Hello,

We're
Our
Coding
Standards
Modern JavaScript



- Spread operators
- Object and Array Rest
- New APIs
- map
- reduce
- some
- every
- startsWith/ endsWith
- includes
- find / findIndex
- ....
- Optional Chaining
- Class Decorators

Modern CSS and SASS
- Grid
- CSS variables
- mixins
- @each
- SASS lists


MODERN

Semantic


Code Linting



Husky
Pre-commit hook

Our
Coding
Philosophy
We love functional Programming
const values = [1, 2, 3, 4, 5];
const doMagic = value => {
/* magic here */
};
const magicValues = [];
for (let i = 0; i < values.length; i++) {
const magicValue = doMagic(values[i]);
magicValues.push(magicValue);
}const values = [1, 2, 3, 4, 5];
const doMagic = value => {
/* magic here */
};
const magicValues = values.map(doMagic);

Cutting Edge Today,
For The Future

Performance
- Native HTML5 lazy images loading
- Assets optimization at build time
- Correct graphics usage
- Tree-shaking






CI/CD from Day 1
Major Cloud Providers
on top of




FTDD
Feature Toggle
Driven Development



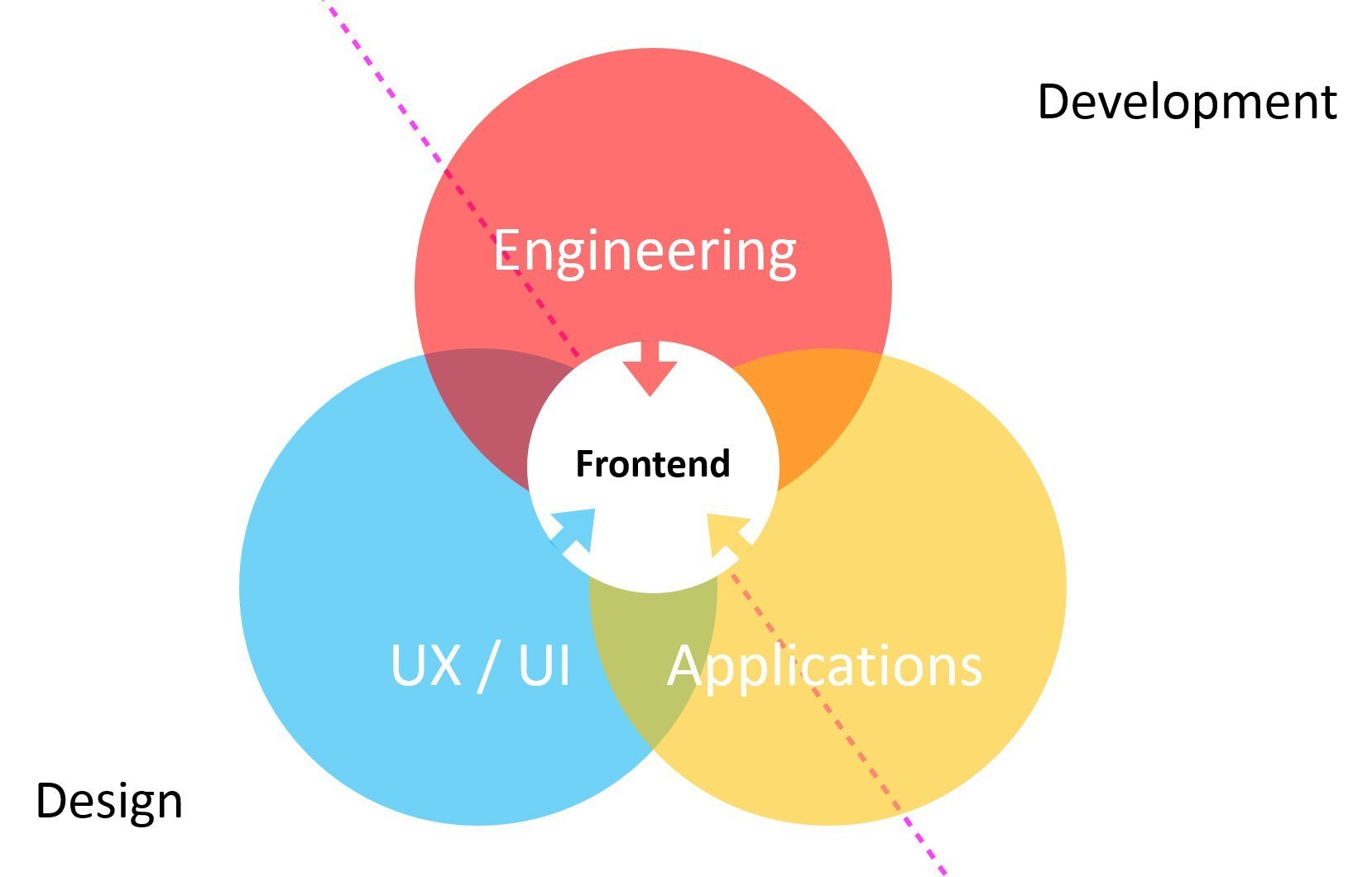
FED's Responsibilities


Our
Solutions to
Challenges
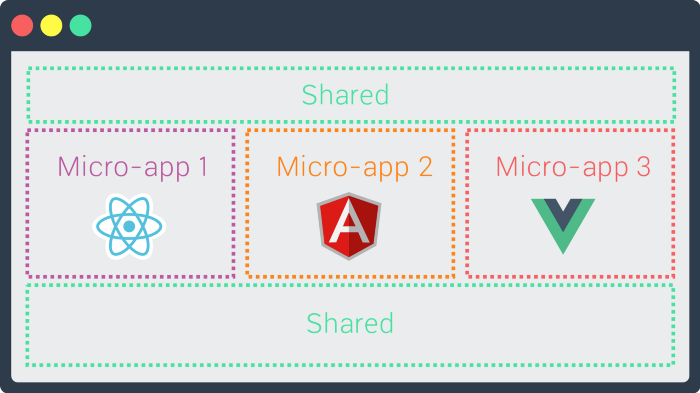
Micro Frontend Architecture


SSR and SEO





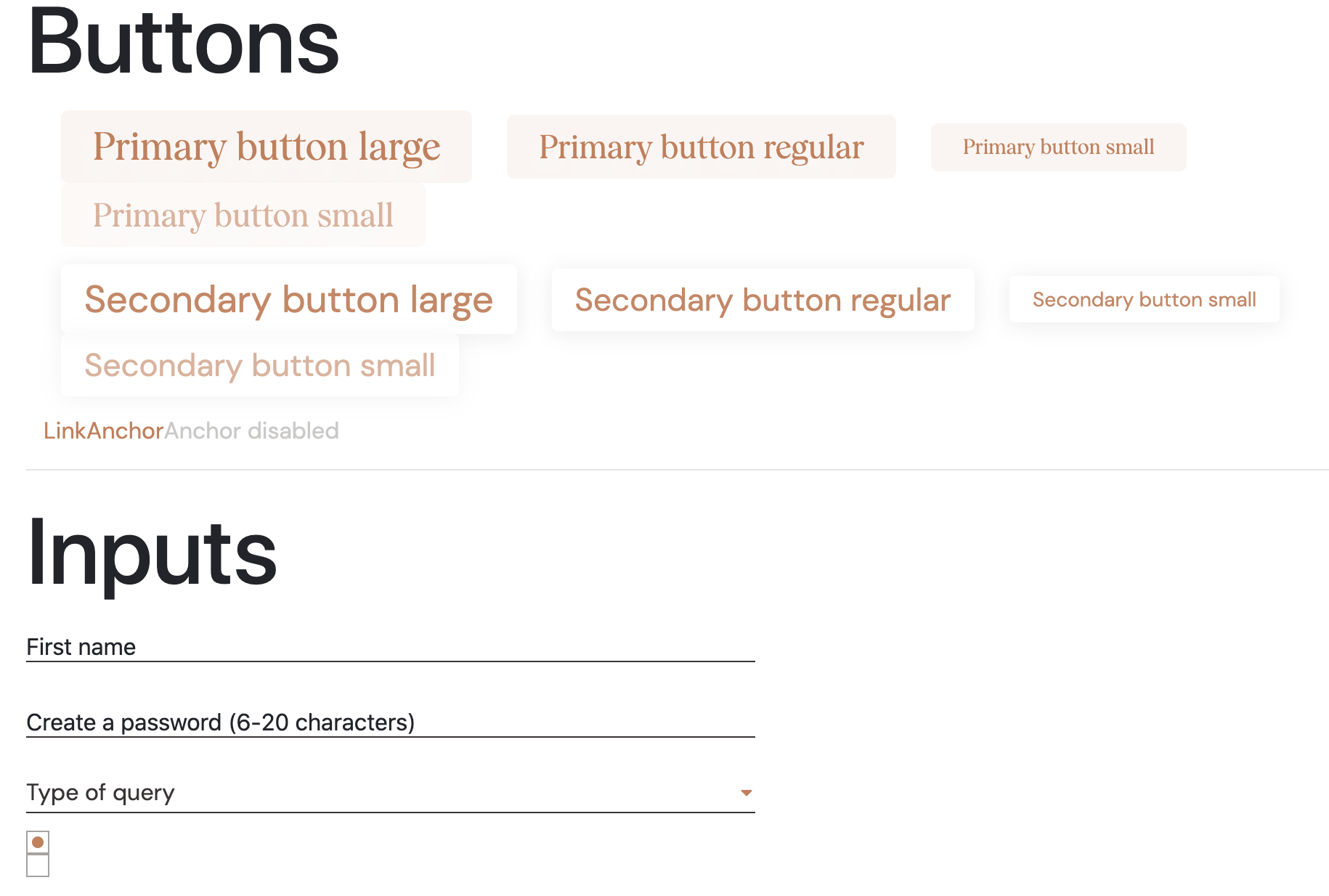
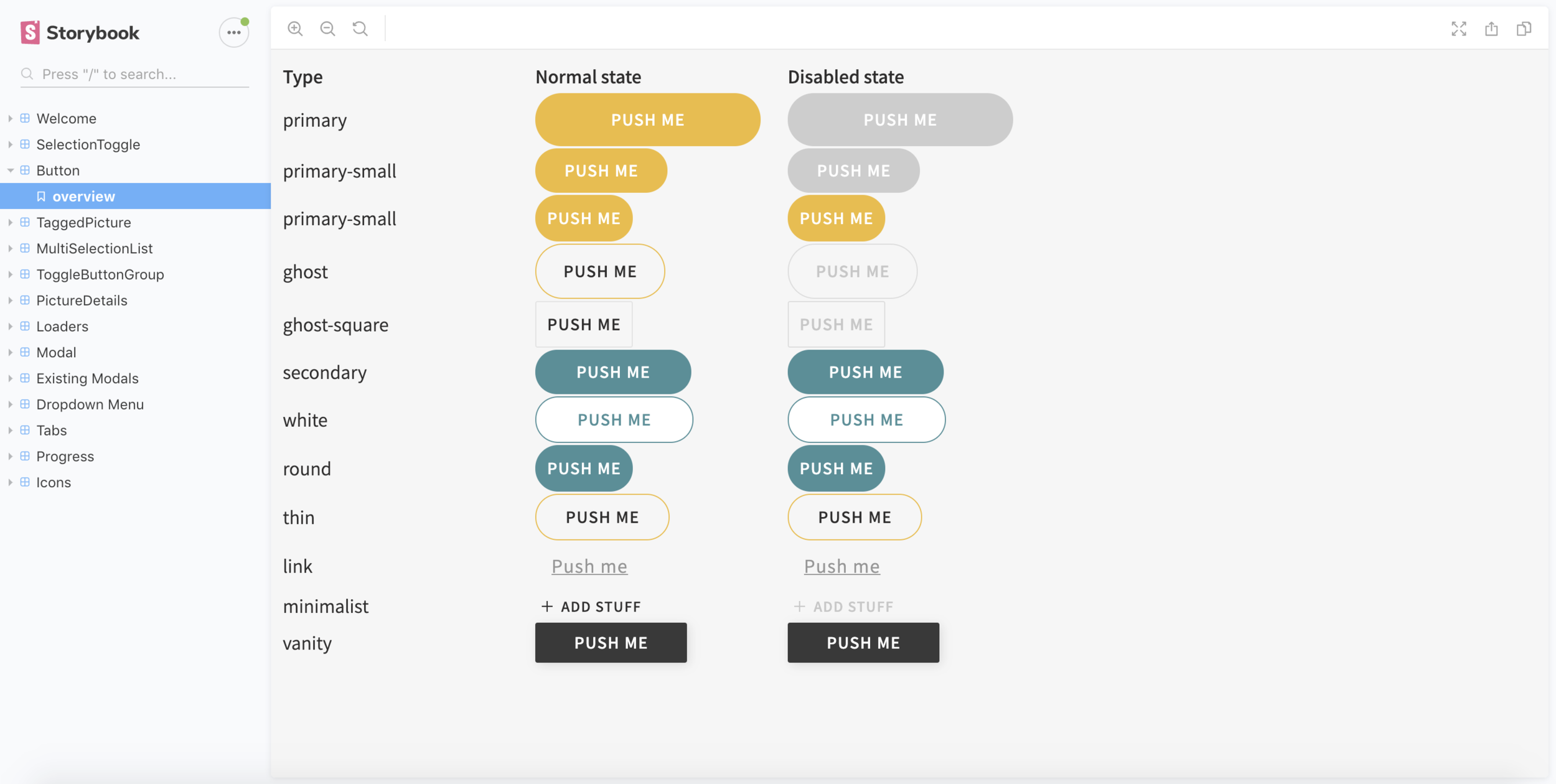
Atomic Design & UI Libs



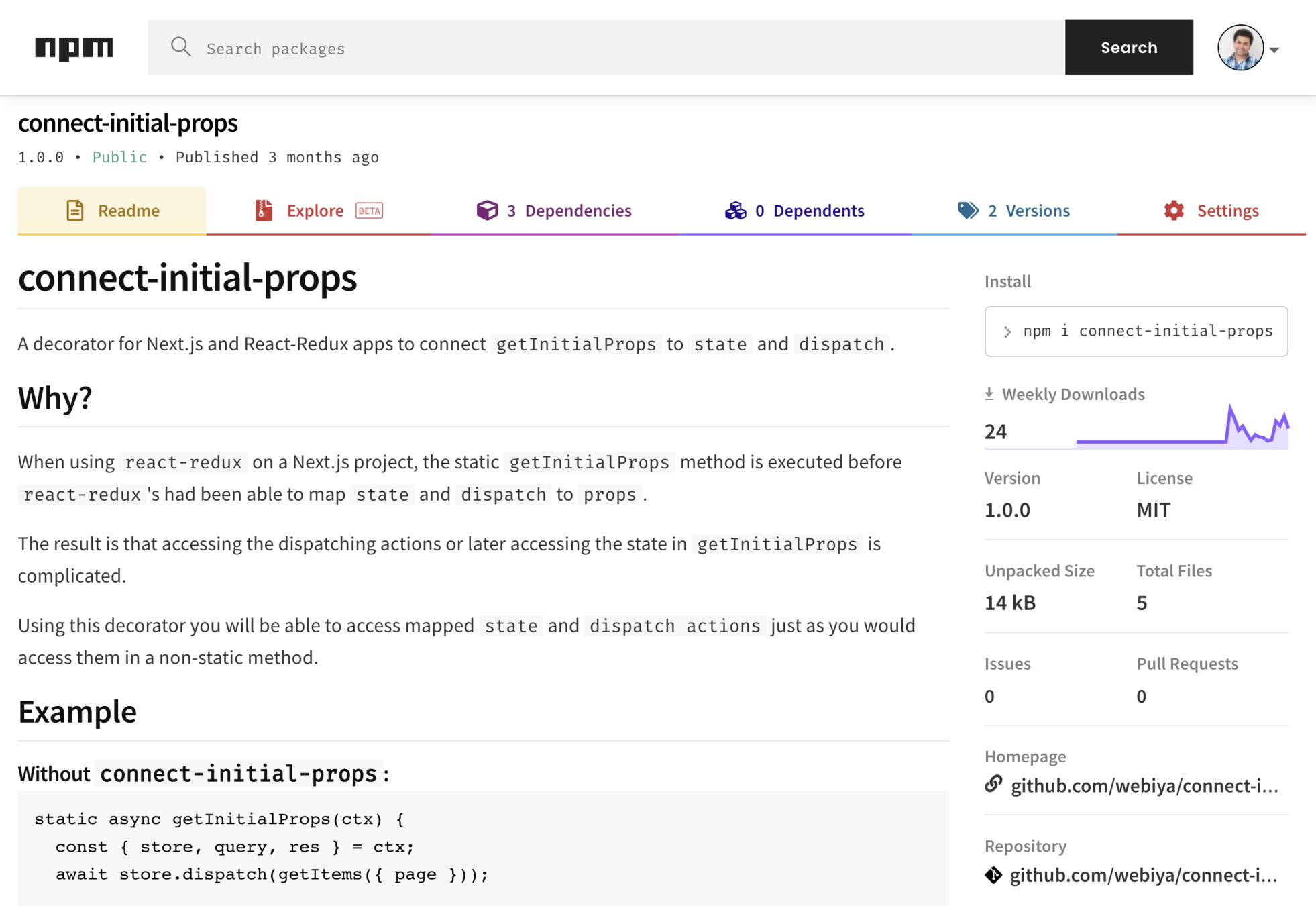
Open Source Contributions


Our
Projects
& Examples
Maccabi Health Services

Homez

Mind Map

Perception Point: X-Ray

Touchless



Overlay to that can be integrated into any web-based Kiosk software to enable commanding the UI with voice, without requiring touch interactions.
Utilizing WebRTC, Camera for face detection, WebStocket with backend and more.

Please enable audio
Our
Production
Experience
THANK YOU

Webiya
By Igal Steklov
Webiya
- 1,341



