B/S & C/S
胡尊杰
具体项目中
2023-02
的一些有趣实践
内容提要
-
什么是 B/S、C/S
- 剪切板的基本读写能力
- 认识剪切板中的内容
- 写HTML、图片、文件到剪切板
-
Web端拖拽操作能力
- 接收拖入的文件
- 认识拖拽的数据内容
- 自定义拖拽内容
- 尝试从网页拖出图片或文件
-
实战展示
- 具体业务场景的应用示例
- 包含特定场景突破Web端API的限制
- 回顾总结
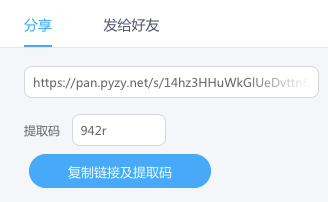
剪切板

最常见的一个应用
剪切板 - 实现“复制”功能
inputElement.select();
document.execCommand('Copy');navigator.clipboard.writeText('String...');剪切板-修改将复制的内容
截获用户复制行为,修改掉将要写入剪切板的文本内容
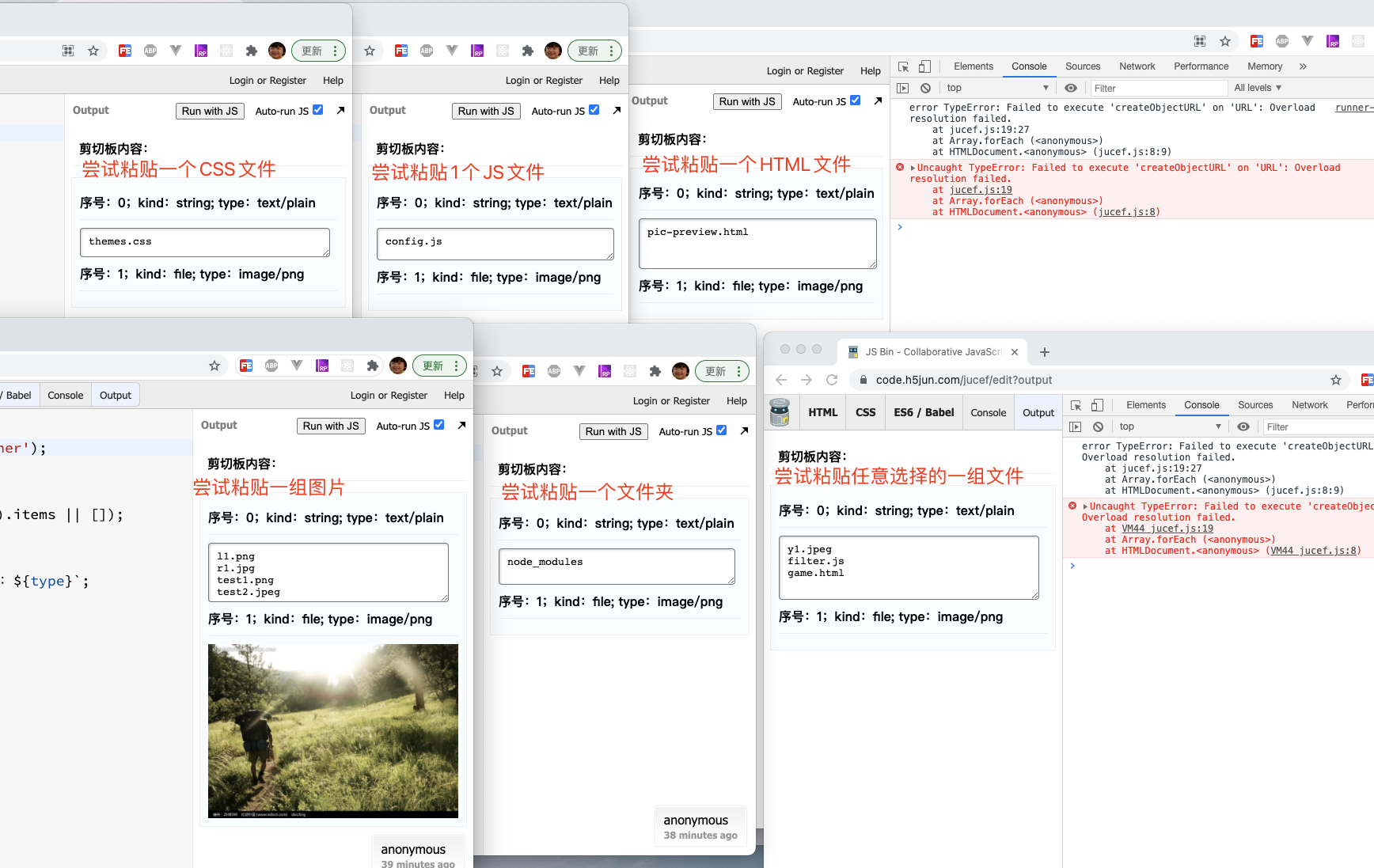
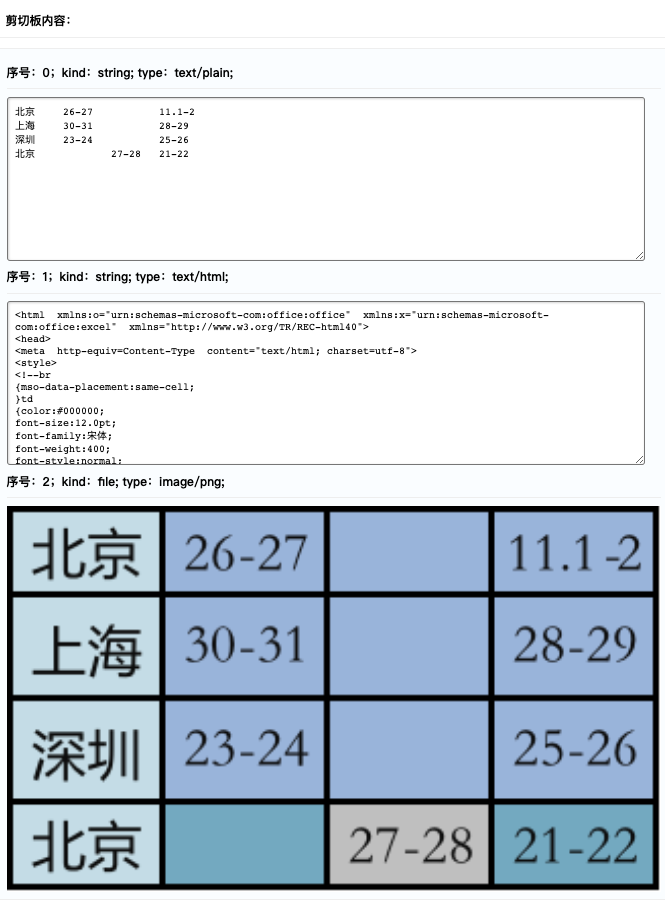
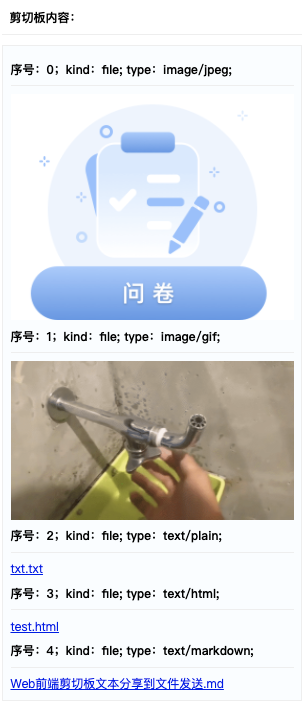
剪切板-认识剪切板中的数据内容
Excel、截图、网页图片、磁盘文件复制后,Cmd+V 粘贴到测试页内试试
document.addEventListener('paste', (evt) => {
const { clipboardData } = evt;
console.log('clipboardData:', clipboardData);
});

剪切板-意外的数据效果

可能是这个让人费解的鬼样子
剪切板-符合预期的数据效果
正常预期的 Excel、GIF、截图、磁盘多文件复制,是上面这样




剪切板-其他类型数据写入
比如:HTML、图片,有或者任意文件?
剪切板除了能写入纯文本,还可以写入一些其他类型是内容?
剪切板 - 写入 HTML Element
(copyElement 中包含了两种不同结果的方案)
剪切板 - 尝试写入“图片 || 文件”
剪切板 - 检测是否具备 Clipboard API 剪切板读写权限
再来了解一下拖拽与拖放
Drag&Drop
拖拽 - 认识拖拽数据内容
document.addEventListener('drop', (e) => {
e.preventDefault();
console.log(e.dataTransfer)
});
document.addEventListener('dragover', (e) => {
e.preventDefault();
});拖拽 - 自定义拖拽的数据内容
拖拽 - 尝试从网页中拖出文件
具体业务场景中的应用示例
包含特定场景突破Web端API的限制
实战
应用示例 - 文本描述符转表情图
试试复制:[微笑][鼓掌][玫瑰] , 到IM中粘贴
想想看:这需要怎么实现?

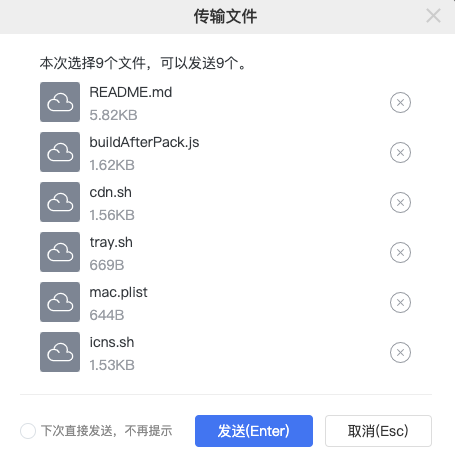
应用示例 - 文件拖拽上传




应用示例 - 复制文本、消息、图片


- 复制选中内容(文本||富文本)
- 走 Native 复制图片文件
- 复制 Img Element 富文本
- 复制消息容器 Element 富文本
应用示例 - 粘贴响应

应用示例 - 拖拽分享消息


右边具体消息支持拖动
左边会话列表支持放入

应用示例 - 拖拽文件到本地磁盘中的目标位置



拖动时通知 Native
Native 启动本地文件拖拽
同时保持拖拽分享消息能力
回顾总结
- 剪切板
- 读写文本 ✓
- 读取图片 ✓
- 读取文件 ⍻
- 写入图片 ⍻
- 写入文件 ✘
- 拖放与拖出
- 读写文本 ✓
- 读取图片 ✓
- 读取文件 ✓
- 写入图片 ✘
- 写入文件 ✘
text/plain; text/html; any...
image/png 类型有限
text/plain; text/html; text/uri-list; any...
写入无效?
- 注意事项
- 兼容性
- 权限(行为事件、API权限、iframe)
- 安全性(XSS、泄密)
- 以上不是全部
参考资料
《Web前端剪切板文本分享到文件发送》https://blog.pyzy.net/post/clipboard.html
《跨网页或APP数据文件共享续篇》https://blog.pyzy.net/post/datatransfer.html
MDN:
Electron:
胡尊杰的博客:

Larry Tesler - 拉里·特斯勒
1945年4月24日 - 2020年2月17日
谢谢
Q&A

Copy of 了解并使用 DataTransfer
By 胡尊杰
Copy of 了解并使用 DataTransfer
JavaScript/HTML5/Electron/DataTransfer/Clipboard
- 456



