Building a better login
with the credential management API
James Allardice

Evolution of login

Username/password forms

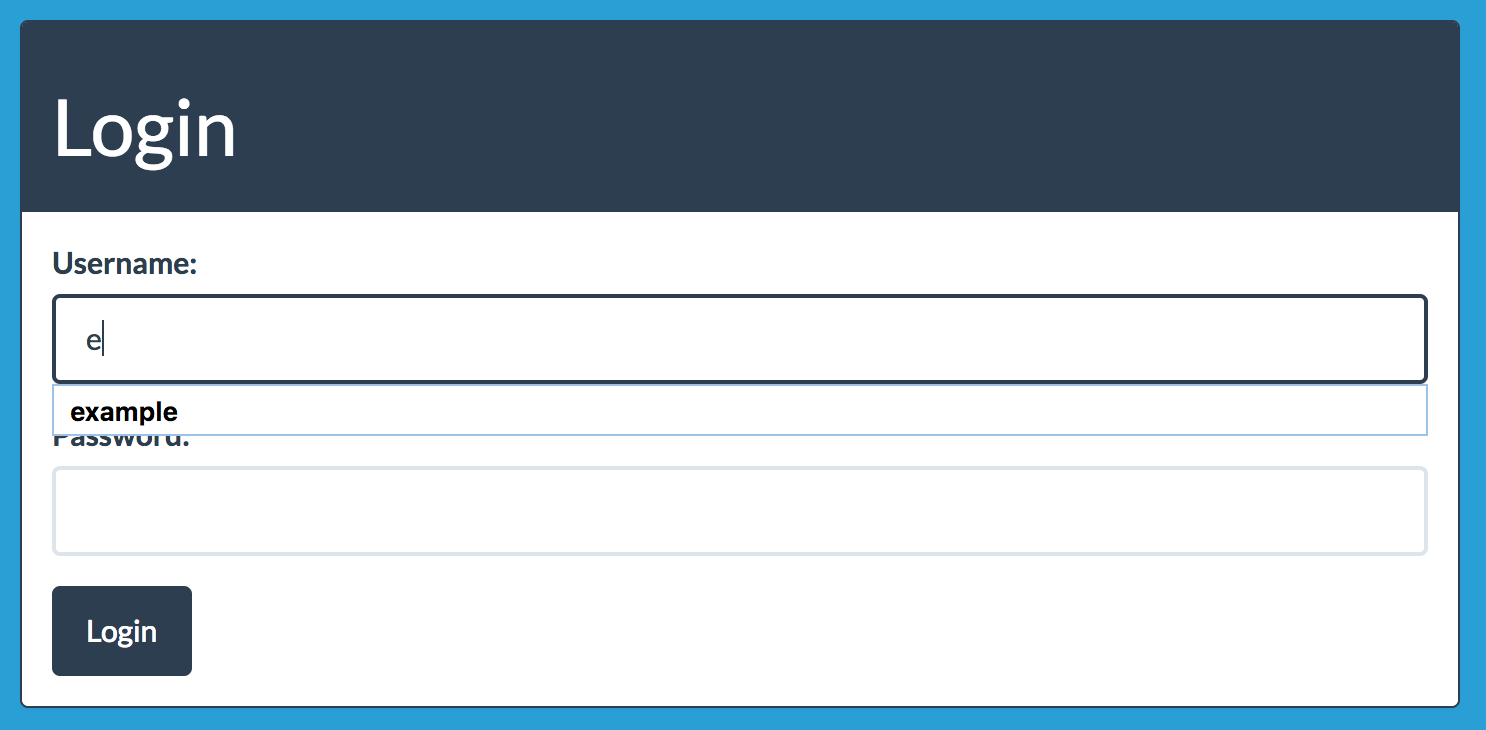
Stored credentials

Autofill

You can sync passwords across devices.

Federated identity providers
The Credential Management API
- Spec work started early 2015 [1]
- Championed by Mike West at Google [2]
-
Provides 2 key mechanisms
- Help the user authenticate by providing access to credentials
- Help the browser store credentials provided by the user

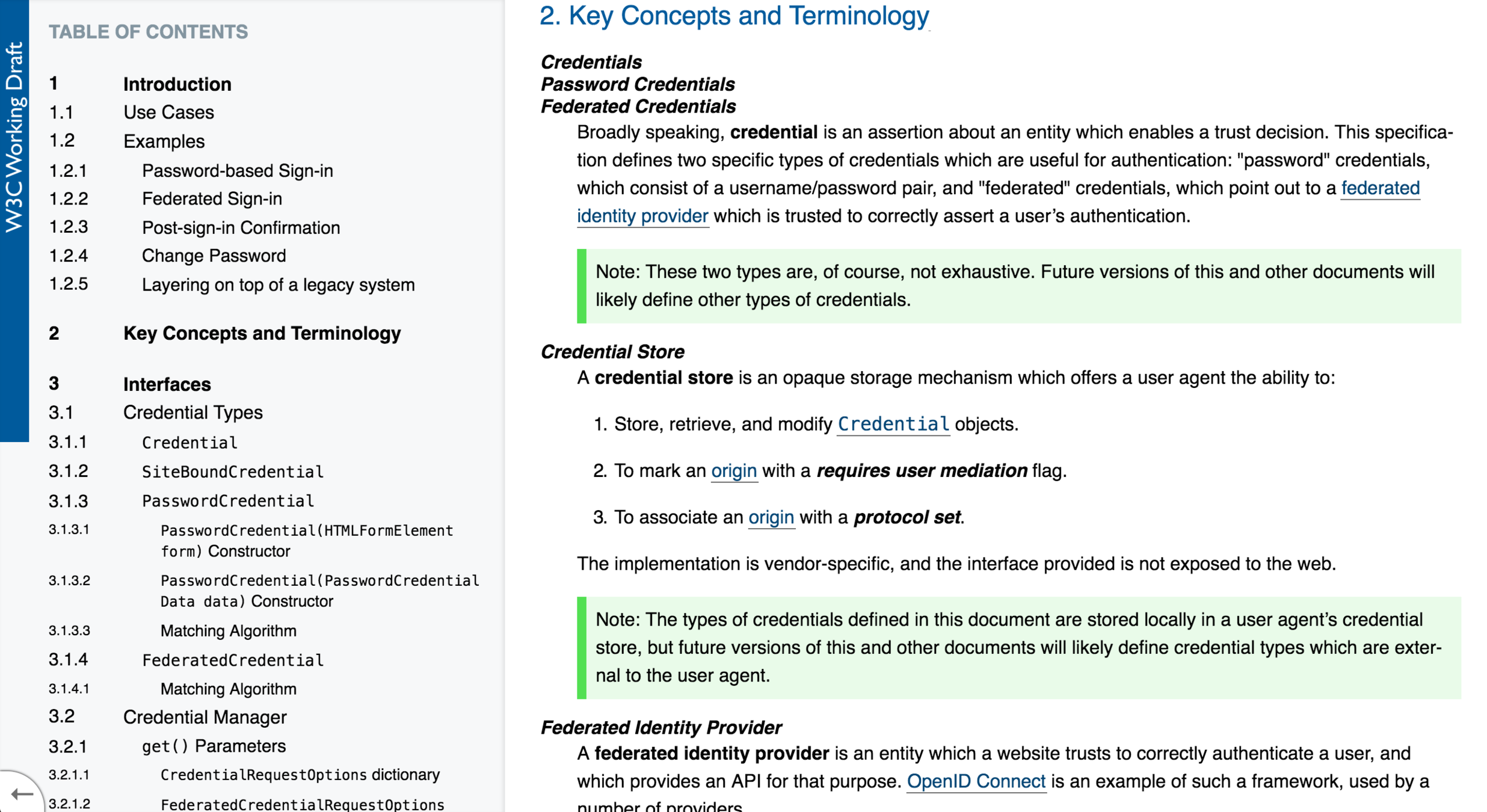
Assertion about an entity which enables a trust decision
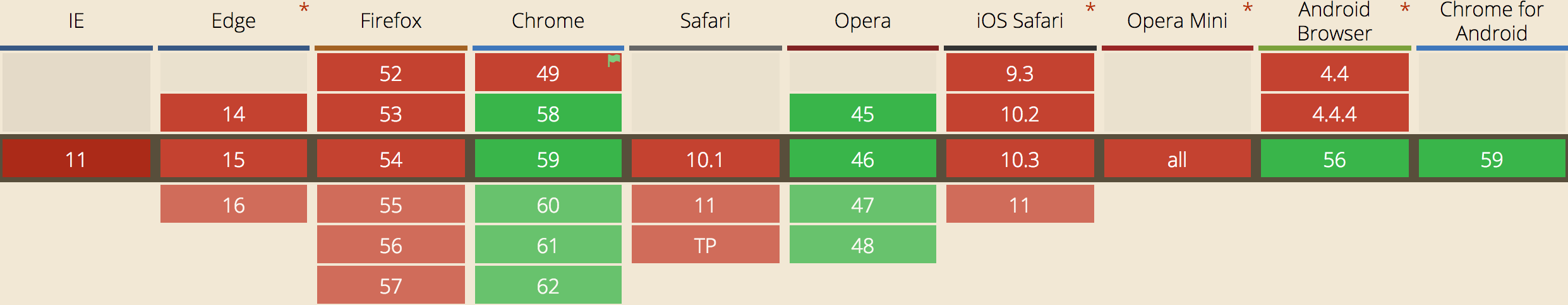
Browser support

Demo!
Demo!
Demo!
Demo!
⚠️
The code you're about to see is
likely to change soon!
https://developers.google.com/web/updates/2017/06/credential-management-updates
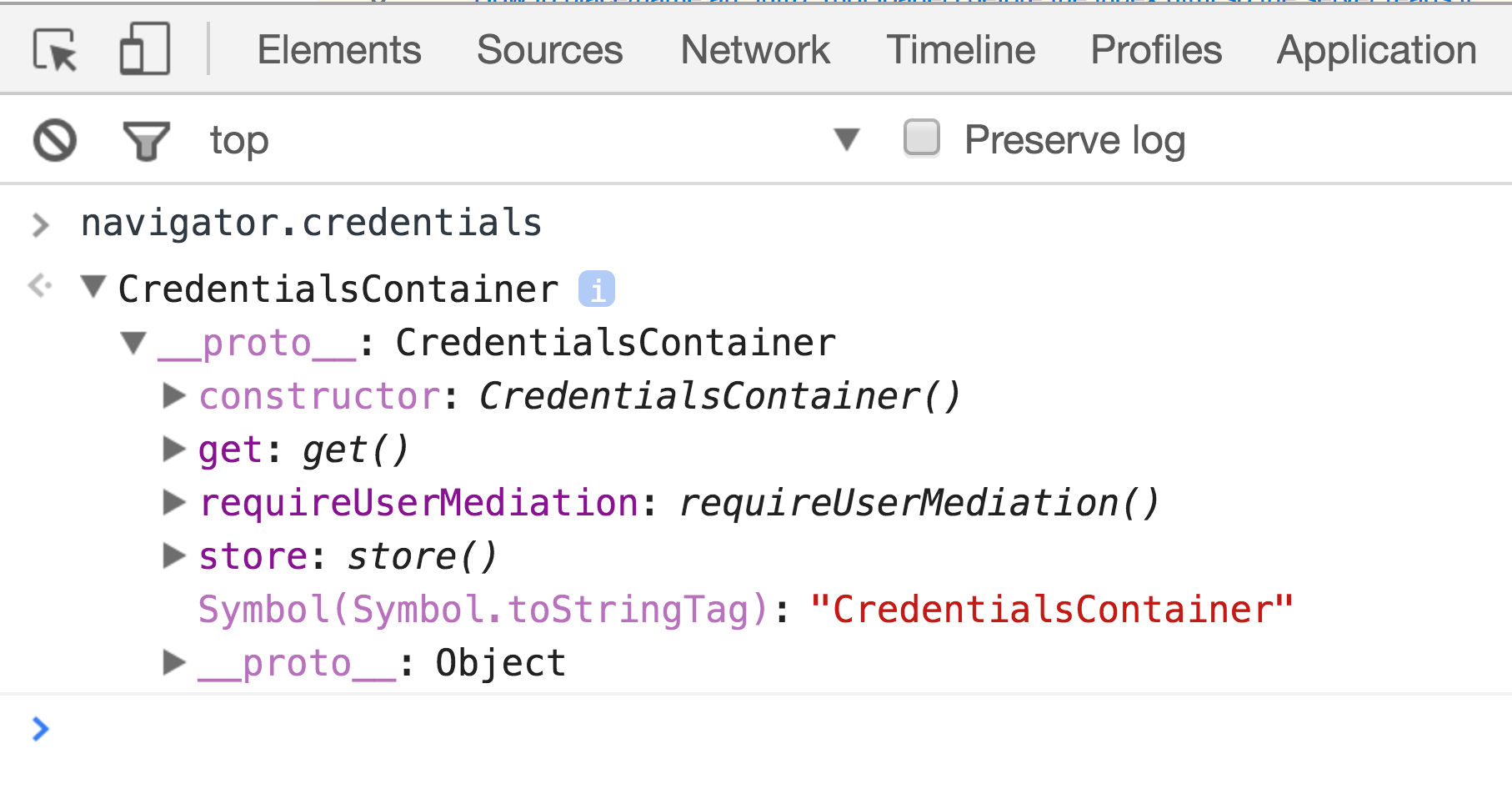
navigator.credentials

const credentials = new PasswordCredential({
id: username,
password: password,
});
fetch('/login', {
method: 'POST',
headers: {
Accept: 'application/json',
},
credentials: passwordCredentials,
});navigator.credentials.store(credentials)
.then(() => {
// Done
});
// Ask the browser for the stored password credential.
navigator.credentials.get({
password: true,
})
.then((credentials) => {
// Make request.
});
// Prevent automatic logins for the rest of the session.
navigator.credentials.requireUserMediation()
.then(() => {
// Redirect to login page.
});Security
- Page must be served from a secure origin (HTTPS)
- Credentials for other origins not available
- Stored passwords not exposed to JavaScript
- Stored passwords are encrypted
Questions?
Thank you!

@james_allardice
Building a better login (FullStack 2017)
By James Allardice
Building a better login (FullStack 2017)
- 1,370


