Apprendre à coder en
JavaScript


Un peu d'histoire...
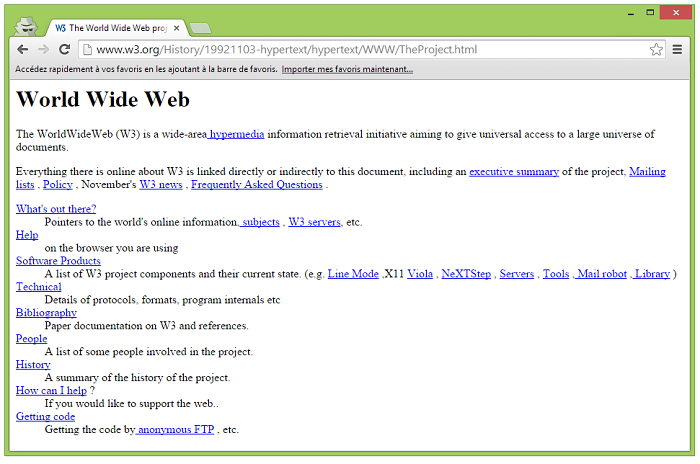
13 novembre 1990 : première page web...
Au niveau interaction ...

des liens, des liens et encore des liens :/
1995 : création du JavaScript

Le JavaScript est à présent devenu l'un des langages informatiques les plus populaires...
En plus d'ajouter de l'interactivité aux pages web, il permet de gérer des données de créer des applications web ou mobile, des jeux et bien plus encore...







Au programme :
1. La console JavaScript
2. Les types de données
1.La console JavaScript
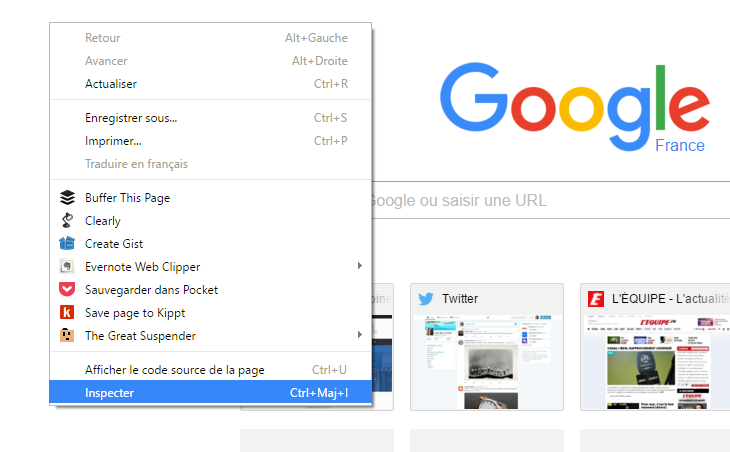
Votre navigateur contient une console de développement qui vous permet de taper du code Javascript. Pour l'ouvrir tapez Ctrl+Maj+I pour Chrome - Ctrl+Maj+C pour Firefox


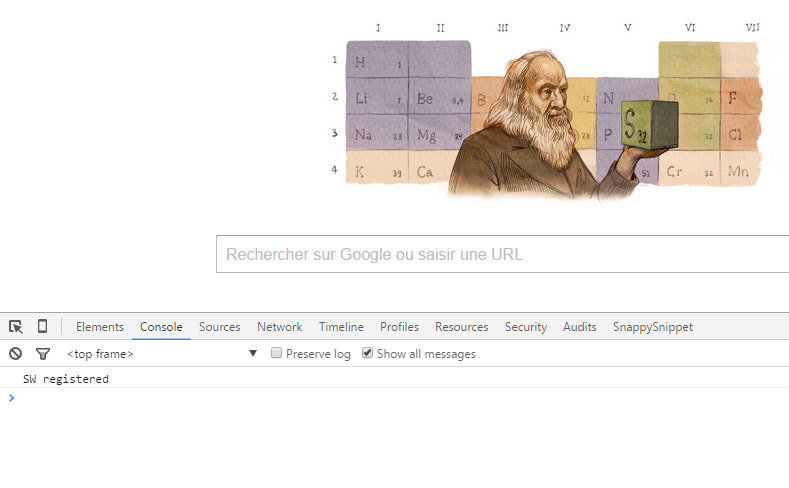
Chrome :
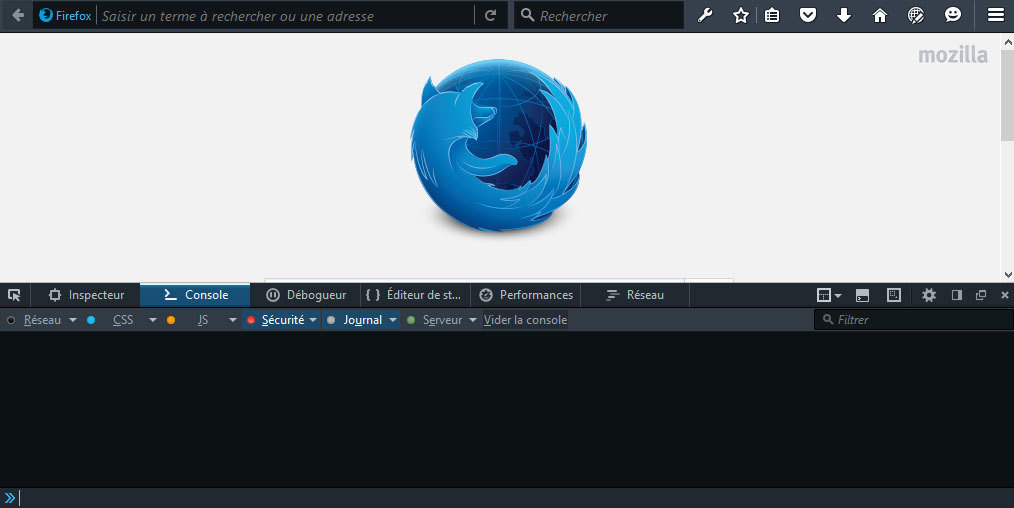
Firefox :

Dans la console, tapez (ou collez) le code suivant et appuyez sur Entrer.
Taper du code dans la console :
alert('Hello World!')alert() est une fonction JavaScript native.
Vous avez appelé la fonction alert() avec l'argument 'Hello World!'.
Syntaxe : nom de la fonction, parenthèses, argument(s) entre parenthèses.
N.B. Parfois, il y a plusieurs arguments, parfois aucun...
class Animal {
constructor(name){
this.name = name;
}
speak() {
console.log(this.name + ' makes a noise.');
} }
var animal = new Animal('animal');
animal.speak();
// animal makes a noise.Objet
JS
By icn
JS
Apprendre à coder en JavaScript - 2de ICN
- 1,997


