WORKSHOP
E-commerce testing
Iryna Volnykh

+ 6 years in E-commerce
+ 3 years as QA engineer
Automation/Manual QA engineer
Scrum master at

Vaimo is one of the world’s most respected experts in digital commerce on the Adobe Commerce and Adobe Experience Cloud platforms. As a full-service omnichannel partner, we deliver strategy, design, development and managed services to brands, retailers and manufacturers all over the world.
Hello, world!
tell me about yourself

Agenda
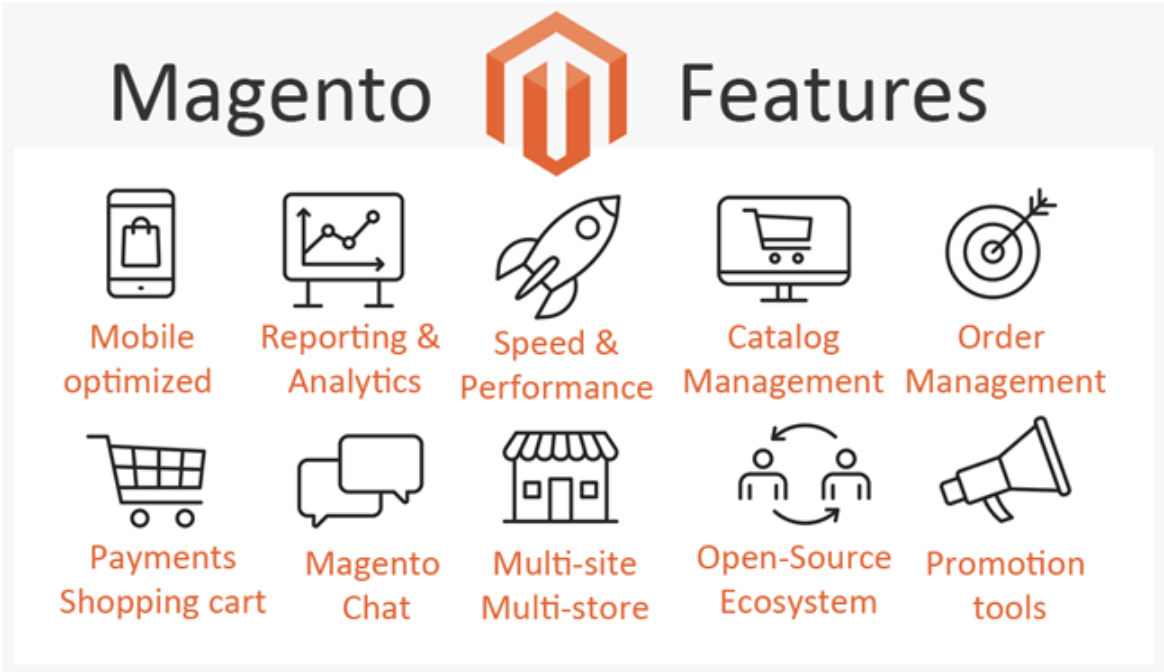
🔜 Ocoбливості тестування e-commerce платформ на прикладі Adobe Commerce
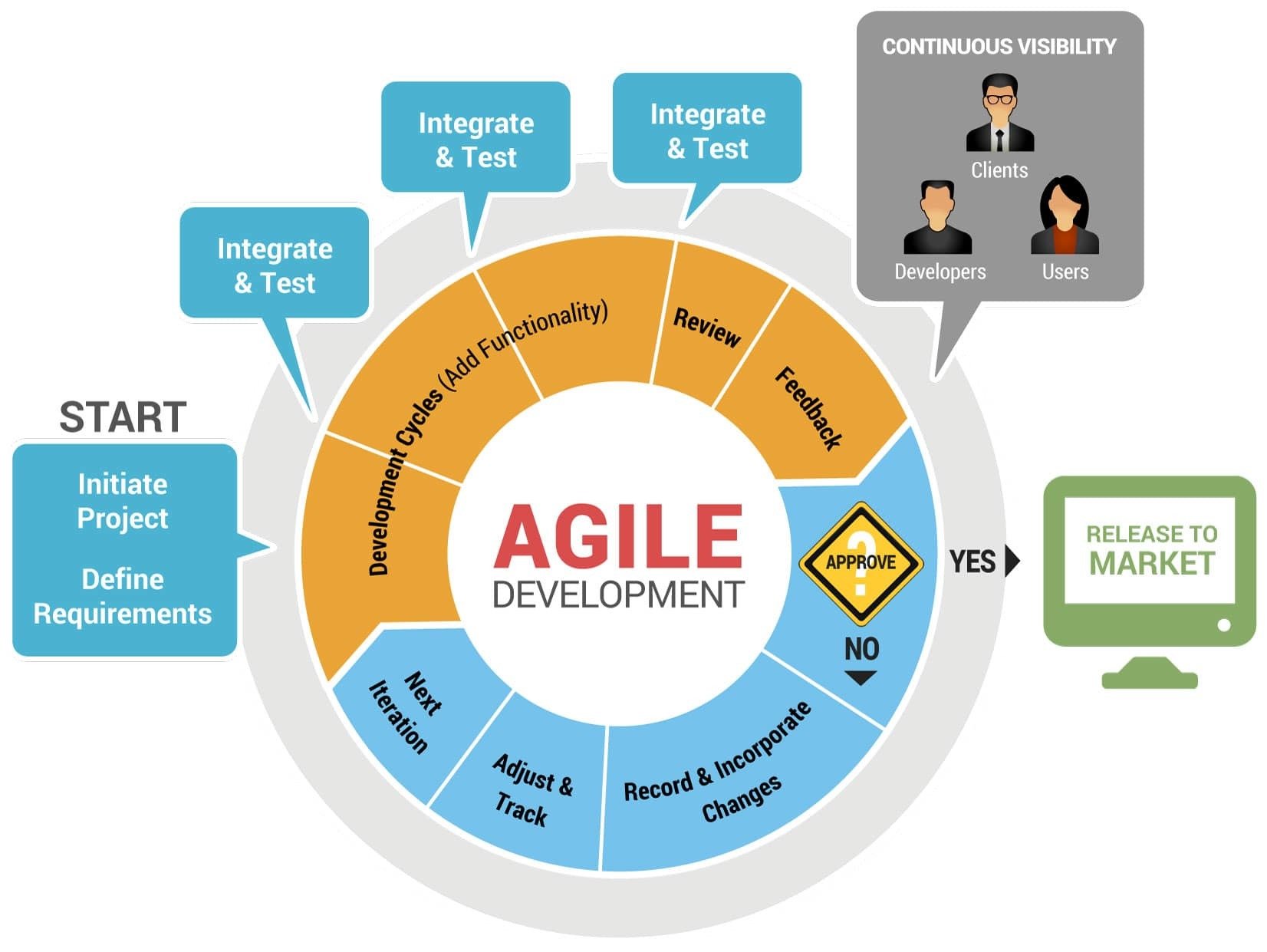
🔜 Mindset and test strategy: як створити ефективну (потрібну) тестову документацію (в розрізі Agile команди)
🔜 Як працювати з проектами в активній розробці та в саппорті. Розглянемо різницю в підходах
🔜 Client side performance: як тримати руку на пульсі
🔜 [Integration] Payment system: how to








testing and strategy

testing strategy
Test Plan - це документ, що описує весь об'єм роботи по тестуванню, інструкція з описом об'єкту, стратегії, розкладу, критеріїв початку та завершення тестування, необхідне у процесі роботи обладнання, спеціальні знання, а також оцінка ризиків з варіантами їх вирішення.
Test strategy - це документ, що описує план підходу до процесу тестування в циклі розробки ПЗ.
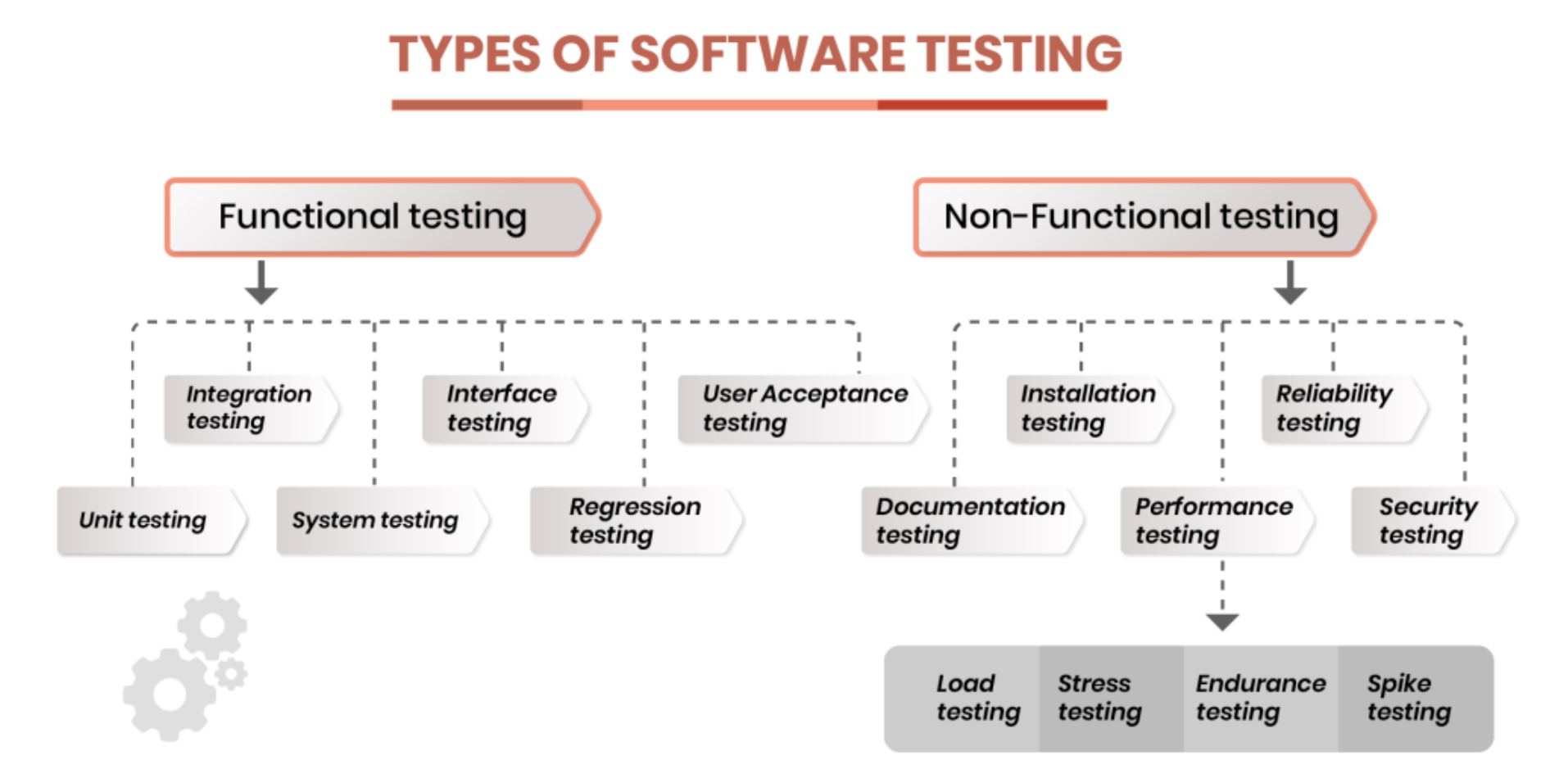
1. Які види тестування будемо застосовувати на проектах

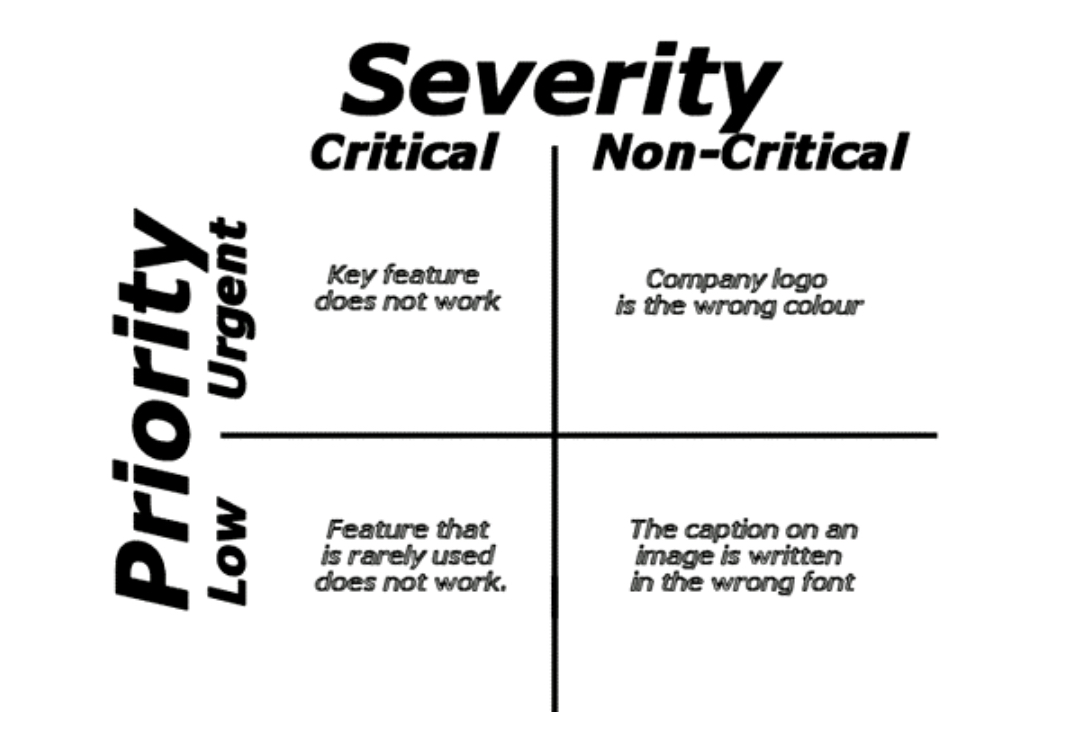
2. Розставляємо пріоритети
IT'S ALL ABOUT MONEY
BUSINESS ORIENTED TESTs

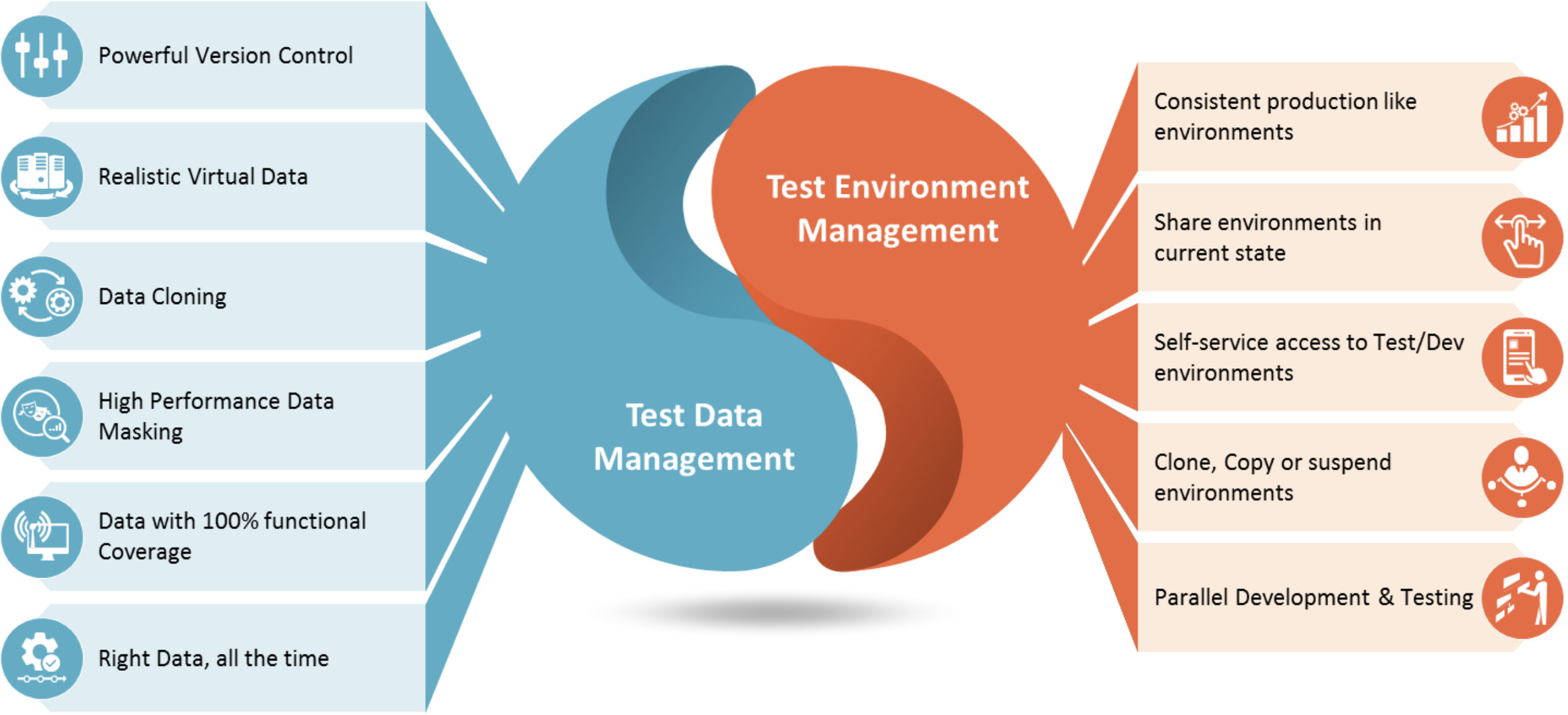
3. Визначаємо критерії необхідного тестового середовища

4. Визначаємо активності QA інженера
Checklist
Test cases
Requirement testing
Pair development
Report to client
Deployment
Autotests
Estimation
Prioritization
Writing docs and instructions
5. Ведення тестової документації

6. Критерії початку та закінчення тестування
7. Інструменти для роботи
E-commerce
structure

E-commerce
testing and strategy
Front End
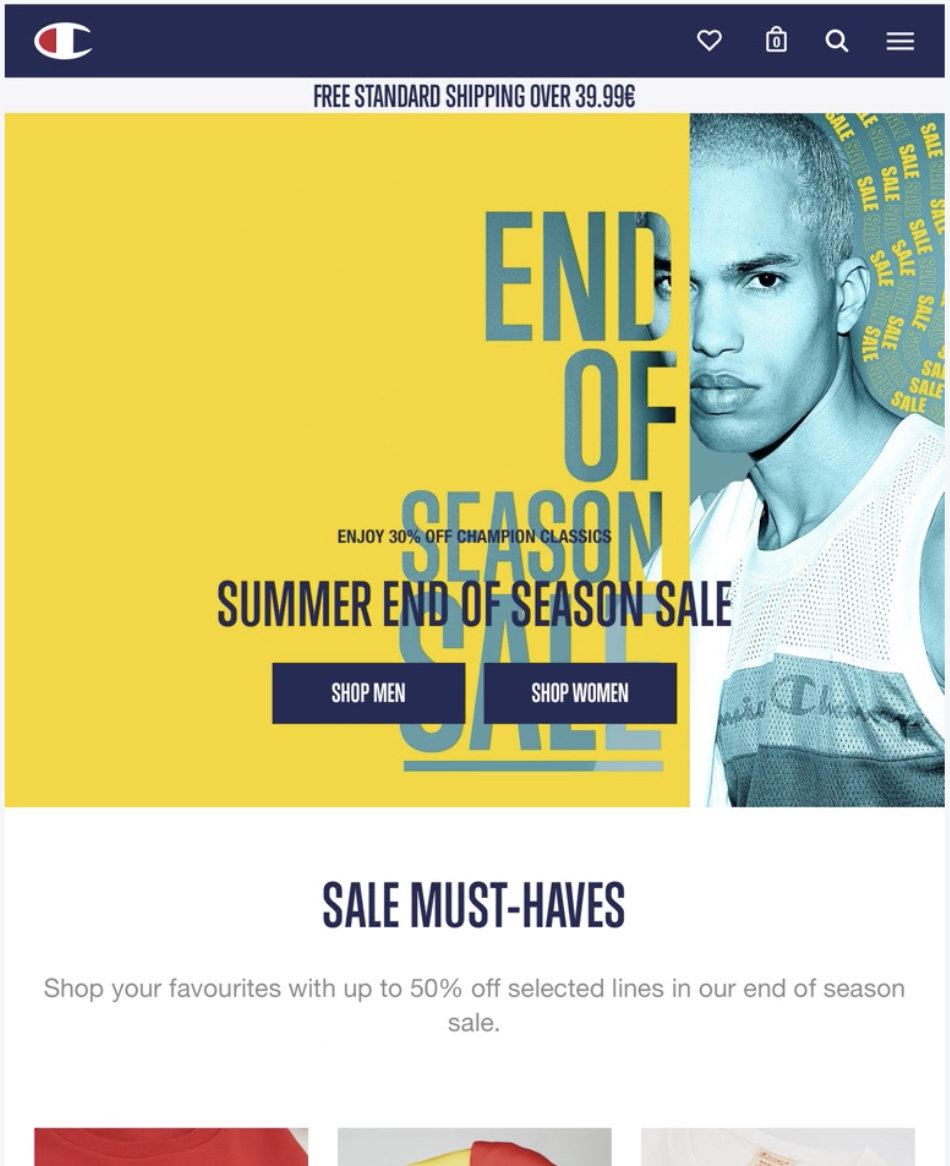
Homepage
PDP (product detailed page)
PLP product listing page
Search page
Shopping cart
Checkout (payment and sipping page)
User account
CMS pages

E-commerce
testing and strategy
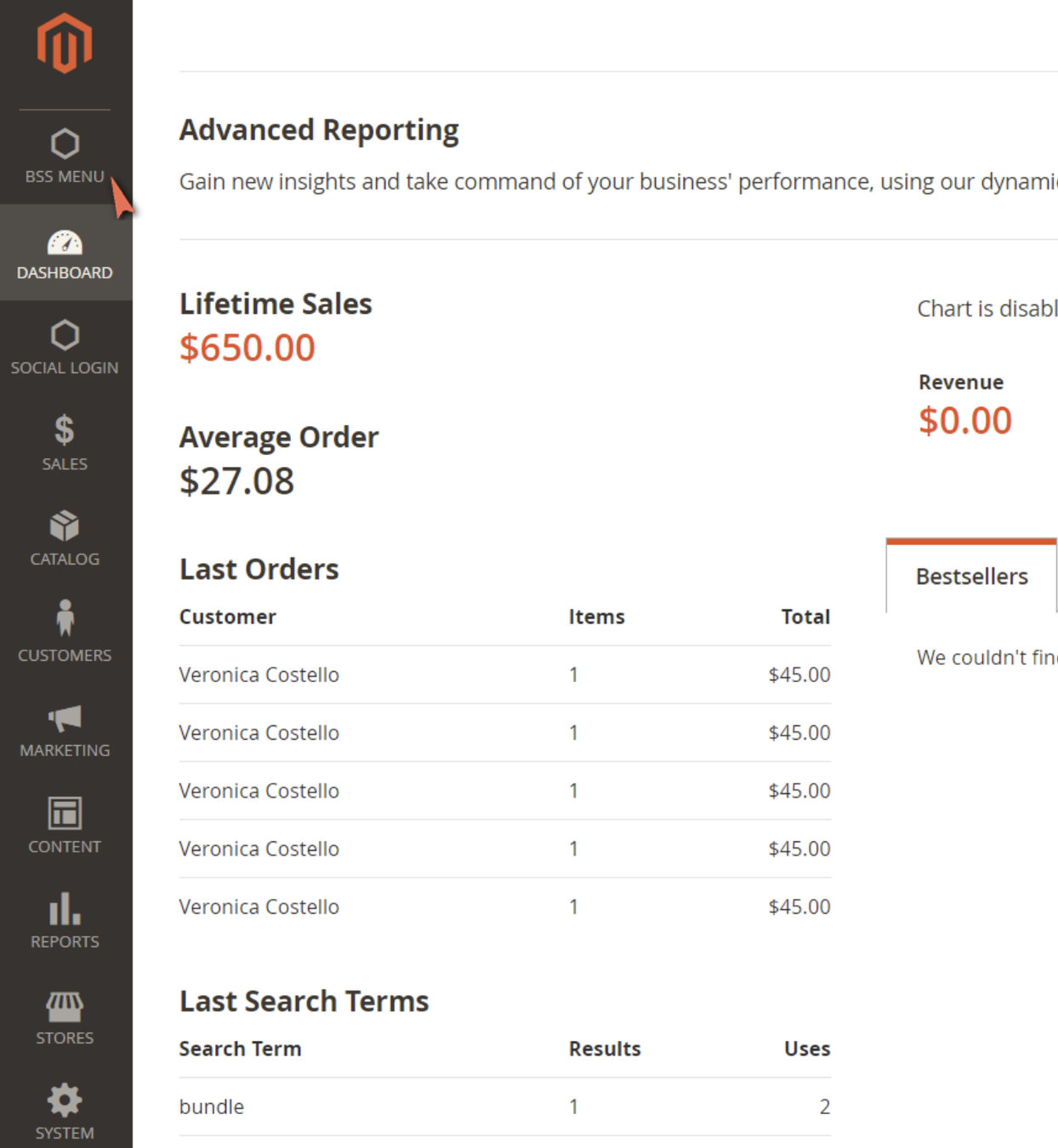
Admin panel
Order management
CMS (pages, blocks..)
User management
Catalog
Products
Stocks
Price rules
Feeds
Redirects
Settings ...

Що робити якщо немає документації?
Test result:
What has been done: ...
Regression/Smoke check: passed/failed
Test environment: ...
Test cases: ...
Evidence: ...
Note for QA: Test case No... was added to the checklist for/autotests. Has impact on ... (new ticket created)
Проект в активній розробці:
1. Фокус на задачах
2. Мінімум планування
3. Налаштування тестових данних
4. Регресія та автоматизація ближче до UAT
5. Максимум деталей/Максимум документації
Проект в саппорті:
1. Фокус на найважливіших тестових документах
2. Автоматизація
3. Ведення/Створення та сапорт основної тестової документації
4. Максимум збережених EVIDENCEs
Client-side performance
Web performance refers to the speed at which web pages are downloaded and displayed on the user's web browser.
Frontend Performance
Measurement, analysis and optimisation of page load times for users of a website or application
Good Performance = Good UX =
Good revenue
🤷♀️ 🤷
- Slow client sites have a negative impact on their revenue and the reverse is also true
- Significant traffic comes from low-power mobile devices with slow, unreliable connections
Lab Data is performance data collected within a controlled environment with predefined device and network settings.
Field Data is performance data collected from real page loads our users are experiencing in the wild.
- Lighthouse
- WebPageTest.org
- Pingdom Tools
- GTMetrix
- Google PageSpeed Insights
- Chrome User Experience Report
Performance Metrics
First Contentful Paint - marks the time at which the first text or image is painted.
Time to Interactive - is the amount of time it takes for the page to become fully interactive.
Speed Index - shows how quickly the contents of a page are visibly populated.
Total Blocking Time - the combined time between FCP and Time to Interactive.
Largest Contentful Paint - marks the time at which the largest text or image is painted.
Cumulative Layout Shift - measures the movement of visible elements within the viewport.
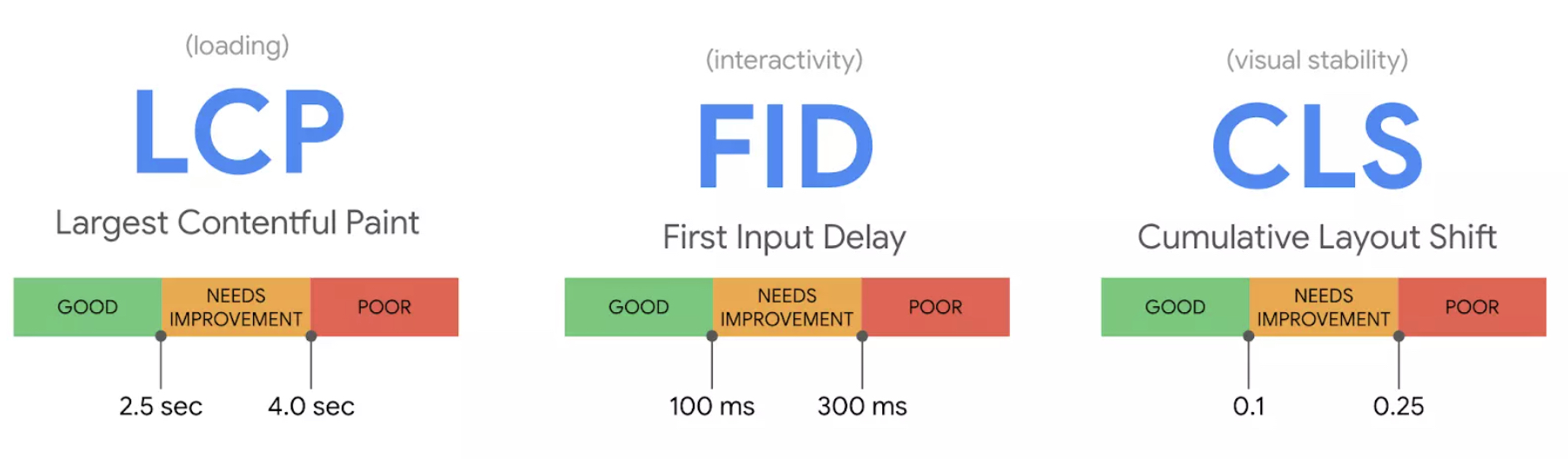
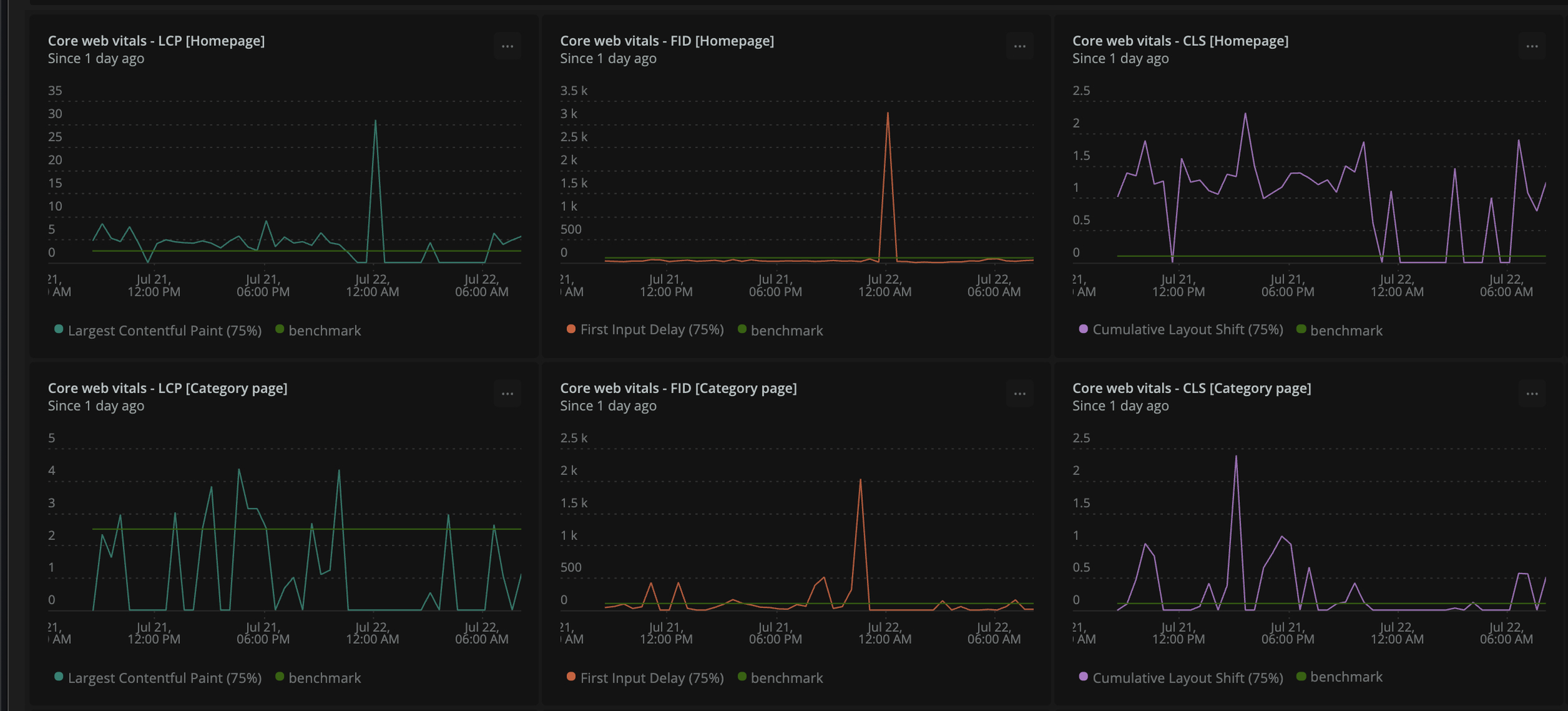
Web Vitals
LCP — Largest Contentful Paint;
FID — First Input Delay;
CLS — Cumulative Layout Shift.

Google Page Experience Signal
Page Experience - це сукупність сигналів, які вимірюють, як користувачі сприймають досвід взаємодії з веб-сторінкою та її інформаційну цінність.
Він включає існуючі пошукові сигнали: mobile-friendliness (зручність для мобільних пристроїв), safe-browsing (безпечний перегляд) та HTTPS.
Google використовує ці показники для визначення рейтингу пошукової системи для сторінок, коротше кажучи: Google скоро почне ранжувати повільні сторінки нижче в результатах пошуку, а швидкі сторінки будуть вище.

Google PageSpeed Insights - best team work, and sharing data with clients
Lighthouse - best for targeted debugging of performance issues
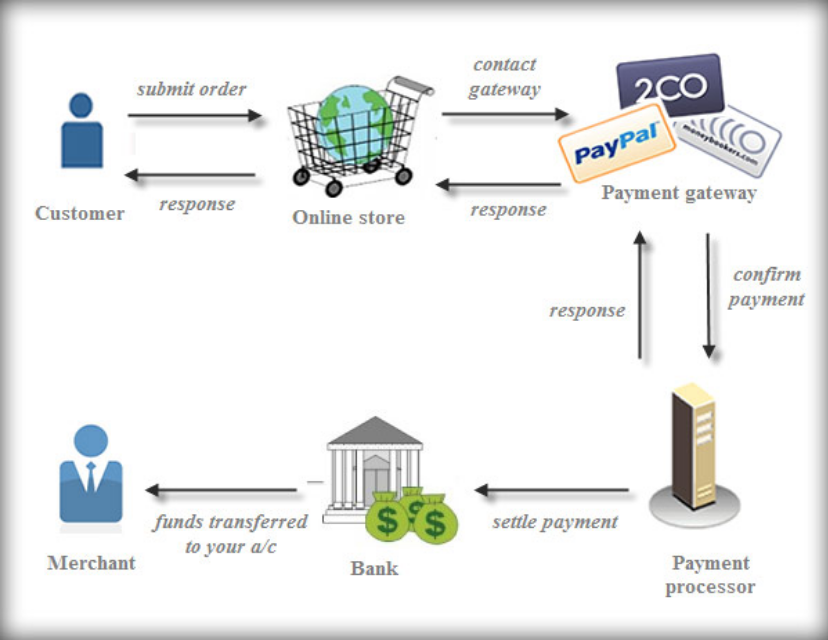
Payment systems








Payment systems

E-commerce
testing and strategy
Platform test suite
TEST CASE 00.1
TEST CASE 00.1
TEST CASE 00.1
TEST CASE 00.1
TEST CASE 00.1
Integration test suite
TEST CASE 02.1
TEST CASE 02.1
TEST CASE 02.1
TEST CASE 02.1
TEST CASE 02.1
Platform chekclist
Customer login, registration, guest checkout on the checkout page.
Billing and shipping input fields (First name, Second name, county, Zip code, etc).
Date of birth. Phone number
Payment methods.(PayPal/Check / Money order/ Credit Card/ Afterpay)
Shipping methods
Voucher code. Gift wrap. Comments.
Review orders in user account
Success page
Payment checklist
successful payment using real details
make a payment with resultCode: Refused, for example by entering incorrect card details
make a payment with refusal reason: FRAUD, by triggering multiple risk checks to achieve a risk score above 100
make a refund and a partial refund
fraud level is according to settings
payment processor sandbox
allowed credit cards
successful transaction/confirmation message
transaction confirmation notification is sent
payment failure/payment processor stops or not responding
verify application behavior with browser popup blocker
verify that the online transaction is done on a secure channel
validate payment processor currency
test multiple payment options including credit card, debit card, digital wallets, and more
3D Secure
verify API endpoints and needed credentials
check payment settings in the Admin panel
verify application after the successful transaction (Thank you page)
check transaction entries in the database and Admin
check all transactional emails
verify customer information in merchant account and in Admin
check out the console during the entire transaction and report observed console errors
check how the app behaves when the customer session expires
verify that the refund amount is the same as the transaction amount (database and Admin)
Thank you!

Questions?
Iryna Volnykh



Copy of E-commerce testing
By iravol
Copy of E-commerce testing
- 213



