Digital Design
Day 2: HTML & CSS

Updated Rules


- Eating allowed only 8am to 9am and during the break
- Students must wash hands before touching computers
- Students must clean up after themselves
- No open bottles around computers
- If there is an excess of crumbs in the room, or if anyone eats while an instructor is talking, no one will be allowed to eat in class
- Log out of computers and plug them in before leaving classroom
- Do not attempt to leave classroom until dismissed
HTML Syntax



- DOCTYPE declaration
-
Opening and closing tags
-
Every tag you open except a select few contain an opening and closing tag
- ex. <title> (opening) </title> (closing)
- closing tags contain the "/"
-
Every tag you open except a select few contain an opening and closing tag
- Comments
-
Layout
-
Head/body
- What goes inside the head?
- What goes inside the body?
- <html> </html> tags
-
Head/body
HTML Syntax
<div> ... </div>



Opening tag
Closing tag
Every tag should have an opening and closing tag.
There are a few exceptions though, such as DOCTYPE.
HTML Attributes
<div id="menu"> ... </div>



This is an attribute
This is a value
For every attribute, there is always an associated value. I.E: attr="value"
All attributes should be inside of the open tag.
A tag can have multiple attributes. Separate them like so: <div class="header" id="menu">
HTML Skeleton



All HTML written should have this structure.
If we don't see it, you did something wrong.
<DOCTYPE html>
<!-- Tells the browser that this is a HTML Doc.-->
<html> <!-- Start of the html Document-->
<head>...</head>
<!-- All settings and link tags go here-->
<body>...</body>
<!--All content to be displayed on the page-->
</html>HTML Common Tags



- <head></head> Should be obvious
- <body></body> Should be obvious
- <meta></meta> Provides data about document
- <p></p> Indicates we're beginning a paragraph
- <h1></h1>, <h2></h2>, etc.
- <div></div> Divides up the webpage into easier-to-manage divisions
- <ul></ul> Indicates that the following items are in an unordered list.
- <ol></ol> Indicates that the items are in an ordered list
- <li></li> Used to surrounded each item in the ul or ol
Example HTML


<!DOCTYPE html>
<html>
<!--Settings-->
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<!--Content shown on page-->
<body>
<div class="content_wrapper">
<div class="header" id="menu"></div>
<div class="main_content">
<button type="button" name="button" id="cl1"> Click Me </button>
</div>
<div class="footer"></div>
</div>
</body>
</html>Class exercise time!



- Make a new project folder inside your DigitalDesign folder
- Name the folder whatever you like
- Open Sublime Text
- Open up a new file in Sublime Text and save it as index.html to the correct folder: DigitalDesign/NEWPROJECTFOLDERNAMEHERE
-
- Note: do not actually name your folders "New Project Name here"; such names are just placeholders
- Create the basic HTML skeleton; follow along with Yukio
Online resources



- w3schools
- http://www.w3schools.com/
- Yukio's reference sheet thing
- Ask him for it if you want it
Individual Activity



- Using what we just learned, create a personal profile containing your name, age, hobbies, goals, and other miscellaneous information
- There is no such thing as being "finished"
- If you feel that you are finished, add more tags/content and organize it and improve it
- Utilize the various tags we learned
- Utilize outside resources to use one tag that we have NOT taught you
- Remember: THREE BEFORE ME. Ask your peers before you ask your instructors.
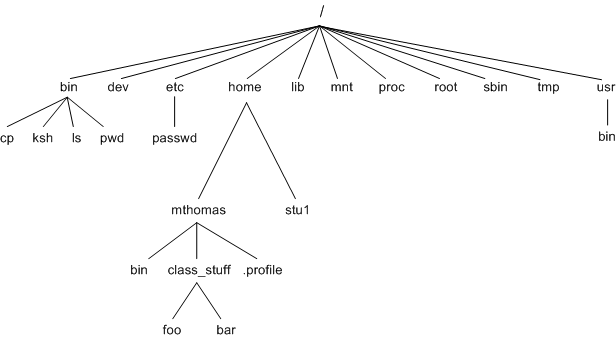
UNIX File Hierarchy




Paths


- What is a file system?
- The hierarchy of files in a computer
- Think of it as a long, complex family tree
- There is a root
- And then several branches, which are files and folders within the root
- We use cd to navigate between the branches
- What is a path?
- A path in the file system traces out the location of a file/folder from a given directory, usually your home directory
-
ex. Let's say we're looking for the index.html file in Yukio's Profile folder. To get to that location, we specify a path:
- ~/Desktop/DigitalDesign_Yukio/Profile
- "~" or tilde stands for /Home/User
-
ex. Let's say we're looking for the index.html file in Yukio's Profile folder. To get to that location, we specify a path:
- A path in the file system traces out the location of a file/folder from a given directory, usually your home directory
Using Terminal


- What is terminal?
- Terminal is the place you go to interact with shells
- Shells allow you to interact with the computer much more directly than you would through your computer's various GUIs
- Shells can be complex and fairly irrelevant to the class, so we won't talk about them much
- Just know that MAC OSX uses Bash, Born Again Shell
- Terminal is the place you go to interact with shells
- Terminal will allow you to make folders and files easily
- Follow along with Yukio when he gives a demonstration
Using Terminal



- Basic Bash commands:
- cd [Folder] change directory
- ls list
- pwd print working directory
- touch [file] make a file
- mkdir [Folder] make a folder
- DO NOT CONFUSE TOUCH AND MKDIR
-
ESPECIALLY SINCE MKDIR LITERALLY MEANS "MAKE DIRECTORY"
- DIRECTORY == FOLDER
- cat [file] read and display the contents of a file in the terminal
Special slide for navigation. Take notes!!!!!!!!!!!!!!!!!!


- cd [Folder] will bring you to a certain folder
-
ls will list the contents of your present directory, so you can decide which folder to cd into next. IF YOU DON'T KNOW WHERE TO GO, USE ls.
- If you don't know where you are, use pwd
-
cd .. will take you one directory up on the file system. This means you can go backwards.
- ex. Your are in: ~/Desktop/DigitalDesign.
- cd .. will take you to ~/Desktop
- You can cd past multiple folders at once if you know the path to that file/folder you want to access.
- ex. You are in your Desktop. You want to go into your project folder to get an index.html. Use: cd DigitalDesign/ProjectFolderNameHere
CSS
- What is CSS?
- Cascading Style Sheet
- CSS describes how elements must be rendered on screen, on paper, or in other media.
- Cascading Style Sheet
- HTML tags are referenced in the stylesheet
- Provides decoration and style to an otherwise dull page
- Images
- Backgrounds
- Colors



CSS
- CSS uses selectors and property-value pairs to style the corresponding sections/elements of the HTML page
- You use different selectors for elements, ids, and classes
- Lets's day you have a div with <div id = "name"> In CSS, you'd reference that div with it's id using:



#name {
color: blue;
}#name is the selector, color is the property and blue is the value
CSS Selectors
- There are different types of selectors for elements, ids, and classes
- Elements are just the plain tags themselves (non-attributes), such as <head>, <body>, <html>.
- NOTE THE NEW STYLE OF COMMENTS

/*For elements, select with just the name of the element*/
p {
color: red;
text-align: center;
}
/*For ids, select using a hashtag*/
#idName {
text-align: center;
color: red;
}
/*For classes, select using a dot*/
.className {
text-align: center;
color: red;
}
CSS Exercise
- Now we will beautify your pages using CSS
- Follow along with Yukio
- Later on, you will get to use more property/values from w3schools to make more elaborate styles
- For now, PRACTICE THE SYNTAX AND NAIL PROPER SELECTOR USAGE.



Digital Design Day 2 & 3: HTML & CSS
By ifang
Digital Design Day 2 & 3: HTML & CSS
- 803



