
Modal window 最佳實踐
x
Vue 3 useModal hook
- Front-End Developer
- Creator of vue-final-modal
- Manager of Vue.js Taiwan
- hunterliu.tw
- @hunterliu1003
Hunter Liu
大綱

-
簡介 Modal
-
其實你不需要 Modal
-
決策樹
-
-
- Roadmap v4
Modal 簡介
定義
模態視窗 - 創建一個禁用主視窗的模式,並使主視窗和子視窗可見。用戶必須先與模態視窗進行交互後才能對主視窗進行操作 。

標題
遮罩
內容
按鈕
關閉
- 簡化界面、節省空間
-
立刻吸引使用者注意力
-
限制操作流程
-
警告、提示、通知使用者
-
請求使用者輸入必要資訊
-
重複確認不可逆的重要操作
特點
常見的應用
Dialog
Fullscreen Modal
Overlay
Lightbox
Modal
Non-modal
Popups
Confirm
Toast
Spinner
Notification
Mode
Alert
Window
Panel
Drawer

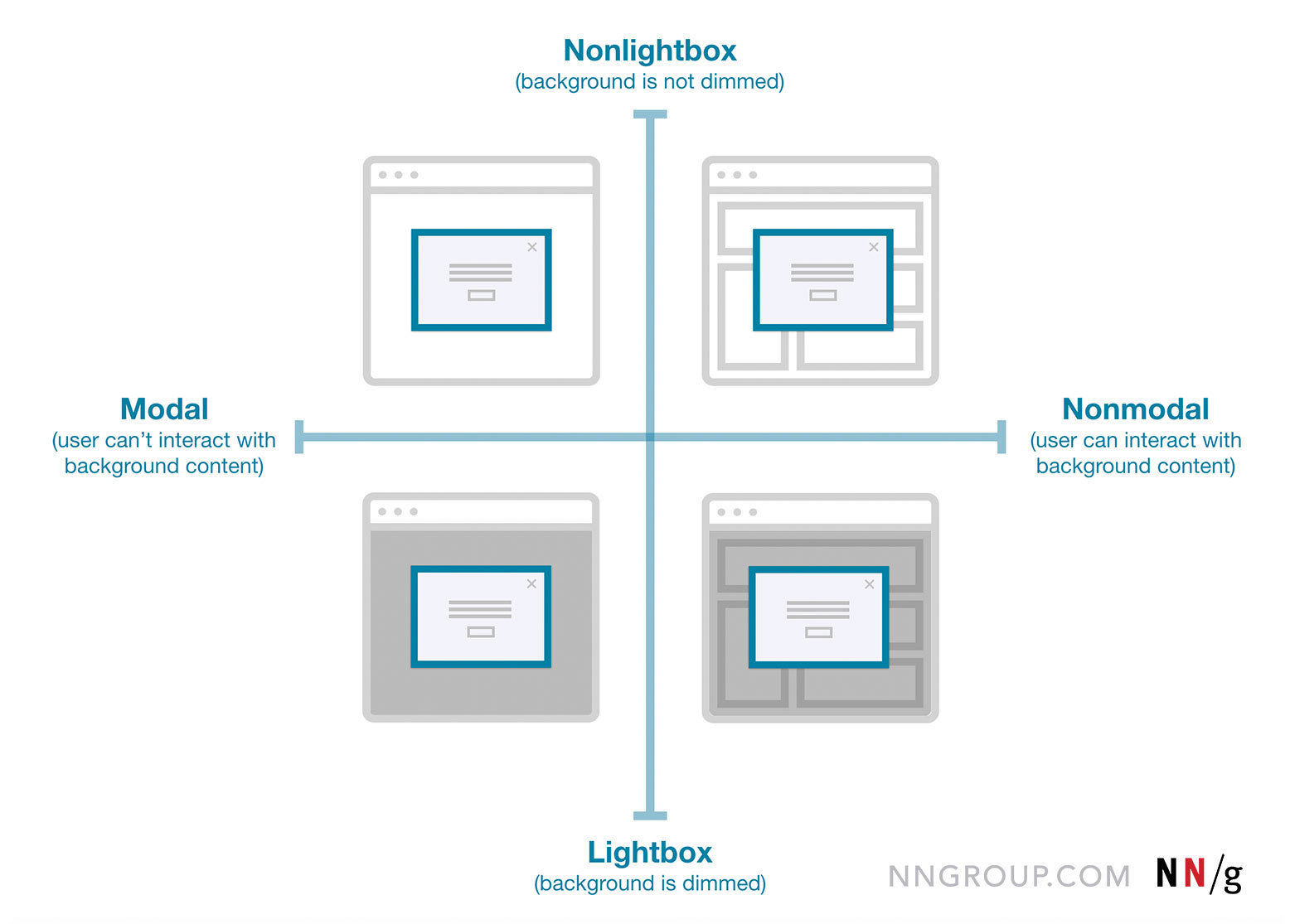
象限
分類
| Lightbox 存在遮罩 |
Non-lightbox 不存在遮罩 |
|
| Modal 不能對背景操作 |
Dialog Confirm Spinner |
Fullscreen Modal Panel Drawer |
| Non-modal 能對背景操作 |
X | Toast Notification Alert |
一言不合就 Modal
變成了 RD 的夢魘
關閉彈窗已成為使用者的本能
是時候重新審視這個 UI 模式了
但...
其實你不需要 Modal
決策樹
- 需抓住使用者的注意力
- 使用者從一小部分選項中進行選擇
- 必要提供額外的內容或功能而不丟失主頁面
- 在使用者繼續之前,要先收集少量信息
- 內容緊急
Yes
No
Page
- 使用者想要將內容添加到書籤或分享
- 內容主要用於行動裝置
- 使用者離開當前工作流程後,可能返回
- 有複雜的操作相互作用
- 未來會擴充其他操作、任務或內容
Yes
No
Page
- 畫面中會塞入大量元素
- 內容高度超過裝置最大高度
- 內容需要滾動
- 內容超過兩個以上的操作需要使用者完成
- 解決方案需要使用者完成一項以上的任務
Yes
No
Page
- 使用者需經常在功能之前來回移動
- 使用者與功能的交互是否單一
- 內容是暫時的
- 之後使用者的關注點需要回到主頁面
- 內容簡短
- 內容出現在 sitemap 結構中的最深層
- 有其他充分的理由
Yes
No
Page
- 使用者需要立刻注意到
- 如果轉移使用者注意力,此任務會更容易完成
- 當前任務對接下來的流程是必要的
- 要求使用者完成的任務明顯節省接下來的操作
- 該任務有明確步驟,包含起點與終點
Yes
No
Non-modal
是否為成功或錯誤訊息
Yes
No
Non-modal
- 搜集使用者訊息
- 確認使用者操作
- 嚴重或不可逆轉的操作
- 填寫表單或做決定
- 防止嚴重錯誤的警告
Yes
No
Dialog
Bottom Sheet
Nav Drawer
Panel
...
小結
- 利用決策樹減少非必要的 Modal
- 思考如何對使用者體驗最好,而不是設計或開發簡單
Use cases
- Fullscreen Modal
- Confirm Dialog
- Toast
- Custom Transition
- Panel (Bottom sheet)
Source code
(useModal 的部分)

Why create VFM
沒找到足夠彈性的 Modal 元件
只好自己做一個!
Dialog
Fullscreen Modal
Overlay
Lightbox
Modal
Non-modal
Popups
Confirm
Toast
Spinner
Notification
Mode
Alert
Window
Panel
Drawer
借鑒
-
LockScroll
BootstrapVue
-
Stackable
-
zIndex
-
zIndexBase
Element UI
-
Attach
Vuetify
-
API: this.$modal.show
-
Dynamic Modal
-
Transition
-
FocusTrap
vue-js-modal
Vue 3 有 Teleport
What is VFM
- Styleless / Renderless 元件 (非開箱即用)
- 可搭配 Windi CSS, Tailwind CSS, unocss 使用
- 支援 Vue 2, 3, Nuxt 2, 3
- 功能包含:
- 拖曳、縮放、巢狀 Modal
- 自定義過渡動畫
- 動態 Modal
Getting Started


VueFinalModal

Props

classes
styles
transition
clickToClose
escToClose
focusTrap
content-class
content-style
drag
drag-selector
resize
resize-directions
fit-parant
keep-changed-style
min-width
max-width
min-height
max-height
name
modelValue
displayDirective
lockScoll
nonModal
attach
z-index-auto
z-index-base
z-index
overlay-class
overlay-style
overlay-transition
hide-overlay
Events

@before-open
@opened
@before-close
@closed
@click-outside
@drag:start
@drag:move
@drag:end
@resize:start
@resize:move
@resize:end
API
$vfm.show(name)
開啟指定 modal
$vfm.hide(name)
關閉指定 modal
$vfm.hideAll()
關閉所有 modal
$vfm.toggle(name, show)
切換指定 modal
$vfm.modals
回傳所有 modal 實例陣列
$vfm.openedModals
回傳所有開啟中的 modal 實例陣列

$vfm.dynamicModals
回傳所有動態 modal 實例陣列
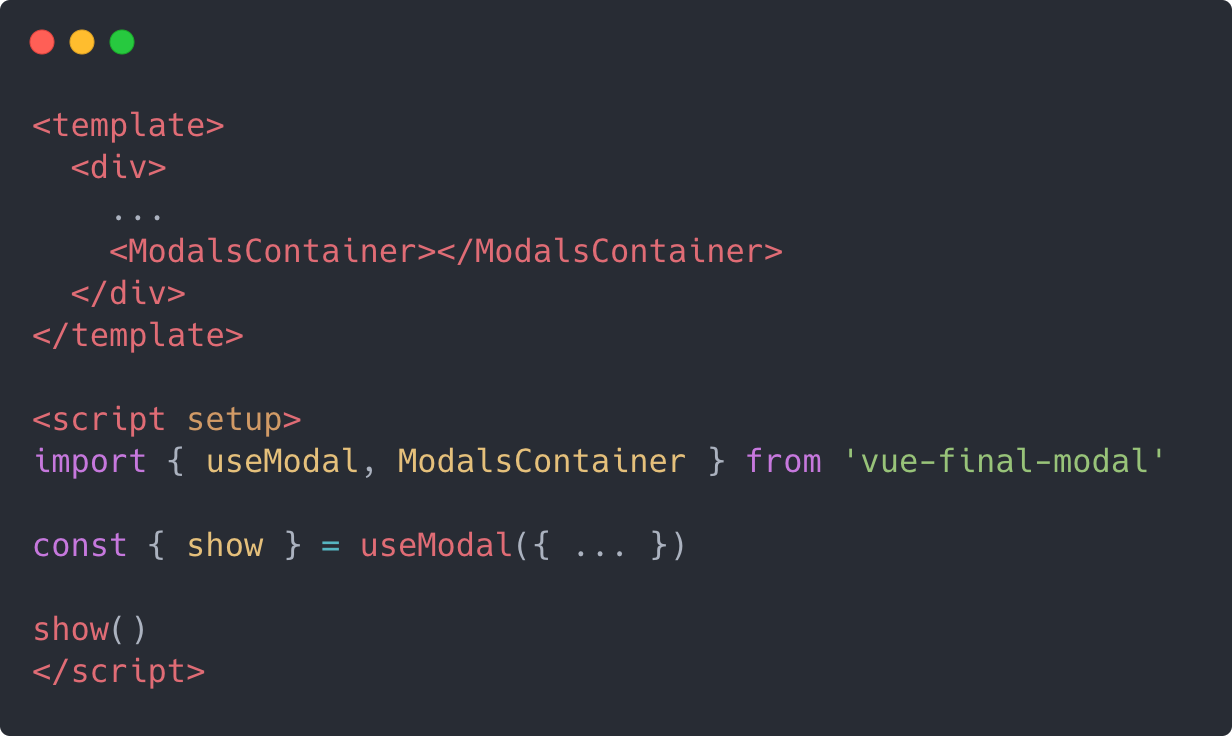
Dynamic Modal

通常放在 App.vue 或 Layout 元件
useModal hook

Demo
&
Step by step
v4
- useModal hook
- Typescript
- 開箱即用,提供主題樣式內建元件:
- Fullscreen Modal
- Bottom Sheet
- Confirm Dialog
- ... more



特別感謝
歡迎到 Github 許願
Best Practice of Modal Window
By hunterliu1003
Best Practice of Modal Window
Vue Final Modal is a tiny, renderless, mobile-friendly, feature-rich modal component for Vue.js. You can create a higher-order component easily and can customize template, script and style based on your needs.
- 424

