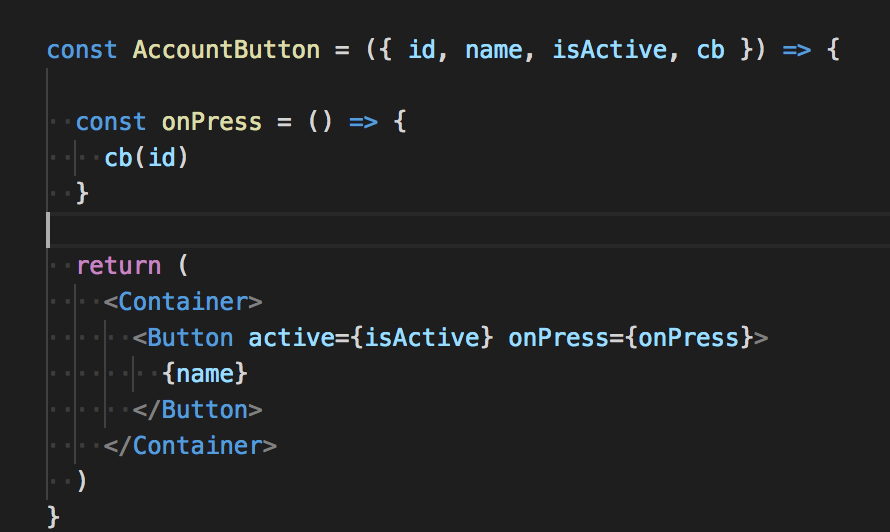
CSS in ReactJS Components

Css in React Componets

Css puede ser sorpresivamente difícil
- Compiled Css
- Inline Styles
- Css Modules
- Css in JS
Compiled CSS



Borrar estilos puede generar problemas
Las hojas de estilos crecen y crecen
Solución a Global Css
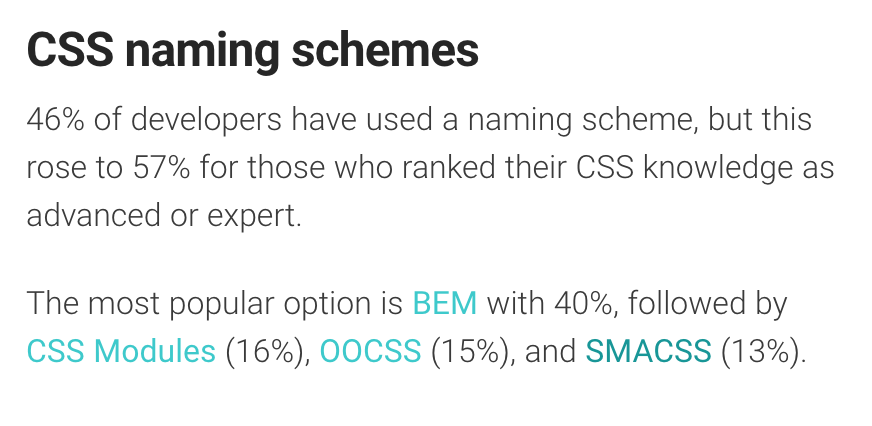
Naming: BEM, OOCSS, SMACSS
Solución a Global Css

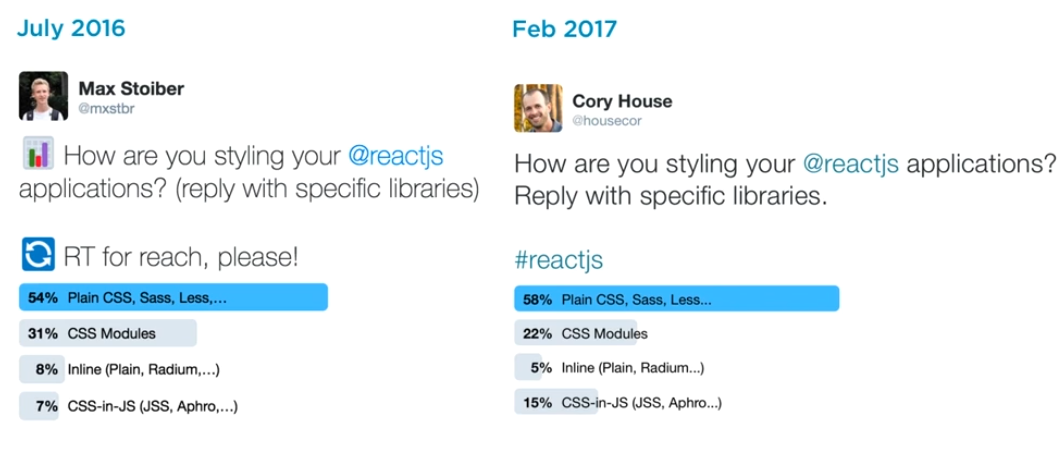
https://www.sitepoint.com/front-end-tooling-trends-2017/
Solución a Global Css
BEM
Block __ Element -- Modifier
Form__Button--Error
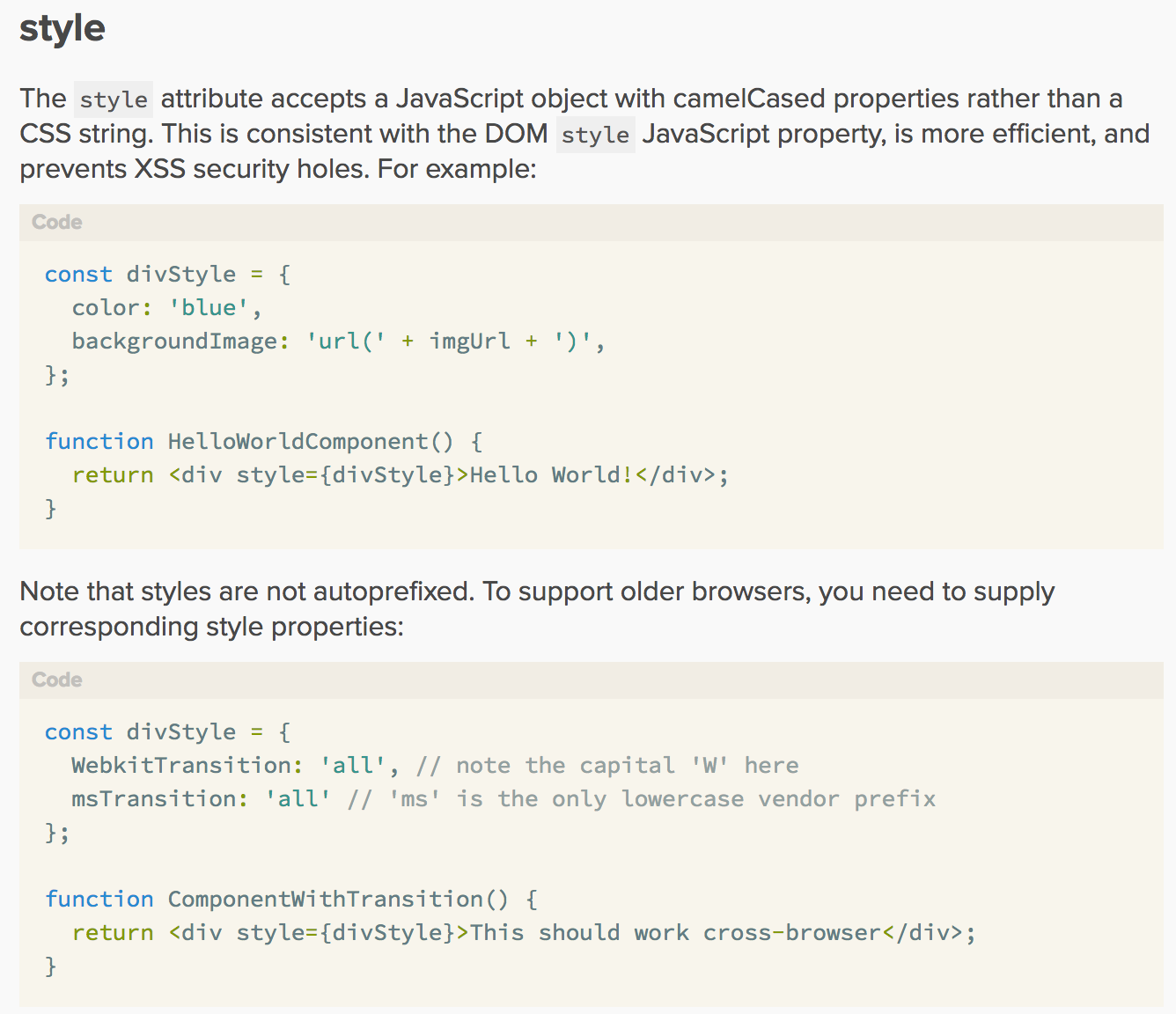
Inline Styles
BEM

Inline Styles
Facil de codificar
Encapsulado
Explicito
Dinamico
no Pseudo classes
no Media Queries
no Animations
no ....
Inline vs Compiled
Considera el uso de ambos en base al contexto
Best Practices:
Encapsulate
Be Small and specifict
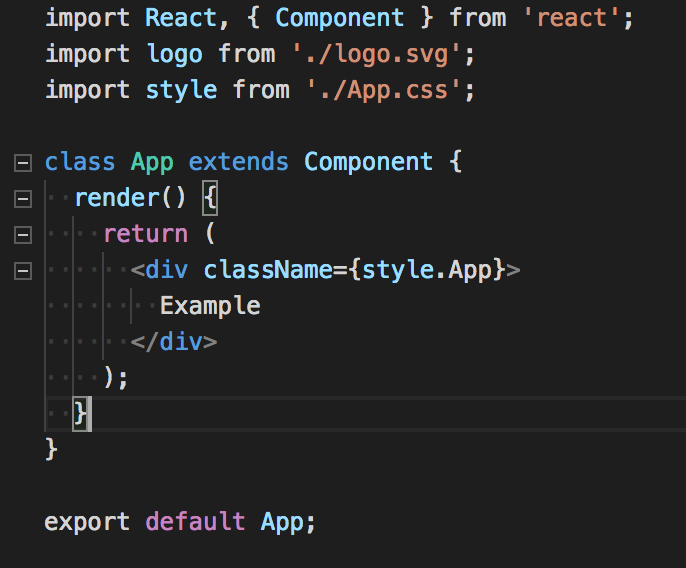
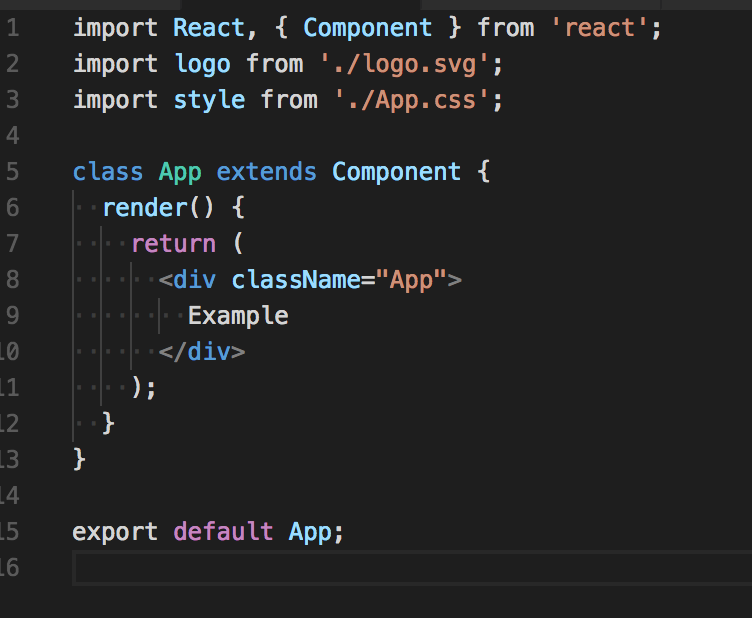
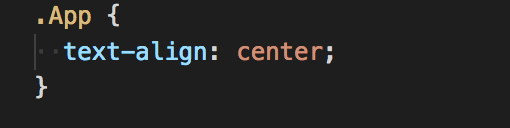
Css Modules
Es un CSS file que todas sus clases son encapsuladas localmente por defecto

Css Modules
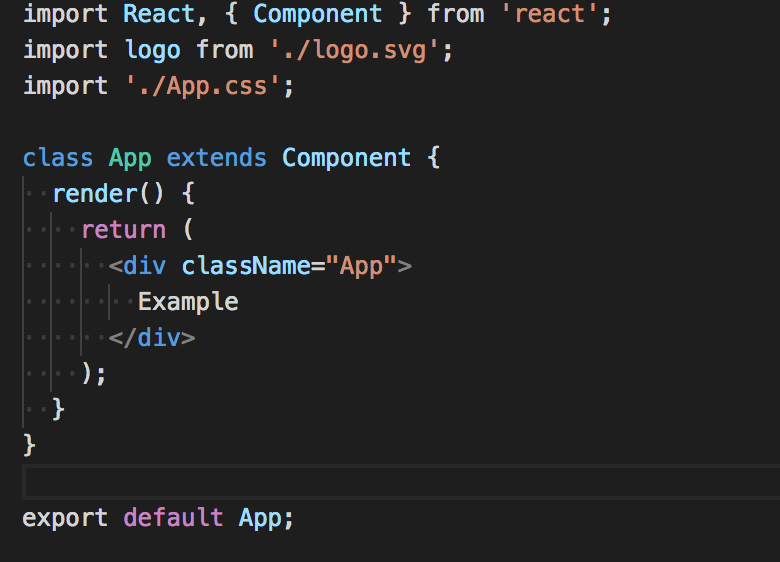
1. Write plain Css
2. Import style from file.css
3. Use style as Js Object

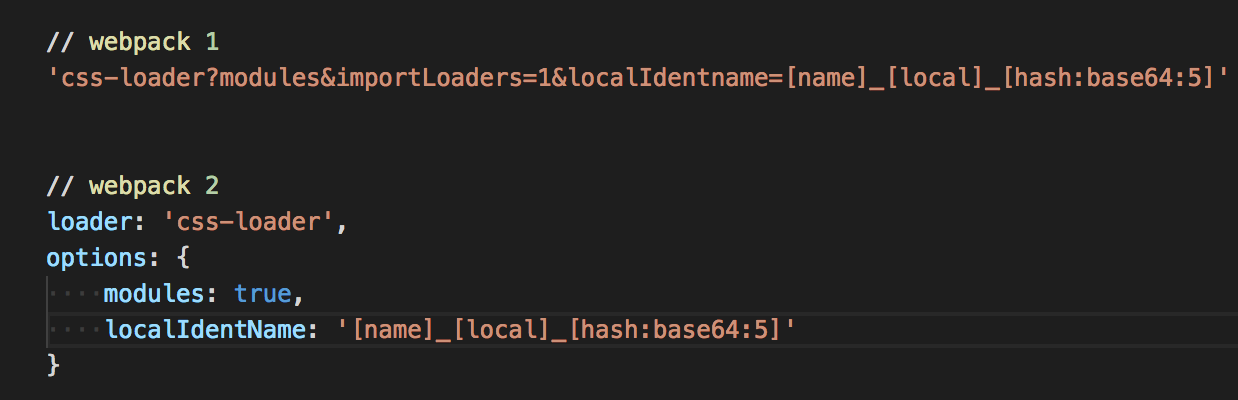
Css Modules



Css Modules
Automatic BEM
Sass, less
Compose
Encapsulado
No Conflictos
Small Css selectors
Compilado en Build Time
Css Modules
Que tiene de malo ?
Toda hoja de estilo es importado como objectos, no hay globales
Theming es un poco mas complejo
Css In JS
JS over Sass, Less , PostCSS ?
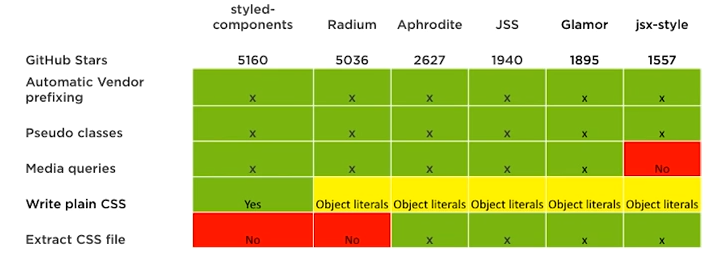
~50 cssInJs libraries
Css In JS
Es mas Javascript
Variables, F(), Loops
En ReactJs ya usamos JS en "Templates"
Css In JS
Amarrado a la Libreria
Falta de Css features
Puede ser confuso cuando se mezcla con plain Css
Css In JS
Radium
Jsxstyles
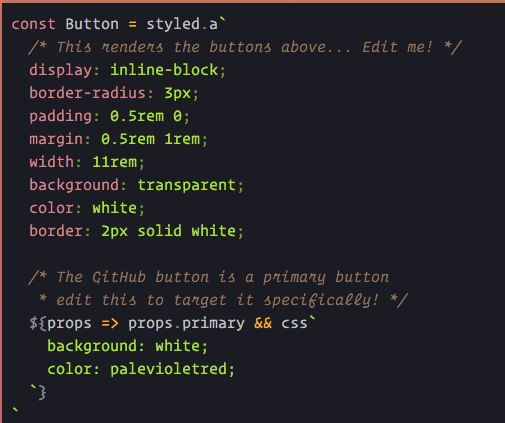
Styled Components
Glamour
...
Css In JS
?
~50 cssInJs libraries



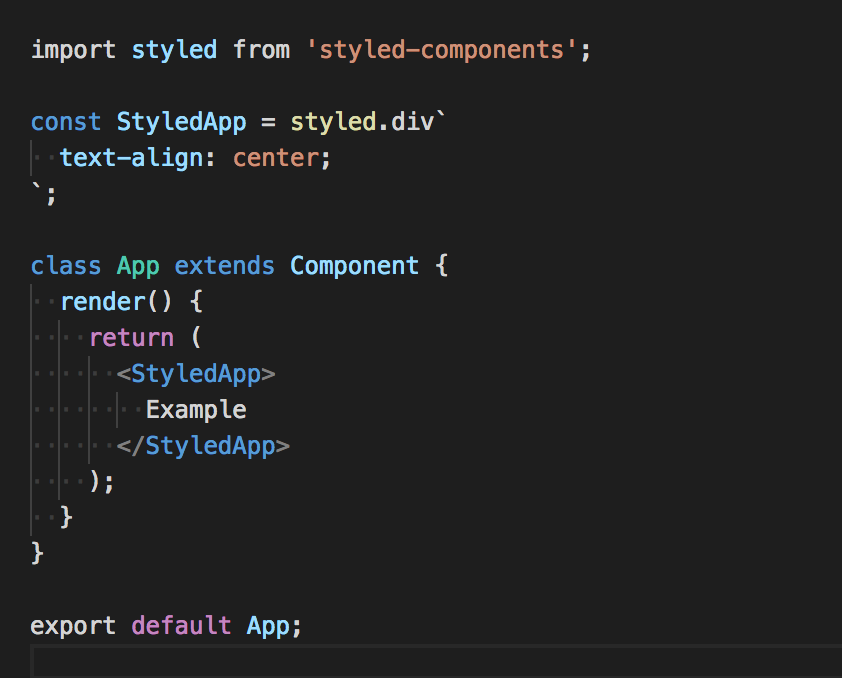
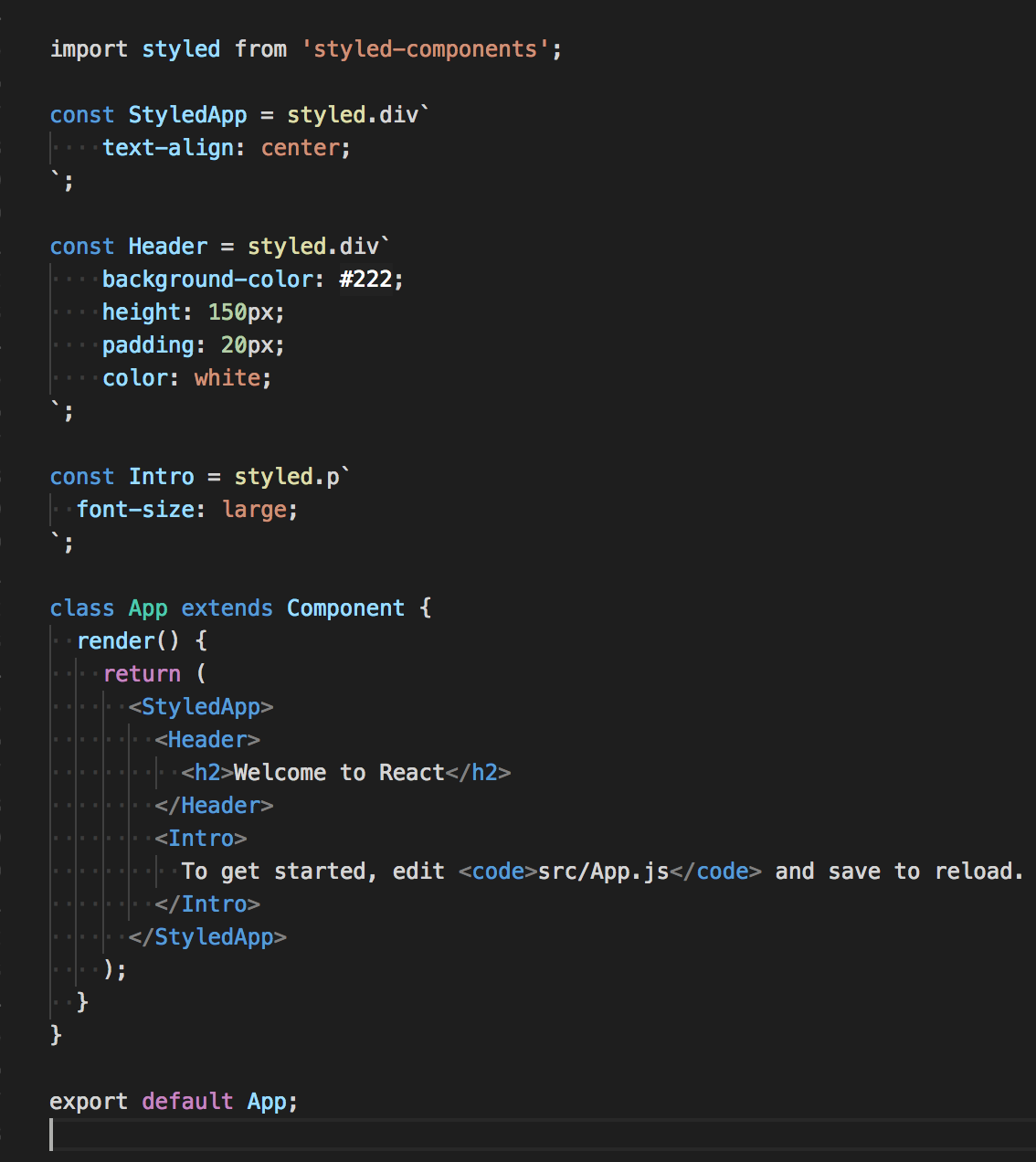
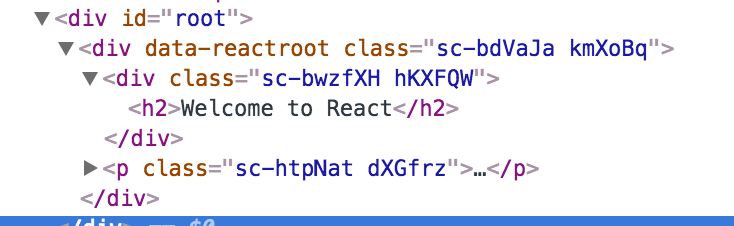
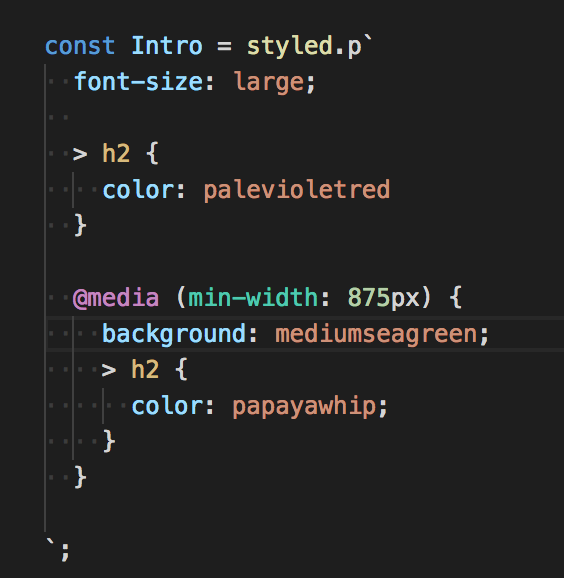
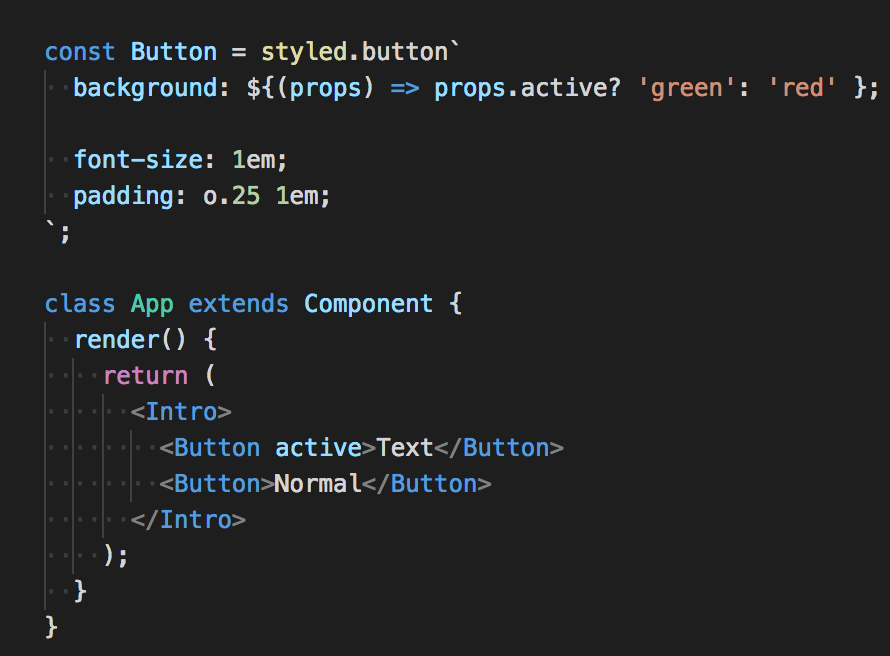
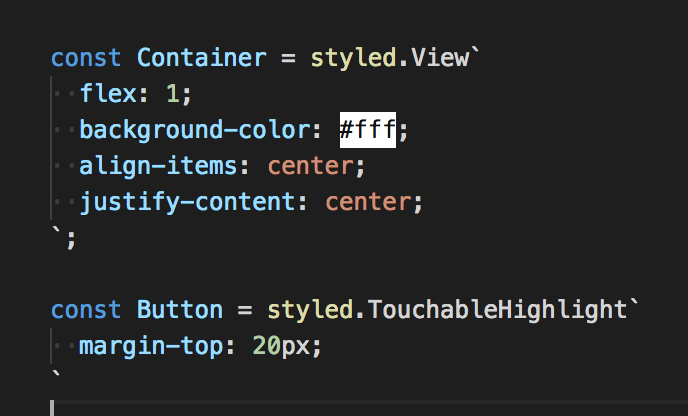
Styled Components


Styled Components

Styled Components

Styled Components

Styled Components



Styled Components



Cual debería usar ?
Cual debería usar ?

Gracias!
Preguntas ?
Styling ReactJs
By Isaac Luis Mori Guerra
Styling ReactJs
- 326
