CSS SELECTORS

Selector
- A CSS selector is the part of a CSS rule set that actually selects the content you want to style
- CSS selectors allow you to select and manipulate HTML elements.
- CSS selectors are used to "find" (or select) HTML elements based on their id, class, type, attribute, and more.

Element Selector
Also referred to simply as a “type selector,” this selector must match one or more HTML elements of the same name
class Selector
The class selector selects elements with a specific class attribute
ID Selector
An ID selector is declared using a hash symbol (#) preceding a string of characters. The string of characters is defined by the developer. This selector matches any HTML element that has an ID attribute with the same value as that of the selector, but minus the hash symbol
Universal Selector
The universal selector selects all the elements on a page
Descendant SELECTOR
The descendant selector (combinator) lets you combine two or more selectors so you can be more specific in your selection method
Child Selector
A selector that uses the child selector is similar to a selector that uses a descendant selector, except it only targets immediate child element
General Sibling Combinator
A selector that uses a general sibling combinator matches elements based on sibling relationships. That is to say, the selected elements are beside each other in the HTML.
Adjacent Sibling Combinator
- A selector that uses the adjacent sibling combinator uses the plus symbol (+), and is almost the same as the general sibling selector.
- The difference is that the targeted element must be an immediate sibling, not just a general sibling
Attribute Selector
The attribute selector targets elements based on the presence and/or value of HTML attributes, and is declared using square brackets
Pseudo-class
A pseudo-class uses a colon character to identify a pseudo-state that an element might be in
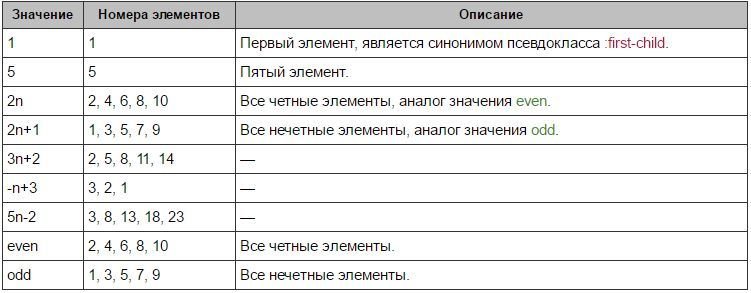
Using a formula (an + b). Description: a represents a cycle size, n is a counter (starts at 0), and b is an offset value.

Pseudo-element
CSS has a selector referred to as a pseudo-element
CSS Specificity
Specificity is the means by which a browser decides which CSS property values are the most relevant to an element and therefore will be applied
- Inline styles
- IDs (# of ID selectors)
- Classes, attributes and pseudo-classes .
- Elements and pseudo-elements, including for instance :before and :after.

w3.org/TR/ css3-selectors/#specificity
!important
When an !important rule is used on a style declaration, this declaration overrides any other declaration made in the CSS
Using !important is bad practice and should be avoided because it makes debugging more difficult by breaking the natural cascading in your stylesheets
Using !important is bad practice and should be avoided because it makes debugging more difficult by breaking the natural cascading in your stylesheet
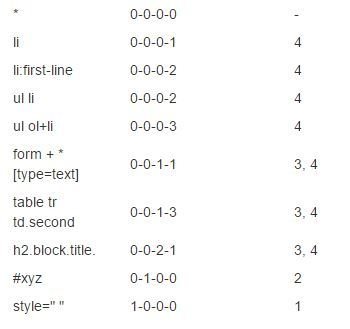
Sample calculations


Sample calculations

Sample calculations

The :not() sort-of-pseudo-class adds no specificity by itself, only what's inside the parens is added to specificity value.
Sample calculations

Sample calculations

Sample calculations

Important Notes
- The universal selector (*) has no specificity value (0,0,0,0)
- Pseudo-elements (e.g. :first-line) get 0,0,0,1 unlike their psuedo-class brethren which get 0,0,1,0
- The pseudo-class :not() adds no specificity by itself, only what's inside it's parentheses.
- The !important value appended a CSS property value is an automatic win. It overrides even inline styles from the markup. The only way an !important value can be overridden is with another !important rule declared later in the CSS and with equal or great specificity value otherwise. You could think of it as adding 1,0,0,0,0 to the specificity value.
The Cascade
- The fact that style sheets are described as “cascading” is an important, if complex, part of the way styles are applied to the elements in a document. It’s called the CSS cascade, because style declarations cascade down to elements from many origins.
- The cascade combines the importance, origin, specificity, and source order of the applicable style declarations to determine exactly—and without conflict—which declaration should be applied to any given element.
- Inheritance is the means by which, in the absence of any specific declarations applied by the CSS cascade, a property value of an element is obtained from its parent element.
Tasks
- Visit http://flukeout.github.io/
- Pass all the levels
- Write down the selectors that you used in format "level: selector"
- The result of the work should be in .docx document
Table
- Create table
- Pay attention to the font
- Rows must have hover effect except the header
- All the text in the source file should be in lower case (include tag's inner texts)
- Use separate CSS file

Specifity
Measure the specifity of the following selectors
- *
- li
- ul
- ul ol+li
- h1 + *[rel=up]
- ul ol li.red
- li.red.level
- #x34y
- #s12:not(foo)
- .container #main a
- div #main p a
- #main a
- p a
- a
- div#container #main ul li
- table tbody tr.even td.odd
- .navbar ul.menu li#first
- a:not(:visited)
- .footer #menu li#sponsor
- a[rel=nofollow]::before
- :hover
Home work
http://htmlbook.ru/samcss Самоучитель CSS
http://css.yoksel.ru/css-selectors Css-селекторы, часть 1
http://css.yoksel.ru/css-selectors-part2 Css-селекторы, часть 2
http://css.yoksel.ru/specifity/ Сколько весят селекторы?
http://css.yoksel.ru/pages/css-selectors.html Таблица селекторов
http://htmlbook.ru/css/cat/pseudoclass Псевдоклассы
http://htmlbook.ru/css/cat/pseudoelement Псевдоэлементы
https://css-tricks.com/specifics-on-css-specificity Specifics on CSS Specificity
http://habrahabr.ru/post/137588 Взвешиваем селекторы CSS
http://cssspecificity.com CSS Specifity
https://events.yandex.ru/lib/talks/560 CSS: Селекторы, псевдоклассы. Специфичность и наследование
http://webhitech.ru/articles/selectors-performance-part-1 Селекторы и производительность
THANKS FOR YOUR ATTENTION
Css Selectors
Copy of CSS Selectors
By ilyinalada
Copy of CSS Selectors
- 1,074



