Vue.js-like без единой строчки js
Игорь Шеко

Web Assembly
WASM
Browser
Божественный JS
$$$
WASM
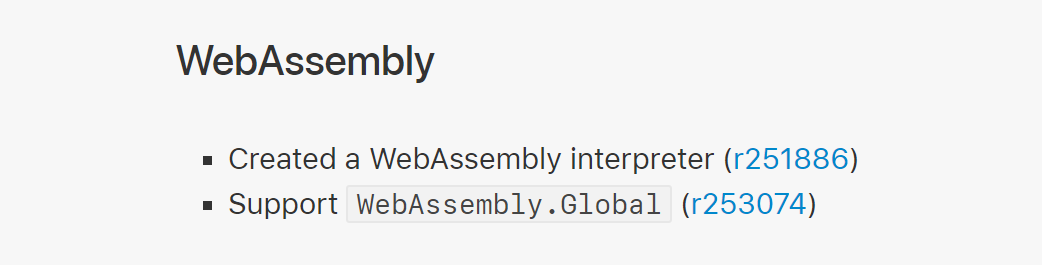
Поддержка
-
Chrome
-
Firefox
-
Edge
-
Safari ???
https://webkit.org/blog/9672/release-notes-for-safari-technology-preview-97/

JS
Rust
C++
Go
C# ???
???BASIC
GOOS=js GOARCH=wasm go build -o main.wasm main.goapplyFilteFunc := js.FuncOf(applyFilter) //wrapper
js.Global().Set("applyFilter", applyFilteFunc)Игорь, что ты нагнетаешь?
Они же не могут в DOM
window = js.Global()
doc = window.Get("document")
squaresCanvas = doc.Call("getElementById", "sCanvas")
sctx = squaresCanvas.Call("getContext", "2d")
wordCanvas = doc.Call("getElementById", "wCanvas")
wctx = wordCanvas.Call("getContext", "2d")
width = window.Get("innerWidth").Float()
height = window.Get("innerHeight").Float()
squaresCanvas.Set("width", width)
squaresCanvas.Set("height", height)<div class="my-first-vugu-comp">
<button @click="data.Toggle()">Test</button>
<div vg-if="data.Show">I am here!</div>
</div>
<style>
.my-first-vugu-comp { background: #eee; }
</style>
<script type="application/x-go">
type RootData struct { Show bool }
func (data *RootData) Toggle() { data.Show = !data.Show }
</script>VUGU

PLEASE NOTE: This is experimental technology! (read more)
Templates
- vg-if
- vg-for
- vg-html
- Dynamic Attributes
- DOM Events
CSS
- prefix your styles
- Styles are deduplicated
- Styles are inserted in one place at the top of the root component
- not want to use @import to load external style sheets
- dynamic elements are not currently supported in styles
PostCSS не нужон!
<div class="demo">
<div vg-if='data.isLoading'>Loading...</div>
<div vg-if='len(data.bpi.BPI) > 0'>
<div>Updated: <span vg-html='data.bpi.Time.Updated'></span></div>
<ul>
<li vg-for='data.bpi.BPI'>
<span vg-html='key'></span> <span vg-html='fmt.Sprint(value.Symbol, value.RateFloat)'></span>
</li>
</ul>
</div>
<button @click="data.HandleClick(event)">Fetch Bitcoin Price Index</button>
</div>
<script type="application/x-go">
import "encoding/json"
import "net/http"
import "log"
type RootData struct {
bpi bpi
isLoading bool
}
type bpi struct {
Time struct { Updated string `json:"updated"` } `json:"time"`
BPI map[string]struct { Code string `json:"code"`; Symbol string `json:"symbol"`; RateFloat float64 `json:"rate_float"` } `json:"bpi"`
}
func (data *RootData) HandleClick(event *vugu.DOMEvent) {
data.bpi = bpi{}
ee := event.EventEnv()
go func() {
ee.Lock()
data.isLoading = true
ee.UnlockRender()
res, err := http.Get("https://api.coindesk.com/v1/bpi/currentprice.json")
if err != nil {
log.Printf("Error fetch()ing: %v", err)
return
}
defer res.Body.Close()
var newb bpi
err = json.NewDecoder(res.Body).Decode(&newb)
if err != nil {
log.Printf("Error JSON decoding: %v", err)
return
}
ee.Lock()
defer ee.UnlockRender()
data.bpi = newb
data.isLoading = false
}()
}
</script>Всем спасибо
Игорь Шеко
Lead of the Front-end team @ Voximplant

Vue.js-like без единой строчки js (Golang)
By Igor Sheko
Vue.js-like без единой строчки js (Golang)
- 600



