Créer un site statique super rapide

Tutoriel
HUGO, un générateur de sites statiques
Les sites dynamiques comme Facebook ou Youtube génèrent leurs pages à la volée en fonction du profil des utilisateurs.
Les sites propulsés par WordPress utilisent des bases de données et créent les pages en fonctions des requêtes des utilisateurs. Les pages n'existent pas avant que l'utilisateur ne les consulte.
Un site statique est un ensemble de pages html qui existent et qui sont servies telles qu'elles ont été construites, de la même façon pour tous les utilisateurs.
Au lieu d'avoir à coder le site de A à Z, le générateur va faire le gros du travail à votre place...
Pas de base de données
Très rapide
Moins de problèmes de sécurité
Utilise la ligne de commande
Écriture en Markdown
HUGO, un générateur de sites statiques
Gestion de versions (version control) avec Git
Au programme :
- Installation
- Créer un nouveau site
- Utiliser un thème
- Versionner avec Git - Héberger sur Github
- Créer du contenu : Ecrire en Markdown
- Organiser son contenu : front matter ou arborescence
- Déploiement sur Netlify
- Créer son propre thème

1. Installation
sur Windows 10
Vidéos de la Giraffe Academy
1ère étape : Préparation
- A la racine du disque dur C: créer un dossier Hugo
- Dans le dossier Hugo créer un sous-dossier bin
- Télécharger la dernière version d'Hugo à cette page : https://github.com/gohugoio/hugo/releases (version Windows 64bit ou 32bit selon votre système)
- Extraire l'archive téléchargée dans le dossier bin
2ème étape : Ajouter un chemin à la variable d’environnement PATH :

Il s'agit de pouvoir exécuter la commande hugo dans n'importe quel répertoire et pas seulement dans bin.
-
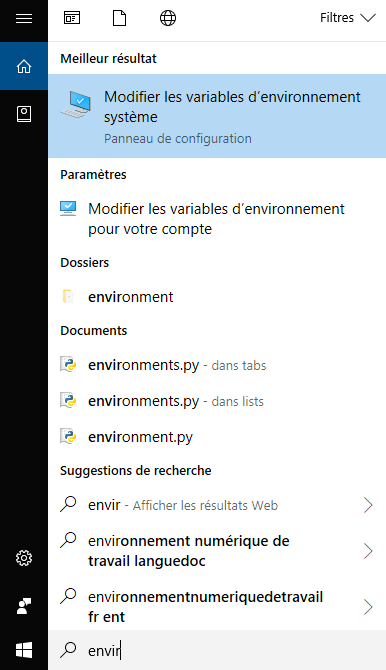
Faire une recherche "environ" dans la barre des tâches puis cliquer sur Modifier les variables d'environnement système
-
Dans Paramètres systèmes avancés cliquer sur Variables d'environnement

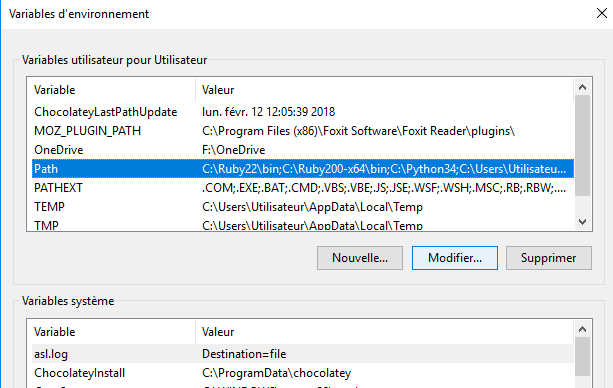
- Choisir Path puis Modifier
- Dans la fenêtre qui s'ouvre cliquer sur nouveau puis entrer le chemin : C:\Hugo\bin
- OK pour fermer les fenêtres. C'est fait =)
2. Créer
un nouveau site
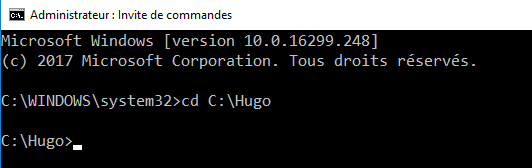
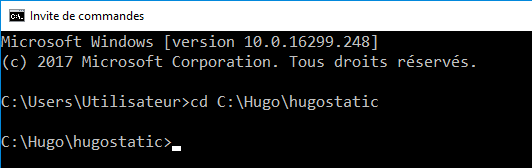
- Ouvrir l'Invite de commandes puis se placer dans le répertoire Hugo
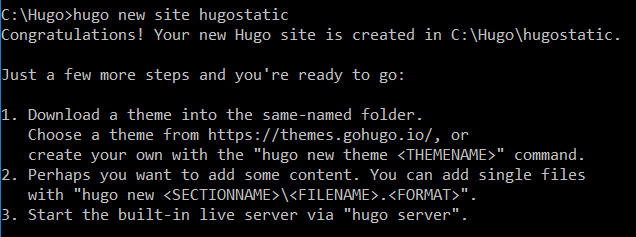
- Exécuter la commande : hugo new site nom_du_site
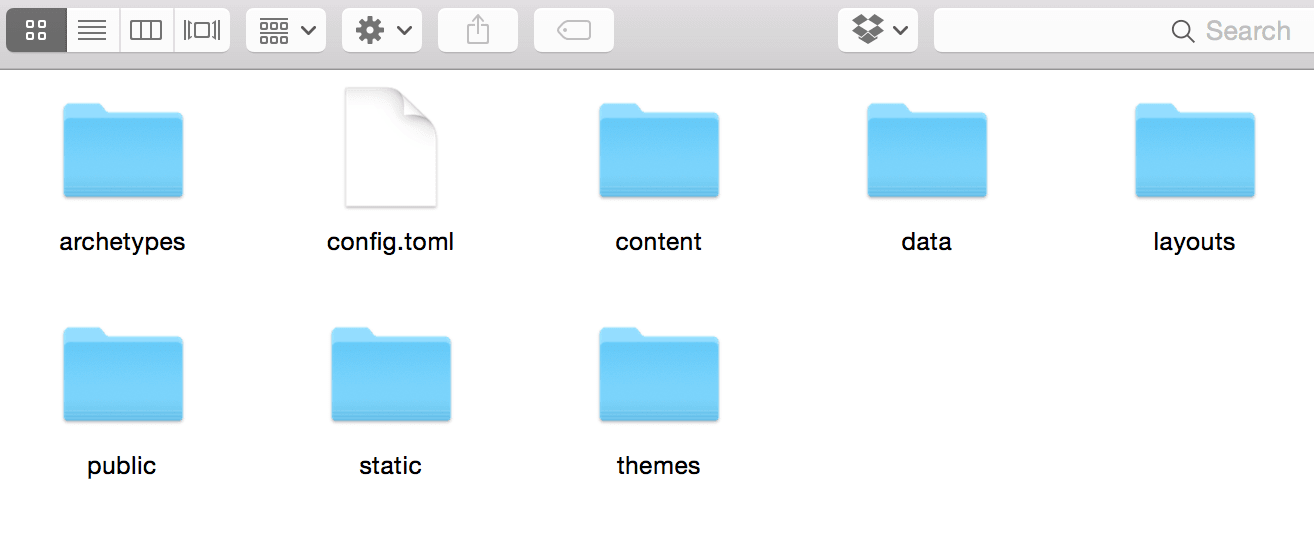
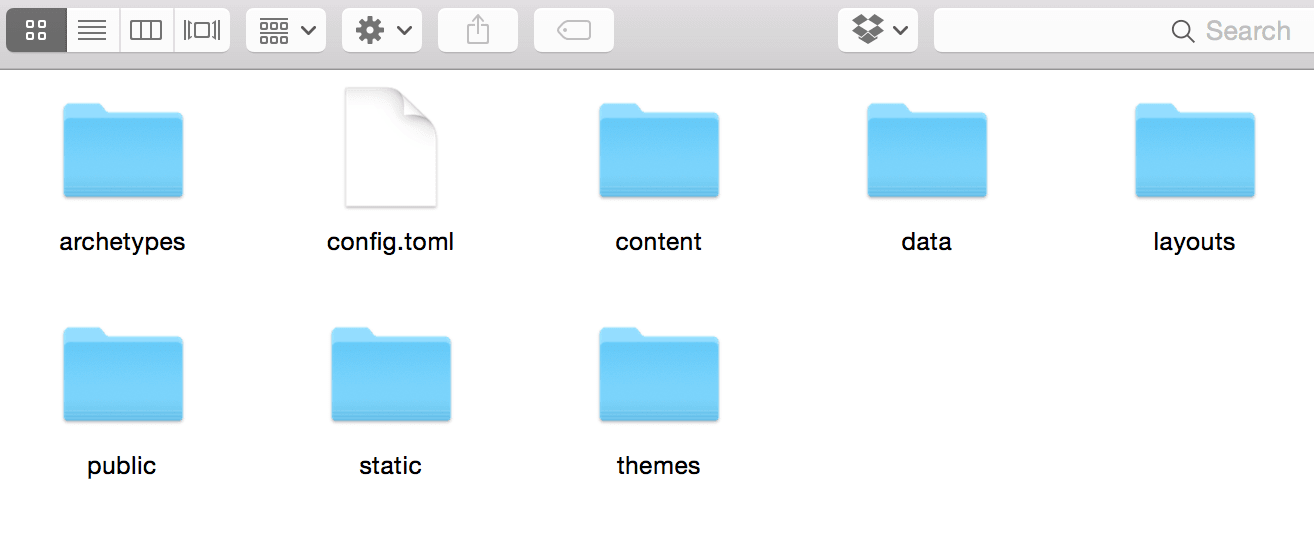
Hugo va générer les dossiers pour recevoir le site


- archetypes : ici nous définissons notre contenu, tags par défaut, catégories, les différents types de contenu tels qu'article, tutoriel, produit...
- config.toml : le fichier de configuration principal du site.
- content : le contenu du site (pages, articles...) est stocké dans ce dossier. Les sous-répertoires sont utilisés pour définir les sections du site et aident à bien organiser son contenu.
La structure du site

- data : utilisé uniquement si vous travaillez avec des data.
- layouts : les modèles définissant la structure des pages, la mise en forme du contenu. Ils sont écrits en HTML et en Go.
- public : contient le site final compilé.
- static : les fichiers statiques (CSS, JS, images...).
- themes : les thèmes que vous avez créés ou clonés sur Github.

Thème
3. utiliser un
Hugo ne propose pas de thème par défaut.
Vous avez la possibilité d'en choisir un sur cette page, https://themes.gohugo.io/ ou alors de créer votre propre thème...
Pour ce tutoriel j'ai choisi le thème Beautiful Hugo.
Installation du thème :
- Installer Git sur votre machine
- Ouvrir Git bash dans le dossier themes ( clic droit git bash)
- Exécuter la commande suivante :
git clone https://github.com/halogenica/beautifulhugo.git beautifulhugoUn sous-dossier beautifulhugo contenant le thème est créé dans le dossier themes.
4. Ajouter la ligne suivante au fichier config.toml :
theme = "beautifulhugo"Configuration du thème :
Le thème Beautiful Hugo est prêt à l'emploi mais n'est pas encore configuré... Le thème est fourni avec les fichiers de sa démo dans le dossier exampleSite. Vous pouvez copier le fichier config.toml qui s'y trouve et le coller à la racine de votre site à la place de celui déjà présent.
Si vous souhaitez retrouver les pages et articles de la démo afin d'effectuer des tests, vous pouvez également copier le contenu du dossier content et le coller dans l'autre dossier content qui se trouve à la racine de votre site.
Les fichiers config.toml diffèrent d'un thème à l'autre, ce qui suit n'est donc qu'un exemple...
baseurl = "https://username.github.io"
DefaultContentLanguage = "en"
#DefaultContentLanguage = "ja"
title = "Beautiful Hugo"
theme = "beautifulhugo"
metaDataFormat = "yaml"
pygmentsStyle = "trac"
pygmentsUseClasses = true
pygmentsCodeFences = true
pygmentsCodefencesGuessSyntax = true
#pygmentsUseClassic = true
#pygmentOptions = "linenos=inline"
#disqusShortname = "XXX"
#googleAnalytics = "XXX"
[Params]
subtitle = "Build a beautiful and simple website in minutes"
logo = "img/avatar-icon.png"
favicon = "img/favicon.ico"
dateFormat = "January 2, 2006"
commit = false
rss = true
comments = true
readingTime = true
useHLJS = trueDans le fichier config.toml, vous réglez les paramètres du site...
[Author]
name = "Some Person"
website = "yourwebsite.com"
email = "youremail@domain.com"
facebook = "username"
googleplus = "+username" # or xxxxxxxxxxxxxxxxxxxxx
github = "username"
gitlab = "username"
twitter = "username"
reddit = "username"
linkedin = "username"
xing = "username"
stackoverflow = "users/XXXXXXX/username"
snapchat = "username"
instagram = "username"
youtube = "user/username" # or channel/channelname
soundcloud = "username"
spotify = "username"
bandcamp = "username"
itchio = "username"
vk = "username"
paypal = "username"
telegram = "username"Dans le fichier config.toml, vous renseignez les informations sur l'auteur.
[[menu.main]]
name = "Blog"
url = ""
weight = 1
[[menu.main]]
name = "About"
url = "page/about/"
weight = 3
[[menu.main]]
identifier = "samples"
name = "Samples"
weight = 2
[[menu.main]]
parent = "samples"
name = "Big Image Sample"
url = "post/2017-03-07-bigimg-sample"
weight = 1
[[menu.main]]
parent = "samples"
name = "Math Sample"
url = "post/2017-03-05-math-sample"
weight = 2
[[menu.main]]
parent = "samples"
name = "Code Sample"
url = "post/2016-03-08-code-sample"
weight = 3
[[menu.main]]
name = "Tags"
url = "tags"
weight = 3Dans le fichier config.toml, vous réglez le menu.
Test du thème :
Pour tester le thème et afficher le site il faut lancer le serveur :
- Ouvrir l'Invite de commandes puis se placer dans le répertoire du site :
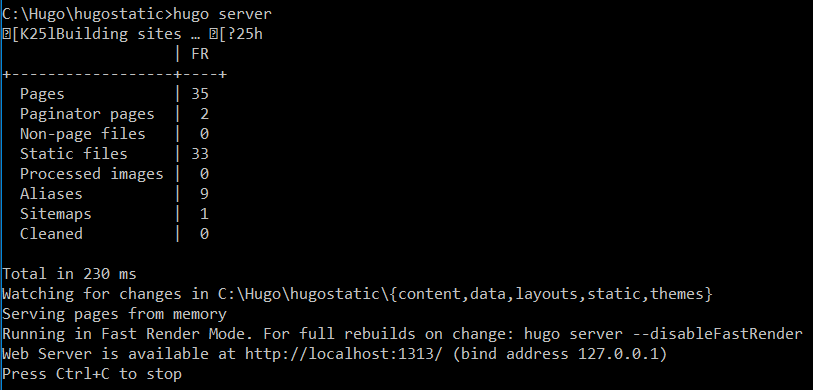
- Exécuter la commande : hugo server
Hugo va compiler le site dans le dossier public et démarrer un serveur web à l'adresse : http://localhost:1313


Watching for changes indique que chaque modification dans un fichier surveillé va entraîner un rafraichissement automatique et instantané du navigateur (live reload) ce qui est très appréciable notamment lorsque vous réalisez le design de votre site.

Vous pouvez enfin contempler votre site tourner en local =)
4. Versionner avec Git -
Héberger sur Github
Git nous a déjà permis de cloner un dépôt afin d'installer notre thème. Il est maintenant temps de versionner notre code.
Git va surveiller les différentes modifications apportées aux fichiers de notre site et les enregistrer. Chaque fichier se voit doté d'un historique de ses différentes versions. Il est ainsi très facile de revenir en arrière en cas de bug et d'explorer plusieurs solutions de développement en parallèle.
Nous allons également créer un dépôt distant sur Github afin de sauvegarder notre code en ligne puis de déployer notre site sur Netlify.
Créer un nouveau dépôt :
- Ouvrir Git bash dans le répertoire du site et exécuter la commande :
git init5. Créer du contenu :
Ecrire en markdown
6. Organiser son contenu :
front matter ou arborescense
---
type: blog
title: Math Sample
subtitle: Using KaTeX
date: 2017-03-05
tags: ["example", "math"]
---Ressources
- Giraffe Academy : Des tutos vidéos
- Le tuto de Sara Souedan traduit par Jamstatic
- the New Dynamic : Gallerie & liens
Markdown :
- Cheatsheet (en ligne)
- Cheatsheet (pdf)
- Toast UI : Éditeur en ligne WYSIWYG
- Upmath : Éditeur en ligne avec support de LATEX
Git :
- un petit guide + Cheatsheet (pdf)
HUGO : Créer un site statique super rapide
By icn
HUGO : Créer un site statique super rapide
HUGO Static
- 2,627


