Exploiting & Bypassing Browser Security Features
- Jaimin Gohel
About Speaker
- InfoSec Enthusiast
- Developer @Qloo IT Solutions
- Speaker
- Null Ahmedabad
- Mozilla Gujarat

Web browser
A web browser is a software program that allows a user to locate, access, and display web pages. In common usage, a web browser is usually shortened to "browser."
- Browsers translate web pages and websites delivered using Hypertext Transfer Protocol (HTTP) into human readable content.
- They also have the ability to display other protocols and prefixes, such as secure HTTP (HTTPS), File Transfer Protocol (FTP), email handling (mailto:), and files (file:).
-
Google Chrome (55.0 %)
- Developed by Google, It was first released in September 2008.
-
Safari (14.86 %)
- Developed by apple, It was first released in 2003.
-
Mozilla Firefox (5.72 %)
- Developed by mozilla, first released in 2002.
-
Internet Explorer (3.35 %)
- Developed by Microsoft, first released in 1995.
-
Opera (4.03 %)
- Developed by Opera software, first released in 1995.
Types of browsers
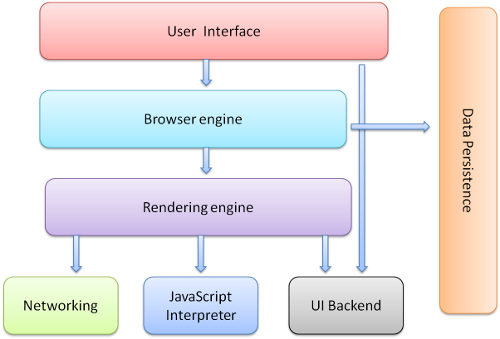
How a browser works?

Types of possible attacks
- Cross site scripting
- Denial of service
- Remote code execution
- Same origin policy
- Content security policy
- Spoofing attacks
- Hook a browser using BEEF
Cross site scripting
Cross-site scripting is a type of computer security vulnerability typically found in web applications. XSS enables attackers to inject client-side scripts into web pages viewed by other users.
-
Stored Cross-site Scripting
-
Reflected Cross-site Scripting
-
DOM Based Cross-Site Scripting
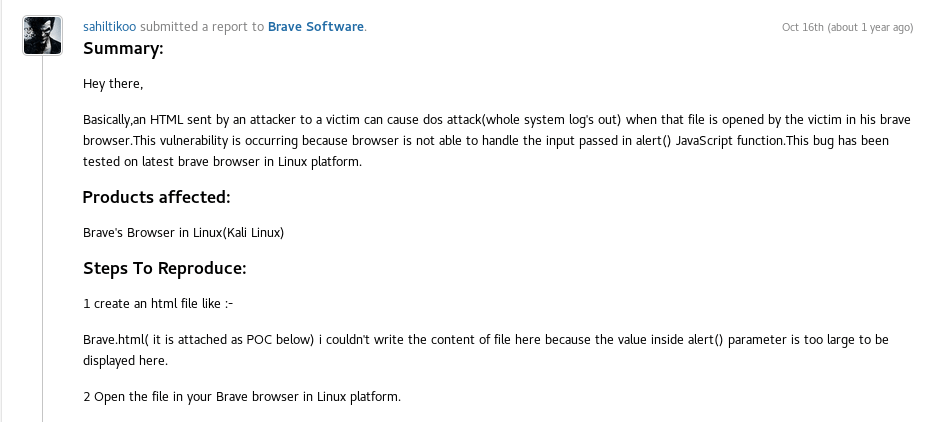
Denial of service
Denial of service attack makes impossible to access the resource by flooding it with useless traffic.
- Browser engine holds the responsibility of loading the data in tab.
- The browser can not handle so much of data and ultimately crashes.
Denial of service (example)

Remote code execution
Remote code execution is the ability an attacker has to access someone else's computing device and make changes, no matter where the device is geographically located.
- We can access system resources using javascript
- Mozilla provides a component "nsLocalFile"
- This component can be refer using the string '@mozilla.org/file/local;1'
Remote code execution
Demo
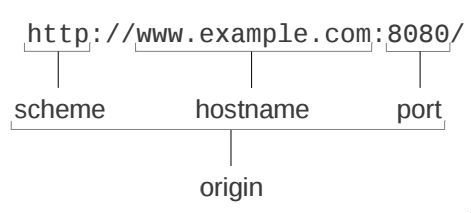
Same origin policy

Same Origin Policy (SOP), also called Single Origin Policy, is a security measure used in Web browser.
Same Origin Policy prevents a web site's scripts from accessing and interacting with scripts used on other sites.
Same origin policy (cont.)

Same origin policy (cont.)
Demo
Same origin policy (Example)
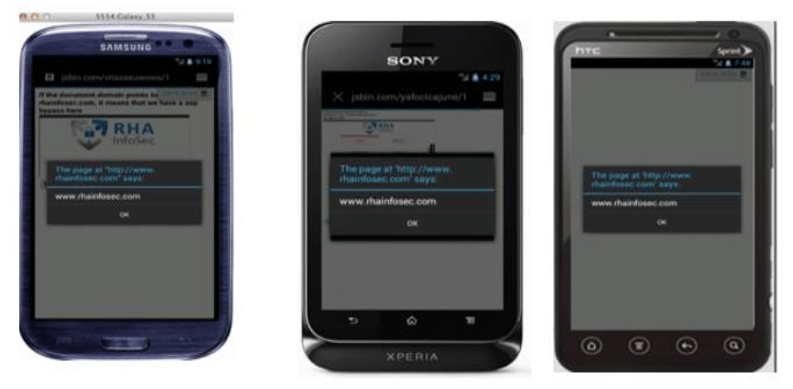
SOP Bypass CVE 2014-6041
SOP bypass found in webview pre - KitKat , Web view happens to be the core component of android used for rendering pages on android devices, It utilizes webkit rendering engine at the backend.
<iframe name="test" src="http://www.rhainfosec.com"></iframe>
<input type=button value="test"
onclick="window.open('\u0000javascript:alert(document.domain)','test')" >Same origin policy (Example)
The above POC loads a page in an iframe and then tries to access its document.domain property using javaScript which should not be accessible as per same origin policy. However, in this case it is able to execute JavaScript in context of the domain that was framed.
The most interesting part of POC , however is the null byte which is appended before the “JavaScript” scheme which results in a bypass.

Content security policy
Content Security Policy (CSP) is a computer security standard introduced to prevent cross-site scripting (XSS), clickjacking and other code injection attacks resulting from execution of malicious content in the trusted web page context.
Basic CSP Policy
Allow everything but only from the same origin
Content-Security-Policy: default-src 'self';Only Allow Scripts from the same origin
script-src 'self';Basic CSP Policy(cont.)
Allow Google Analytics, Google AJAX CDN and Same Origin
script-src 'self' www.google-analytics.com ajax.googleapis.com;default-src 'none'; script-src 'self'; connect-src 'self';
img-src 'self'; style-src 'self';This policy allows images, scripts, AJAX, and CSS from the same origin, and does not allow any other resources to load (eg object, frame, media, etc). It is a good starting point for many sites.
Basic CSP Policy(cont.)
Demo
Content spoofing
Content spoofing, also referred to as content injection or virtual defacement, is an attack targeting a user made possible by an injection vulnerability in a web application.
This attack is typically used as, or in conjunction with, social engineering because the attack is exploiting a code-based vulnerability and a user's trust.
Content spoofing
Demo
Hook a browser using beef
BeEF is short for The Browser Exploitation Framework. It is a penetration testing tool that focuses on the web browser.
What can be done?
- Get Visited Domains
- Get Visited URLs
- Webcam
- Get All Cookies
- Grab Google Contacts
- Screenshot
Hook a browser using beef
Demo
Resources and credits
-
Browser Exploitation for Fun and Profit - Dhiraj Mishra
-
Browser Exploitation Framework
- https://www.owasp.org/index.php/Content_Security_Policy_Cheat_Sheet
Questions?

Exploiting & Bypassing Browser Security Features
By Jaimin Gohel
Exploiting & Bypassing Browser Security Features
Exploiting & Bypassing Browser Security Features by Jaimin Gohel
- 1,271



