Tutoriel : Créer un site sur

Ouvrez un compte gratuit sur : https://fr.wordpress.com/
Une adresse mail valide est nécessaire pour finaliser votre inscription. Sans elle, aucune modification de votre site ne sera enregistrée.


1. Création du site :
Se pose la question du contenu : que voulez-vous mettre en ligne ?
- Partager un centre d'intérêt, une passion (la musique, le sport, les jeux vidéo, les séries, le cinéma, la littérature, les mathématiques, le code, la mode, le design, la gastronomie, les voyages, la peinture, l'architecture, les animaux, les people, les réseaux sociaux...)
- Un site personnel (un CV pour vous présenter sur le marché de l'emploi, un PORTFOLIO si vous êtes artiste, graphiste, photographe... le site d'un groupe, d'un club, d'une association auquel ou à laquelle vous appartenez...
Ce choix va conditionner votre DESIGN : Un site d'actualité sur le rugby ne va pas forcement ressembler au blog d'une Youtubeuse beauté...


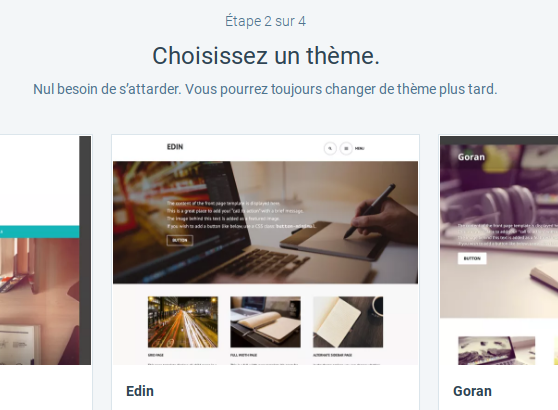
2. Choix d'un thème :

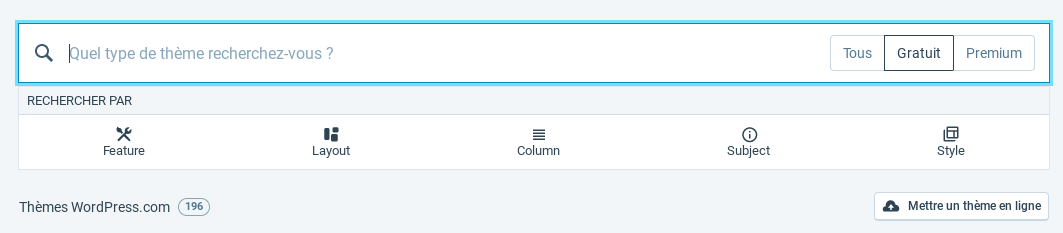
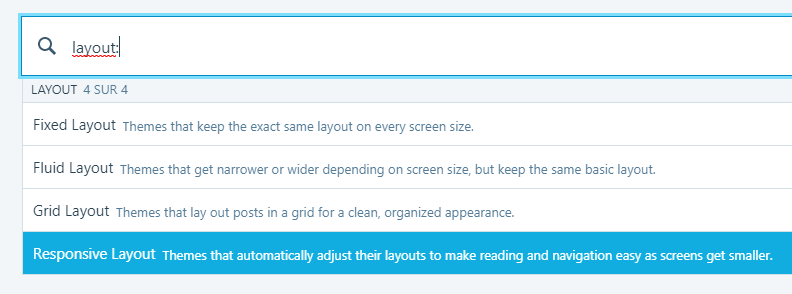
Le moteur de recherche vous permet de choisir en fonction d'un grand nombre de critères. Par exemple pour un site "responsive" (qui s'adapte à la taille de l'écran) cliquez sur Layout :

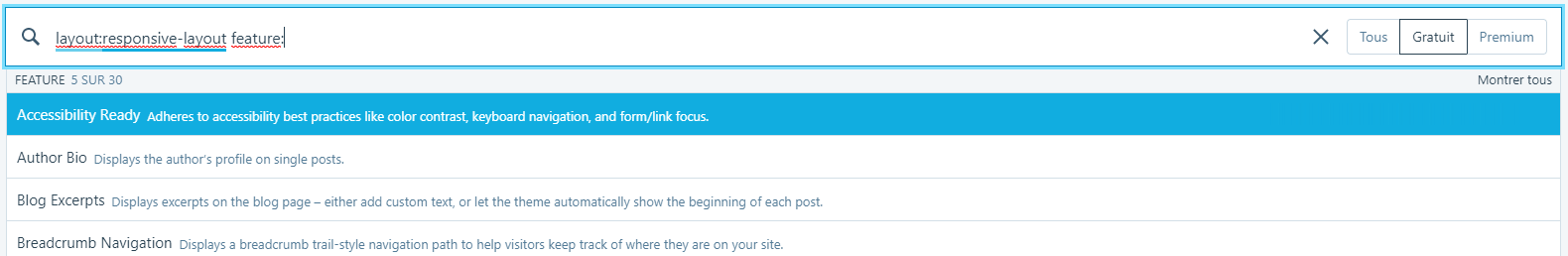
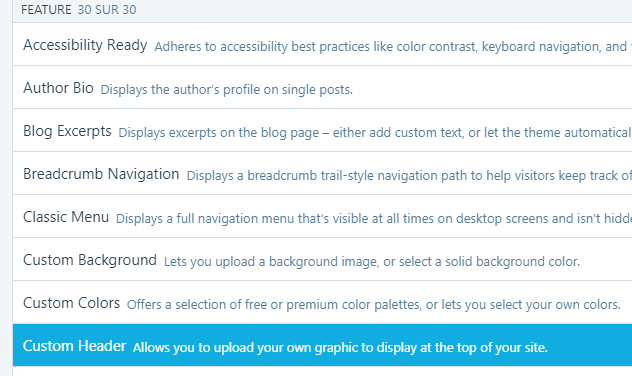
Si vous souhaitez en plus customiser le haut de chaque page de votre site, cliquez sur Feature (fonctionnalité) puis Montrer tous.



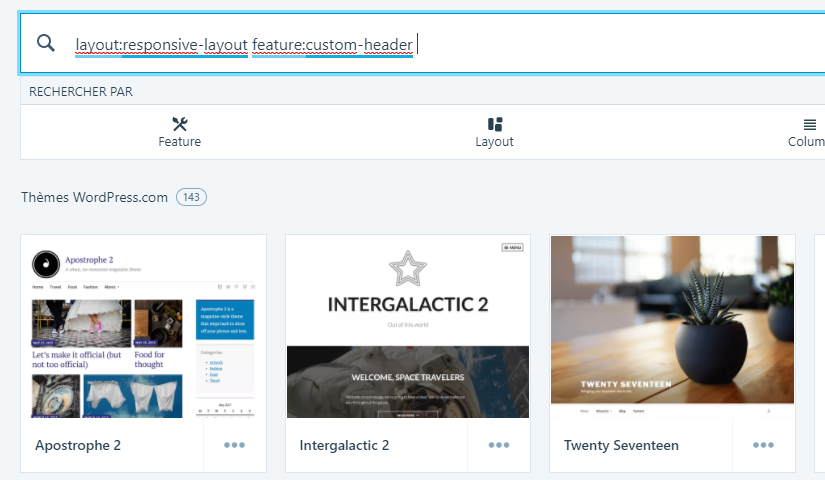
Vous pouvez continuer à affiner votre choix en ajoutant d'autres fonctionnalités...
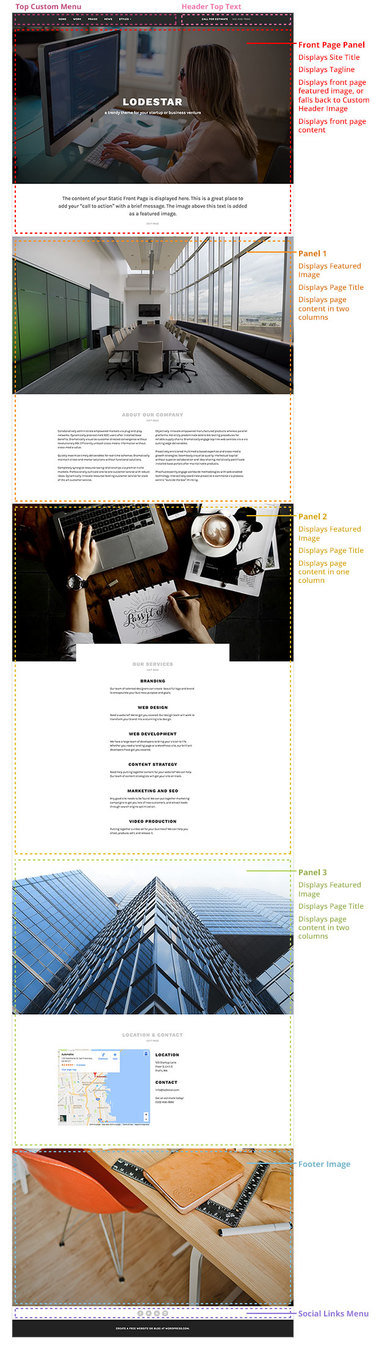
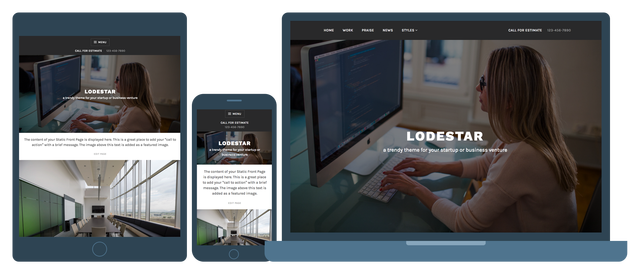
Pour ce tutoriel mon choix s'est porté sur le thème : Lodestar

Chaque thème est accompagné d'une page qui présente ses principales fonctionnalités et qui montre comment les activer.
Pour une bonne compréhension de la "mécanique" de WP, tout le monde choisit Lodestar pour commencer. Vous pourrez changer de thème par la suite.

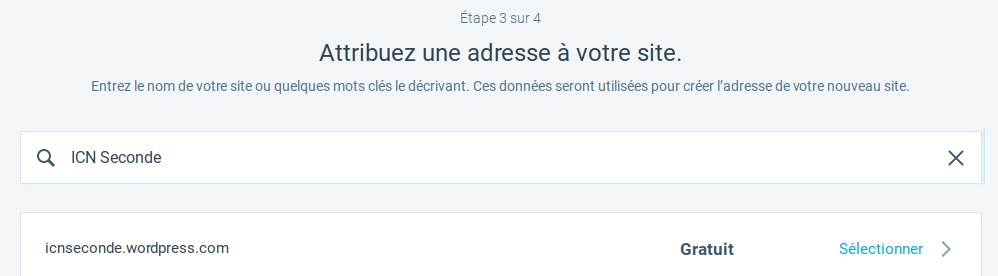
Ce choix est important : vous définissez votre nom de domaine se terminant par wordpress.com. Il vous appartiendra et constituera l'adresse publique de votre site.
Choisissez un nom en adéquation avec le contenu que vous allez publier.
3. Choix d'une adresse :


4. Choix de l'offre :
La première phase est terminée. Il s'agit maintenant de laisser libre court à votre créativité...

5. Conception du site :
Un site WordPress se construit à l'aide de pages et d'articles.
Si vous souhaitez construire un blog, dans l'absolu, une seule page suffit, la page d'accueil. Elle contiendra vos articles. Rien ne vous empêche de créer d'autres pages qui vont recevoir du contenu plus "statique" : une page A propos pour vous présenter, une page Contact qui contient un formulaire...
Par exemple, le Bettie Rose Books est un blog littéraire donc basé sur des articles. Ceux-ci apparaissent sur la page d'accueil du site. 3 autres pages viennent compléter le blog.
Si vous souhaitez construire un site de présentation votre page d'accueil sera statique et vos articles apparaîtront sur une deuxième page (articles, actualités, news, chroniques...) ou pas.
Le Rest'o Littéraire : Lire et Partager by Les Lectures de Nina.
La Cric : Compagnie Rochelaise d'Improvisation Créative.
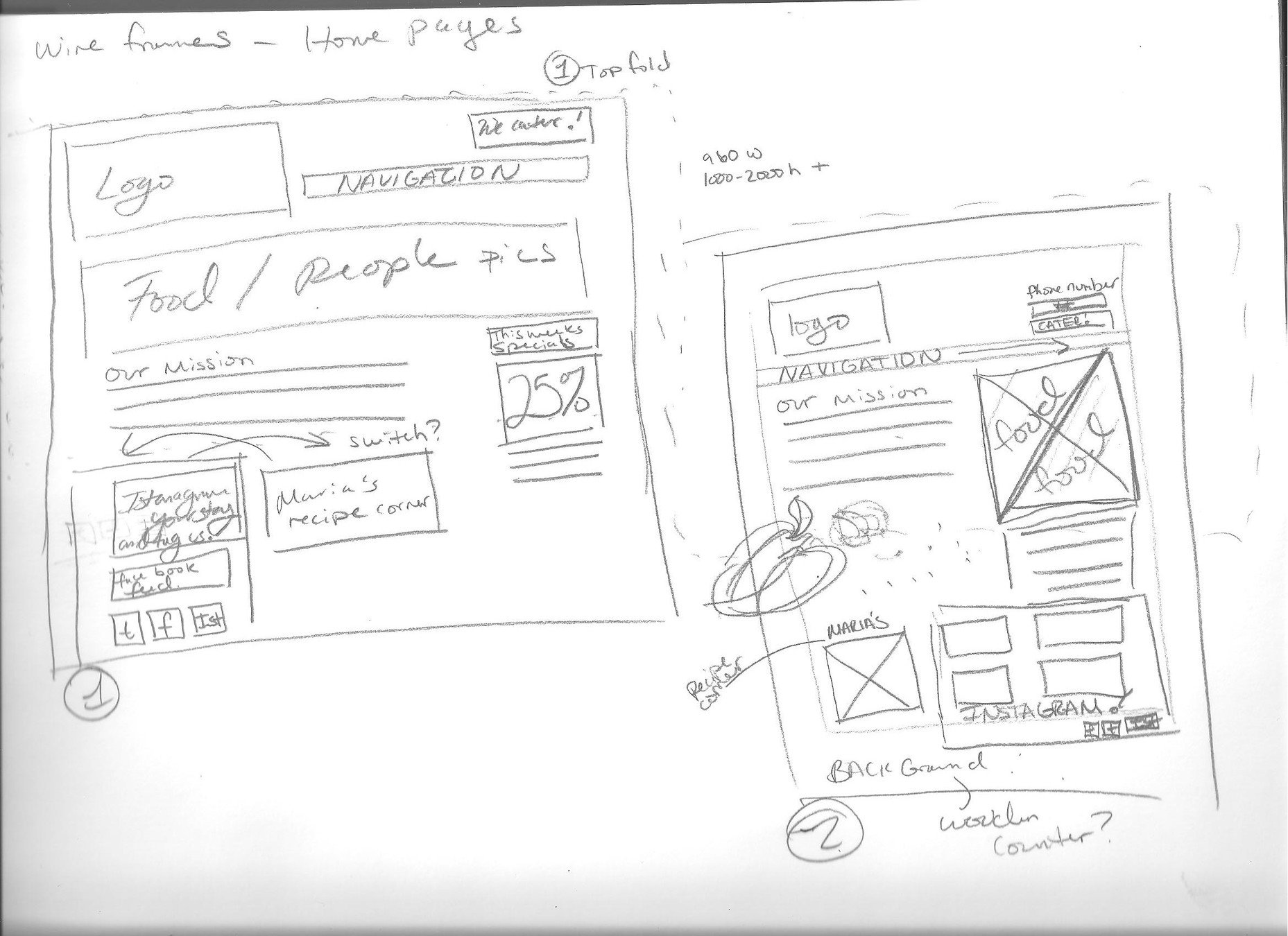
Il faudra donc réfléchir à la structure de votre site (page d'accueil "statique" ou pas, nombre de pages et leur contenu...) et à son design (couleurs, typographie, utilisation d'images, de vidéos, logo...). Vous pouvez vous aider d'une maquette (wireframe) sur papier ou créée avec une application comme wireframe.cc.

Ressources pour les couleurs :
- HTML Color Codes : Site dédié aux couleurs pour le web
- FINDGUIDELIN.ES : Couleurs des sites les plus populaires
- Ambiance : Un très joli générateur de palettes
- Coolors.co : Un autre générateur de palettes
- Brand-colors : La couleur des marques
- Web colour Data : Couleurs d'un site à partir de son url
- Blend : Outil pour créer des dégradés en css
- ColorFavs : Créer une palette à partir d'une image
- Colordot : Pipette à couleurs

Ressources pour la typographie :
- Associez vos Google fonts : Baseline Type - Font Pair
- Des exemples d'association de fonts : Typ.io
- Une galerie de Google fonts : Beautiful Web Type
- Une librairie de Google fonts : FONT LIBRARY
- Les meilleurs exemples de typographie chez AWWWARDS
- Inspiration typographique par Le BlogDuWebdesign
- Une galerie dédiée à la typographie : Behance
- Type Scale : Un calculateur visuel pour vos polices

Ressources pour les graphismes et outils pour les utiliser :
- La catégorie Ressources du Blog Du Webdesign
- Graphic Burger : logos, badges, background, photos, icônes...
- Freebies : Smashing Magazine - WebdesignerDepot - Noupe - Designmodo
- La catégorie Logo Design de Speckyboy
- Une collection de badges chez CSS Author
- Photos gratuites et libres : DesignersPics - Unsplash - Pixabay
- Editeurs de photos en ligne : Pixlr Editor et Photopea
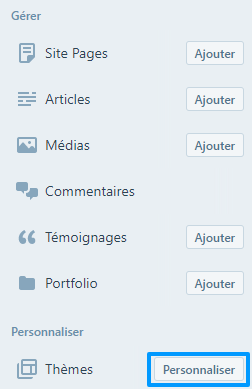
6. Personnalisation du thème :


Identité du site :
L'icône (favicon), le titre et le slogan du site... Votre punchline ! Vous pouvez également ajouter un logo.


Couleurs et arrière plan :
Polices :

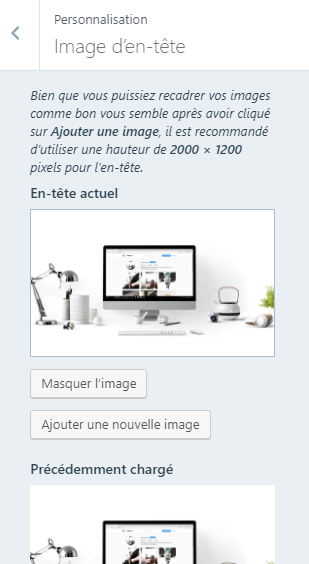
Image d'en-tête :

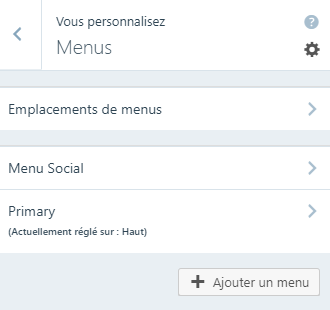
Gestion des menus :
Le thème possède par défaut deux menus, le principal et un menu social, situé au-dessus du footer (bas de page) à activer ou pas... Vous pouvez créer d'autres menus selon vos besoins et les insérer via les widgets (voir plus loin) menus personnalisés dans votre sidebar (côté de la page) ou dans le footer.




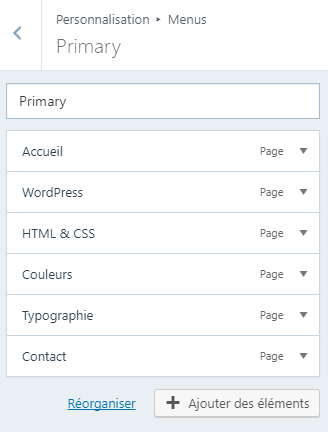
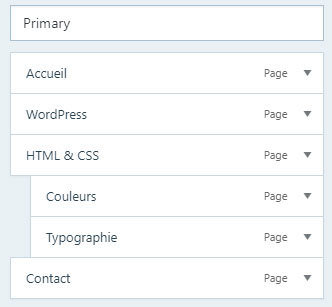
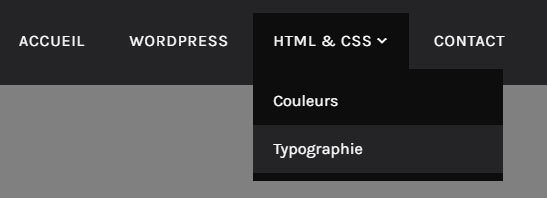
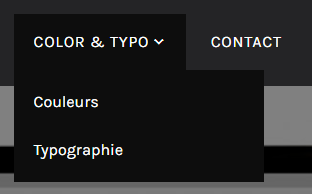
Création d'un menu déroulant :

Vous pouvez réorganiser votre menu par simple glissé-déposé. Si vous glissez des éléments de menu vers la droite ils apparaissent dans un menu déroulant sous la page se trouvant juste au-dessus d'eux.

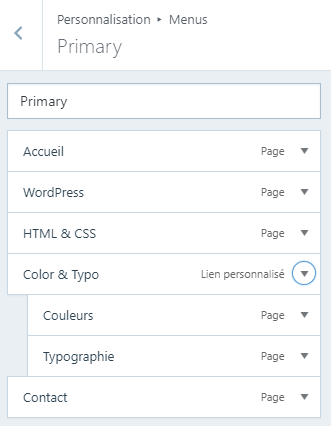
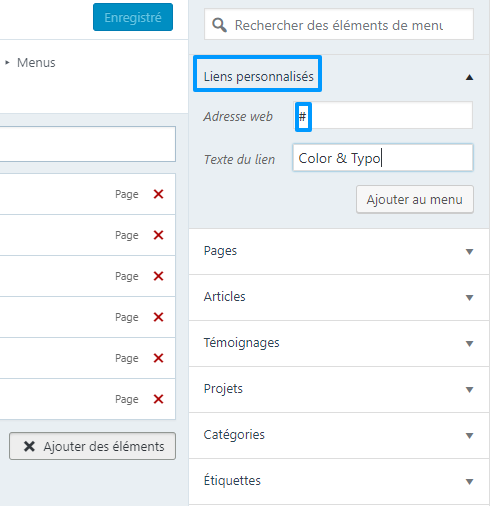
Ici HTML & CSS pointe vers une page. Si vous souhaitez que ce soit juste "un bouton" qui déroule le menu, il faut créer un lien personnalisé.

Ajouter des éléments :


Supprimer le # après avoir enregistré
votre menu.
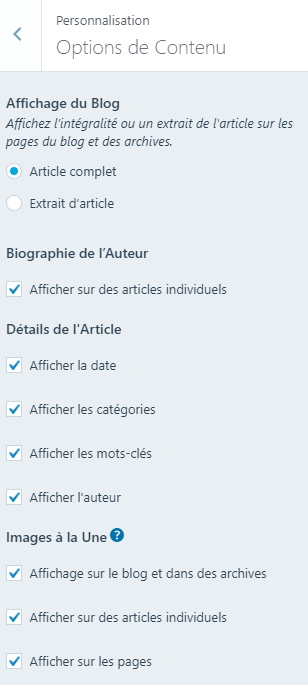
Options de contenu :

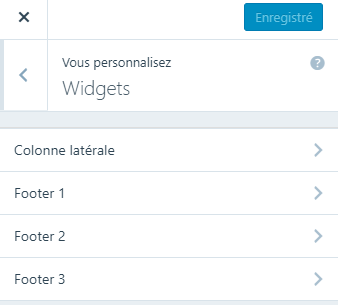
Widgets :

Les widgets sont des petits modules très pratiques pour personnaliser votre site (liste des derniers articles, liste des derniers commentaires, menus personnalisés, vos dernières photos Instagram, votre Timeline Tweeter, des vidéos, des sons...) Dans ce thème, il y a deux zones "widgetisables" :
Le footer (3 colonnes)
La sidebar



Vous pouvez ajouter autant de widgets que vous le souhaitez...

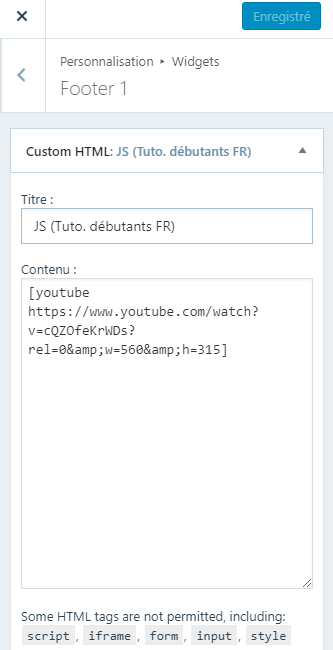
Quand vous maîtriserez les bases du HTML, le widget Custom HTML vous sera très utile...
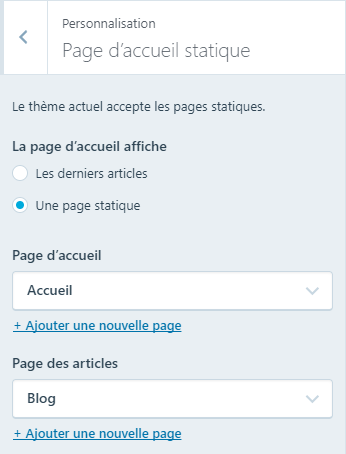
Page d'accueil statique :

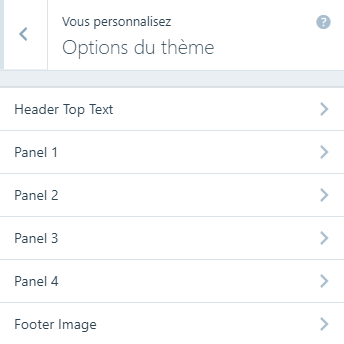
Options du thème :

Vous pouvez créer un site "one page" en activant de 1 à 4 "panneaux" sur la page d'accueil : sur ces panneaux va s'afficher le contenu d'une page de votre choix, sur une ou deux colonnes.
Site de démonstration :
Tutoriel : Créer un site WordPress
By icn
Tutoriel : Créer un site WordPress
Créer un site sur fr.wordpress.com
- 2,953