
Jaime Neves
Front-End Engineer
@dejaneves
Introdução ao Mundo Front-End
Agenda
Tecnologias
Cenário
Frameworks e Comportamentos
AngularJS e NodeJS
Quem está usando NodeJS ?
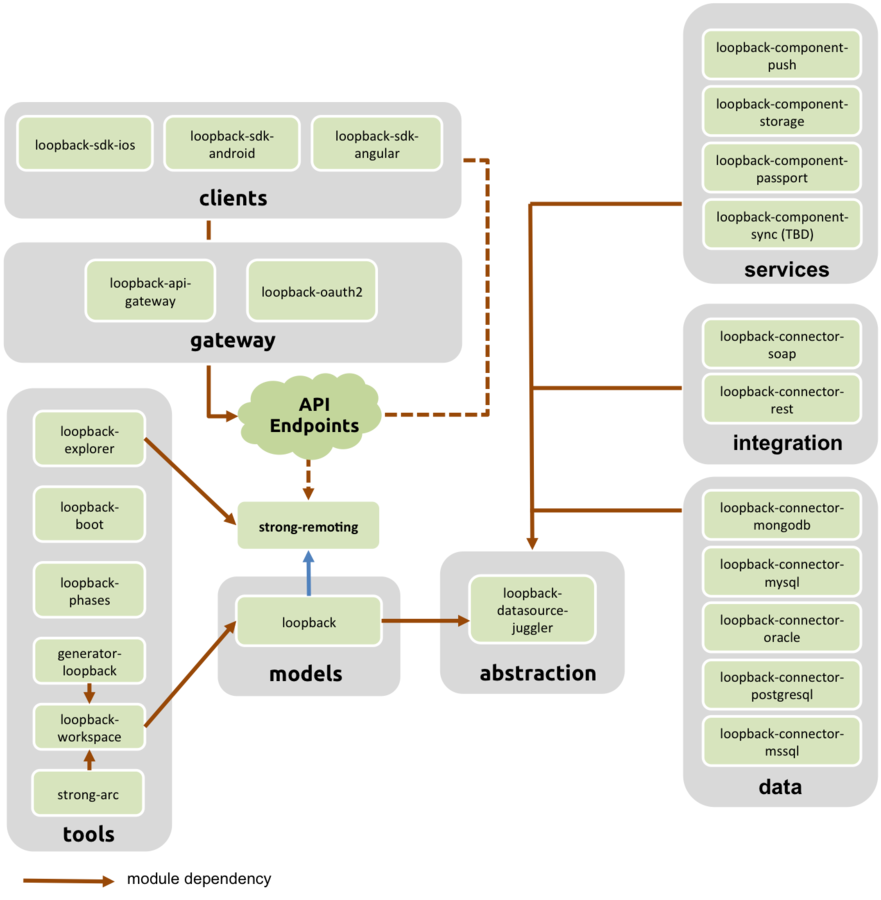
StrongLoop Loopback
Exemplos Práticos
JavaScript
FrontEnd Ops
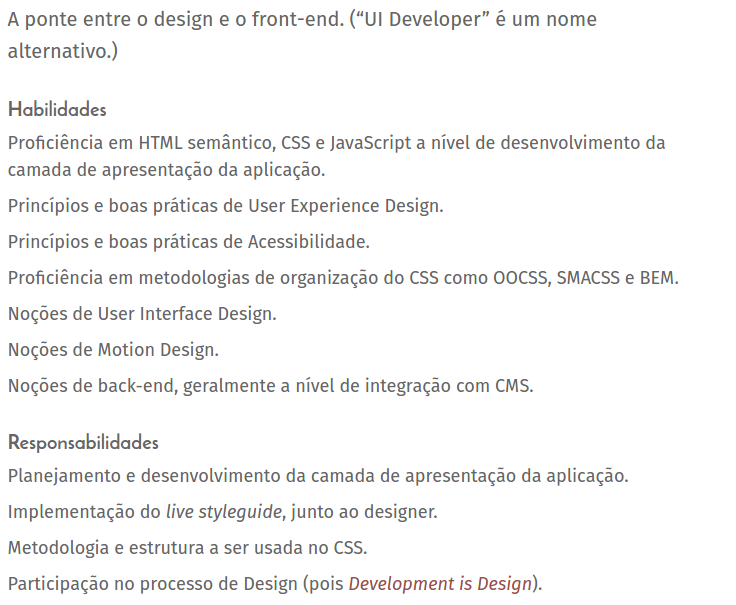
FRONT-END DEVELOPER

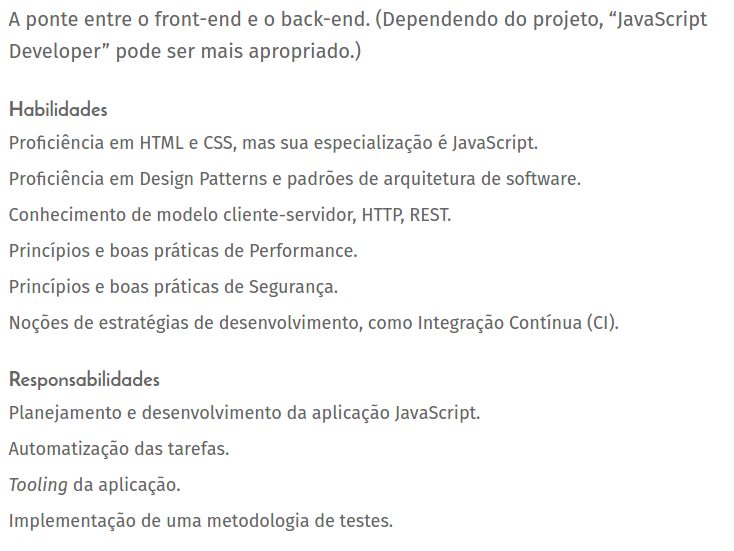
FRONT-END ENGINEER


Tecnologias
Cenário



Frameworks Comportamentos
View
Controller
Model - API Restful
JSON
Solicita
Web Brower
Como começar com Angular.JS ?
index.html
<!DOCTYPE html>
<html lang="pt-BR" ng-app="myApp">
<head>
<meta charset="utf-8">
<title>Hello Angular</title>
</head>
<body>
<p>Começando com Angular.JS</p>
</body>
<script src="libs/angular.min.js"> </script>
</html><script src="https://code.angularjs.org/1.2.6/angular.js"></script>Angular.JS - Controller
var myApp = angular.module("myApp", []);
myApp.controller("HelloCtrl", function($scope) {
$scope.name = "Jaime Neves";
});
<!DOCTYPE html>
<html lang="pt-BR" ng-app="myApp">
<head>
<meta charset="utf-8">
<title>Hello Angular</title>
</head>
<body>
<div ng-controller="HelloCtrl">
<p>{{name}}</p>
</div>
</body>
<script src="https://code.angularjs.org/1.2.6/angular.js"></script>
</html>Angular.JS - View
<!DOCTYPE html>
<html lang="pt-BR" ng-app="myApp">
<head>
<meta charset="utf-8">
<title>Hello Angular</title>
</head>
<body>
<div ng-controller="HelloCtrl">
<p>{{name}}</p>
</div>
</body>
<script src="https://code.angularjs.org/1.2.6/angular.js"></script>
</html>Angular.JS - UI-Router
<!doctype html>
<html ng-app="myApp">
<head>
<script>
var myApp = angular.module('myApp', ['ui.router']);
// For Component users, it should look like this:
// var myApp = angular.module('myApp', [require('angular-ui-router')]);
</script>
<script src="https://code.angularjs.org/1.2.6/angular.js"></script>
<script src="js/angular-ui-router.min.js"></script>
</head>
<body>
...
</body>
</html>myApp.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('state1', {
url: "/state1",
templateUrl: "partials/state1.html"
})
.state('state2.list', {
url: "/list",
templateUrl: "partials/state2.list.html",
controller: 'controllers'
});
});Angular.JS - Resource
Jquery
$.post( "ajax/test.php", function( data ) {
// seu código aqui
});AngularJS
var app = angular.module('myApp', ['ngResource', 'ngRoute']);
app.factory('Notes', ['$resource', function($resource) {
return $resource('/notes/:id', null,
{ 'update': { method:'PUT' }
});
}]);
app.controller('NotesCtrl', ['$scope', '$routeParams', 'Notes',
function($scope, $routeParams, Notes) {
var note = Notes.get({ id:$routeParams.id });
$id = note.id;
Notes.update({ id:$id }, note);
}]);

Boas Práticas / Desempenho / Performance
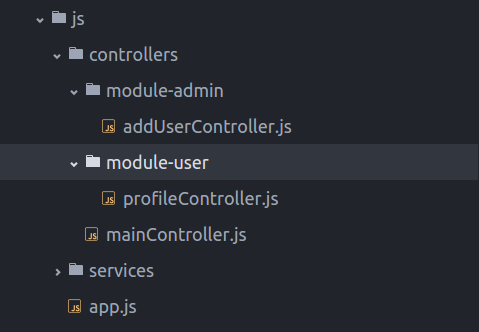
Separar Controllers em Pastas
Usar um controller para cada view

<!DOCTYPE html>
<html lang="pt-BR" ng-app="myApp">
<head>
<meta charset="utf-8">
<title>Hello Angular</title>
</head>
<body>
<div ng-controller="HelloCtrl">
<p>{{name}}</p>
</div>
</body>
</html>Boas Práticas / Desempenho / Produtividade
Minificar CSS, Javacript e HTML
Criar apenas um js principal

npm install -g grunt-cli

Gerenciador de Pacotes
npm install -g bower

JavaScript
Surgimento
Liberdade
I/O
Hardware
Servidor
Google V8
Humm sei não... mas e quem ta usando isso ?




Fonte: InfoQ

- ACL Personalizadas
- Regras de Negócio
Node.js API Framework
Client SDKs
- Android / Java
- iOS
- Browser JavaScript (Angular)
Banco de Dados
- Mysql, Oracle, MongoDB, Postgres...
-
Discovery APIs for Oracle, MySQL, PostgreSQL and SQL Server


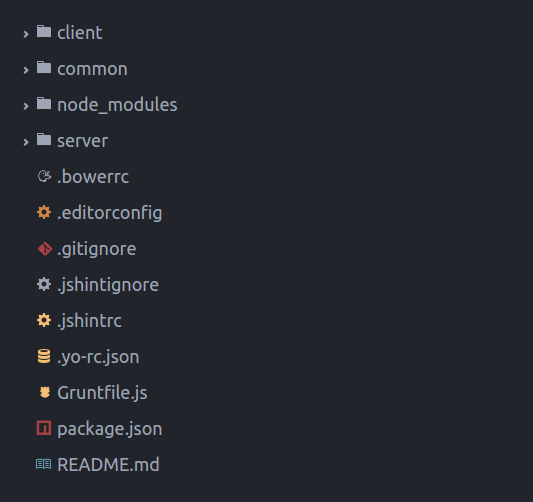
Estrutura de Pastas
Common
category.js
module.exports = function(Category){
};
category.jsonStrongLoop Arc
- Criar e modificar seus models LoopBack
- Criar e configurar sua base de dados
- Discover models em base de dados relacional
- Gerar e exibir perfis de CPU da aplicação
( para ajudar a diagnosticar falhas de memória )
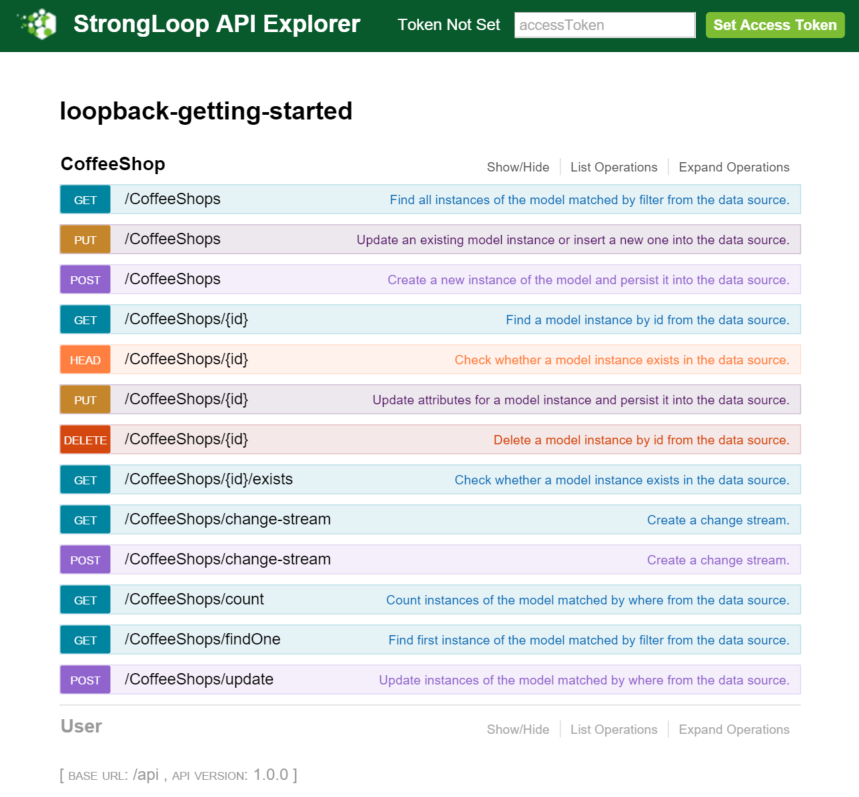
API Explorer

Observador Browser
EventSource
A Interface
var urlToChangeStream = '/api/MyModels/change-stream?_format=event-stream';
var src = new EventSource(urlToChangeStream);
src.addEventListener('data', function(msg) {
var data = JSON.parse(msg.data);
console.log(data); // the change object
});A interface EventSource é usada para receber eventos enviados pelo servidor (server-sent events). Ele se conecta via HTTP em um servidor e recebe eventos com o formato text/event-stream sem fechar a conexão.
Fim
Desenvolvimento WEB
By Jaime Neves
Desenvolvimento WEB
- 149



