ICN au Lycée Saint-exupery
Développement Web
& Vidéo


-
Apprendre les bases des langages du Web (HTML, CSS, JS) et du webdesign (typographie, couleurs...).
-
Apprendre les bases du traitement numérique de la VIDÉO.
-
PRojet : Développer un site internet et y intégrer de la vidéo.



Au programme :
pour le DÉVELOPPEMENT WEB :
- Créer un site web à l'aide de l'outil d'édition WordPress.
Objectifs : Concevoir un site complet, sa structure, son système de navigation. Réfléchir à la mise en ligne de contenus. Réaliser son premier design. S'intéresser à la typographie, aux couleurs, à l'utilisation et aux formats des images...
Exemples d'activités :

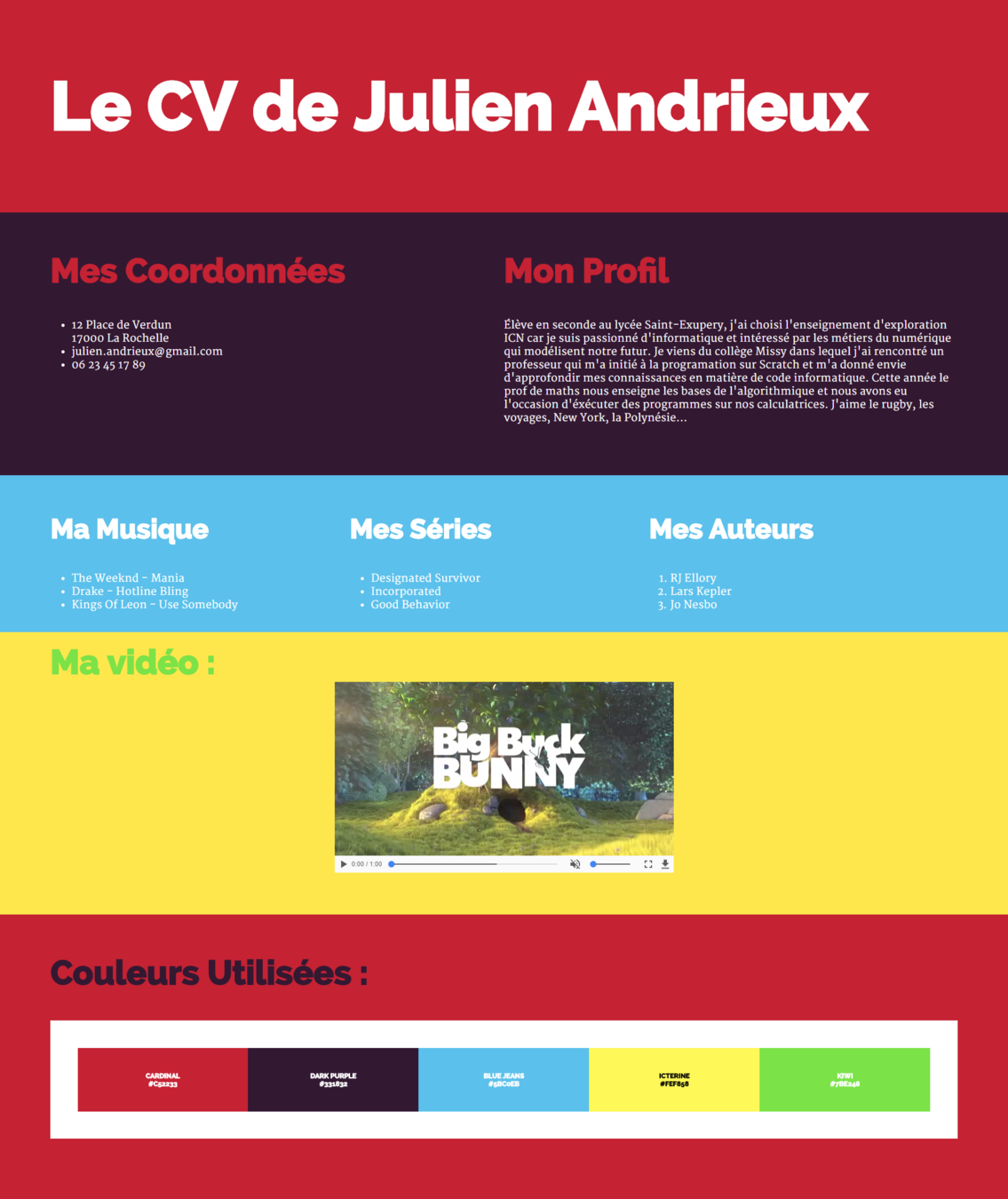
- Créer un CV en ligne en HTML et CSS.
Objectifs : Commencer à coder. Apprendre les bases du HTML et des CSS. Réaliser des "layout" (dispositions) à plusieurs colonnes. Utiliser une palette de couleur, des google fonts...
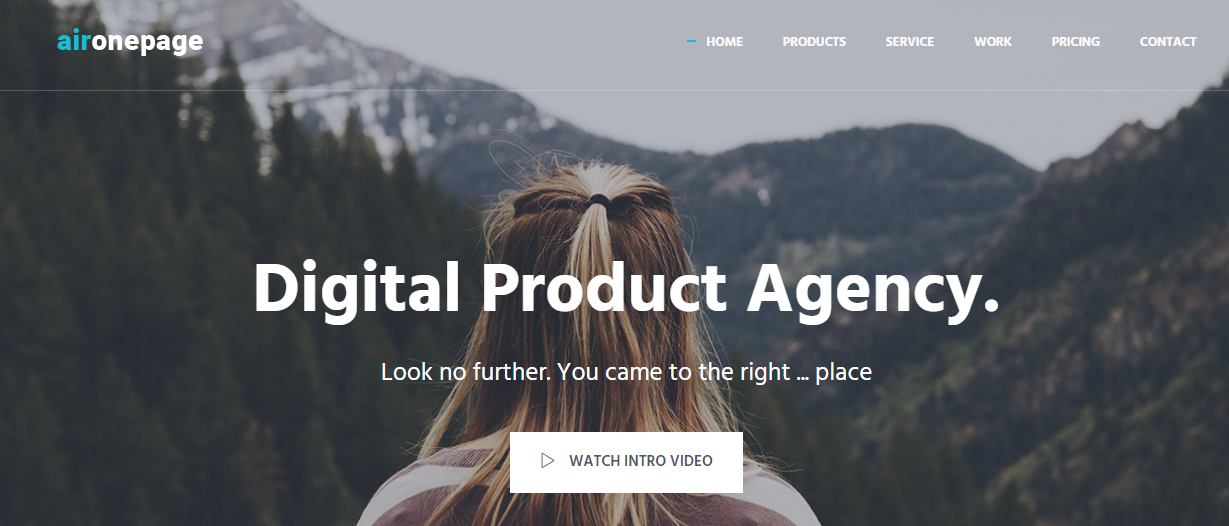
- Personnaliser un "template" existant.
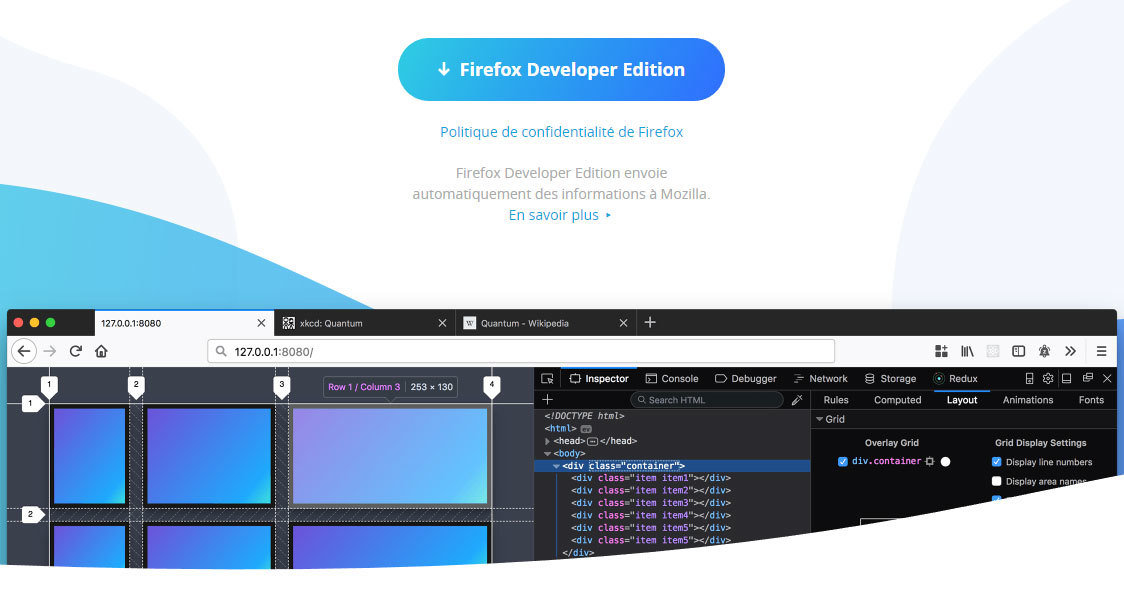
Objectifs : Analyser sa structure, les styles appliqués aux différents éléments, les scripts utilisés, le déroulement des animations, l'aspect de la page sur un appareil mobile... Personnaliser le design : Changer les photos, les couleurs, les textes, modifiez éventuellement la structure de la page pour en faire un ensemble cohérent et harmonieux.
- Créer des animations avec la librairie p5.js.
Objectifs : Découvrir le langage Javascript. Développer des algorithmes, utiliser des variables, des instructions conditionnelles, des boucles...
- Créer des diagrammes avec la librairie d3.js.
Objectifs : Continuer à coder en Javascript. Travailler avec des "data"et des SVG (format graphique vectoriel). Découvrir la visualisation de données.
Outils :
- Repl.it : un outil en ligne pour écrire du code HTML, CSS, JS, Python...

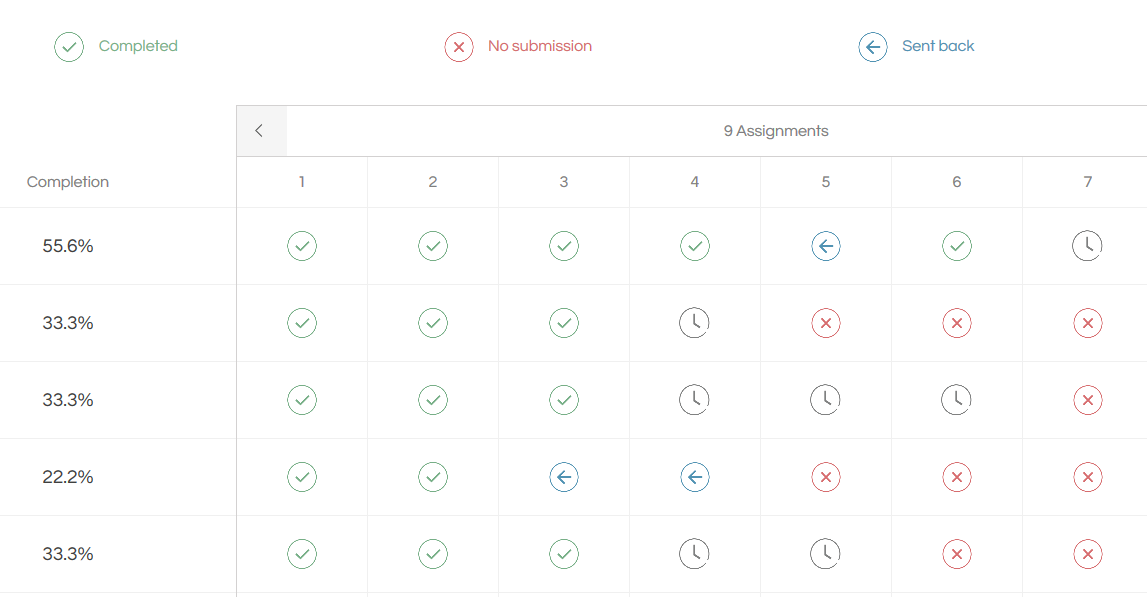
Les élèves font des exercices de codage en classe ou chez eux qu’ils m’envoient automatiquement.
Si le travail est bien réalisé je le marque comme complété sinon l’élève reçoit des commentaires pour le corriger. Je peux suivre en temps réel leur progression...

- Un éditeur de texte comme Brackets pour écrire du code HTML, CSS, JS "en local".

Les élèves sont invités à pratiquer régulièrement sur des sites comme Codecademy afin d'apprendre gratuitement et de maîtriser de façon autonome les bases des principaux langages informatiques.

Des sites pour apprendre :
- Alsacréations (fr)
- Openclassroom (fr)
- La Cascade (fr)
- Grafikart (fr)
- Référence des éléments HTML (Mozilla fr)
- Référence CSS (Mozilla fr)
- Référence CSS (cssreference.io en)
- Référence CSS (Codrops en)
- Marksheet (en)
- Le cours HTML & CSS de seconde ICN au Lycée Saint-Exupéry de La Rochelle
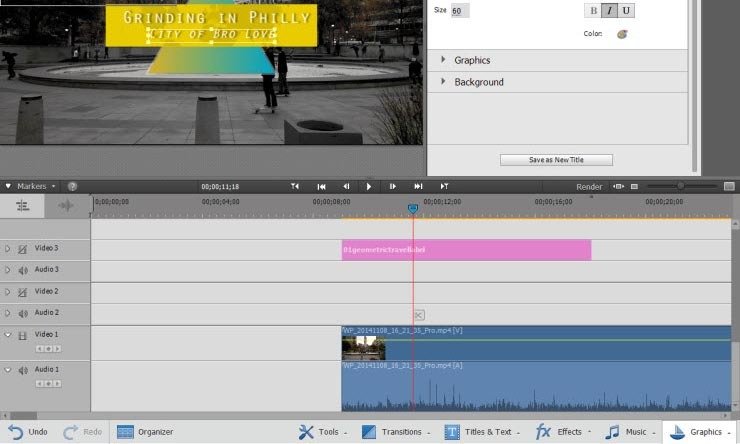
Les séances doivent permettre à l'élève de réaliser un film vidéo de qualité à partir de plusieurs plans et séquences. Outre le matériel d'acquisition de l'image et du son (caméra, micro...) les élèves travailleront sur le logiciel Premiere Elements.

pour le DÉVELOPPEMENT vidéo :

- Apprentissage des principes du montage vidéo simple piste à multipistes (multi-caméra).
- Doublage son.
- Prise en main des outils de montage (transitions, effets vidéos, paramètres de l'image...)
- Réalisation d'effets spéciaux simples.
- Étude des différents formats d'extension, conversions, compression (vidéo, image et son)...
Exemples d'activités :
Une compilation de quelques travaux personnels :
ICN
By icn
ICN
Présentation de l'enseignement d'exploration ICN
- 7,911