Test your code, not your patience

-
Мой код отлично работает. Зачем его тестировать?
-
Я не знаю, что мне тестировать
-
Тестирование очень сложное и запутанное
-
Тестирование увеличивает время разработки
Зачем писать тесты
- Позволяет избежать регрессий
- Ускоряет разработку
- Служит документацией

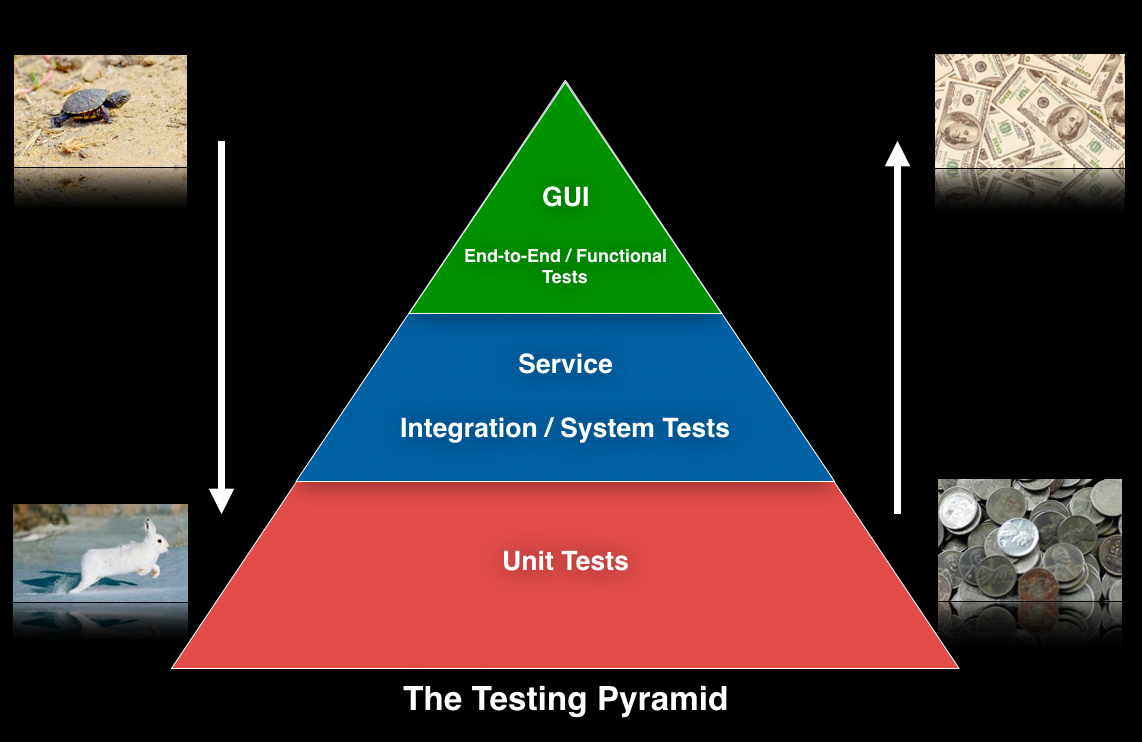
Виды тестирования:
- приёмочное тестирование;
- альфа тестирование;
- бета тестирование;
- тестирование по стратегии чёрного ящика;
- сравнительное тестирование;
- тестирование совместимости;
- комплексное тестирование;
- функциональное тестирование;
- тестирование установки;
- интеграционное тестирование;
- нагрузочное тестирование;
- тестирование производит-ти;
- тестирование восстановления;
- регрессионное тестирование;
- стресс-тестирование;
- модульное тестирование;
- тест юзабилити;





Nightwatch.js








CYPRESS
- Легко встраивается в проект
-
Бесплатный тест раннер, приемлемый дашбоард
- Запись прохождения тестов
- Проведение тестов в браузере и без него
- Заточен под спа, встроенное ожидание тегов по внутреннему таймеру(ненужно выставлять свои таймеры при выполнении действий)
- Лог выполнения команд позволяет перемещать состояние страницы к любому моменту пока проходит тест
- основанный на JS фреймворк для тестирования

describe('Роутинг', () => {
beforeEach(() => {
cy.visit('/');
});
describe('Верстка', () => {
it('Присутствует тег nav', () => {
cy.get('nav');
});
it('Присутствует ссылка «Войти» на /login', () => {
cy
.get('a')
.contains('Войти')
.should('have.attr', 'href', '/login');
});
it('Присутствует ссылка «Секретная страница» на /private', () => {
cy
.get('a')
.contains('Секретная страница')
.should('have.attr', 'href', '/private');
});
it('Присутствует ссылка «Главная» на /', () => {
cy
.get('a')
.contains('Главная')
.should('have.attr', 'href', '/');
});
});
describe('Сценарий входа', () => {
it('Приватная страница должна редиректить на страницу /login', () => {
cy.visit('/private');
cy.location().should(location => {
expect(location.pathname).to.eq('/login')
})
})
it('После ввода логина и пароля должен на странице /login предиректит на /', () => {
cy.visit('/login');
cy.get('input[name="email"]').type('student');
cy.get('input[name="password"]').type('123');
cy.get('button').click();
cy.location().should(location => {
expect(location.pathname).to.eq('/')
})
})
it('После ввода логина и неверного пароля должен появится тег p.error', () => {
cy.visit('/login');
cy.get('input[name="email"]').type('student');
cy.get('input[name="password"]').type('wrong password');
cy.get('button').click();
cy.get('p.error')
})
it('После ввода авторизации можно войти на private', () => {
cy.visit('/login');
cy.get('input[name="email"]').type('student');
cy.get('input[name="password"]').type('123');
cy.get('button').click();
cy
.get('a')
.contains('Секретная страница')
.click()
cy.get('p').contains('Private page');
})
})
});

cypress open
CI integration
Инструменты для тестирования:
-
PageSpeed -
Load Impact -
FAE – Functional Accessibility Evaluator -
netrenderer old ie -
сервис, где можно скачать виртуалочки с IE - Faker - библиотека для Node.js, которая умеет генерировать случайные данные
-
Mockaroo , generatedata.com mock generator -
picsum.photos, unsplash -
saucelabs под мобилки
Title Text

Title Text

Testing
By ilyinalada
Testing
- 786



