
Who know it?

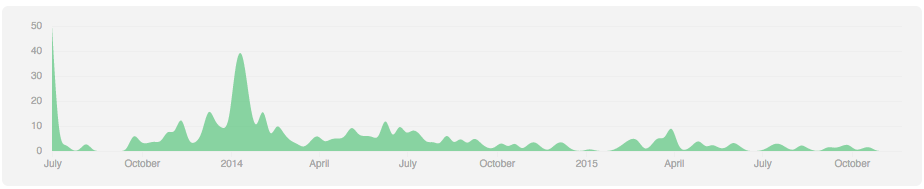
Who use it?

Why?

Has 1964 plugins
1

Has modules notation

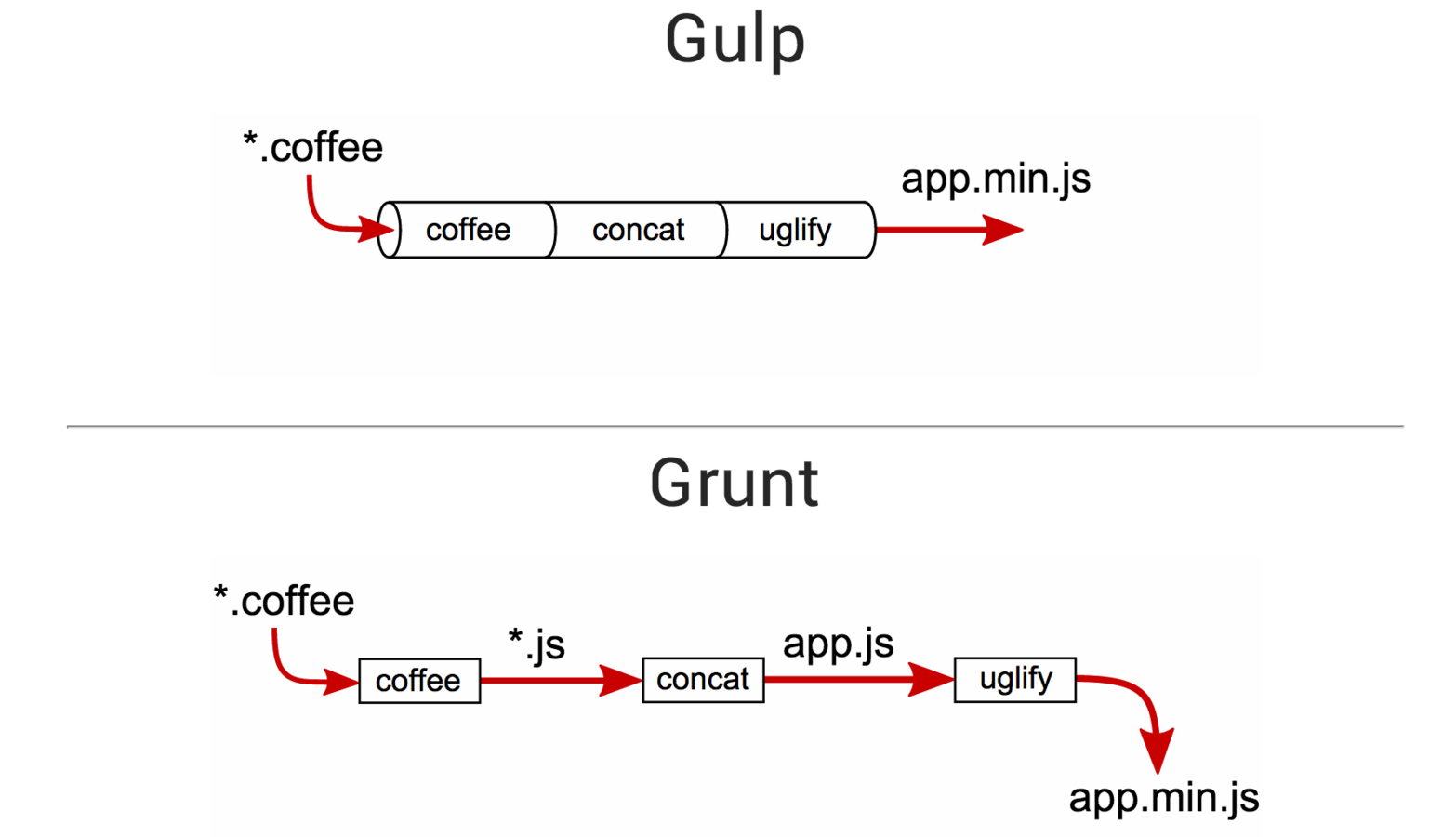
Using streams

Streams

Get stream data and ...

... processing


API

gulp.src
gulp.src('client/templates/*.jade')
.pipe(jade())
.pipe(minify())
.pipe(gulp.dest('build/minified_templates'));gulp.dest
gulp.src('./client/templates/*.jade')
.pipe(jade())
.pipe(gulp.dest('./build/templates'))
.pipe(minify())
.pipe(gulp.dest('./build/minified_templates'));gulp.task
gulp.task('somename', function() {
// Do stuff
});
gulp.task('somename', function() {
var stream = gulp.src('client/**/*.js')
.pipe(minify())
.pipe(gulp.dest('build'));
return stream;
});gulp.watch
var watcher = gulp.watch('js/**/*.js',
['uglify','reload']);
watcher.on('change', function(event) {
// Do some staff
});Use it

1. Node.JS and npm

2. npm i gulp -g

3. npm i gulp

4. fill gulpfile.js
// Минивебсервер для livereload
var lr = require('tiny-lr'),
// Сообственно Gulp JS
gulp = require('gulp'),
// Плагин для Stylus
stylus = require('gulp-stylus'),
// Livereload для Gulp
livereload = require('gulp-livereload'),
// Плагин для Myth
myth = require('gulp-myth'),
// Минификация CSS
csso = require('gulp-csso'), 4. fill gulpfile.js
// Собираем Stylus
gulp.task('stylus', function() {
gulp.src('./assets/stylus/screen.styl')
.pipe(stylus({
use: ['nib']
})) // собираем stylus
// Если есть ошибки, выводим и продолжаем
.on('error', console.log)
// добавляем префиксы
.pipe(myth())
// записываем css
.pipe(gulp.dest('./public/css/'))
// даем команду на перезагрузку css
.pipe(livereload(server));
});5. Run the task
$ gulp stylusCustom plugin

var through = require('through2');
var path = require('path');
module.exports = function(ext, replaceExt) {
var extension_replace = function(file, encoding, callback){
var replaceExt = replaceExt || false,
_path = file.path;
if (typeof ext === 'string' && ext.length > 0) {
ext = ext.indexOf('.') === 0 ? ext : '.' + ext;
file.path = _path.replace(
replaceExt ?
replaceExt :
path.extname(_path),
ext
);
}
callback(null, file);
};
return through.obj(extension_replace);
};var ext_replace = require('./ext-replace');
gulp.task('change', function() {
gulp.src('styles/*.css')
.pipe(ext_replace('.scss'))
.pipe(gulp.dest('dist'))
});Migration

Why we need it?


If it grunt





Improvements

Using Gulp inside Grunt

var fs = require('vinyl-fs'),
gzip = require('gulp-gzip')
grunt.registerTask('zip', function () {
fs.src('./build/build.js')
.pipe(gzip())
.pipe(fs.dest('./build'))
.on('end', this.async())
})Using Grunt tasks in Gulp

var gulp = require('gulp');
require('gulp-grunt')(gulp);
//task definition
gulp.task('default', function(){
//run complete grunt tasks
gulp.run('grunt-minify');
gulp.run('grunt-test-assets')
//or run specific targets
gulp.run('grunt-sass:dist');
gulp.run('grunt-browserify:dev');
});If you want to use webpack

var gulp = require("gulp");
var webpack = require("webpack");
var WebpackDevServer =
require("webpack-dev-server");
gulp.task("webpack", function(callback) {
// run webpack
webpack({
// configuration
}, function(err, stats) {
//error handling
callback();
});
});gulp.task("webpack-dev-server",
function(callback) {
// Start a webpack-dev-server
var compiler = webpack({
// configuration
});
new WebpackDevServer(compiler, {
// server and middleware options
}).listen(8080, "localhost",
function(err){
// Server listening
// Errors handling
callback();
}
);
});QUESTIONS?
Gulp
By Egor Miasnikov
Gulp
Gulp introdution
- 604


