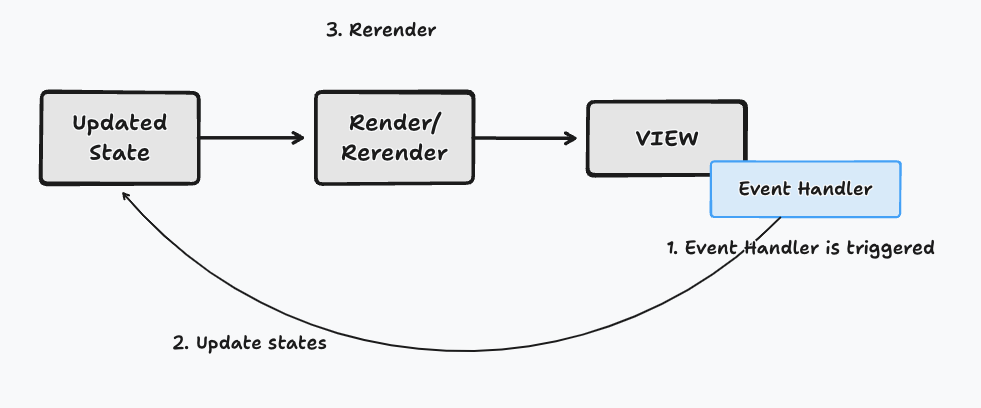
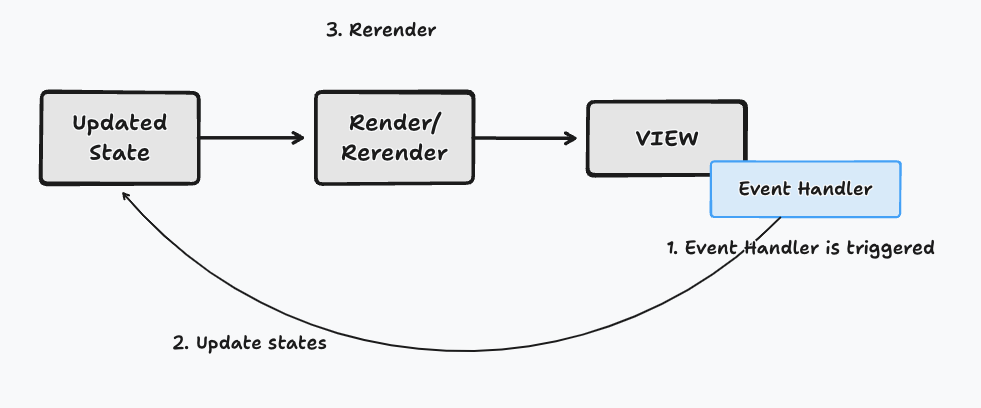
how does this process work?
How rendering works
Render is
TRIGGERED
How rendering works
Render is
TRIGGERED
by updating
state somewhere
How rendering works
Render is
TRIGGERED
by updating
state somewhere
Render
Phase
React calls component functions and figures out how DOM should be updated
How rendering works
Render is
TRIGGERED
by updating
state somewhere
Render
Phase
React calls component functions and figures out how DOM should be updated
In React, Rendering is NOT updating the DOM or displyaing elements on the screen
How rendering works
Render is
TRIGGERED
by updating
state somewhere
Render
Phase
React calls component functions and figures out how DOM should be updated
In React, Rendering is NOT updating the DOM or displyaing elements on the screen
Rendering only happens internally inside React, it does not produce visual changes
How rendering works
Render is
TRIGGERED
by updating
state somewhere
Render
Phase
React calls component functions and figures out how DOM should be updated
In React, Rendering is NOT updating the DOM or displyaing elements on the screen
Rendering only happens internally inside React, it does not produce visual changes
Commit
Phase
React actually writes to the DOM, updating, inserting, and deleting elements
How rendering works
Render is
TRIGGERED
by updating
state somewhere
Render
Phase
React calls component functions and figures out how DOM should be updated
In React, Rendering is NOT updating the DOM or displyaing elements on the screen
Rendering only happens internally inside React, it does not produce visual changes
Commit
Phase
React actually writes to the DOM, updating, inserting, and deleting elements
Commonly what we call by "rendering"
How rendering works
Render is
TRIGGERED
by updating
state somewhere
Render
Phase
React calls component functions and figures out how DOM should be updated
In React, Rendering is NOT updating the DOM or displyaing elements on the screen
Rendering only happens internally inside React, it does not produce visual changes
Commit
Phase
React actually writes to the DOM, updating, inserting, and deleting elements
Commonly what we call by "rendering"
Browser
Paint
How render is triggered
TWO SITUATIONS
How render is triggered
TWO SITUATIONS
1. initial render of application
How render is triggered
TWO SITUATIONS
1. initial render of application
2. State is updated in component instances
How render is triggered
TWO SITUATIONS
1. initial render of application
2. State is updated in component instances
The render process is triggered for the entire application
How render is triggered
TWO SITUATIONS
1. initial render of application
2. State is updated in component instances
The render process is triggered for the entire application
it looks like React only re-renders the component where the state update happens,
but that's not how it works behind the scene
How render is triggered
TWO SITUATIONS
1. initial render of application
2. State is updated in component instances
The render process is triggered for the entire application
it looks like React only re-renders the component where the state update happens,
but that's not how it works behind the scene
Renders are not triggered immediately, but scheduled for when the JS engine has some free time.
There is also batching of multiple setState calls in event handlers
React, behind the scene
The Render Phase
The Render Phase

The Render Phase

NOT TRUE
Rendering is NOT updating the Screen or DOM
React does not completely discards old view on re-render
The Render Phase
Component instances that triggered re-render
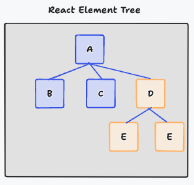
React elements
New Virtual DOM
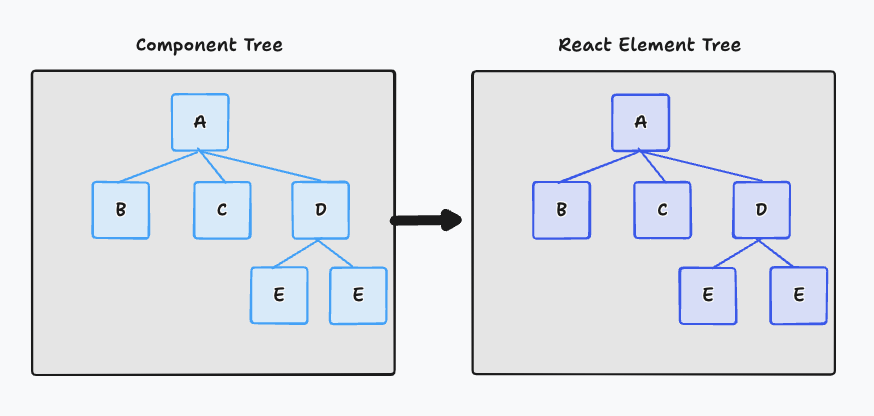
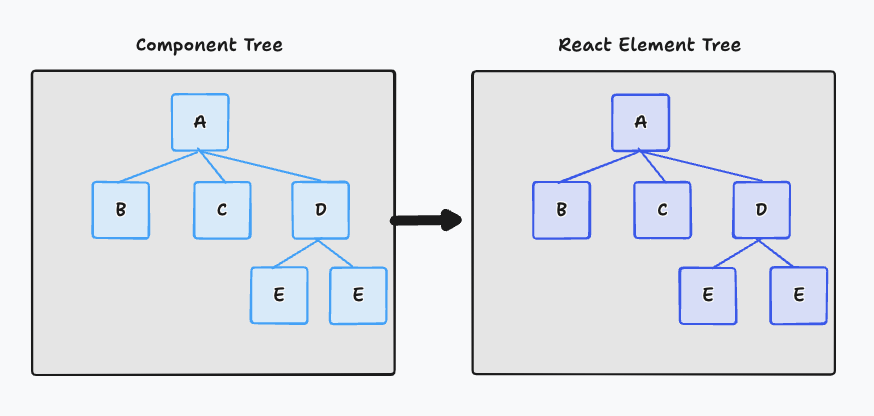
The Virtual DOM
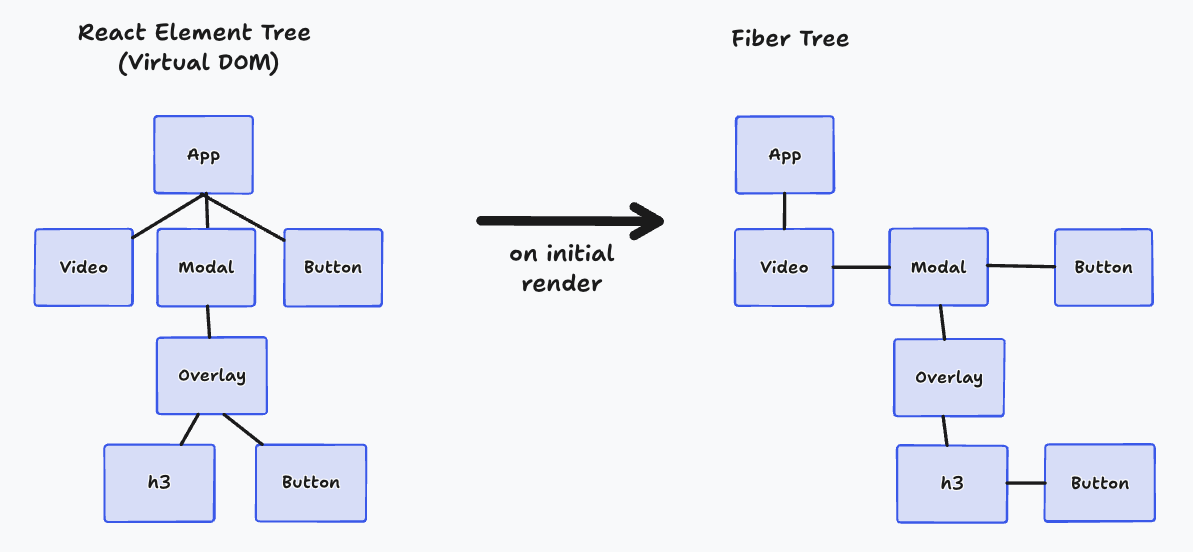
1. Initial Render

The Virtual DOM
1. Initial Render

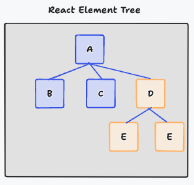
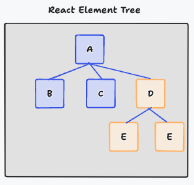
Virtual DOM: Tree of all React elements created from all instances in the component tree
Cheap and Fast to create multiple tree
Virtual DOM
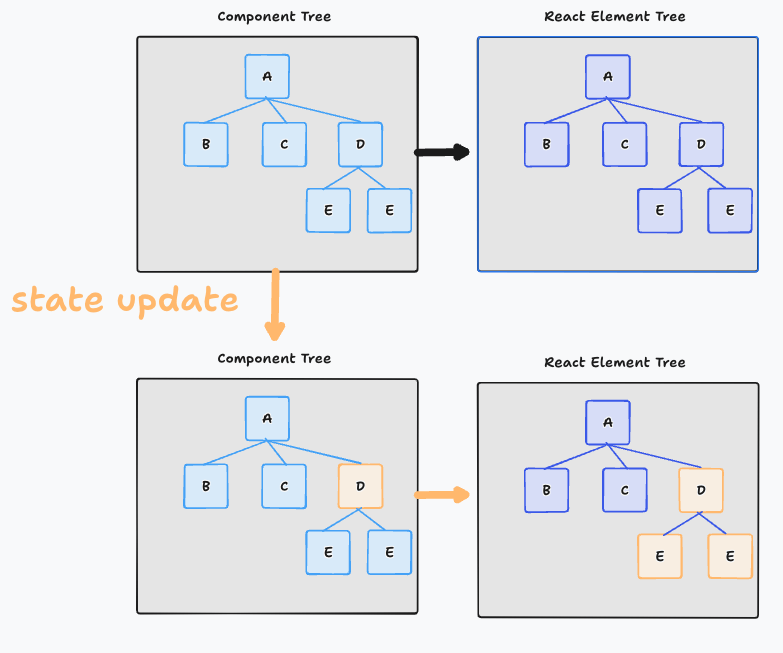
The Virtual DOM
1. Initial Render
Rerender

The Render Phase
Component instances that triggered re-render
React elements
New Virtual DOM

The Render Phase
Component instances that triggered re-render
React elements
New Virtual DOM

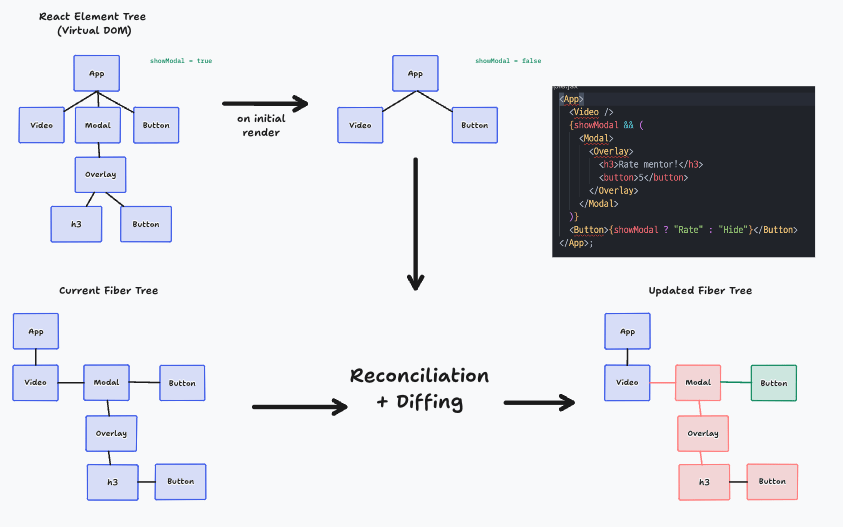
Reconcilliation + Diffing
with Current Fiber tree before state update
The Render Phase
Component instances that triggered re-render
React elements
New Virtual DOM

Reconcilliation + Diffing
with Current Fiber tree before state update
Updated
Fiber tree
What is Reconciliation?
Why not update the entire DOM whenever state changes somewhere in the app?
What is Reconciliation?
Why not update the entire DOM whenever state changes somewhere in the app?
That would be inefficient and wasteful
1. Writing to the DOM is very expensive
2. Usually only a small part of DOM needs to be updated
What is Reconciliation?
Why not update the entire DOM whenever state changes somewhere in the app?
That would be inefficient and wasteful
1. Writing to the DOM is very expensive
2. Usually only a small part of DOM needs to be updated
React reuses as much of the existing DOM as possible
What is Reconciliation?
Why not update the entire DOM whenever state changes somewhere in the app?
That would be inefficient and wasteful
1. Writing to the DOM is very expensive
2. Usually only a small part of DOM needs to be updated
React reuses as much of the existing DOM as possible
By using Reconciliation
What is Reconciliation?
Why not update the entire DOM whenever state changes somewhere in the app?
That would be inefficient and wasteful
1. Writing to the DOM is very expensive
2. Usually only a small part of DOM needs to be updated
React reuses as much of the existing DOM as possible
By using Reconciliation
Deciding which DOM elements are actually need to be inserted, deleted, or updated to reflect the latest state change
What is Reconciliation?
Why not update the entire DOM whenever state changes somewhere in the app?
That would be inefficient and wasteful
1. Writing to the DOM is very expensive
2. Usually only a small part of DOM needs to be updated
React reuses as much of the existing DOM as possible
By using Reconciliation
Deciding which DOM elements are actually need to be inserted, deleted, or updated to reflect the latest state change


The reconciler

Reconciliation in Action

React, behind the scene
The Commit Phase
How react works behind the scene
By hoonnotes
How react works behind the scene
- 169



