Building a better login
with the credential management API
James Allardice

Evolution of login

Username/password forms

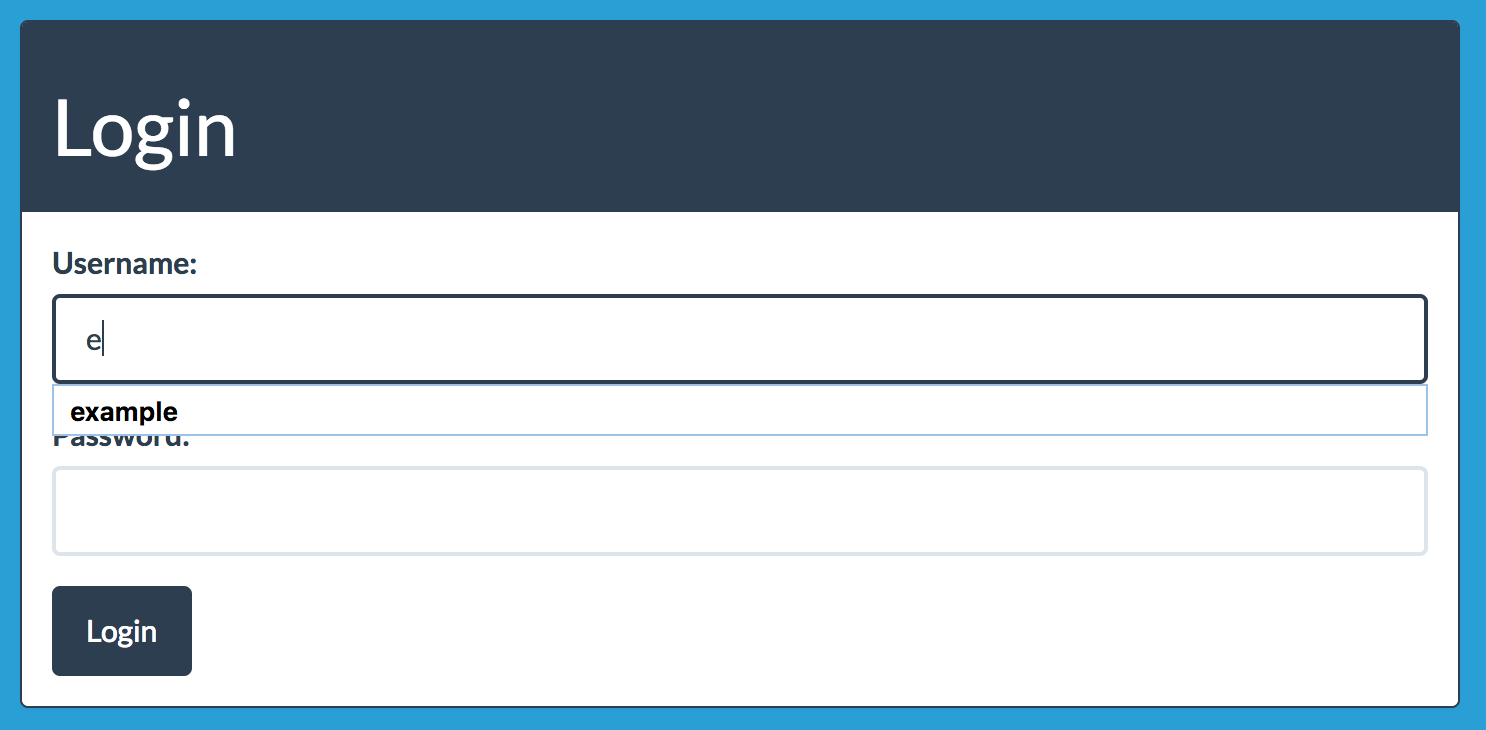
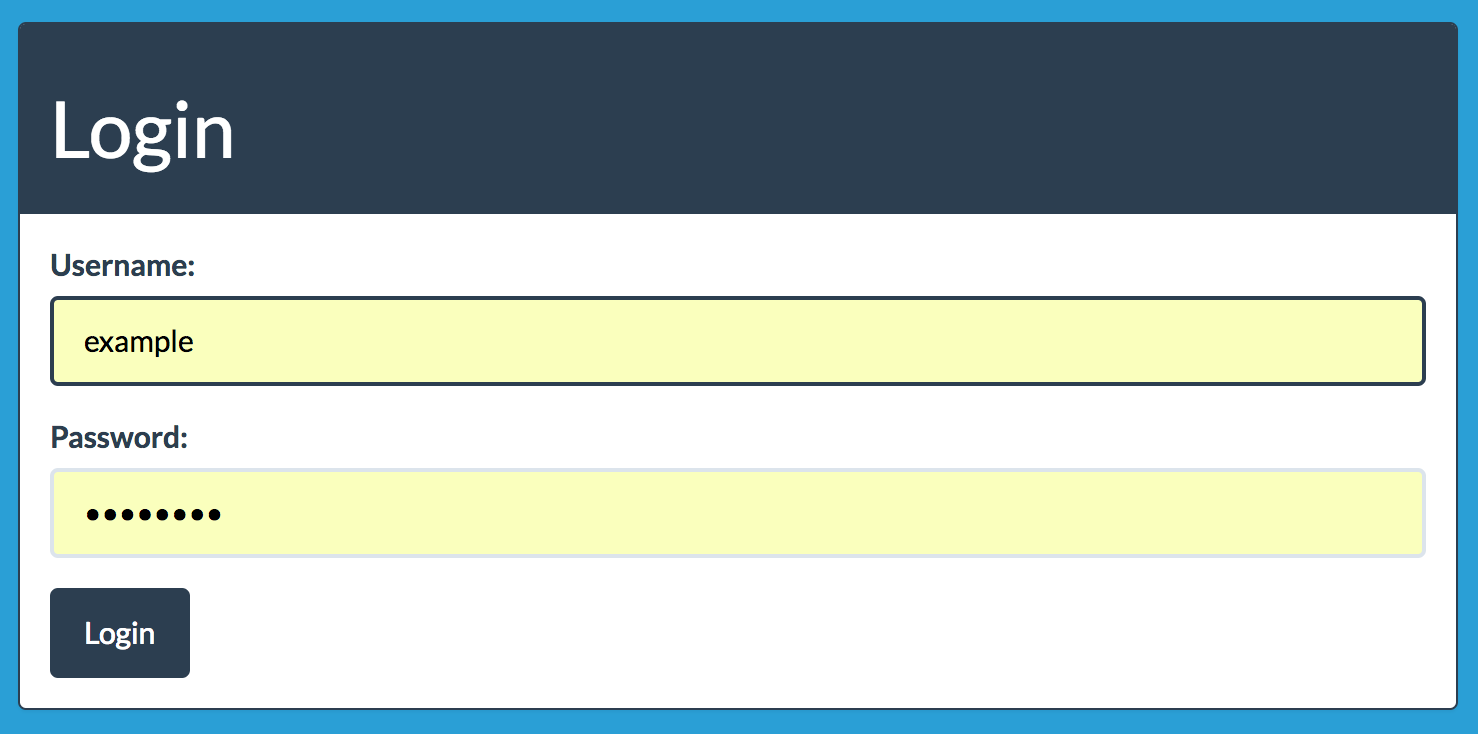
Stored credentials

Autofill

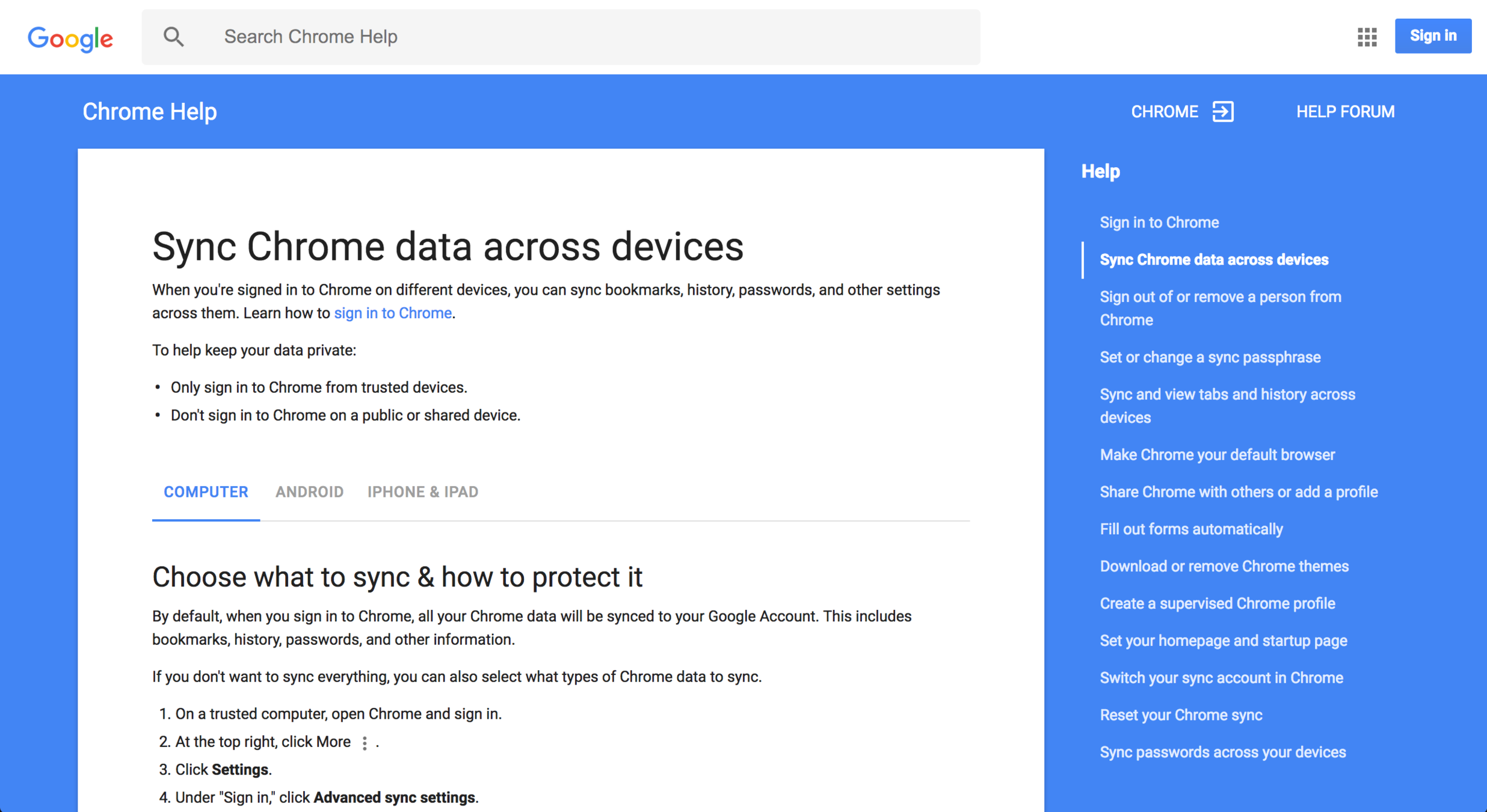
You can sync passwords across devices.

Federated identity providers

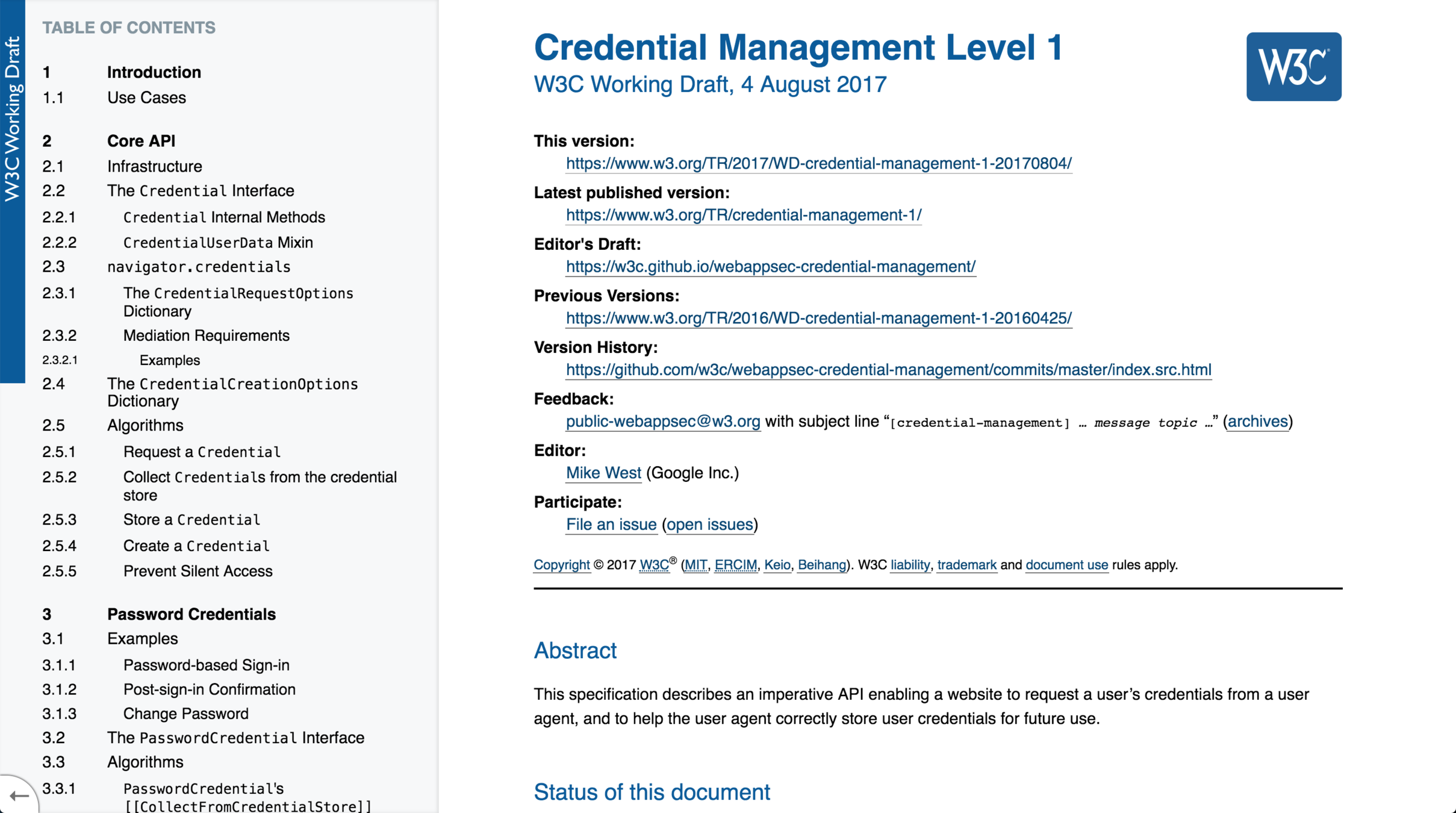
The Credential
Management API
WD
CR
PR
REC
Working
draft
Candidate
recommendation
Proposed
recommendation
Recommendation
WD
CR
PR
REC
Working
draft
Candidate
recommendation
Proposed
recommendation
Recommendation
Credential Management API
(as of November 2017)
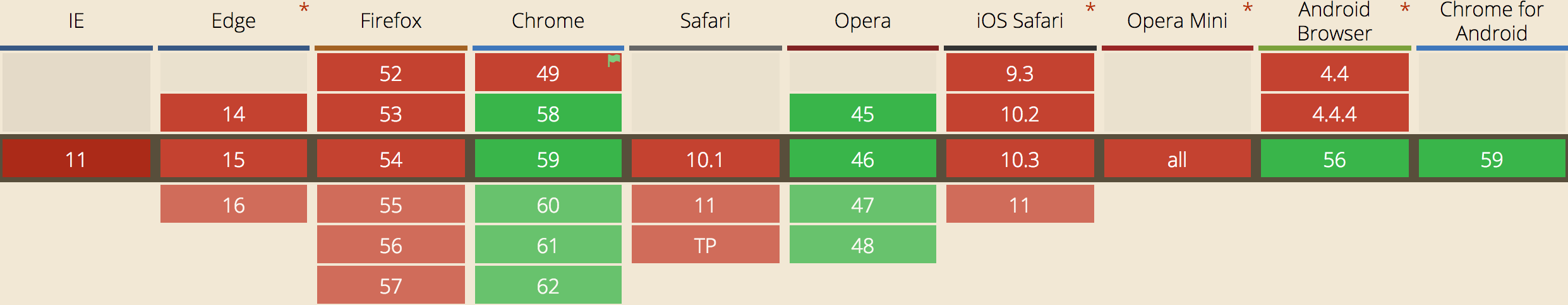
Browser support

- Help the user authenticate by providing access to credentials
- Help the browser store credentials provided by the user

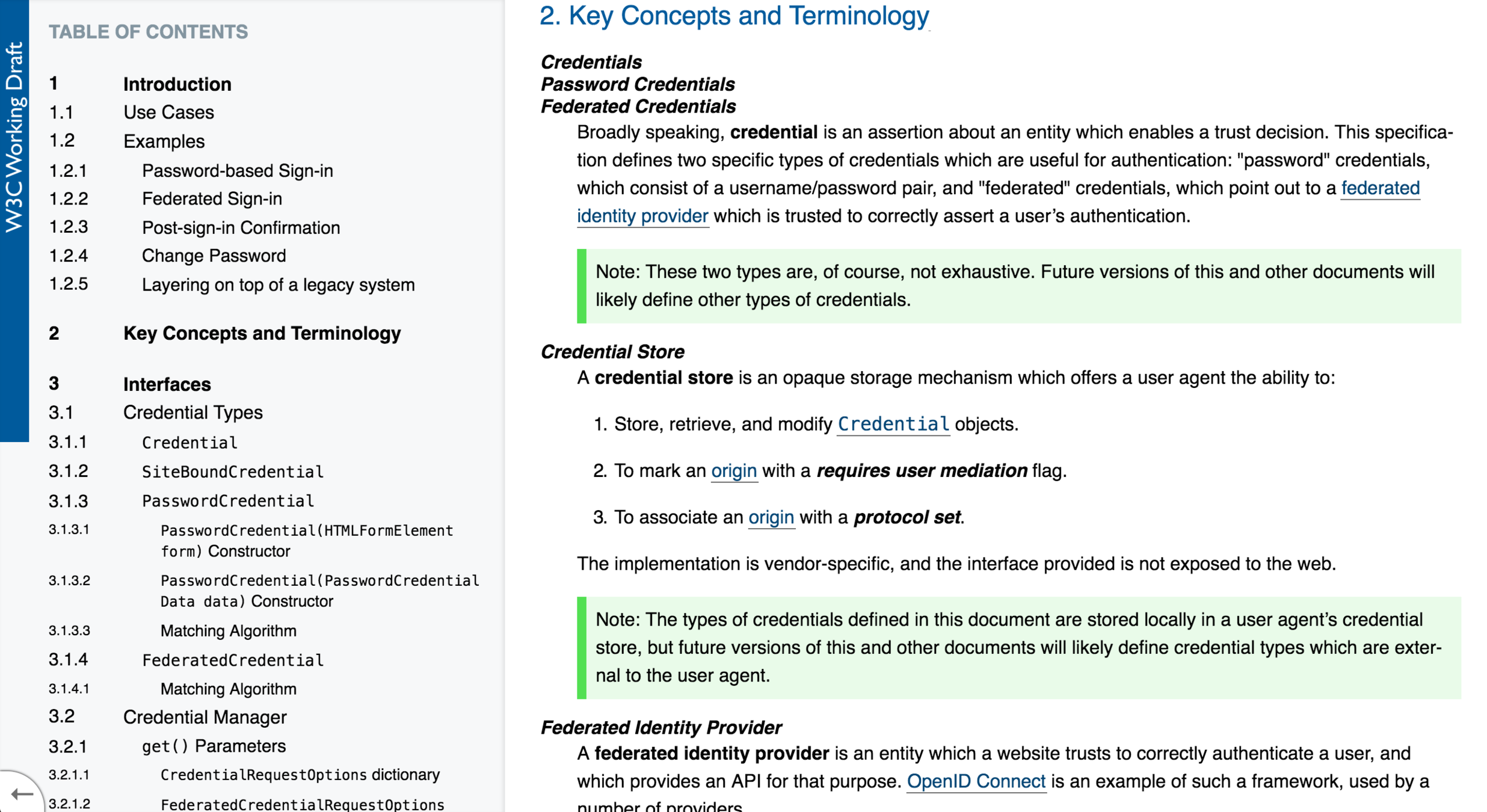
Assertion about an entity which enables a trust decision
Demo!
Demo!
Demo!
Demo!
autocomplete="username"autocomplete="current-password"autocomplete="new-password"const formData = new FormData(loginForm);
fetch('/', {
method: 'POST',
headers: {
Accept: 'application/json',
},
credentials: 'include',
body: formData,
})
.then((response) => response.json())
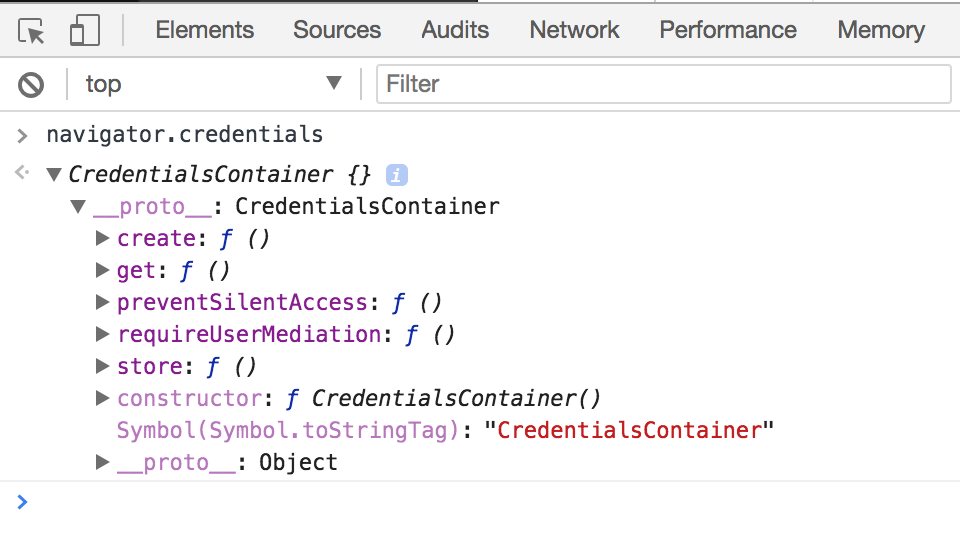
.then((json) => { /* ... */ });const credential = new PasswordCredential(form);
navigator.credentials

navigator.credentials.store(credentials)
.then(() => { /* ... */ });
// Ask the browser for the stored password credential.
navigator.credentials.get({
password: true,
})
.then((credentials) => {
const formData = new FormData();
formData.append(credential.idName, credential.id);
formData.append(credential.passwordName, credential.password);
// Make request with `formData`
});
// Prevent automatic logins for the rest of the session.
navigator.credentials.preventSilentAccess();Supporting old Chrome
Security
- Page must be served from a secure origin (HTTPS)
- Credentials for other origins not available
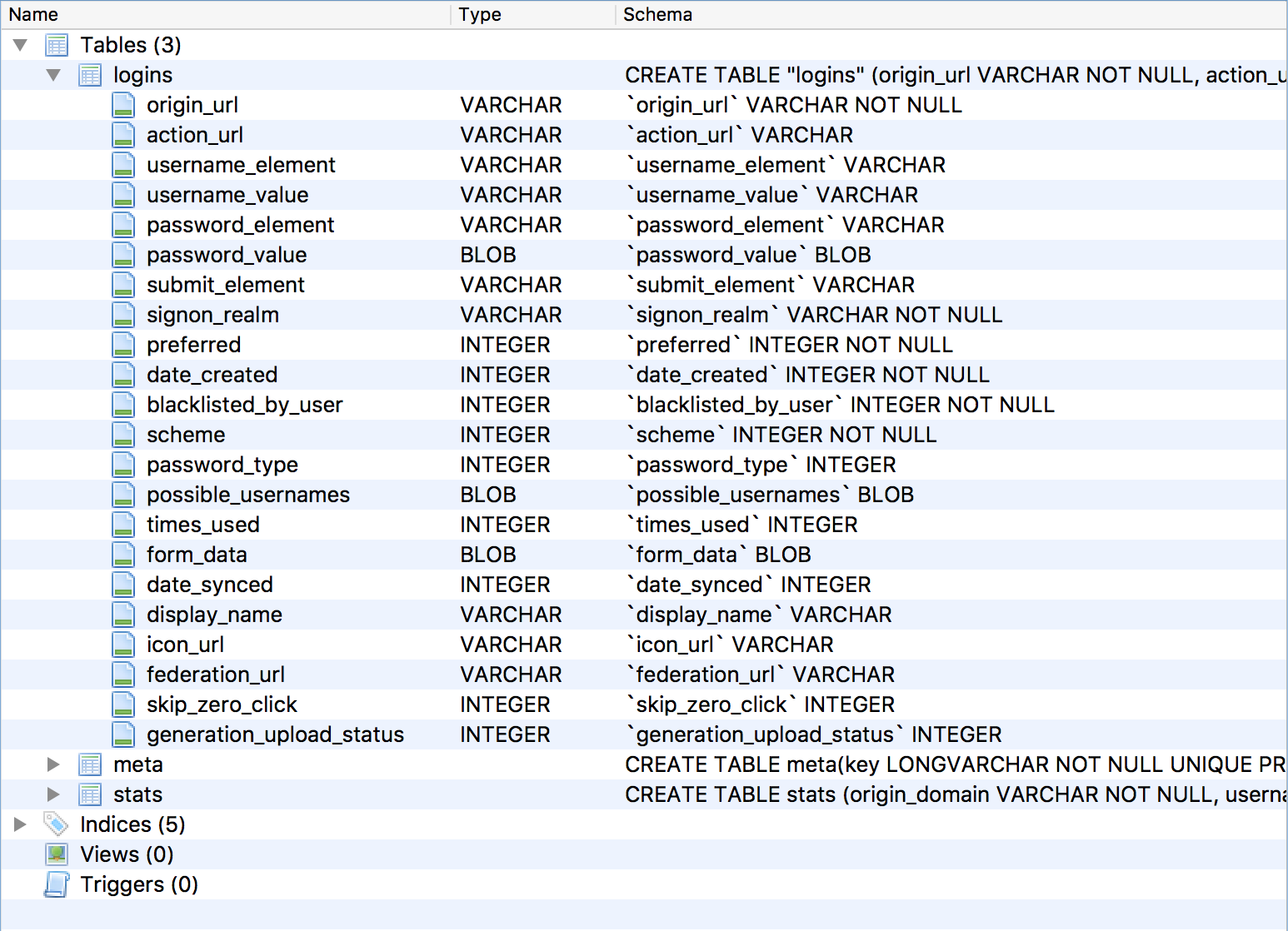
- Stored passwords are encrypted


- Federated credentials?
- Offline support?
- Multi-factor authentication?
What next?
Thank you!
James Allardice

Building a better login (Bristol JS Nov 2017)
By James Allardice
Building a better login (Bristol JS Nov 2017)
- 1,074


