HTTP 2.0 and QUIC
Protocols Of The (near) Future
Iliyan Peychev
2014
HTTP 1.1 has ISSUES
It is very latency sensitive.
The specification is huge.
Contains a lot of optional parts, for example HTTP Pipelining.
HTTP 1.1

HTTP 1.1 Pipelining

HTTP 1.1 PIPELINING
The server must send its responses in the same order that the requests were received.
So the entire connection remains first-in-first-out (FIFO) and Head-of-line (HOL) blocking can occur.
DEVeloper workarounds
Bunch of hacks were invented:
- Image sprites.
- Sharding.
-
Including resources directly in the page (inlining).
- Concatenating files.
- Combo services.
- Preloading resources.
- Reducing cookies size.
- Using cookie-free domains for components
- Using <link> instead @import
- Pack Components into a multipart document
(like email with attachments)
HTTP 1.1

HTTP 2.0 objectives
All existing should still work (aka. "We can't break the web!").
but
Fix the root of the issues in HTTP 1.1
HTTP 2.0 protocol UPgrade
Upgrade in HTTP 1.1 is a header, which allows the server to send back a response using the new protocol when getting such a request over the old protocol.
However, this means a round-trip.
Solution?
A TLS extension for application layer protocol negotiation within the TLS handshake.
HTTP 2.0 FEATURES
It is binary protocol and it sends frames.
Each frame belongs to a stream.
Streams are multiplexed and they have priorities.
Server push.

One single connection to the server should be enough.
FRAME types
STREAMS
Streams are logical association.
They are bi-directional sequence of frames exchanged between the server and client.
One single connection may contain multiple open streams.
Connection

PRIORITIES and dependencies
Each stream has a priority.
The client specifies the importance of the stream.
It also has dependency.
A stream can be made dependent on another one.
Priorities might be changed runtime.
Example: the browser may request different resources on scrolling page down.
Header compression
HTTP 2.0 is stateless protocol too.
The client still has to send data to the server.
However, the headers in HTTP 2.0 are now compressed.
Header compression is stateful, using a single compression context for the entire connection.
The algorithm is called HPACK (Header Compression for HTTP/2)
DATA compression
Data frames are optionally compressed using GZip compression and each frame is individually compressed.
The state of the compressor is reset for each frame.
SERVER PUSH
"You ask for coffee, but I know you will then ask for a cigar, so get both now and don't bother me anymore."
This matches what we do now with inlining resources.
The client explicitly must allow it.
The client can terminate a stream via RST_STREM frame.
quic
Natural extension of SPDY/HTTP 2.0 research.
Multiplexing transport protocol.
Runs on top of UDP.
Goal: 0-RTT (round-trip time) connectivity overhead.
Has all the benefits of SPDY/HTTP 2.0, but...
No HOL Blocking!
No head-of-line blocking in QUIC:

Image source: QUIC @ Google Developers Live, February 2014
LATENCY Kills
|
Delay |
User reaction |
|
< 100 ms |
instant |
|
100 ms - 300 ms |
reasonable |
|
300 ms - 1 s |
getting tedious |
|
> 1 s |
closes tab |
TCP + TLS

TCP + TLS
Repeat connection - 200 ms
New connection - 300 ms
QUIC
Repeat connection - 0 ms
New connection - 100 ms
encryption
Comparable to TLS, with more efficient handshake.
Replay attack and IP Spoofing protection.
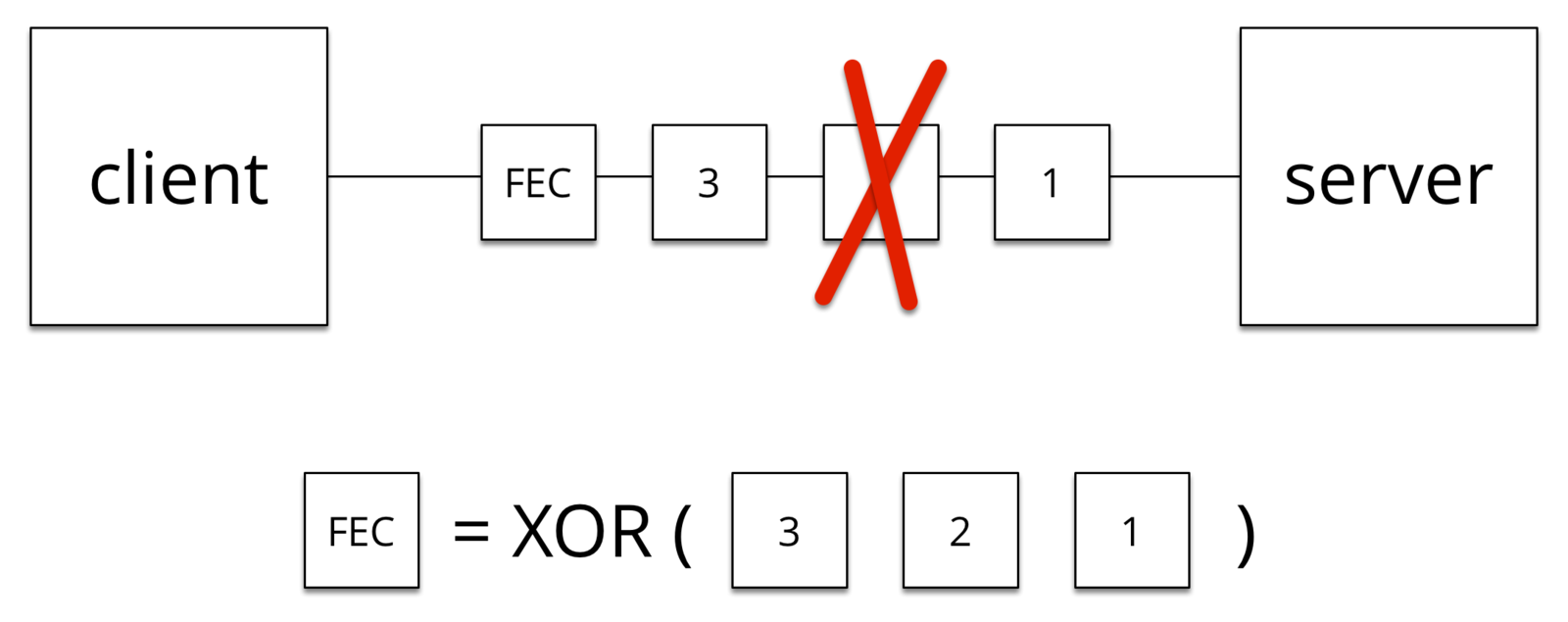
FOrward Error correction

you leave home - connection continues
Communication channels are not defined by IP+Port but by an ID.
You leave a WiFi zone and entering a mobile one but the connection continues.
wrap up
QUIZ
How will all that affect the way we develop and optimize applications now?
Remember the build process and the optimizations you probably do?
The hacks we do now
- Image sprites.
- Sharding.
-
Including resources directly in the page (inlining).
- Concatenating files.
- Combo services.
- Preloading resources.
- Reducing cookies size.
- Using cookie-free domains for components
- Using <link> instead @import
- Pack Components into a multipart document
(like email with attachments)
How many of those will disappear?
- Image sprites.
- Sharding.
-
Including resources directly in the page (inlining).
- Concatenating files.
- Combo services.
- Preloading resources.
- Reducing cookies size.
- Using cookie-free domains for components
- Using <link> instead @import
- Pack Components into a multipart document
HTTP 2.0 AND QUIC?

Thanks!
Questions?
Twitter: ipeychev
GitHub: ipeychev
GitHub: ipeychev
2014
HTTP 2.0 and QUIC: Protocols Of The (near) Future -- and why they're important
By ipeychev
HTTP 2.0 and QUIC: Protocols Of The (near) Future -- and why they're important
- 3,240

