Digital Design
Day 6: Getting started on final projects

Comprehensive Rules


- Eating allowed only 8am to 9am and during the break
- Students must wash hands before touching computers
- Students must clean up after themselves
- No open bottles around computers
- If there is an excess of crumbs in the room, or if anyone eats while an instructor is talking, no one will be allowed to eat in class
- Log out of computers and plug them in before leaving classroom
- Do not attempt to leave classroom until dismissed
- Everyone gets respect/no tilting on chairs/no Minecraft or Giphy/Leave no one behind
Administrative Comments


- What happened last week?
- Why was the syntax emphasis important?
- Update on prizes
- Update on Pokemon Go excursion
- Plan for the week

HTML/CSS Review


- Get into pairs
- You may use notes
- Work on the worksheet
- Put your name on them, but do not turn them in
- We will go over them after everyone is done

General Design Concepts



- Color theory
- Page layouts
- Good design vs bad design
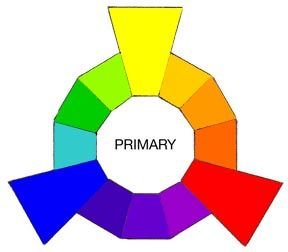
Very Basic Color Theory



- Color wheel
- Contrasting colors
- Adjacent colors

Page layouts



- Font
- Spacing
- Text alignment
- Clutter
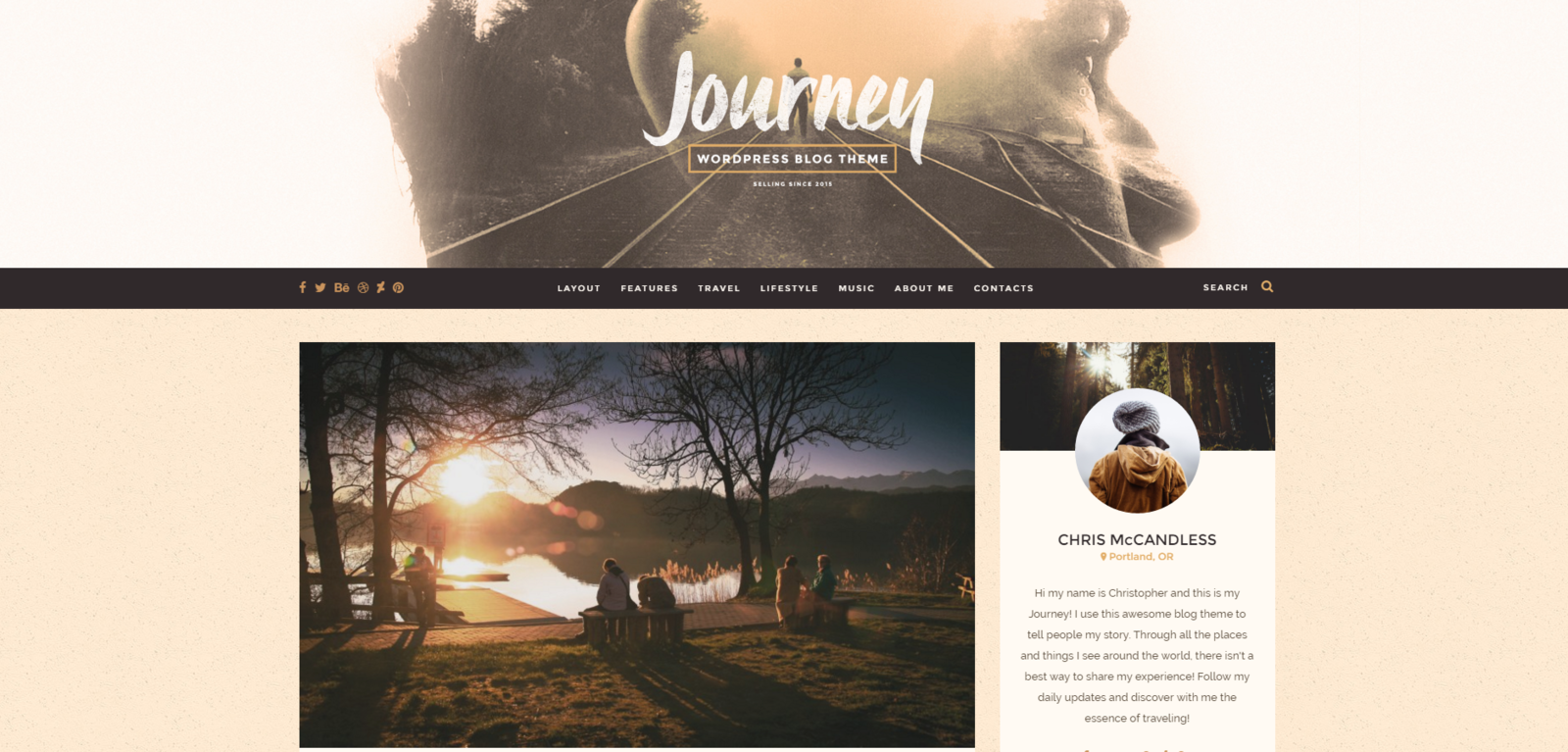
Good Design




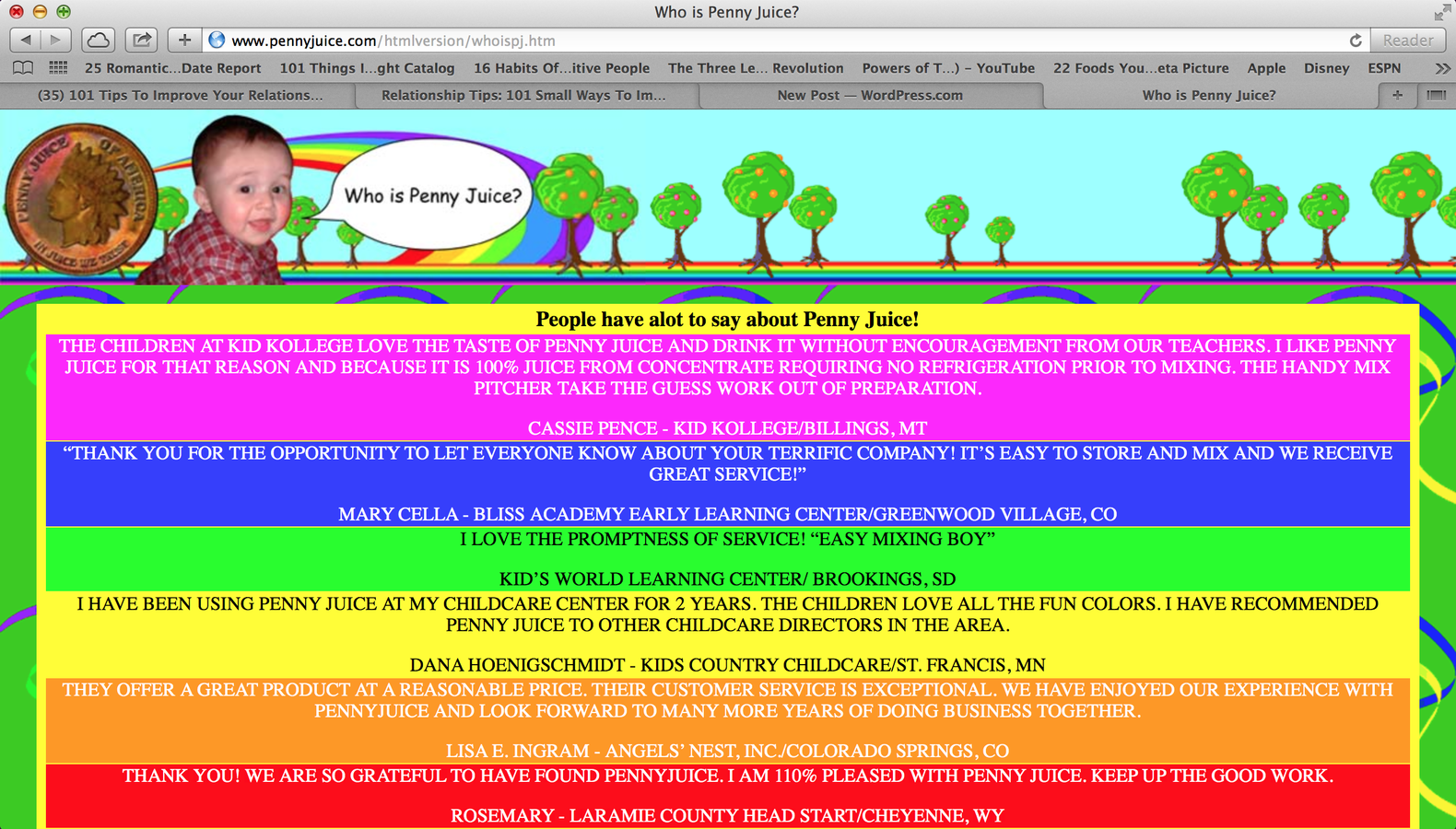
Bad design




Final projects



- For your final project, you will -- as a team -- create a web page for a good cause.
- A charitable organization
- A cause you feel passionately about
- Bring awareness to an issue
- You will present your final projects on Friday, and have this entire until then to work on it
- Your final projects will be in groups of three.
- We will let you choose your own groups, but make sure you choose wisely.
- There will be one group of two.
Prototyping



- Each team will receive a piece of graph paper.
-
- ONE piece of graph paper. Be careful how you use it.
- We suggest you use pencil and draw lightly at first
- Figure out what your good cause will be
- You will sketch out the home page/index.html of your website.
- Pay attention to margins and padding
- The reason we are using graph paper is so you can see how everything will be spaced out
Prototyping



- Find some good images for your website.
- Save them to a folder called "assets" on your Desktop (for now)
- Name the photos appropriately
- Perhaps using some of the images you've found, come up with a color palette for your website:
- colourlovers.com
- Sign up
- Tools > PHOTOCOPA or COPASO
Digital Design Day 6: Getting started on personal projects
By ifang
Digital Design Day 6: Getting started on personal projects
- 513



