Les bases du

Au programme :
-
Introduction
-
Où déclarer ses styles ?
-
Notion de cascade
-
Ajouter de la couleur
-
Formater du texte
-
Le modèle de boîte
-
Les images
-
Listes et tableaux
1. Introduction
CSS est l’abréviation de Cascading StyleSheets, (feuilles de style en cascade). Ce langage a pour fonction de mettre en forme le contenu des pages web. Les CSS vous permettent de créer et contrôler le design de vos pages afin de les rendre visuellement attractives.
Vous allez écrire des règles qui vont appliquer des styles à des éléments HTML.
Une règle CSS :
Les règles CSS sont constituées de sélecteurs (ci-dessous, p), de propriétés (ci-dessous, color) et de valeurs (ci-dessous, red). Le coupe propriété : valeur s’appelle une déclaration.
p {
color : red;
}- Les sélecteurs définissent les éléments sur lesquelles s’applique un ensemble de règles CSS. Par exemple, si l’on souhaite appliquer un style à tous les paragraphes, on utilisera le sélecteur p.
- Une propriété modifie le style de l’élément en ciblant un critère bien particulier comme par exemple la taille d’un texte, sa police ou sa couleur ...
- La valeur attribuée à la propriété peut être un nom, une valeur numérique très souvent accompagnée d’une unité, une valeur alphanumérique...
les sélecteurs CSS :
- Sélecteurs de type : A utiliser pour cibler tous les éléments d’une page selon leur type.
ul {
margin-left: 0;
}Par exemple pour cibler toutes les listes non ordonnées, on utilise le selecteur ul :
- Sélecteurs de classe : Nous avons croisé dans les bases du langage HTML, l’attribut class qui permet le plus souvent d’attribuer à plusieurs éléments, les mêmes styles...
<p class="rouge">Paragraphe écrit en rouge.</p>
<p class="rouge">Autre paragraphe écrit en rouge.</p>HTML
CSS
.rouge {
color : red;
}- Sélecteurs d'ID: Nous retrouvons également l’attribut id qui permet d’identifier de manière unique un élément HTML.
<div id="container"> ... </div>HTML
CSS
#container {
width: 960px;
margin: auto;
}-
Sélecteurs descendant : Pour cibler un élément B dans un élément A, on utilise le sélecteur A B. Par exemple pour ne
sélectionner que les liens contenus dans une liste :
CSS
li a {
text-decoration: none;
}- Sélecteur universel : L’astérisque, peu utilisé, cible tous les éléments de la page.
- Sélecteurs d'attribut : A utiliser pour cibler les éléments d’une page selon leur attribut. Par exemple pour ne sélectionner que les liens disposant d’un attribut title :
CSS
a[title] {
color: green;
}CSS
* {
margin: 0;
padding: 0;
}- Sélecteurs de voisin direct : Permet de sélectionner un élément uniquement si celui-ci est situé juste après un élément donné (on parle de sélecteur d’adjacence) et que les deux éléments sont les enfants d’un même parent. Par exemple pour mettre en gras les paragraphes situés juste après une image :
img + p {
font-style: bold;
}- Sélecteurs de voisins généraux : Permet de sélectionner des éléments uniquement s’ils suivent un élément donné avec lequel ils partagent le même parent. Par exemple pour mettre en gras les paragraphes qui suivent une image :
img ~ p {
font-style: bold;
}- Sélecteurs enfant : A utiliser pour sélectionner les enfants directs d’un élément donné. Par exemple pour cibler tous les éléments h1 enfants d’un élément d’identifiant article :
#article > h1 {
font-size: 36px;
font-family: Arial, Helvetica, sans-serif;
}-
Pseudo-classes : Une pseudo-classe est un mot-clé que l’on ajoute à un sélecteur afin d’indiquer l’état dans lequel doit
être l’élément pour être ciblé. Par exemple, la pseudo-classe :hover permettra d’appliquer une mise en forme uniquement lorsque l’utilisateur survole l’élément ciblé.
p:hover {
background-color: #f22e79;
}Exemples d'effets de survol :
-
Pseudo-éléments : Un pseudo-élément est également un mot-clé ajouté à un sélecteur qui permet de ne sélectionner que certaines parties de l’élément ciblé. Par exemple, le pseudo-élément : :first-line permet ci-dessous de ne
cibler que la première ligne de chaque paragraphe.
p::first-line {
color: green;
text-transform: uppercase;
}Les commentaires en CSS.
Pour écrire un commentaire en CSS, on n’utilise pas la même syntaxe qu’en HTML :
/* commentaire en CSS */<!-- un commentaire en HTML -->2. Où déclarer ses styles ?
Le CSS peut s'insérer de 3 façons :
-
A l’intérieur de l’élément head du document HTML.
-
Dans la balise ouvrante des éléments du document HTML.
-
Dans un fichier séparé portant l’extension .css.
Nous allons détailler chacune des trois façons de procéder :
1ère méthode : On écrit le css dans l'élément style placé dans l'élément head de la page.
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Styles dans le head</title>
<style>p {color: #FD225D;font-size: 21px;font-family: Helvetica;}</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>HTML
2ème méthode : Écrire du CSS dans la balise ouvrante d’un élément HTML.
On utilise un attribut style et on lui affecte en valeur les propriétés CSS.
<p style="color: #FD225D; font-size: 21px; font-family: Helvetica;">Lorem
ipsum dolor sit amet, consectetur adipiscing elit.</p>HTML
3ème méthode : Écrire le code CSS dans un fichier séparé.
On créé un nouveau fichier dans un éditeur de texte et on l’enregistre au format .css.
On lie les deux fichiers HTML et CSS à l’aide d’un élément link placé dans l’élément head de la page. L'attribut rel précise qu'il s'agit d'une feuille de style et href donne le lien vers le fichier.
Souvent nommé « style.css » et enregistré dans le même dossier que le document HTML dont on souhaite modifier les styles.
Cette dernière technique est à privilégier pour améliorer la maintenabilité de votre code CSS, c'est à dire avoir un code plus facile à modifier. Sur un fichier externe, une seule modification peut impacter l'ensemble d'un site alors que si le CSS est dans une page ou pire dans une balise, il faut les modifier une à une...
3. Notion de cascade
Si un élément A contient un élément B ; l’élément B s’appelle l’enfant et l’élément A est le parent. Ainsi, si l’on applique un style à l’élément A, l’élément B en hérite automatiquement (ainsi que les enfants de B s’il en a).
Attention l’héritage ne fonctionne pas sur certaines propriétés css (margin, padding et autres propriétés de bloc).
Si on attribut deux styles incompatibles à un élément et à son parent (par exemple, donner une couleur verte au parent et bleue à l’enfant) le style appliqué sera celui de l’enfant.
Dans l’exemple ci-dessous, le titre h1 hérite du body sa propriété font-family mais pas sa couleur : la déclaration
de couleur ciblant le titre h1 a priorité sur la déclaration de couleur ciblant le body.
4. Ajouter de la couleur
| Propriété | Description |
|---|---|
| color | couleur du texte |
| background-color | couleur d’arrière-plan |
Ces propriétés supportent plusieurs types de valeur :
- un nom de couleur en anglais.
- une valeur hexadécimale (base 16) :
Une valeur hexadécimale commence par un dièse, suivie de 6 symboles choisis entre 0 et F. Les deux premiers symboles définissent l’intensité de rouge de la couleur, les deux suivants l’intensité de vert et les deux derniers l’intensité de bleu. Ce type de valeur permet de choisir parmi plus de 16 millions de nuances.
-
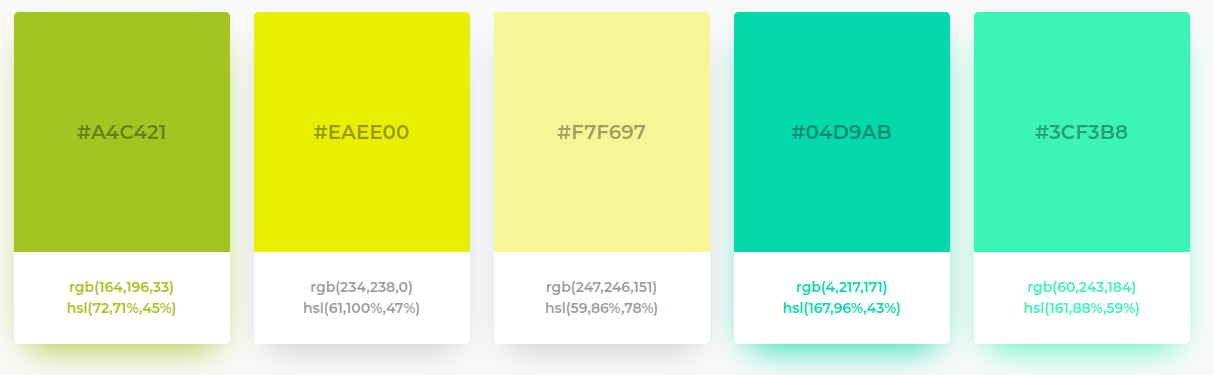
une valeur de type RGB (Red Green Blue)
Constituées de trois nombres compris entre 0 et 255. Le premier nombre correspond une nouvelle fois
à l’intensité de rouge, le second à l’intensité de vert et le troisième à l’intensité de bleu que l’on veut
utiliser pour former la couleur souhaitée.
Il est possible de modifier l’opacité d’un élément en ajoutant un quatrième nombre compris entre 0 et 1.
On parle alors de valeur de type RGBa.
Outil en ligne pour créer des palettes de couleurs : https ://coolors.co/app
Couleurs, quelques ressources :
- Coolors.co : Un autre générateur de palettes
- HTML Color Codes : Site dédié aux couleurs pour le web
- Colours : Liste de noms de couleurs
- FINDGUIDELIN.ES : Couleurs des sites les plus populaires
- Ambiance : Un très joli générateur de palettes
- Brand-colors : La couleur des marques
- Web colour Data : Couleurs d'un site à partir de son url
- Blend : Outil pour créer des dégradés en CSS

5. Formater du texte
| Propriété | Description |
|---|---|
| font-size | la taille |
| font-family | la police |
| font-style | mettre en italique |
| font-weight | mettre en gras |
| text-decoration | soulignement et autres décorations |
| text-transform | majuscule - minuscule |
| text-align | l'alignement |
| line-height | l'interligne |
| opacity | la transparence |
Les propriétés principales :
font-size
Cette propriété accepte deux types de valeurs : des valeurs absolues, généralement exprimées en px ou pt ou relatives exprimées en em, en rem ou en %.
Pour que le texte soit lisible par tous et sur toutes les tailles d’écran, il faut autoriser le redimensionnement du texte et donc privilégier les unités relatives.
Un em correspond à la taille de la police attribuée au parent de l’élément courant.
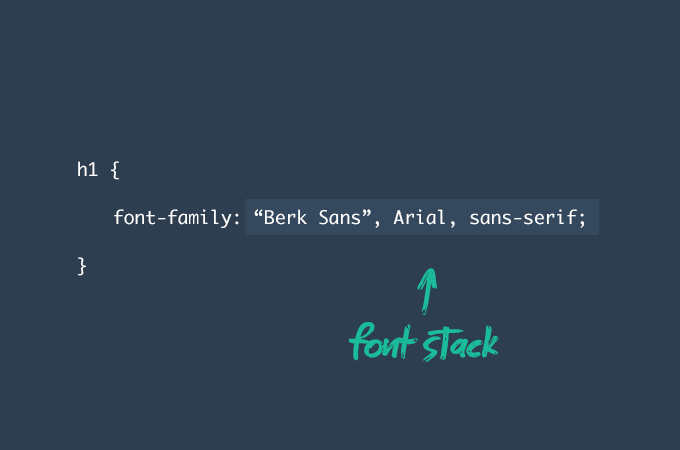
font-family
La propriété font-family sert à définir la police du texte. Les polices les plus connues, Arial, Times New Roman, Courier New, Verdana, Georgia, Lucida, Tahoma, Trebuchet, Garamond sont installées sur la plupartdes machines.

font-style
La propriété font-style fixe l’inclinaison d’un texte. Valeurs :
- normal (valeur par défaut)
- italic (change le texte en italique)
- oblique (penche le texte)
- inherit (hérite des propriétés de l’élément parent).
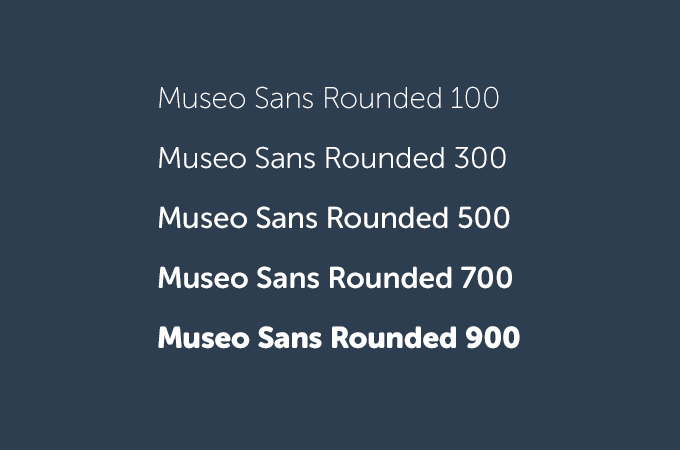
font-weight
La propriété font-weight fixe l’épaisseur de la police. Valeurs :
- normal (la valeur par défaut)
- bold (la police est en gras)
- une centaine comprise entre 100 et 900 (du plus léger au plus gras)
- inherit (hérite des styles de ses parents).

text-decoration
La propriété text-decoration permet de définir la décoration d’un texte. Elle peut prendre les valeurs :
- underline : le texte est souligné ;
- overline : une ligne apparaît au dessus du texte ;
- line-through : le texte est barré ;
- inherit : hérite des propriétés de l’élément parent.
- none : pas de décoration, comportement par défaut.
text-transform
On utilise la propriété text-transform pour faire passer des caractères de minuscule à majuscule ou inversement. Valeurs :
- uppercase : transforme tout le texte en majuscules ;
- lowercase : met tout le texte en minuscules ;
- capitalize : met uniquement la première lettre de chaque mot en majuscule ;
- none : pas de transformation ;
- inherit : hérite des styles de l’élément parent.
text-align
La propriété text-align permet de définir l’alignement d’un texte. Elle peut prendre cinq valeurs différentes :
- left : le texte sera aligné sur la gauche ; valeur par défaut ;
- center : le texte sera centré ;
- right : le texte sera aligné sur la droite ;
- justify : le texte sera justifié ;
- inherit : hérite des propriétés de l’élément parent.
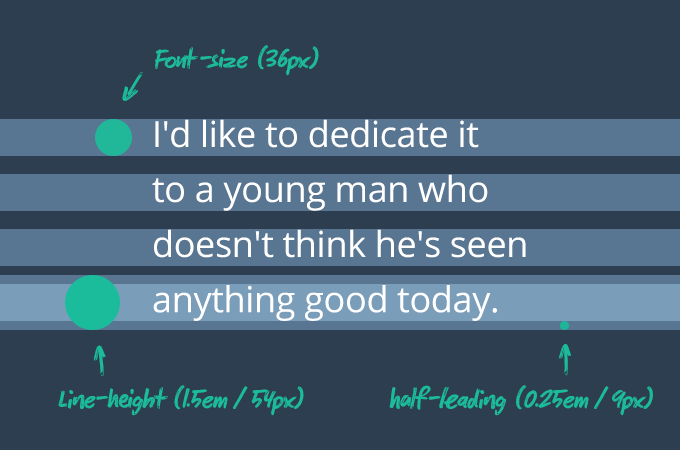
line-height
La propriété line-height sert à fixer la distance entre deux lignes de texte c’est à dire l’interligne. Souvent on lui applique une valeur équivalente à 1,5 fois la taille de la police.

opacity
La propriété opacity fixe l’opacité du texte. On lui attribue une valeur comprise entre 0 (totalement transparent) et 1 (totalement opaque).
Exemple :
Utiliser des Google fonts
Choisir une police sur le site https://fonts.google.com/.
Pour l’utiliser, il faut dans un premier temps insérer un lien dans l’élément head de votre document html. Pour la police Nanum Pen Script on écrit :
HTML
<link href="https://fonts.googleapis.com/css?family=Nanum+Pen+Script"
rel="stylesheet"> CSS
font-family: 'Nanum Pen Script', cursive; Puis déclarer le nom de la police choisie comme valeur de la propriété font-family :
Parmi les Google fonts les plus polulaires on trouve Open Sans, Roboto, Lato, Oswald, Montserrat, Raleway ...
Résultat :
Typography, quelques ressources :
- Des combinaisons pour vous inspirer :
http://www.mrmcguire.com/10-useful-google-font-combinations-for-your-next-site/
- Sélectionnez une police et découvrez les propositions :
https://www.canva.com/font-combinations/
- Faites des tests : http://type-scale.com/
- D’autres exemples pour votre inspiration :
https://femmebot.github.io/google-type/
- Baseline Type fournit des associations de polices ainsi que le code HTML et CSS pour les implémenter :
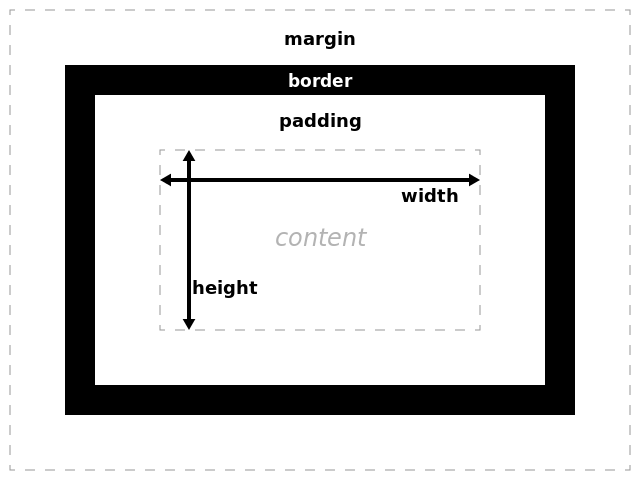
6. Le modèle de boîte
Un élément HTML est une "boîte rectangulaire" et peut avoir une marge intérieure (padding), une marge extérieure (margin) et une bordure (border).
On parle de modèle de boites :

Hauteur et largeur
Les propriétés height et width s’appliquent à des éléments de type block. On leur attribue une valeur absolue en px ou relative en % ou égale à auto.
En utilisant la valeur auto, on laisse le navigateur décider de la hauteur à donner à l’élément. Par défaut un élément de type block occupe toute la largeur disponible à l’intérieur de son parent. Sa hauteur est déterminée par son contenu.
Bordures
- border-width : définit l’épaisseur de la bordure (valeur en px).
- border-style : définit le style de la bordure ; Les valeurs les plus utilisées sont solid, dotted (pointillé) et dashed (tiret).
- border-color : définit la couleur de la bordure.
- border-radius : créé une bordure arrondie ; prend une valeur : la taille de l’angle, en px. On peut définir des angles différents pour chaque côté des bordures en utilisant les mots clefs top-left, top-right, bottom-left et bottom-right.
Marges intérieures
Un élément HTML possède toujours une bordure, visible ou pas. La propriété padding définit l’espace entre
l’élément et sa bordure.
Il est possible de définir des marges différentes selon leur position avec les propriétés padding-right, padding-
bottom, padding-left et padding-top.
Marges extérieures
La propriété margin définit l’espace entre les bordures d’un élément et les boites voisines. Lorsque l’on
définit une mise en page (layout), margin est utilisée pour positionner les éléments dans la page ou les uns par
rapport aux autres.
Il est possible de définir des marges différentes selon leur position avec les propriétés margin-right, margin-bottom, margin-left et margin-top.
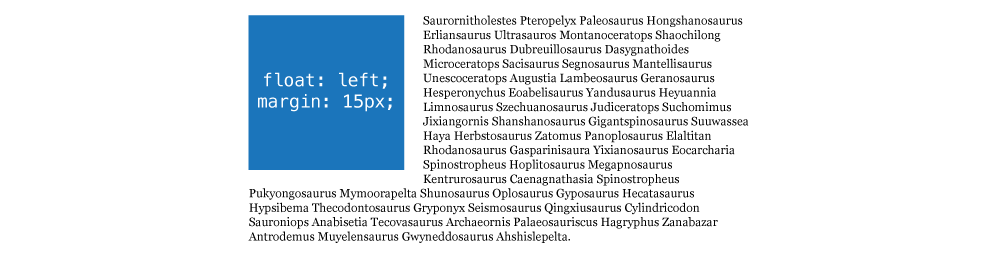
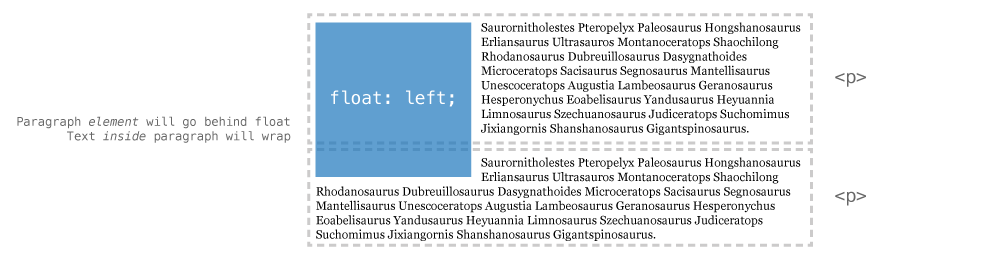
Faire flotter un élément
Le flux normal d’une page est défini par les règles suivantes : les éléments de type block se placent les uns sous les autres et les éléments de type inline s’insèrent à l’endroit où on les écrit.
La propriété float va faire sortir un élément de ce flux pour venir le placer contre le bord gauche ou droit de son parent ou d’un élément voisin si celui-ci flotte également.
float accepte 4 valeurs :
- left (flotte à gauche)
- right (flotte à droite)
- none (ne flotte pas)
- inherit (hérite des propriétés de l’élément parent).
Cette propriété permet notamment de faire flotter une image à côté d’un texte ou de réaliser des colonnes...

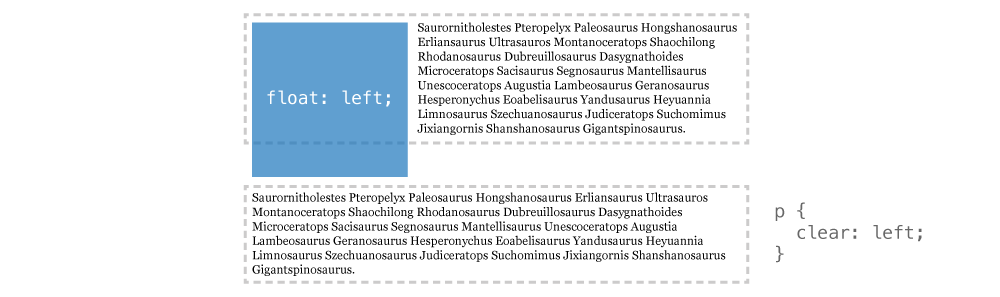
La propriété clear permet de gérer la position d’un élément qui suit un flottant. Elle va indiquer s’il doit
venir se placer en dessous des éléments flottants qui le précèdent.
Les valeurs possibles sont none (par défaut), left (l’élément passe en dessous des flottants à gauche), right
(l’élément passe en dessous des flottants à droite), et both (il passe en dessous de tous les flottants).
clear


La propriété display permet de changer le type d’un élément de block à inline ou d’inline à block.
Cette propriété supporte quatre valeurs différentes qui correspondent aux différents types d’éléments possibles :
- inline
- block
- inline-block
- none
Un élément de type inline-block se comporte comme un élément de type inline auquel on peut assigner une hauteur et une largeur comme un élément de type block.
display
Un article de La Cascade pour en savoir plus.
La propriété position permet de définir l’emplacement d’éléments dans une page. Ses principales valeurs sont :
- static : valeur par défaut, ne change pas la position de base d’un élément ;
- absolute : permet de positionner un élément n’importe où dans la page, par rapport à son élément parent direct ;
- fixed : permet de positionner un élément n’importe où dans la page. De plus, l’élément reste visible si vous descendez ou remontez le long d’une page ;
- relative : permet de replacer un élément relativement par rapport à son positionnement par défaut ;
- sticky : l’élément vient se "coller" à un emplacement au lieu de disparaitre sous l'effet d'un scroll .
Pour préciser la position des éléments, on utilise les mots clefs right, bottom, left et top : Exemples.
position
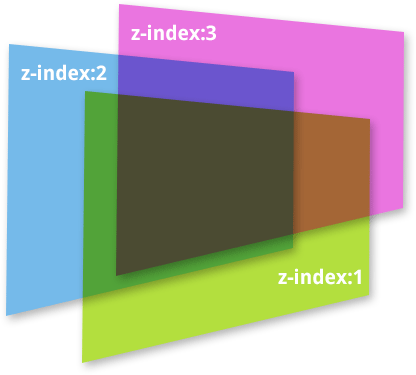
Lorsque l’on crée le design d'une page web, on souhaite parfois que deux éléments se chevauchent.
Dans ce cas propriété z-index va indiquer quel élément doit apparaître au dessus de quel autre. Elle fonctionne avec tout élément positionné auquel on a appliqué la propriété position avec une valeur soit absolute, soit relative, soit fixed. Le z-index ne fonctionne donc pas sur des éléments positionnés en static (qui est la valeur par défaut).
Un élément avec un z-index possédant une valeur plus élevée qu’un autre sera au dessus de cet autre élément.
z-index

image : Alsacréations
Propriétés raccourcies
Il est souvent pratique de pouvoir écrire plusieurs déclarations en une seule. Cette possibilité nous est offerte avec les propriétés background, border, margin, padding, font...
margin: 0 10px 20px 0; margin: 0 auto; font: italic normal 13px/150% Arial, Helvetica, sans-serif;
font-style font-weight font-size/line-height font-family
haut droite bas gauche
haut et bas : 0 droite et gauche : auto l'élément sera centré horizontalement
7. les images
Donnez du style à vos images :
- image "arrondie" : En utilisant la propriété border-radius il est possible "d'arrondir" une image.


img {
border-radius: 50%;
}- image avec des bordures : En utilisant la propriété border il est possible de définir les bords d'une image, pour par exemple créer des vignettes (thumbnails)

img {
border: 5px solid #fff;
border-radius: 5px;
width: 150px;
height: 150px;
}On peut également utiliser la propriété box-shadow afin de créer un effet 3D. Voir le code.

Images de fond :
La propriété background-image permet d'ajouter une image de fond soit pour toute la page soit pour une partie uniquement.
Une image de fond
pour toute la page...
La propriété background-repeat permet de gérer la répétition de l'image de fond. Elle accepte quatre valeurs :
- Repeat : le fond se répète horizontalement et verticalement, c’est le comportement par défaut ;
- Repeat-x : le fond ne se répète qu’horizontalement ;
- Repeat-y : le fond ne se répète que verticalement ;
- No-repeat : le fond ne se répète pas.
Parfois on utilise une petite image qui va se répéter horizontalement et/ou verticalement pour former un effet mosaïque : c'est intéressant en terme de performances : plus la photo est lourde plus elle est longue à charger...
Par exemple on peut répéter l'image
ci-contre (qui est ici agrandie) pour créer un fond, on parle parfois de pattern.
La propriété background-position permet de contrôler la position de l'image de fond. Elle a besoin de deux valeurs pour fonctionner : une coordonnée horizontale et une coordonnée verticale. Le fond sera décalé par rapport au bord en haut à gauche de son élément parent.
La propriété background-size définit la taille des images de fond pour l'élément. Si on lui attribue une seule valeur, celle-ci désigne la largeur de l'image. Si on lui attribue deux valeurs, celles-ci désignent dans l'ordre la largeur et la hauteur de l'image.
La propriété background-size s'utilise souvent avec les valeurs cover ou contain. Si on lui attribue la valeur cover, L'image couvre toute la largeur ou la hauteur du conteneur et les parties qui dépassent sont rognées si les proportions du conteneur sont différentes.
Si on lui attribue la valeur contain, l'image est redimensionnée afin qu'elle soit la plus grande possible et que l'image conserve ses proportions. L'image est contrainte dans le conteneur. Les zones éventuellement vide sont remplies avec la couleur d'arrière-plan.
La propriété background-attachment permet de fixer le fond ou de le faire défiler. Elle peut prendre deux valeurs :
- fixed : le fond est fixe.
- scroll : valeur par défaut qui va faire défiler le fond en même temps que la page.
Un tuto sur alsacréation : Comment centrer verticalement sur tous les navigateurs ?
- image responsive :
TP : Personnaliser un "template"
On trouve de nombreux templates (modèles) HTML - CSS gratuits sur internet qui permettent de créer une page web ou un site entier sans avoir à tout coder de a à z...
L'ojectif de ce TP est de personnaliser au maximum un template imposé (lien pour télécharger les fichiers)
Pour cela vous allez modifier le fichier index.html voire le fichier layout.css (changer le lien dans la balise <head>, la feuille de styles par défaut est layout.min.css, version minifiée de layout.css) les images (un outil pour les éditer), la vidéo d'intro (à choisir sur YouTube), la map en bas de page (un outil pour obtenir la latitude et la longitude d'un lieu) ... Laissez libre-court à votre créativité !
CSS v 2.0
By icn
CSS v 2.0
Les bases du langage CSS
- 6,104


