Custom properties or CSS variables
$ whoami
Senior Software Engineer
I like JS, React, movies, music and I'm a big fan of LOTR and Star Wars 🤓
May the Force be with you!
5 years with GlobalLogic
about 6+ years in Web Development
Speaker and mentor at GL JS community


Inna Ivashchuk
CSS custom properties

1
Using CSS custom properties (variables)



2
Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document. They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);).
Basic usages
3
Declaring a custom property is done using a custom property name that begins with a double hyphen (--), and a property value that can be any valid CSS value. Like any other property, this is written inside a ruleset, like so:
buttom {
--jll-ds-button-primary-background: #333333;
}
Note: the selector given to the ruleset defines the scope that the custom property can be used in
Best practice
4
A common best practice is to define custom properties on the :root pseudo-class, so that it can be applied globally across your HTML document:
:root {
--jll-ds-button-primary-background: #333333;
--jll-ds-main-color: violet;
}
Ok, but how to use them?
5

How to use CSS variables
6

var() function
7
To use the custom property value by specifying your custom property name inside the var() function, in place of a regular property value:
element {
background-color: var(--jll-ds-global-surface-base-reversed);
}
Using CSS variabes
8
:root {
--jll-ds-global-surface-base-reversed: #333;
}
button {
color: white;
background-color: var(--jll-ds-global-surface-base-reversed);
margin: 10px;
width: 50px;
height: 50px;
display: inline-block;
}
“It’s quite possible that there are more functionality.”

15
What you should know about CSS vars
16

22
Custom properties do inherit. This means that if no value is set for a custom property on a given element, the value of its parent is used. Take this HTML:
Inheritance of custom properties
<div class="two">
<div class="three"></div>
<div class="four"></div>
</div>.two {
--font-size: 10px;
}
.three {
--font-size: 2em;
}22
In this case, the results of var(--test) are:
- For the class="two" element: 10px
- For the class="three" element: 2em
- For the class="four" element: 10px (inherited from its parent)
Inheritance of custom properties
<div class="two">
<div class="three"></div>
<div class="four"></div>
</div>.two {
--font-size: 10px;
}
.three {
--font-size: 2em;
}Fallback values

16
Using the var() function, you can define multiple fallback values when the given variable is not yet defined; this can be useful when working with Custom Elements and Shadow DOM
.two {
/* Red if --my-var is not defined */
color: var(--my-var, red);
}
.three {
/* pink if --my-var and --my-background are not defined */
background-color: var(--my-var, var(--my-background, pink));
}
.three {
/* Invalid: "--my-background, pink" */
background-color: var(--my-var, --my-background, pink);
}
Custom property fallback values
Note: The syntax of the fallback, like that of custom properties, allows commas. For example, var(--foo, red, blue) defines a fallback of red, blue — anything between the first comma and the end of the function is considered a fallback value.
element {
background-color: var(--my-var, red, blue);
}

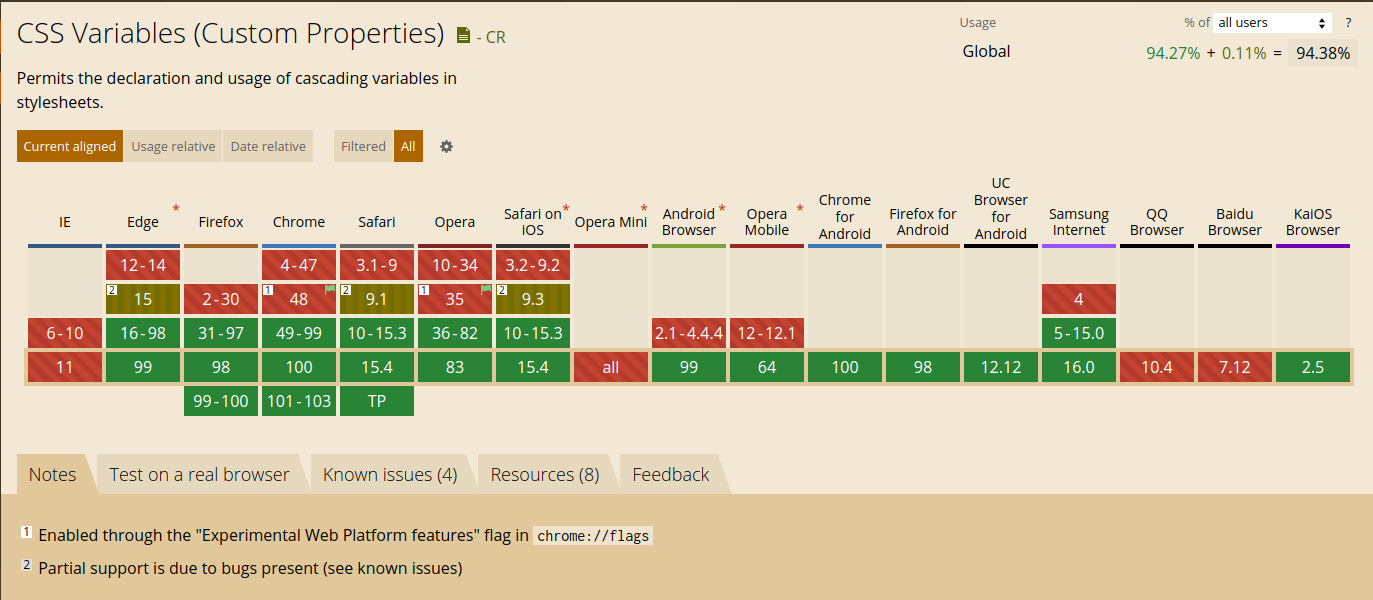
Browsers support
:root {
--primary: yellow;
}
body {
background-color: yellow;
background-color: var(--primary);
}
CSS variables with fallback for older browsers
Thank you!

46
CSS variables
By Inna Ivashchuk
CSS variables
Long story short
- 434



