Jaime Neves
@dejaneves
jaimeneves.com.br
1º Femug-AM


Project
Empregos Manaus
empregosmanaus.com.br
Project
CheckForce.js
Checkforce.js is a library that helps to perform tasks to test strength of passwords.

Tornando a vida mas fácil para dormir tranquilo
1º Femug-AM
Agenda
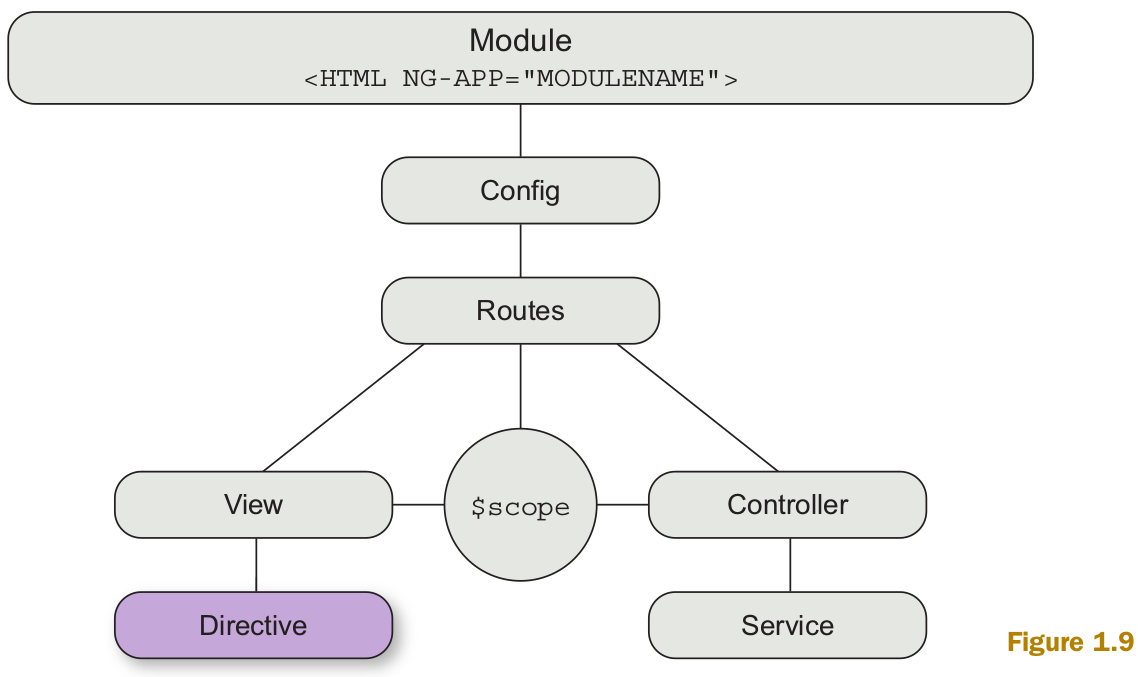
- Advantages of using AngularJS
- Example of Code
- Single Page Application
Easy to organize your code
jQuery
Easy to organize your code
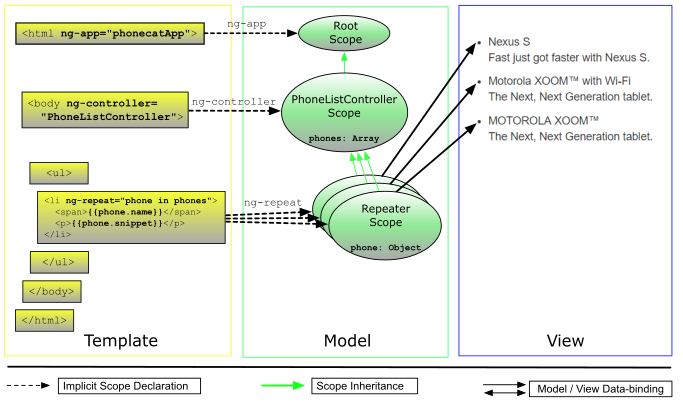
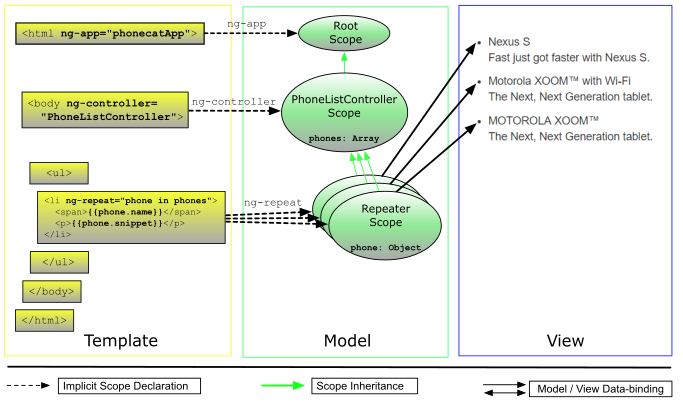
Template
AngularJS View Template
phonecatApp.controller('PhoneListController', function PhoneListController($scope) {
$scope.phones = [
{
name: 'Nexus S',
snippet: 'Fast just got faster with Nexus S.'
}, {
name: 'Motorola XOOM™ with Wi-Fi',
snippet: 'The Next, Next Generation tablet.'
}, {
name: 'MOTOROLA XOOM™',
snippet: 'The Next, Next Generation tablet.'
}
];
});<body ng-controller="PhoneListController">
<ul>
<li ng-repeat="phone in phones">
<span>{{phone.name}}</span>
<p>{{phone.snippet}}</p>
</li>
</ul>
</body>
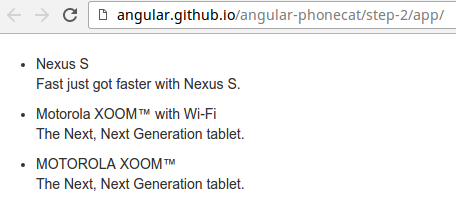
Model
And Result

Directives

Book: Angularjs in Action
Directives
MyModule.directive('myCustomer', function() {
return {
restrict:'A',
template: 'Name: {{customer.name}} Address:{{customer.address}}'
};
});<div ng-controller="Controller">
<div my-customer></div>
</div>HTML Template
Components
Advantages of Components:
-
Simpler configuration than plain directives
-
Promote sane defaults and best practices
- Optimized for component-based architecture
- Writing component directives will make it easier to upgrade to Angular 2
Components
MyModule.
component('phoneList', {
template:
'<ul>' +
'<li ng-repeat="phone in $ctrl.phones">' +
'<span>{{phone.name}}</span>' +
'<p>{{phone.snippet}}</p>' +
'</li>' +
'</ul>',
controller: function PhoneListController() {
this.phones = [
{
name: 'Nexus S',
snippet: 'Fast just got faster with Nexus S.'
}, {
name: 'Motorola XOOM™ with Wi-Fi',
snippet: 'The Next, Next Generation tablet.'
}, {
name: 'MOTOROLA XOOM™',
snippet: 'The Next, Next Generation tablet.'
}
];
}
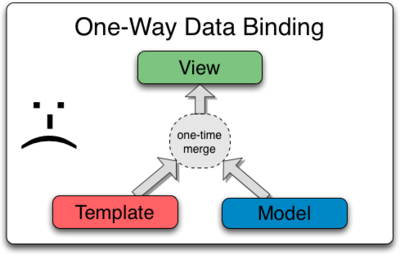
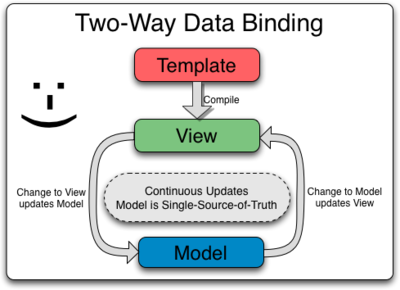
});Two-way data-binding

Data Binding in Classical Template Systems

Data Binding in Angular Templates

Factory
myApp.factory('clientId', function clientIdFactory() {
return 'a12345654321x';
});function factory(name, factoryFn, enforce) {
return provider(name, {
$get: enforce !== false ? enforceReturnValue(name, factoryFn) : factoryFn
});
}
function service(name, constructor) {
return factory(name, ['$injector', function($injector) {
return $injector.instantiate(constructor);
}]);
}Factory vs Service
var Pessoa = function(nome, idade) {
return {
nome: nome,
idade: idade
}
}
var maria = Pessoa("Maria", 23);
maria.idade; // 23var Pessoa = function(nome, idade) {
this.nome = nome;
this.idade = idade;
}
var maria = new Pessoa("Maria", 23);
maria.idade; // 23Single-Page Application (SPAs)
Configure Routes and View
Injecting pages into the mains Layout
The RESTful functionality
Ferramentas
Bower
Instalação de pacotes
NPM
1º FEMUG - AM
By Jaime Neves
1º FEMUG - AM
- 548



