Easy E2E Testing with Cypress.io
Javier Villanueva
Magento User Group (MUG) Waalwijk

About me...

Javier Villanueva
@jahvi
http://jahvi.com
javier@medialounge.co.uk

Testing can be hard...
E2E
UNIT
INTEGRATION
Increasing scope
More confidence
Faster
Better isolation
What is Cypress.io?
Fast, easy and reliable testing for anything that runs in a browser

Time Travel

Easy to Debug

Real time reloads

Automatic waiting
Best Features
CLI
beforeEach(() => {
cy.viewport(1440, 900);
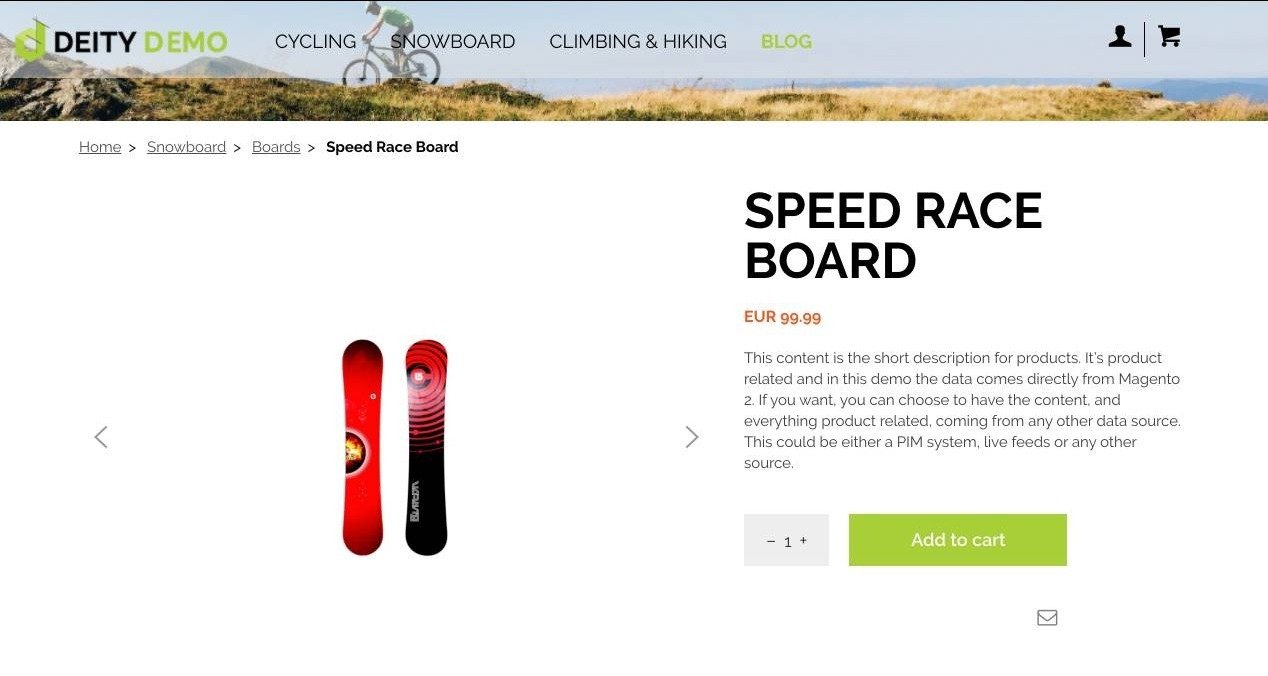
cy.visit('https://magento.test/');
});
context('Checkout', () => {
it('can purchase product from homepage', () => {
cy.get('.block-products-list').scrollIntoView();
cy.get('.block-products-list').contains('Add to Cart').click();
cy.get('.message-success')
.invoke('text')
.should('match', /You added (.*) to your shopping cart/);
//...
cy.get('input[name="firstname"]').type('Test');
cy.get('input[name="lastname"]').type('Test');
cy.get('select[name="region_id"]').select('Florida');
cy.get('.action.checkout').click();
//...
cy.get('.page-title').should('contain', 'Thank you for your purchase');
});
});
context('Quick buy', () => {
it('can add product to cart from category page', () => {
cy.server();
cy.route('POST', '**/checkout/cart/add/**').as('addToCart');
cy.wait('@addToCart');
// Run assertions
});
});Best Practices
Focus on strong tests
Repeatable
Independent
Use data-* attributes as selectors
<button id="main" class="btn btn-large" data-testid="submitBtn">Submit</button>cy.get('button').click();
cy.get('.btn.btn-large').click();cy.get('#main').click();
cy.contains('Submit').click();cy.get('[data-testid="submitBtn"]').click();Consider conditonal testing
beforeEach(() => {
cy.setCookie('theme', 'a');
});
context('Button', () => {
it('can be clicked', () => {
cy.get('[data-testid="buttonA"]').click();
});
});beforeEach(() => {
cy.setCookie('theme', 'b');
});
context('Button', () => {
it('can be clicked', () => {
cy.get('[data-testid="buttonB"]').click();
});
});Variant A
Variant B
Reuse tests liberally
context('Login', () => {
it('can login to backend', () => {
cy.visit('https://magento.test/admin');
cy.get('#username').type('admin');
cy.get('#login').type('123123a{enter}');
cy.get('.page-title').should('contain', 'Dashboard');
});
});context('Product', () => {
it('can show products in the product grid', () => {
cy.visit('https://magento.test/admin');
cy.get('#username').type('admin');
cy.get('#login').type('123123a{enter}');
cy.server();
cy.route('GET', '**/admin/mui/index/**/**product_listing**').as(
'renderProducts'
);
cy.get('.item-catalog > a').click();
cy.get('.item-catalog-products > a').click();
cy.wait('@renderProducts');
cy.get('[data-role="grid-wrapper"] .data-row')
.its('length')
.should('be.gte', 1);
});
});Cypress.Commands.add('login', (username, password) => {
cy.visit('https://magento.test/admin');
cy.get('#username').type(username);
cy.get('#login').type(password);
});Commands
context('Product', () => {
beforeEach(() => {
cy.login('admin', '123123a{enter}');
});
it('can show products in the product grid', () => {
cy.server();
cy.route('GET', '**/admin/mui/index/**/**product_listing**').as(
'renderProducts'
);
cy.get('.item-catalog-products > a').click({ force: true });
cy.wait('@renderProducts');
cy.get('[data-role="grid-wrapper"] .data-row')
.its('length')
.should('be.gte', 1);
});
});Not everything needs testing

Additional Features
- Parallelisation
- CI / CD Integration
- Screenshot / Video Recordings
- Dashboard Service
- Install Browser Extensions
Limitations
- Limited <iframe> support
- Can't run multiple tabs at the same time
- Can't interact directly with some browser UI elements
- Browser support *
Alternatives



TL;DR
Focus on real tests, tools like Cypress will help make this easier.
Thank you!
E2E Testing with Cypress.io
By Javier Villanueva
E2E Testing with Cypress.io
Presentation for Magento User Group (MUG) Waalwijk
- 1,608



