Tips and Tricks for Twig TTT
Tips and Tricks for Twig TTT
Tips and Tricks for Drupal 8 - Theme Development
Drupal Developer @ Chapter Three
Israel Morales.
http://github.com/isramv
http://twitter.com/isramv
whoami
Useful links
Tips and Tricks
I'm been theming in Drupal 8 for almost 2 months everyday 5+ hours @ day.
There is some good stuff that I have learn while building d8_materialize I started this when D8 was in beta.
And there is some good stuff that I learn building ablog >

Demo ablog
Demo materialize
Demo Drupal Camp GDL
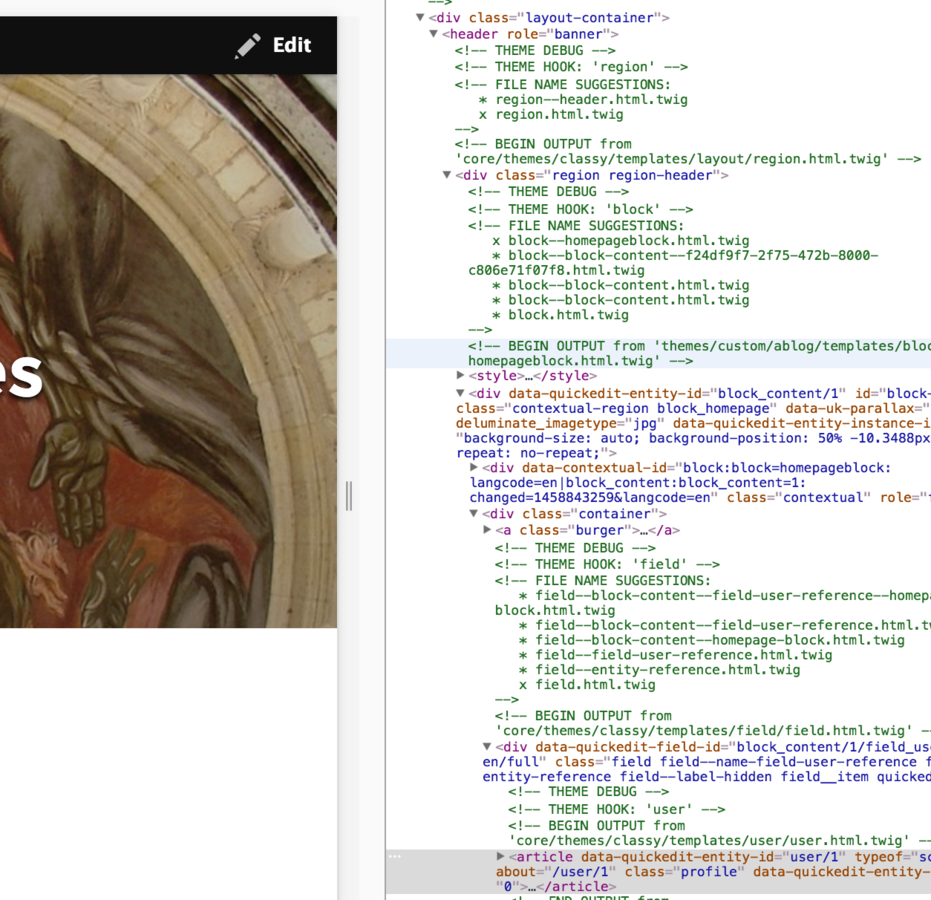
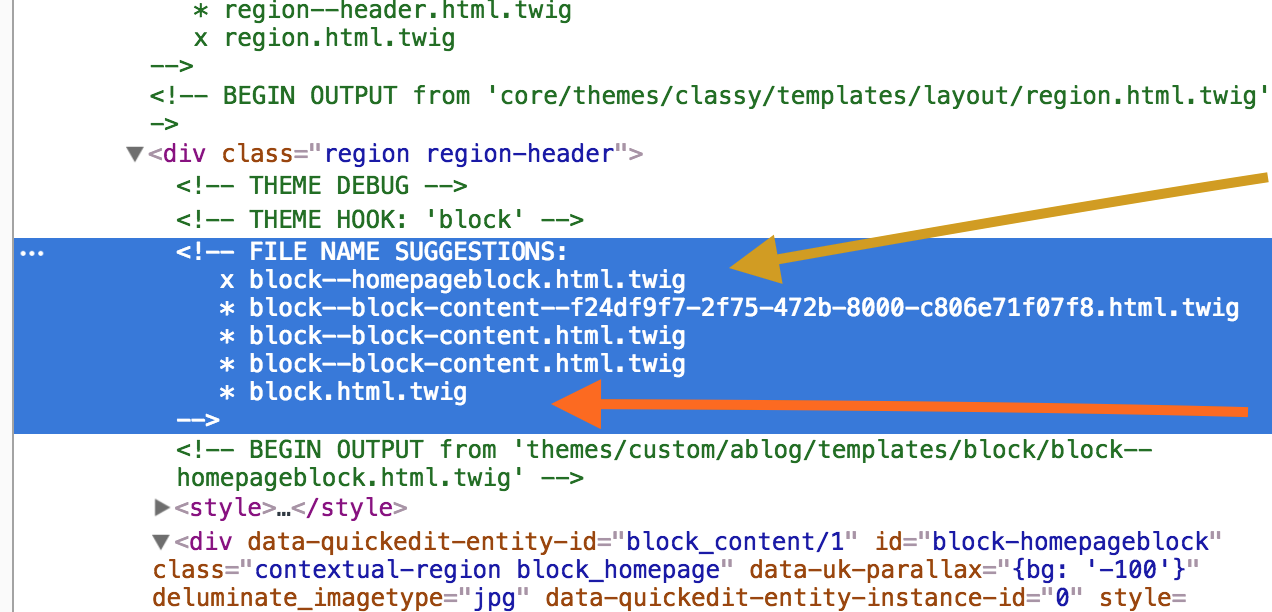
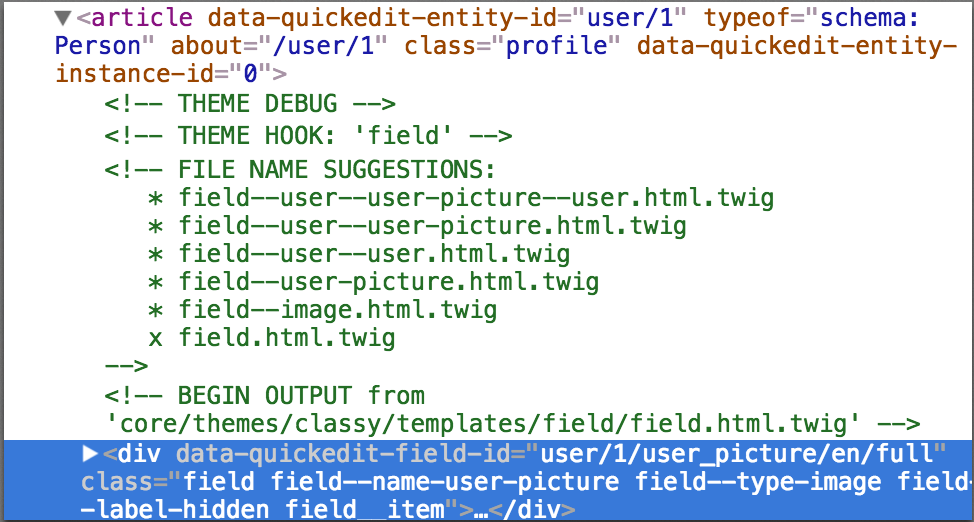
Show twig information:


base twig
used twig.
Did you notice the x instead of the *
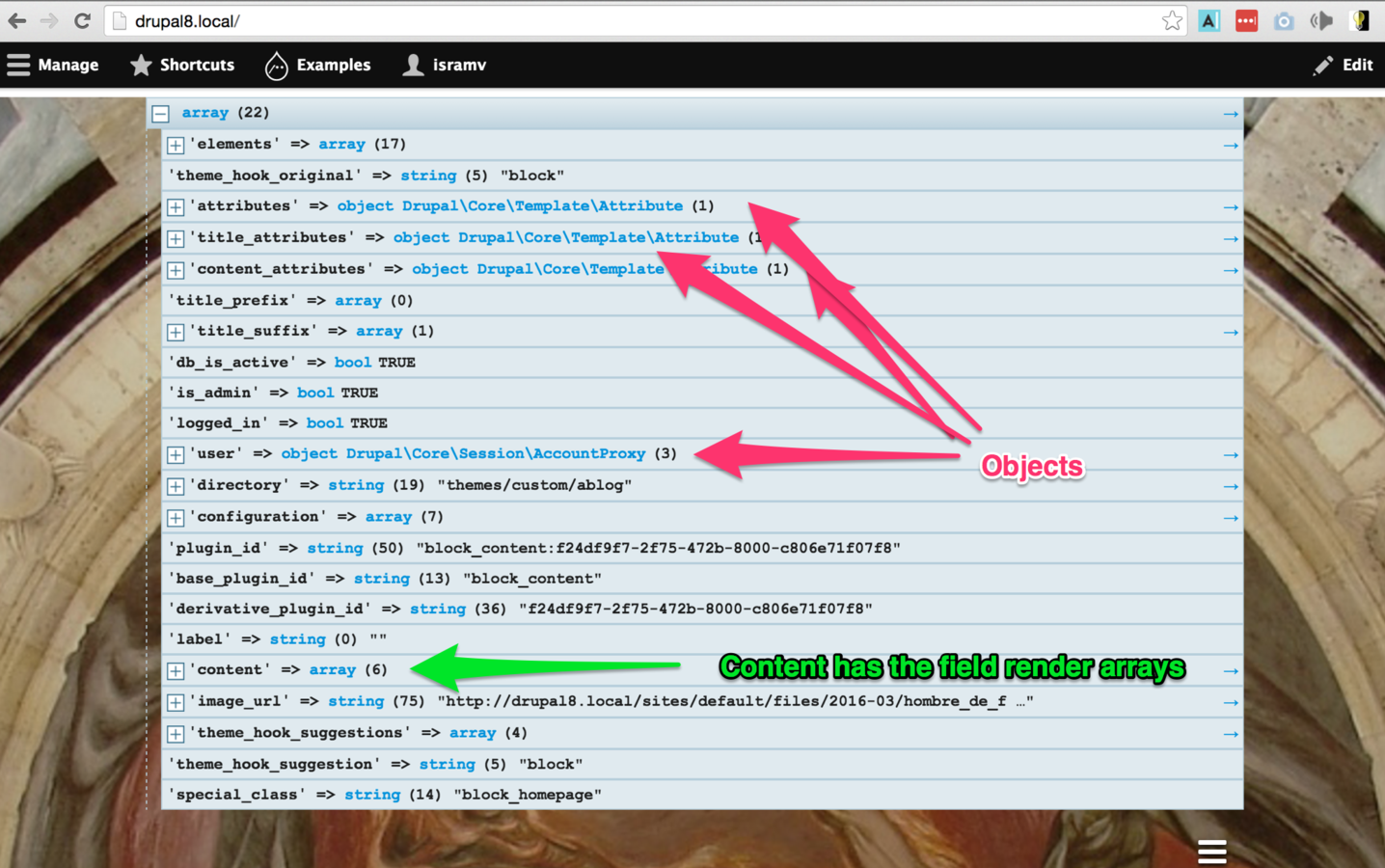
kint().
is how you print stuff and debug variables.
Usage:
{{ kint(content) }}Install:
https://www.drupal.org/project/devel
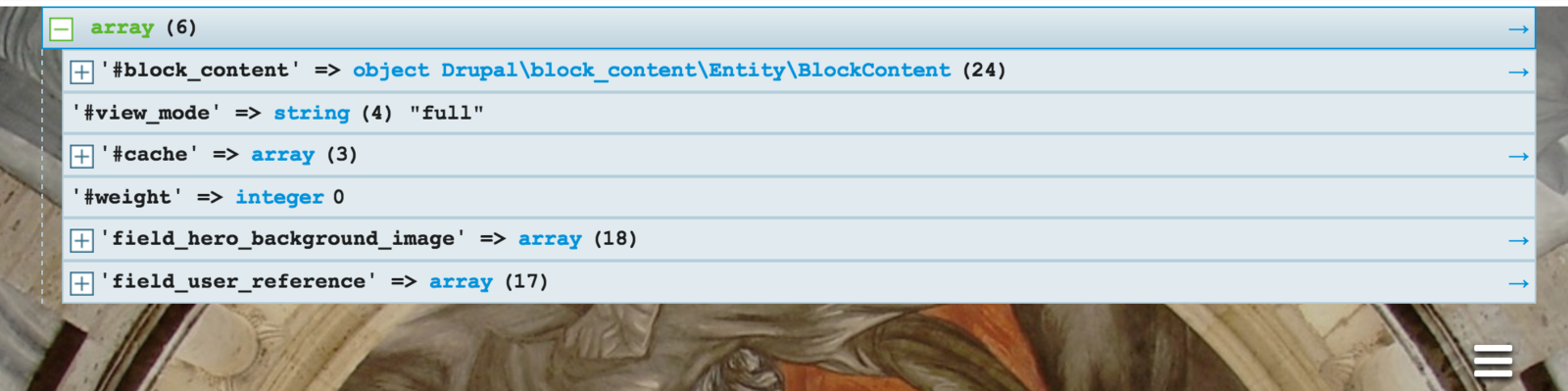
{{ kint(_context) }}
For me the most useful, it shows you all the arrays, objects and variables that are passed to your template.


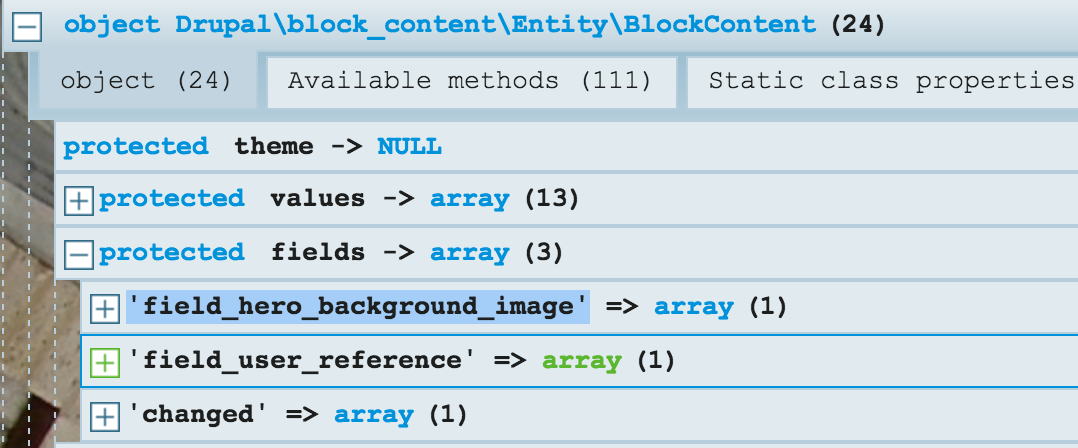
{{ content.field_user_reference }}
This prints the render array of the user reference.

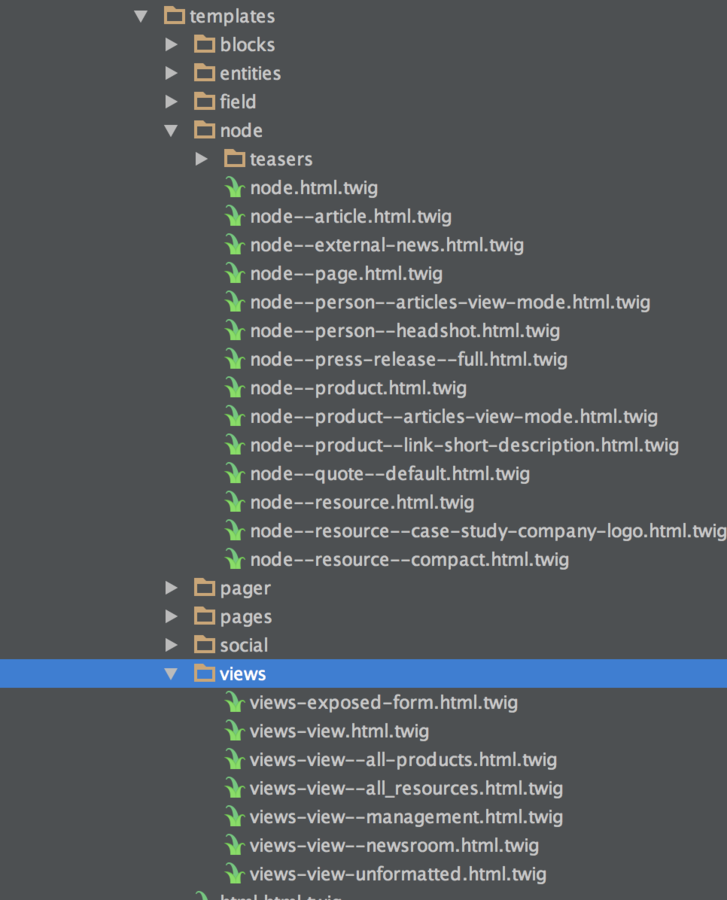
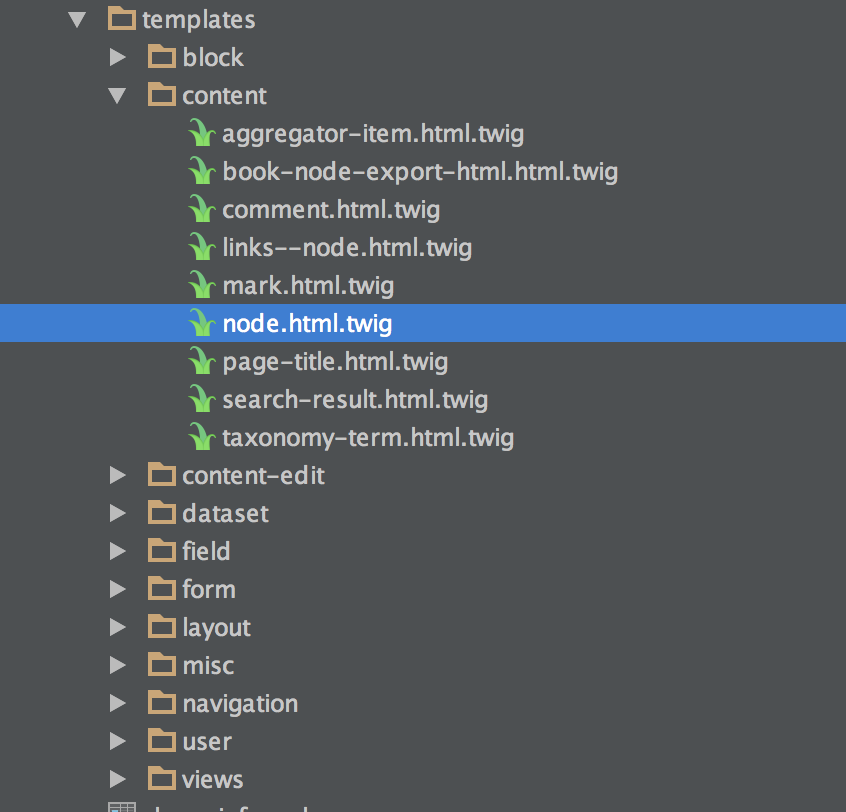
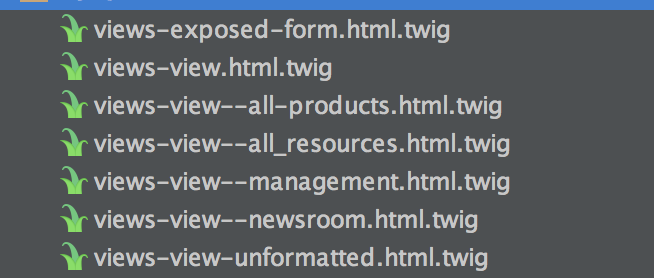
When overriding twig templates you can arrange your folder however you want.


this arrangement makes more sense to me. ---->
@core Classy
@My theme
speaking of views...

views does not show template suggestions but you can use it.

views-view--machine-name.html.twig
Loading libraries inside twig templates.
1.- Declare the library
2.- Use the library
MYTHEME.libraries.yml
views_exposed_filters:
version: 1
js:
js/custom/view-exposed-filters.js: {}{{ attach_library('ixia/views_exposed_filters') }}
<div{{ attributes.addClass(classes) }}>
{{ title_prefix }}
{% if title %}
{{ title }}
{% endif %}
{{ title_suffix }}
</div>Twig Snipets
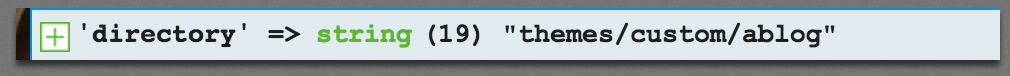
Accessing strings
Example:
twig access:

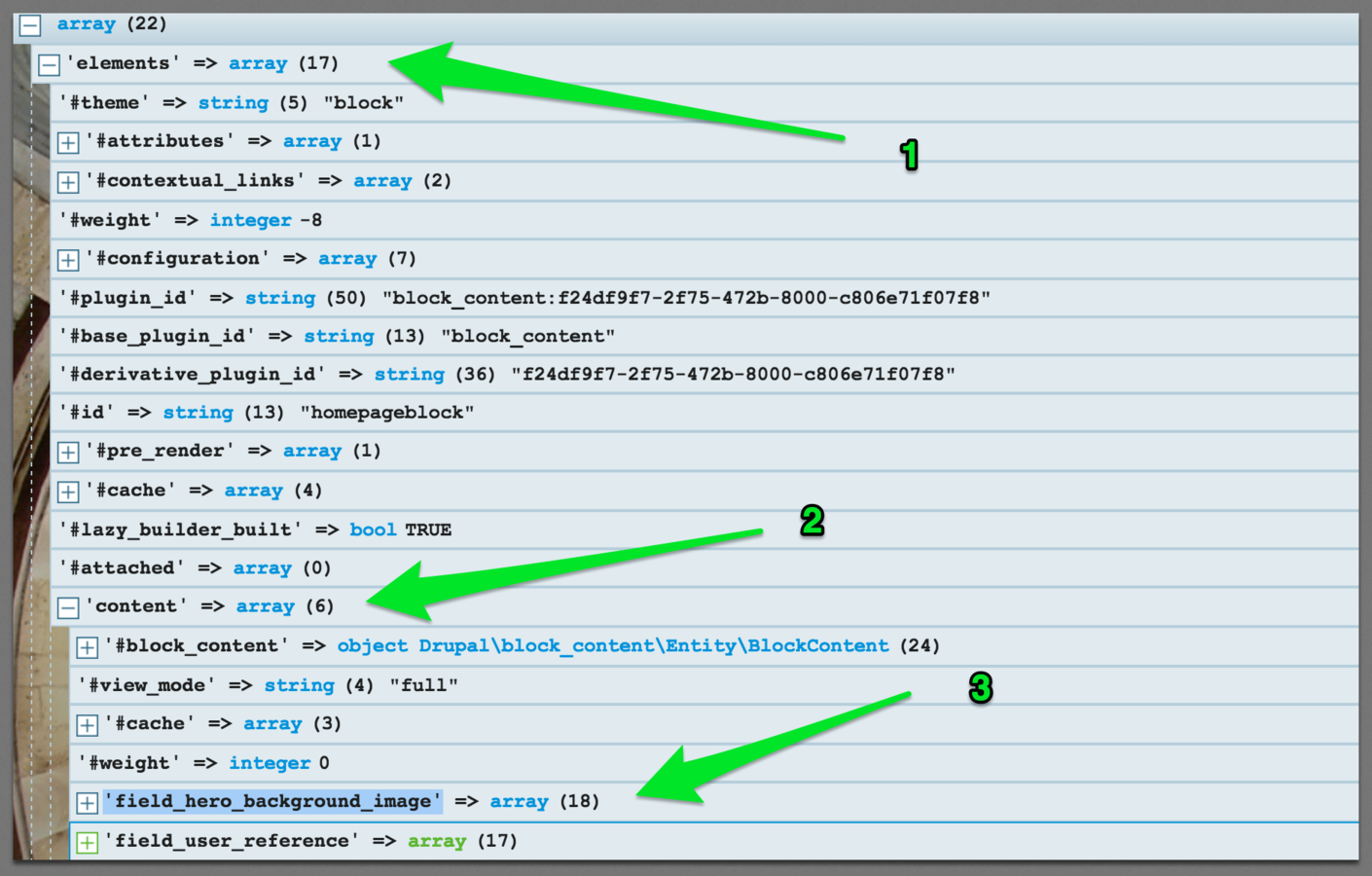
{{ directory }}Accessing arrays
Example:
twig access:
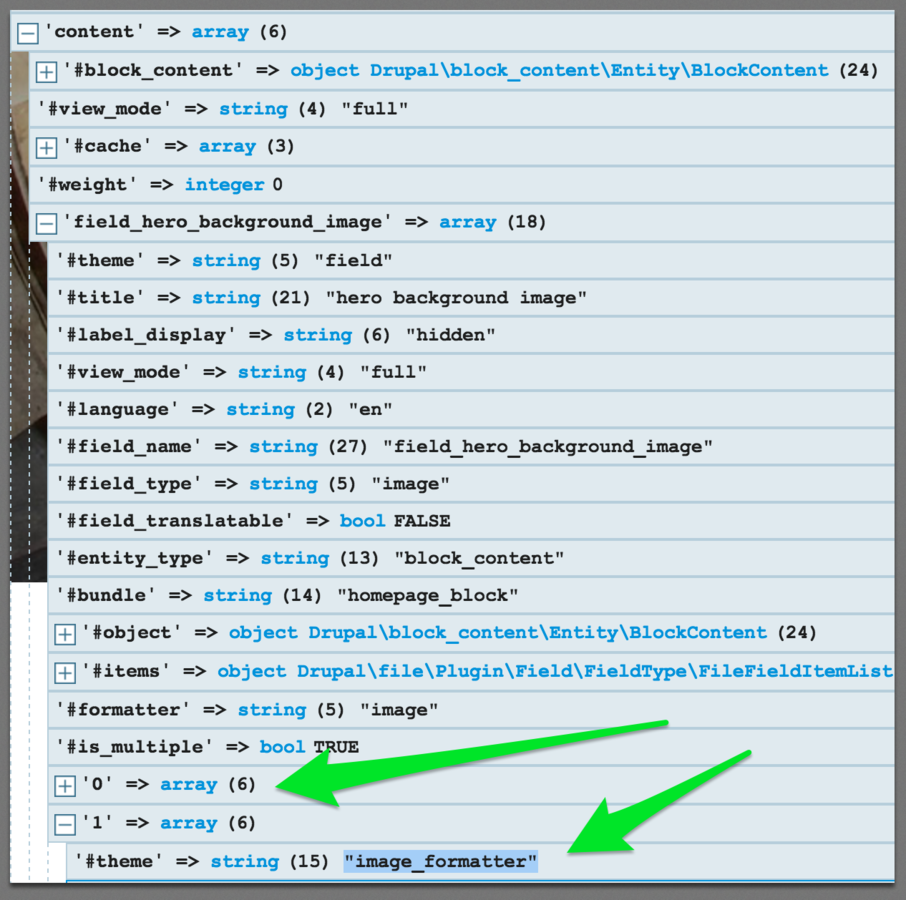
{{ elements.content.field_hero_background_image }}
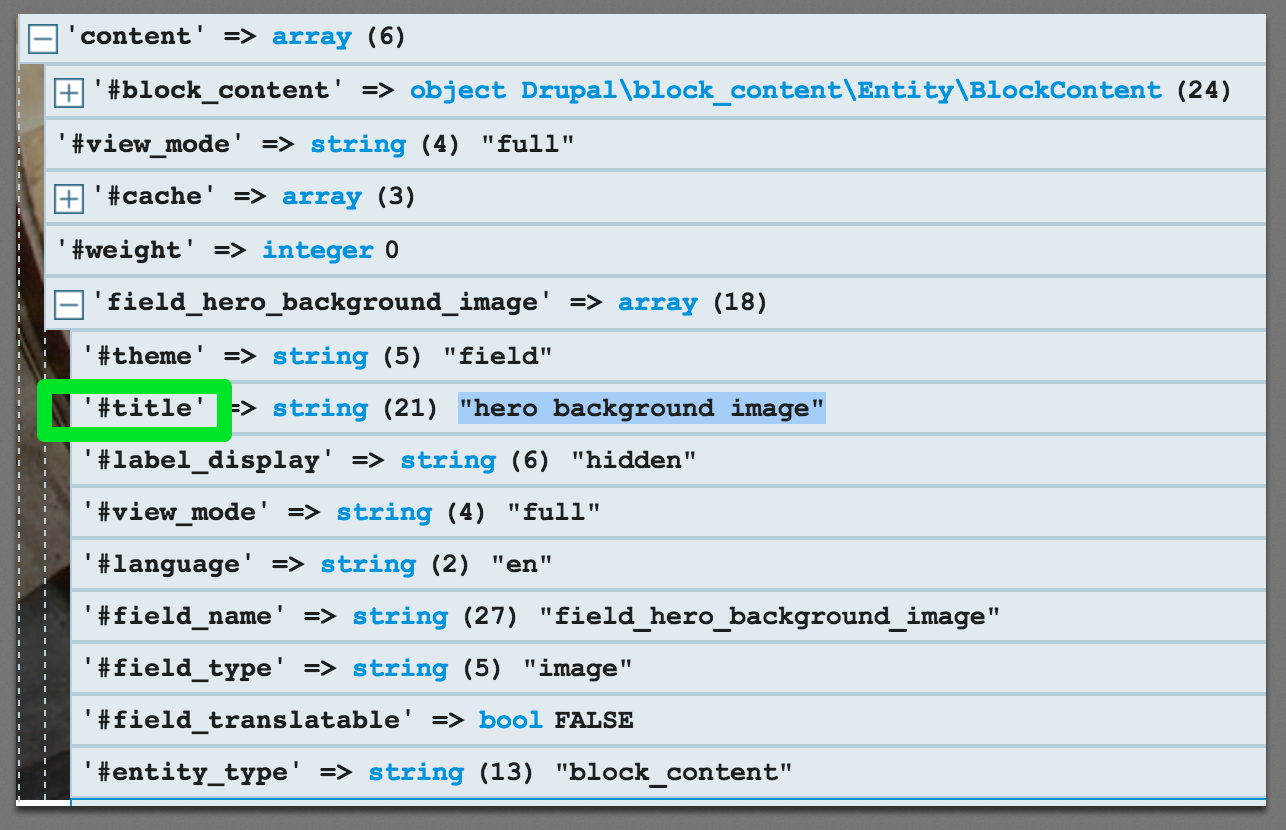
Accessing arrays with hash (#)
Example:
twig access:
{{ content.field_hero_background_image['#title'] }}
arrays with # need to be accessed with the brackets
Accessing indexed arrays.
Example:
twig access:
{{ content.field_hero_background_image[1]['#title'] }}[0]['#title']

Accessing Objects.
Example:
twig access:
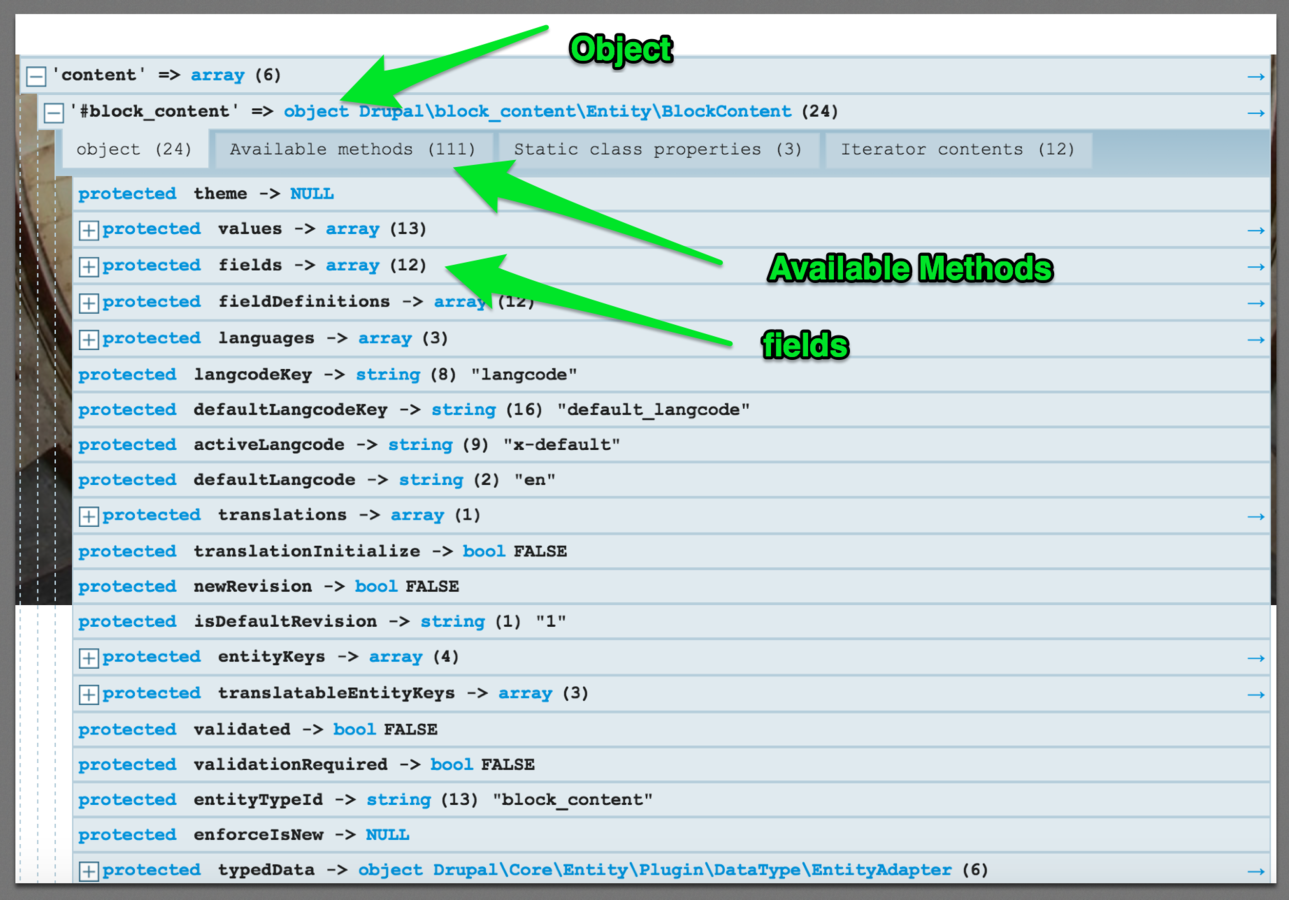
{{ content['#block_content'] }} << object
Accessing Objects 2
Example:
twig access:
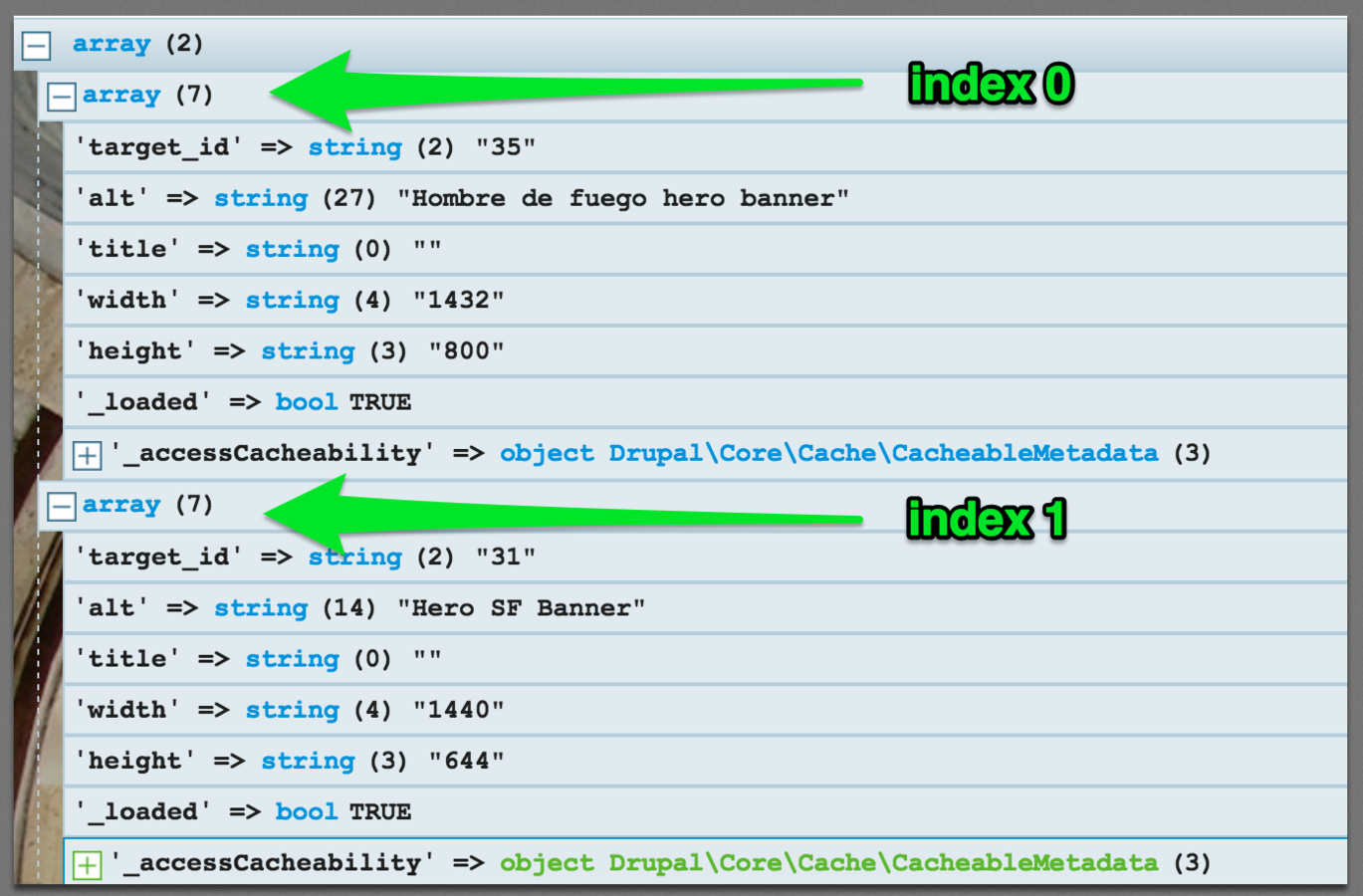
{{ content['#block_content'].get('field_hero_background_image').getValue() }}
^^^^ this will return an array. ^^^^^

Accessing Objects 3
{{ content['#block_content'].get('field_hero_background_image').getValue()[0]['alt'] }}
^^^^ this will return: "Hombre de fuego hero banner". ^^^^^
{{ content['#block_content'].get('field_hero_background_image').getValue()[1]['alt'] }}
^^^^ this will return: "Hero SF Banner". ^^^^^
count array
{% set number_of_files = content.field_files['#items'].getIterator() | length %}Get display name of author in articles.
{% set author_name_string = node.get('field_author').get(0).entity.getDisplayName() %}Get display name of author in articles.
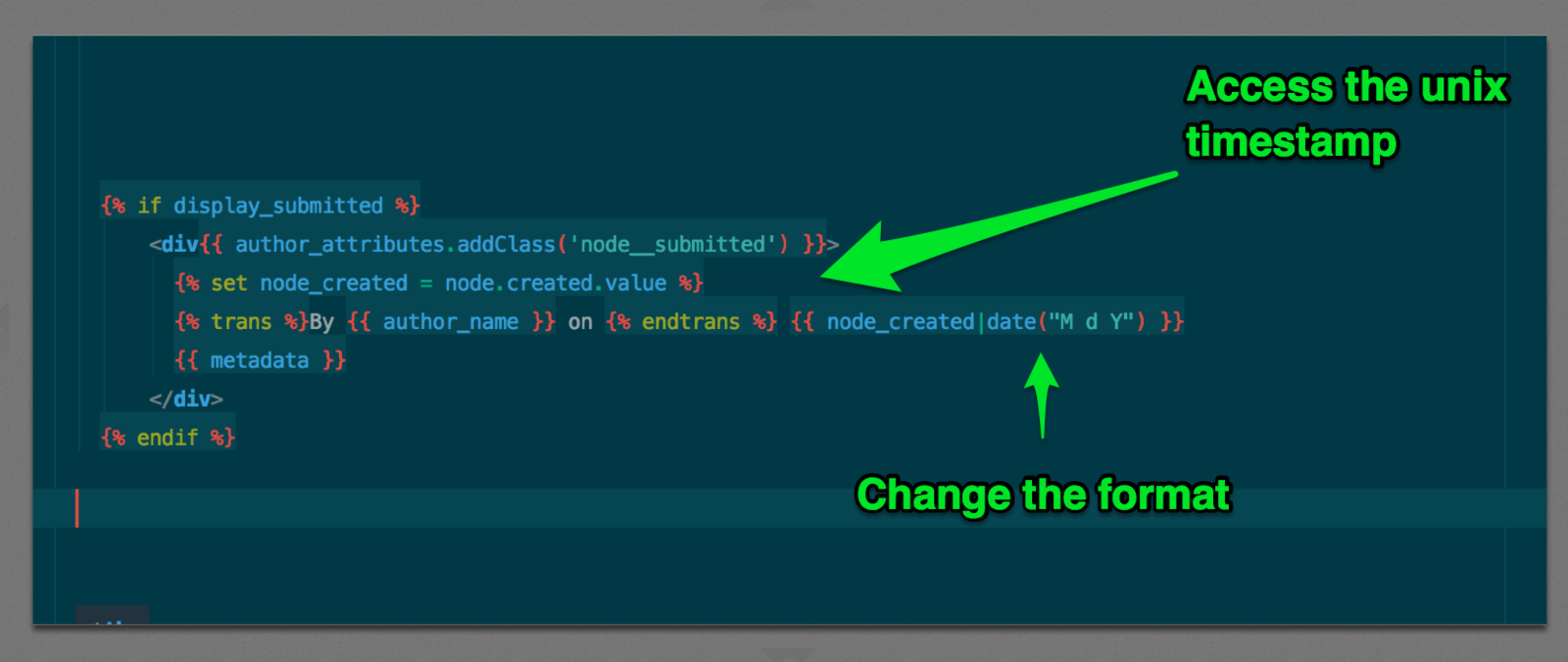
{% set author_name_string = node.get('field_author').get(0).entity.getDisplayName() %}Changing the date format in TWIG

{% trans %} is for translate
keep the date filter out of the trans, if you keep it inside is going to fail
Sitebuilding
My recommendation is:
Do site building first, get your values in the format that you want from the view modes.
It is hard to do it programmatically and with preprocess.
When working with entity referenced fields.
Use https://www.drupal.org/project/views_field_formatter
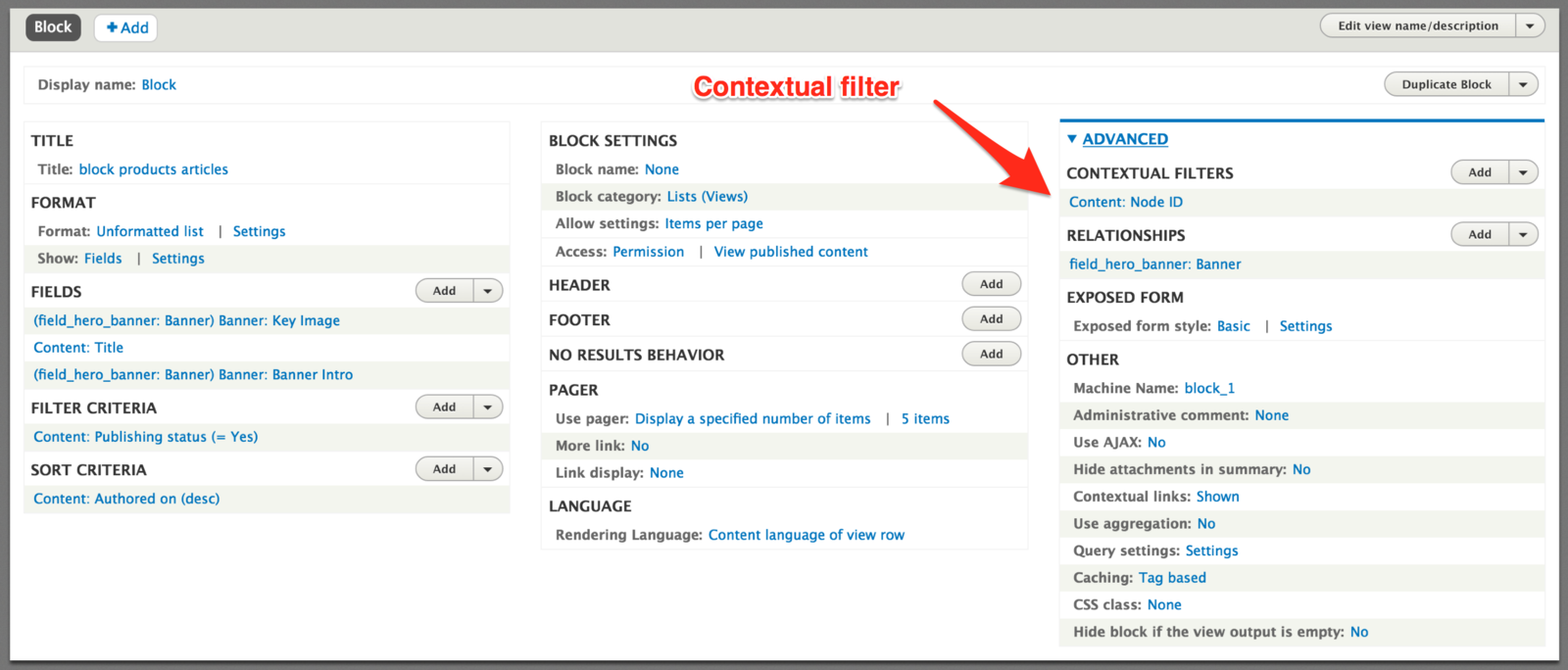
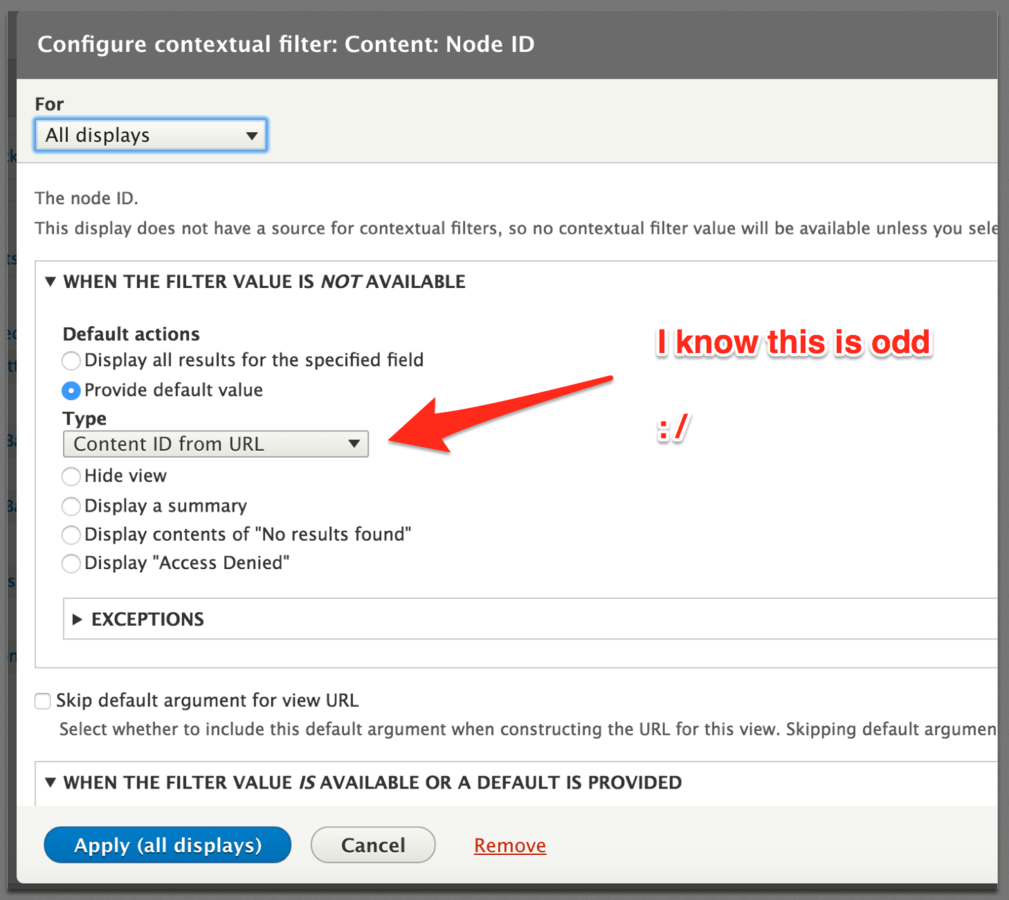
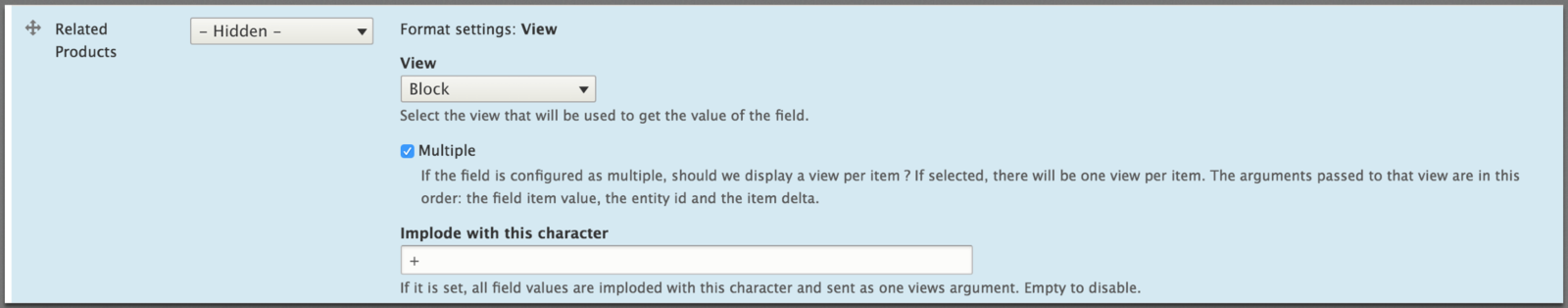
Use views as display mode, create a view and pass a contextual param.
Example: (1/3)

Example: (2/3)

Example: (3/3)


Theme settings.
theme settings reminds me Drupal 7, because is the same thing.
create a file named theme-settings.php inside your theme.
Theme settings.

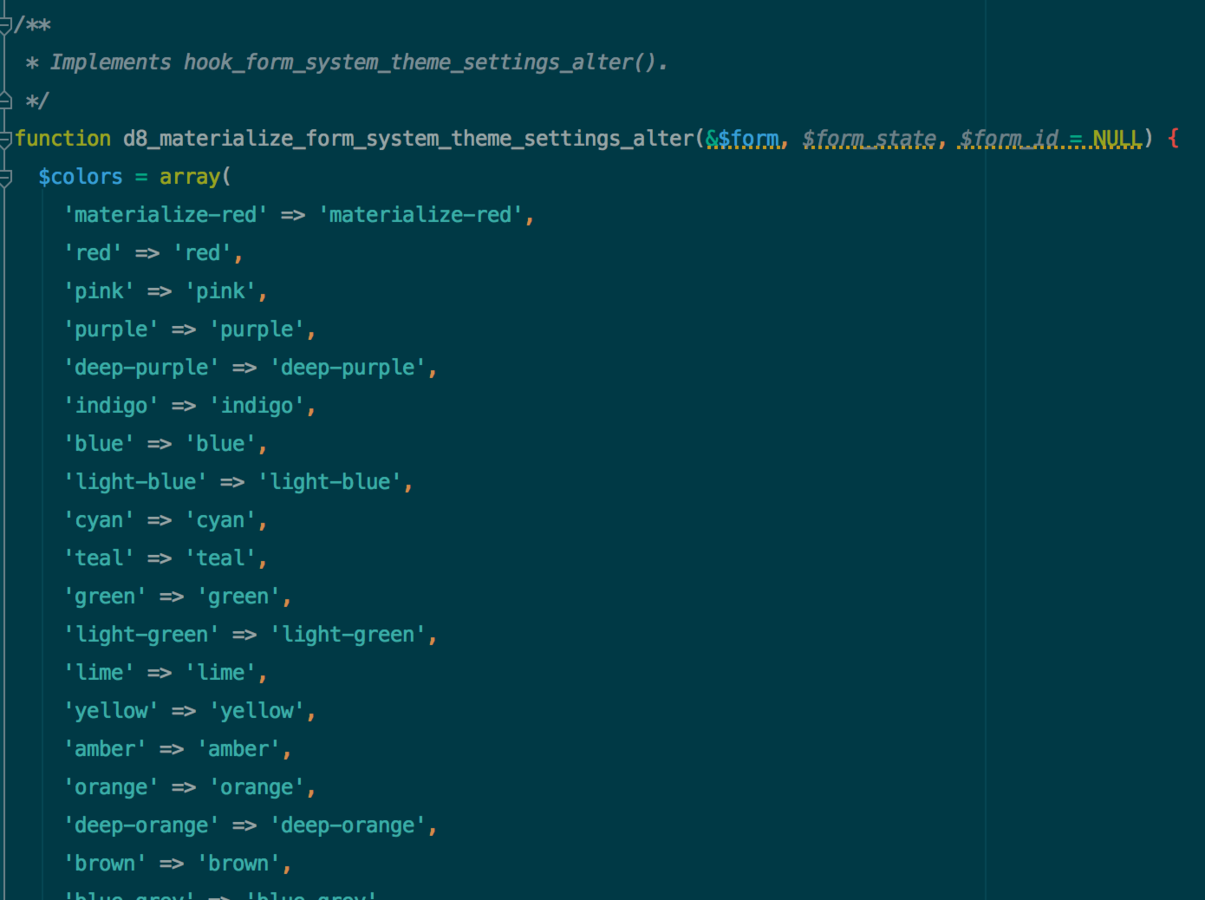
/**
* Implements hook_form_system_theme_settings_alter().
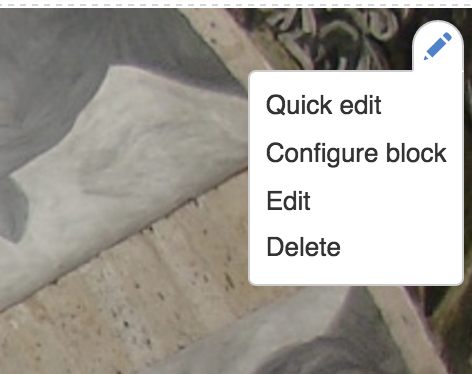
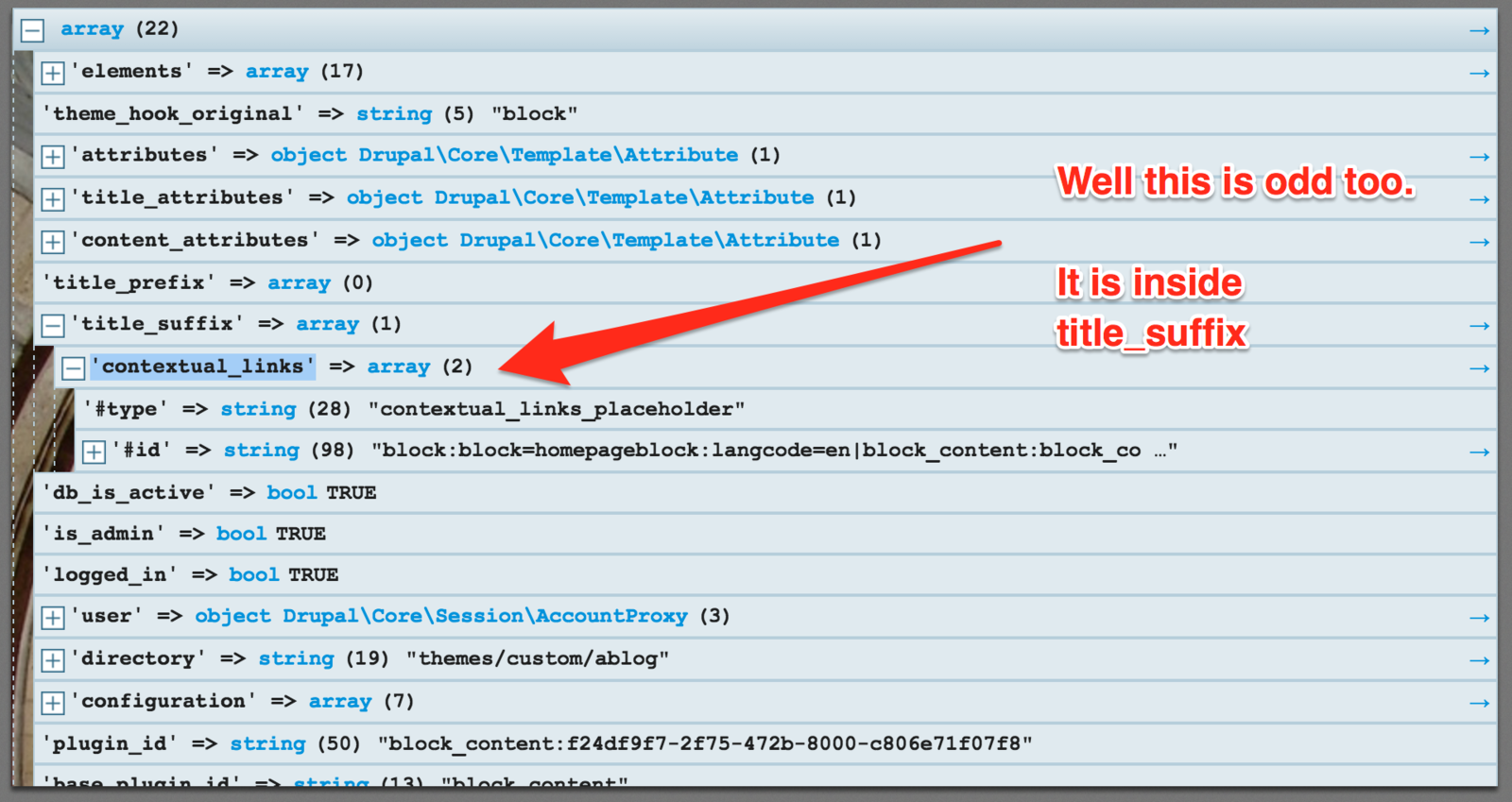
*/Printing contextual links.

the contextual links are located here:

{{ title_suffix }}thank you.
ttt
By Israel Morales
ttt
Tips and Tricks Twig
- 1,634



