Desarrollo de apps



@ivanbtrujillo
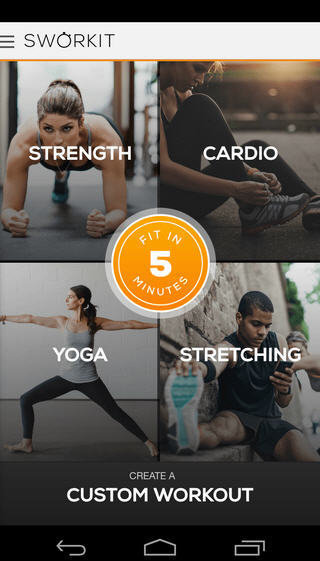
Ionic
Framework HTML5 para el desarrollo de aplicaciones híbridas basado en Angular.JS.




Apache Cordova

Conjunto de APIS que permiten acceder a las características nativas de los dispositivos desde javascript.

Integración


Ionic funciona sobre Angular.JS y utiliza el data-binding para mantener la vista actualizada según va trabajando el controlador.

Módulos - Controladores - Directivas - Filtros
Podemos utilizar módulos de terceros para Angular en Ionic
NG-Cordova
NG-Cordova permite acceder a los plugins de cordova desde Angular.JS, añadiéndolos como dependencias a los módulos.



Requisitos para desarrollar la parte WEB
- Instalar node.js (NPM)
- Ionic y Git: npm install -g ionic git
- Editor de texto (Atom, Sublime, Vim, etc ..)
- Navegador Web con soporte HTML5 (preferiblemente Chrome)





Requisitos para compilar
- Apache cordova: npm install -g cordova
- IOS: Xcode + ios simulator (npm install -g ios-sim)
- Android: Android SDK + Java JDK
Apache ant (brew install ant / ant.apache.org).
Debemos instalar las APIS (android sdk)






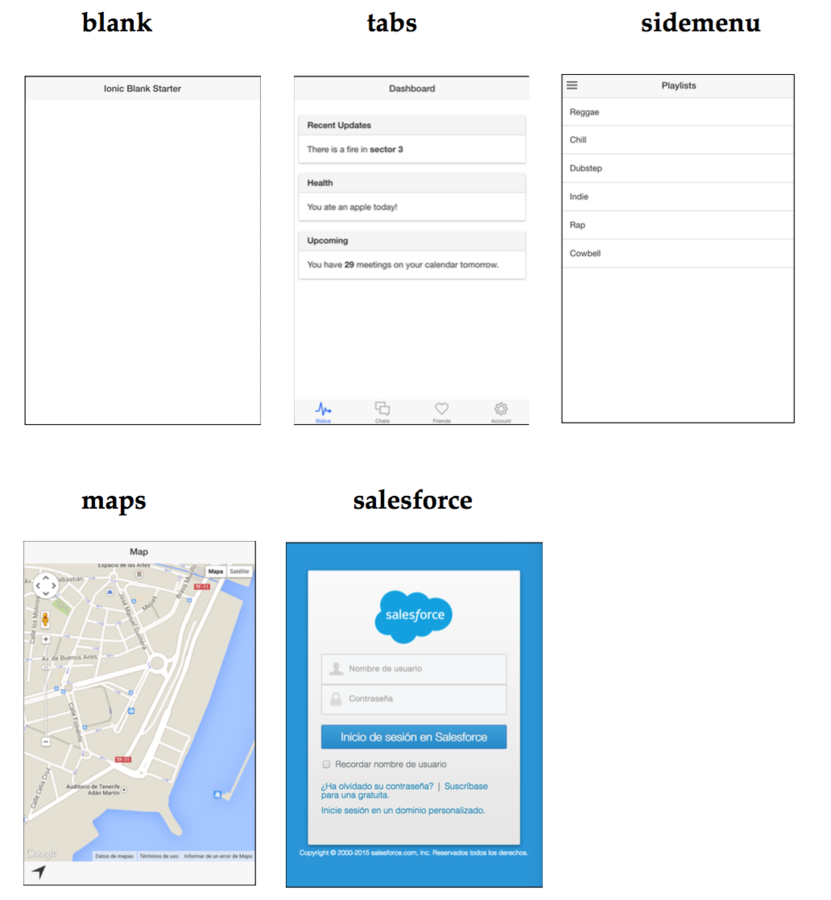
Boilerplates (Plantillas)

ionic start appname boilerplate
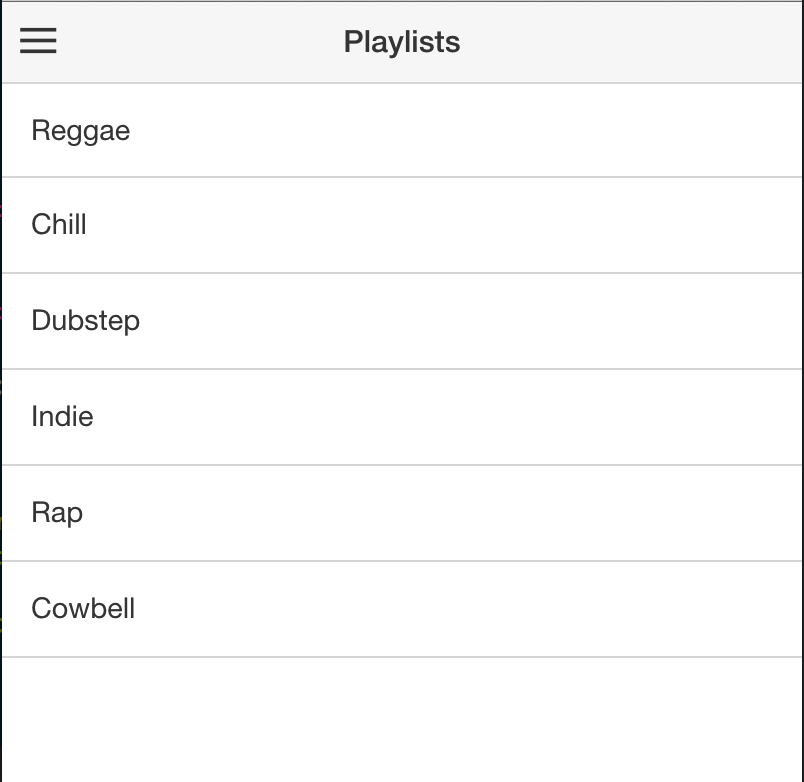
ionic start TLP2015 sidemenu
cd TLP2015
ionic serve
Crear una app



Vista Principal
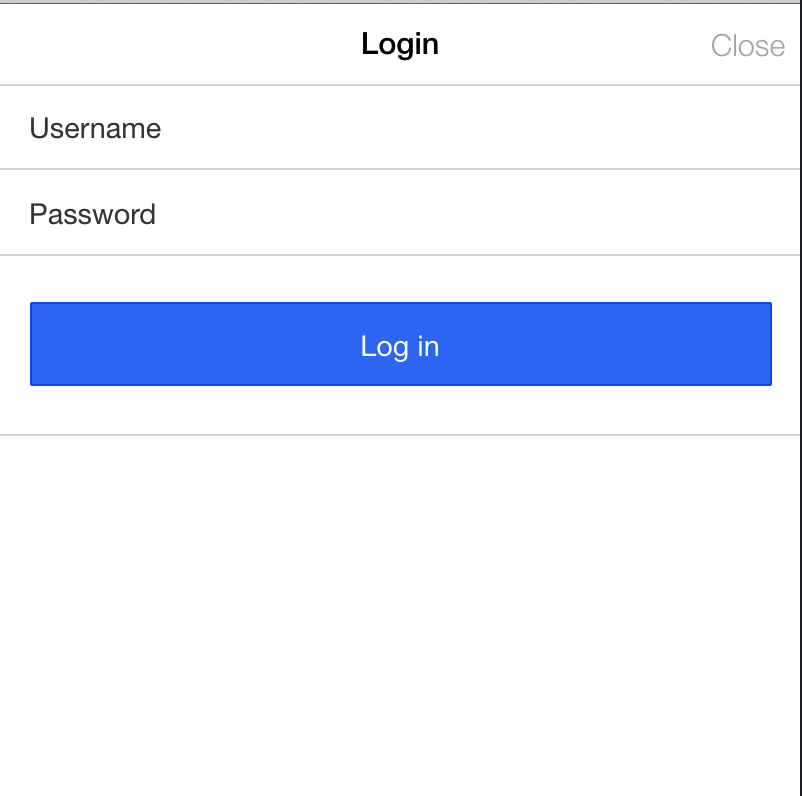
Modal
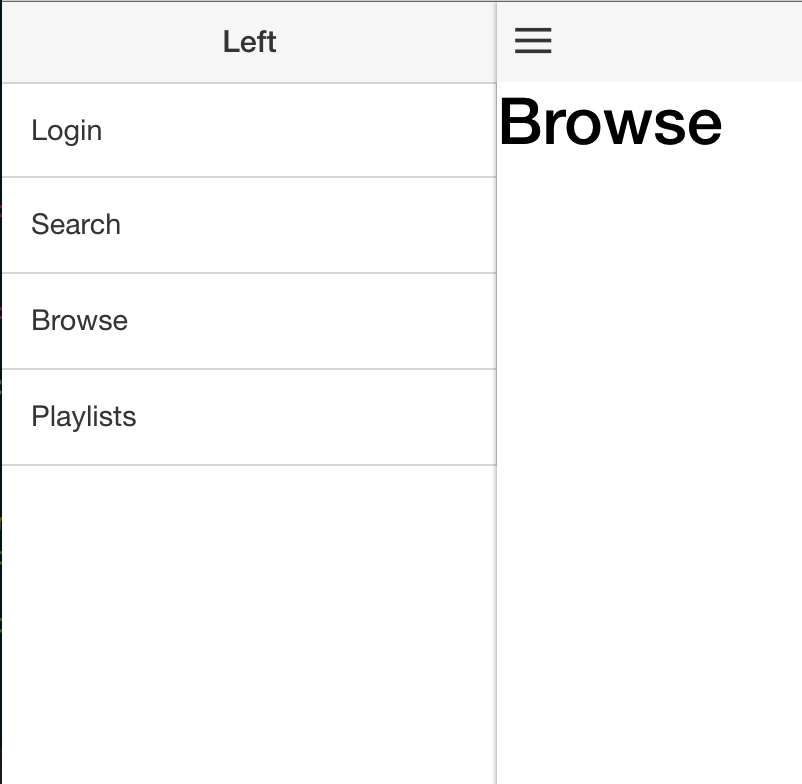
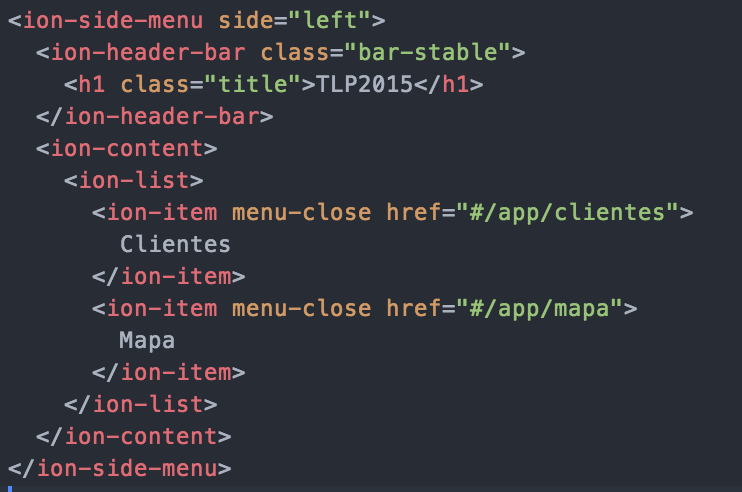
Menú Lateral
Para lanzarla al dispositivo USB o Emulador:
ionic run android
ionic run ios
ionic emulate android
ionic emulate ios
Nuestra aplicación
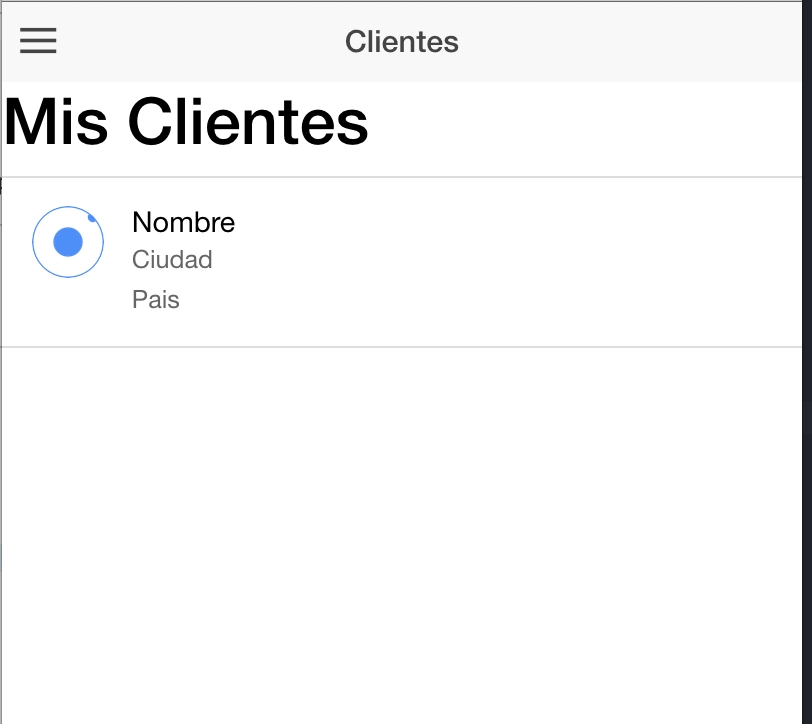
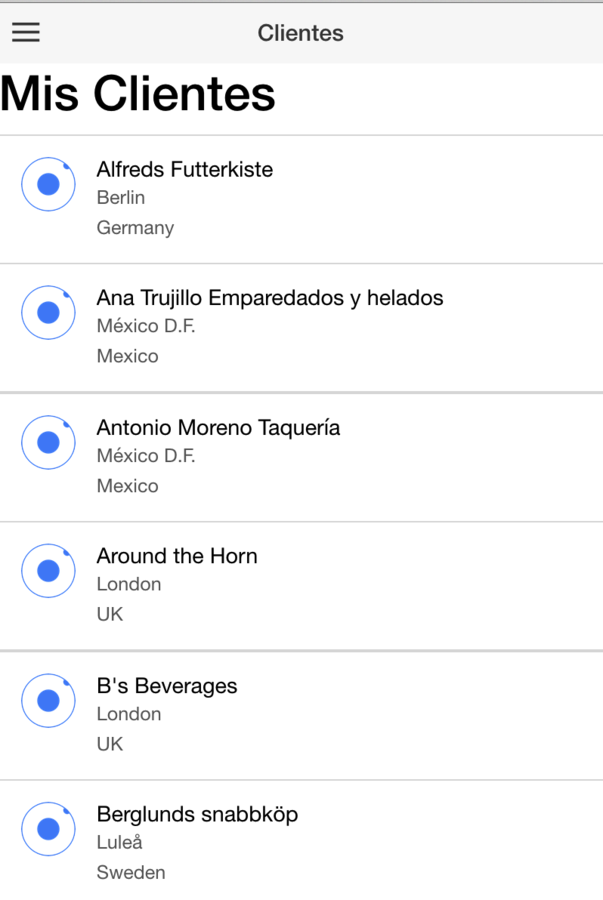
Listado de nuestros clientes
- Abrir la aplicación
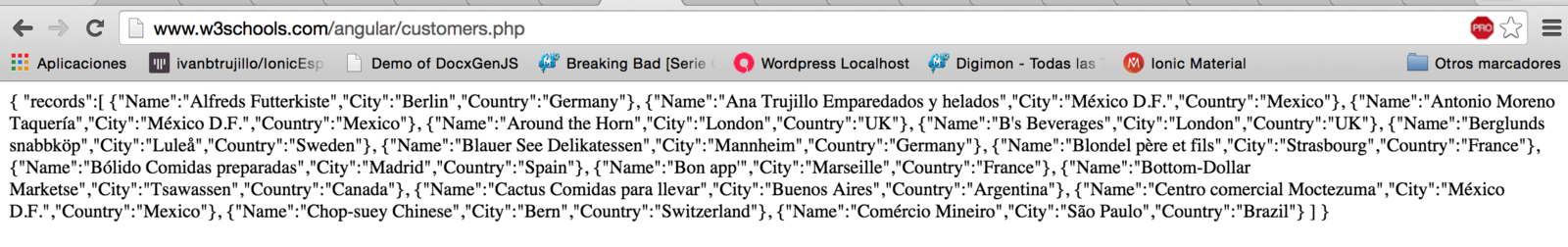
- Obtener datos (JSON)
- Mostrar los datos en ng-repeat
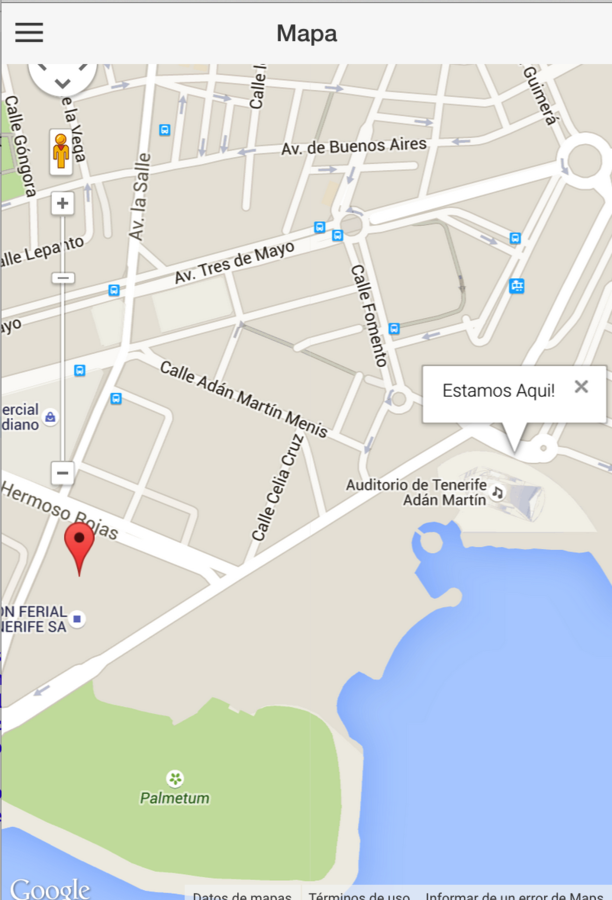
- Mapa con marcadores TLP
- Linterna
¿De dónde obtener datos?
Nuestra propia API Rest
Open Data, APIS Públicas o APis de Pago

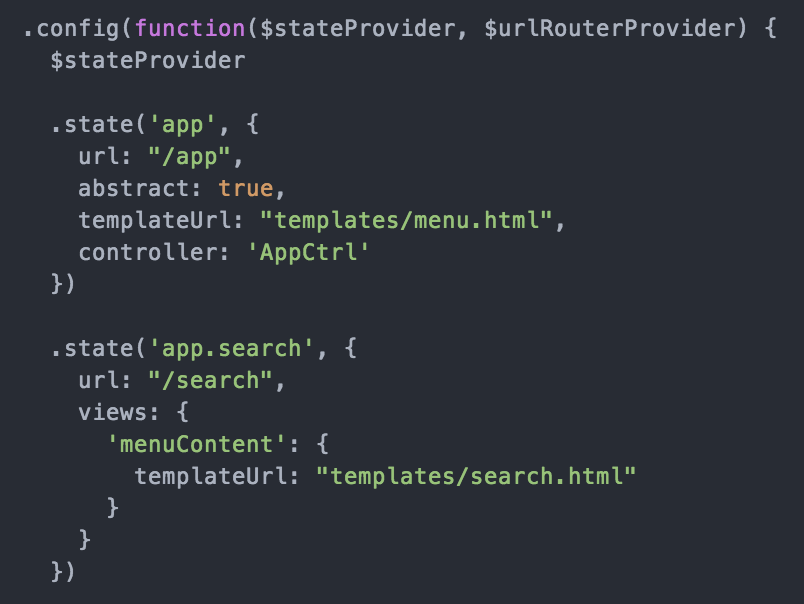
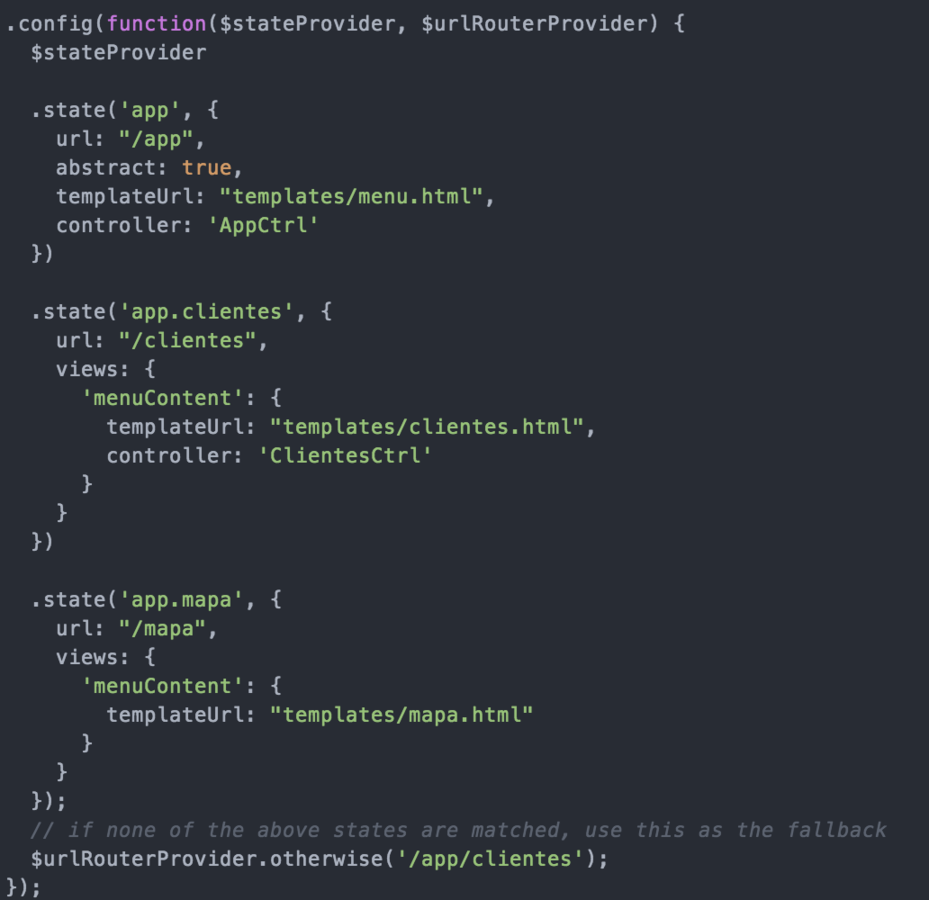
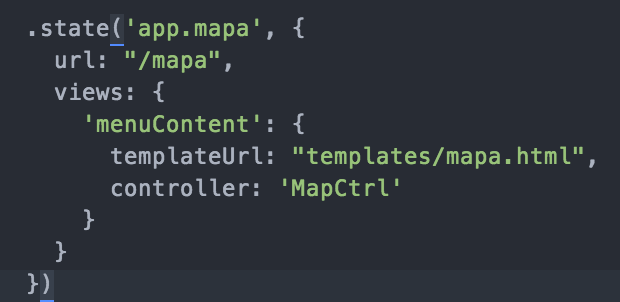
Las rutas de nuestro menú

Archivo principal: js/app.js
URL
Abstracta o no
Vista en HTML
Controlador
Borramos todas (state y archivo vista) excepto 'app', 'app.search' y 'app.browse'
app
vistas


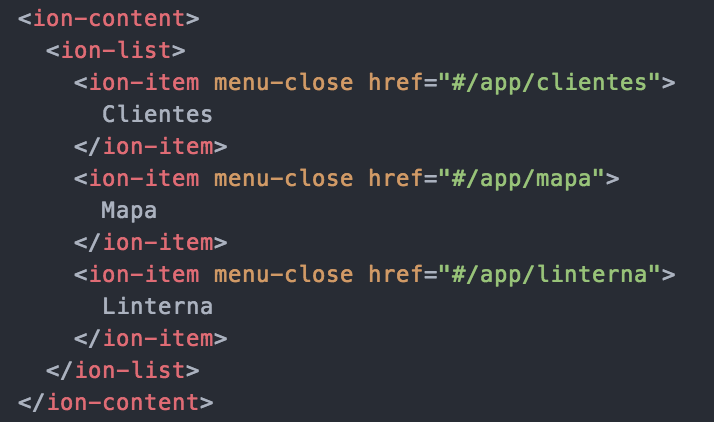
Entradas del menú

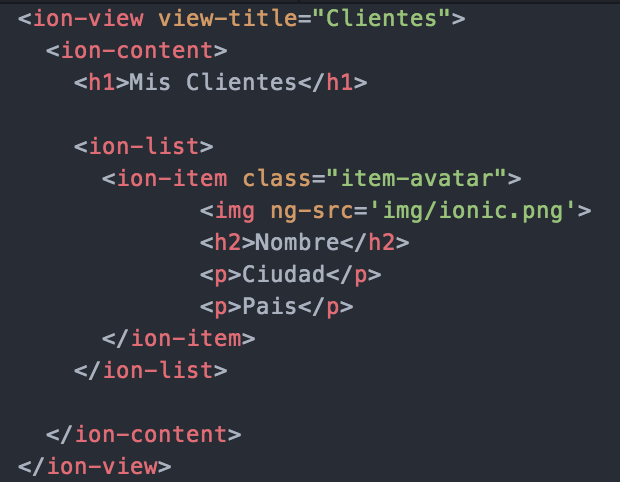
Clientes
Imagenes: pixabay / imgur etc
Iconos: ionicons / fontawesome


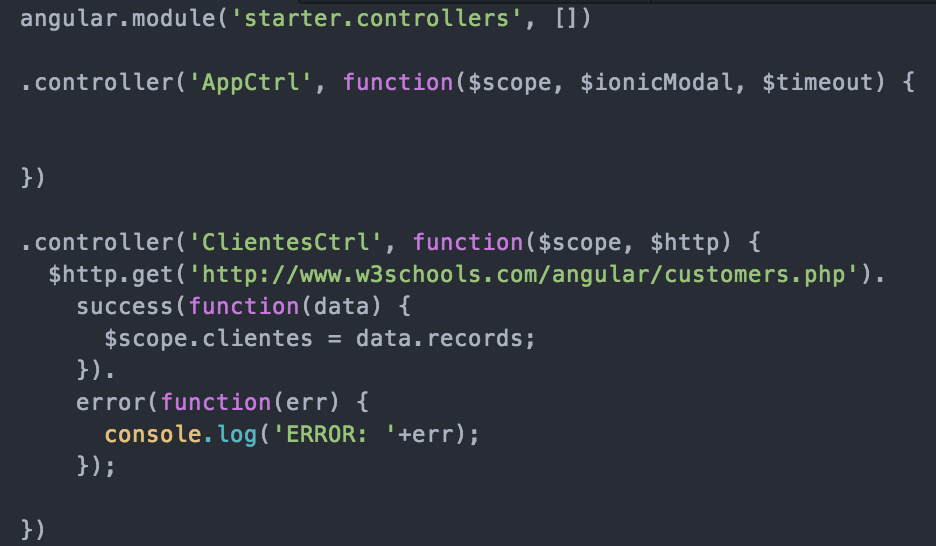
Obtener los datos

Dependencia $http
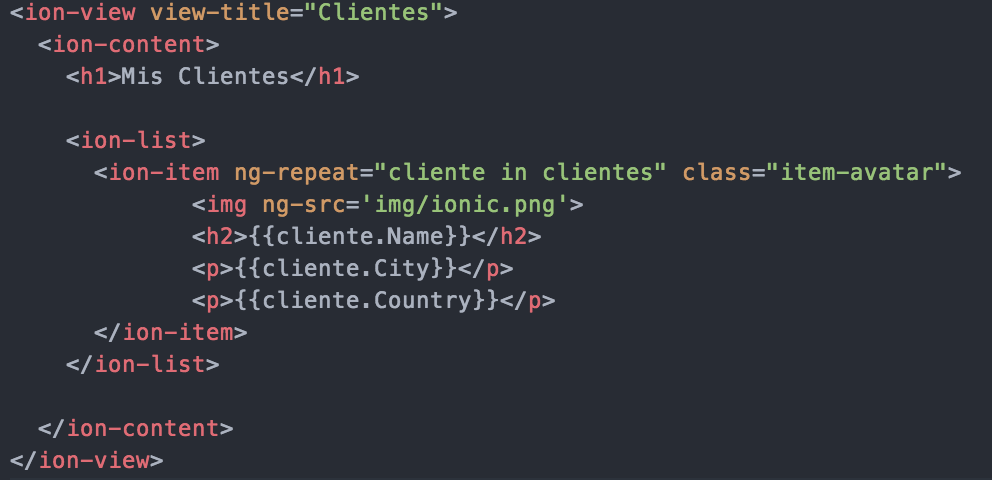
Mostrar datos del JSON


ng-repeat para iterar un JSON
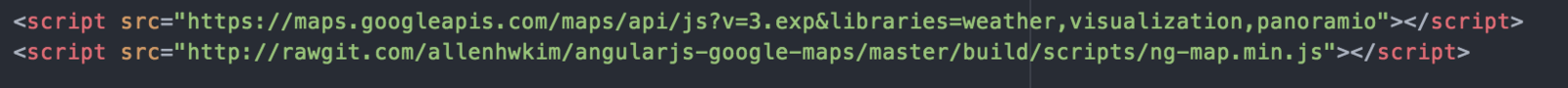
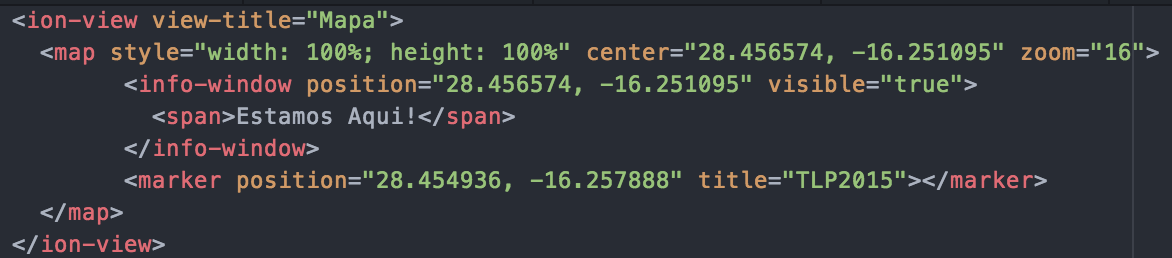
Mapa
Google Maps Javascript y librería ngMap
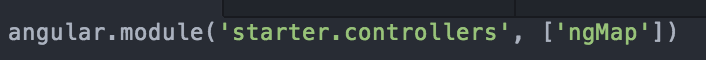
Añadimos el módulo como dependencia en controllers.js



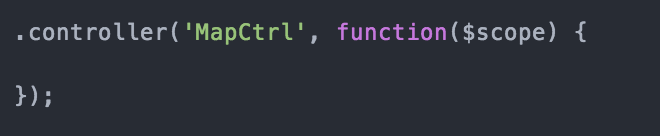
Controlador vacío

Mostrando el mapa


Emulador o dispositivo
ionic platform add ios / android
ionic run ios / android
ionic emulate ios / android

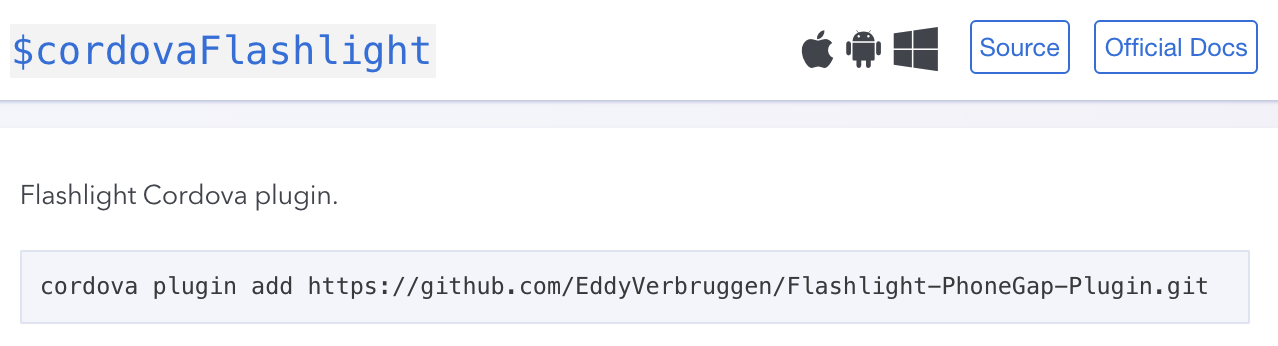
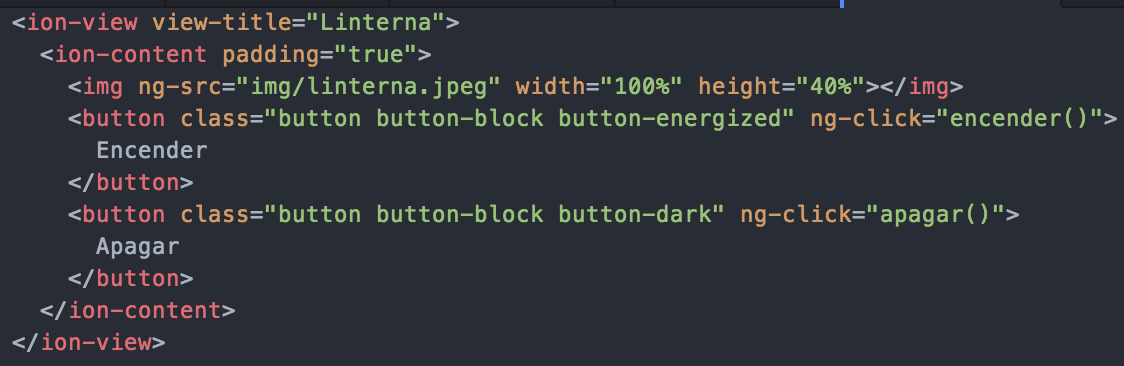
Linterna - Flash del dispositivo
instalar bower: npm install -g bower
instalar ngCordova: bower install ngCordova --save

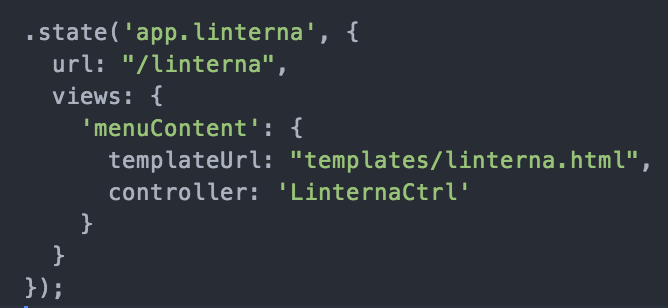
El menú y la vista

app.js
linterna.html
menu.html


controllers.js

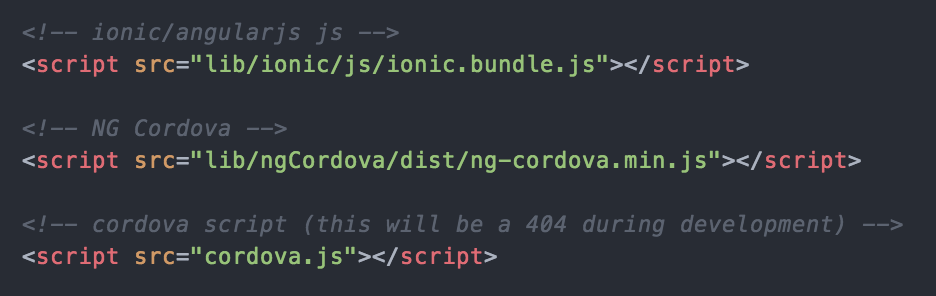
Referenciando NG-Cordova

Entre el core de Ionic y la referencia a cordova
Añadimos NGCordova como dependencia al módulo principal

app.js
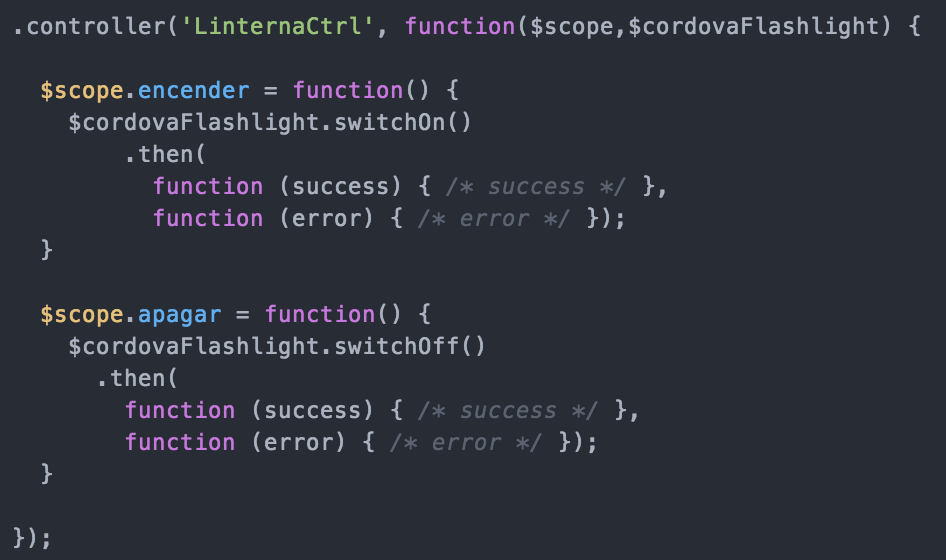
Controlador
Añadimos la referencia a $cordovaFlashLight e implementamos las funciones que declaramos en los ng-click del HTML

Compilamos y ejecutamos
ionic build android
ionic run android
GRACIAS
@ivanbtrujillo
https://slides.com/ivanbtrujillo/ionictlp2015
Ionic Framework TLP 2015
By Iván BTrujillo
Ionic Framework TLP 2015
Presentación TLP 2015 Ionic Apache Cordova
- 2,166
