Building a better login
with the credential management API
James Allardice

Evolution of login
@james_allardice #websc

Username/password forms
@james_allardice #websc

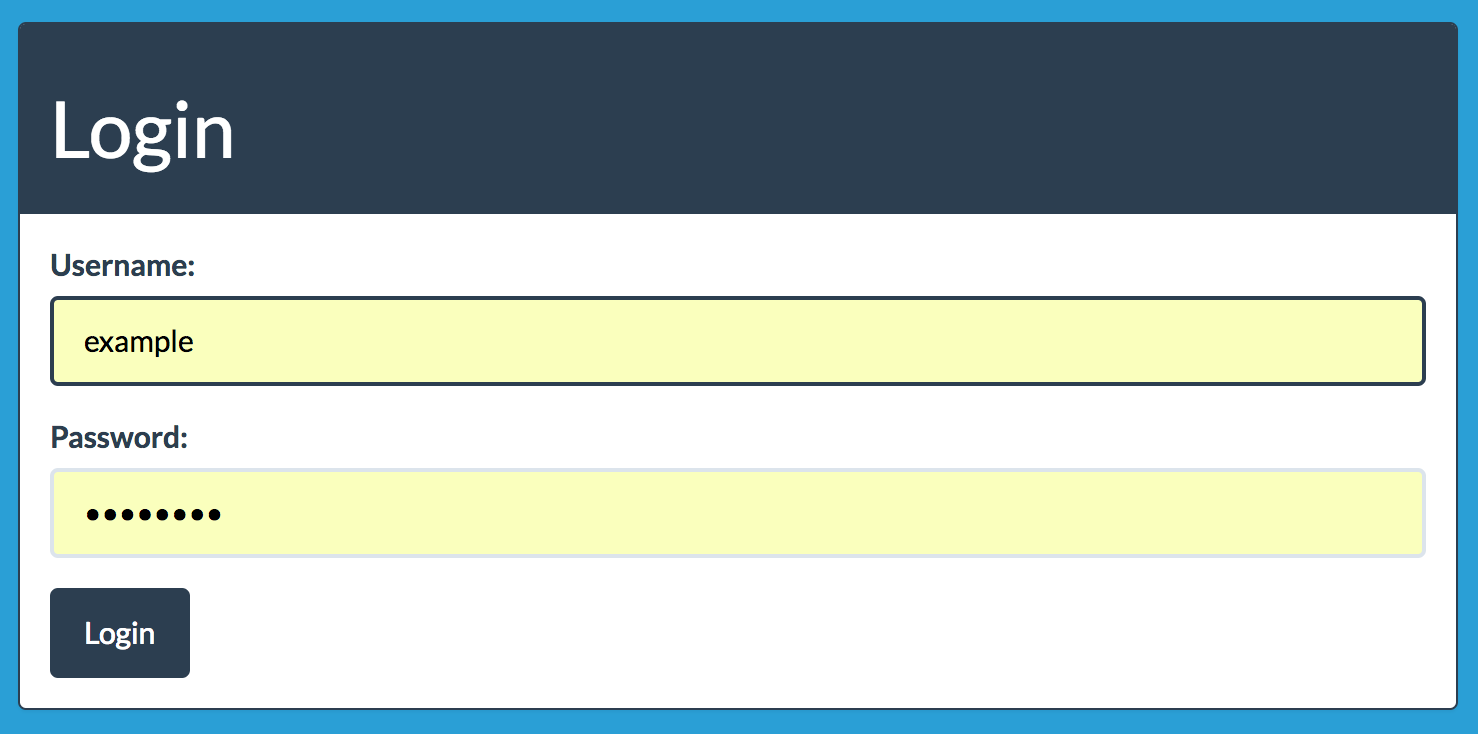
Stored credentials
@james_allardice #websc

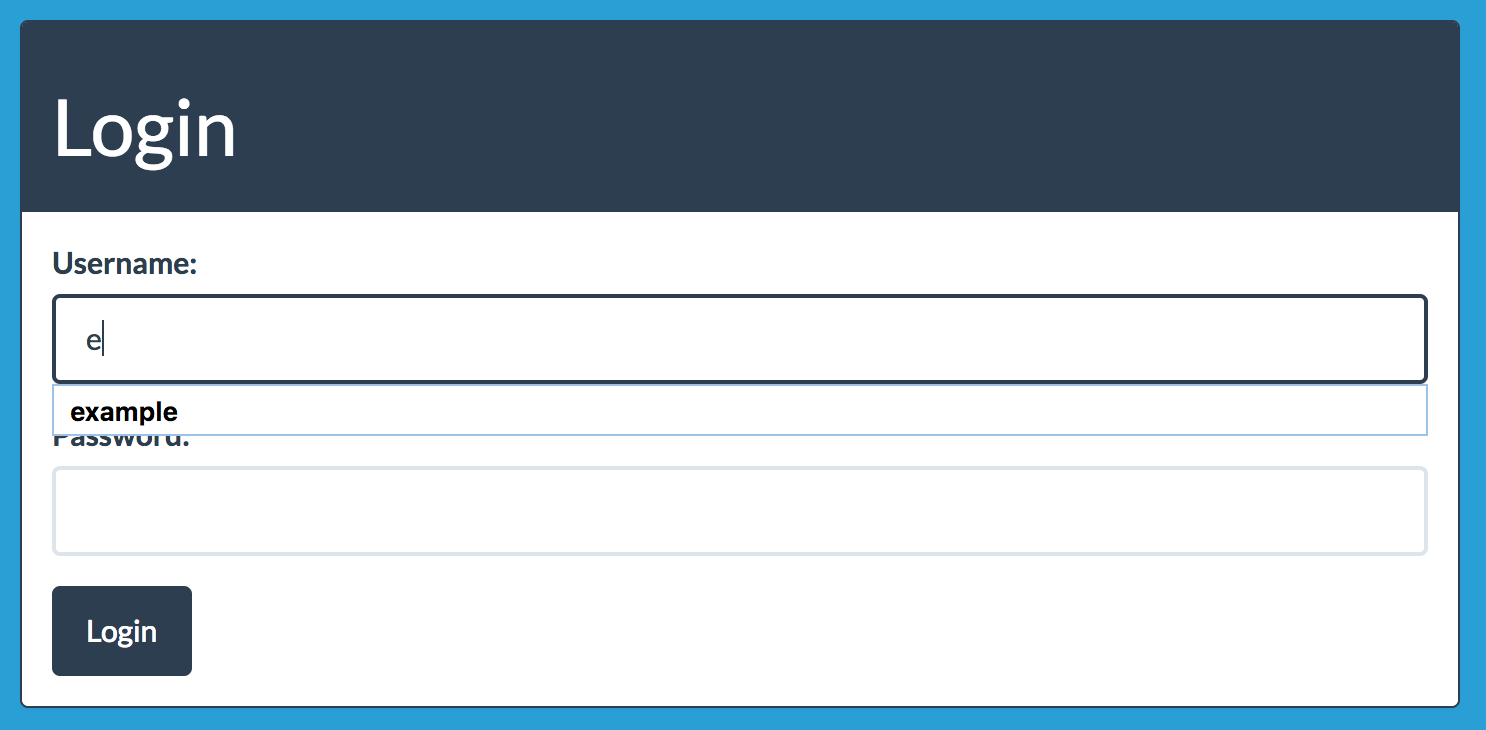
Autofill
@james_allardice #websc

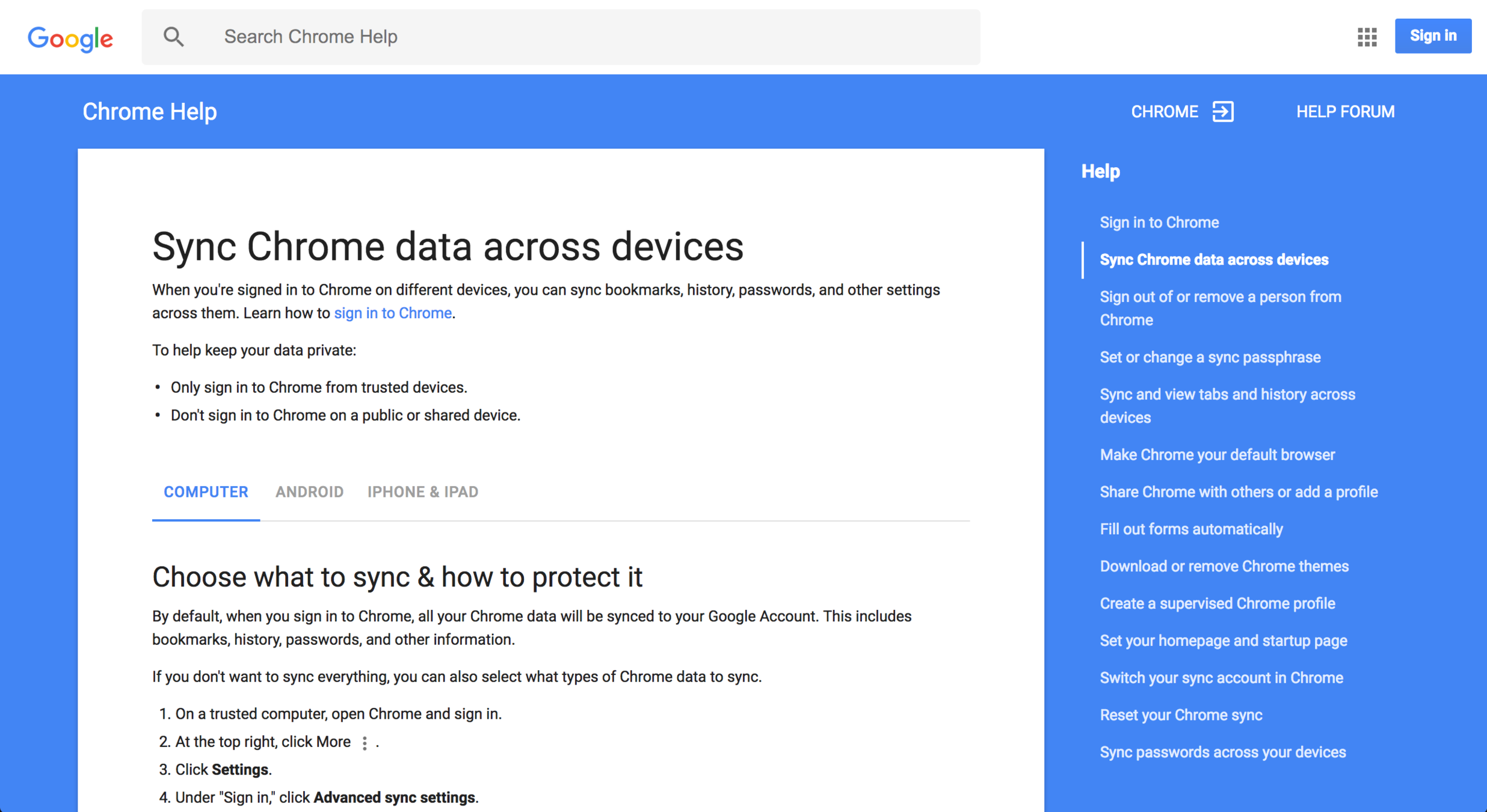
You can sync passwords across devices.
@james_allardice #websc

Federated identity providers
@james_allardice #websc
The Credential Management API
- Spec work started early 2015 [1]
- Championed by Mike West at Google [2]
-
Provides 2 key mechanisms
- Help the user authenticate by providing access to credentials
- Help the browser store credentials provided by the user
@james_allardice #websc

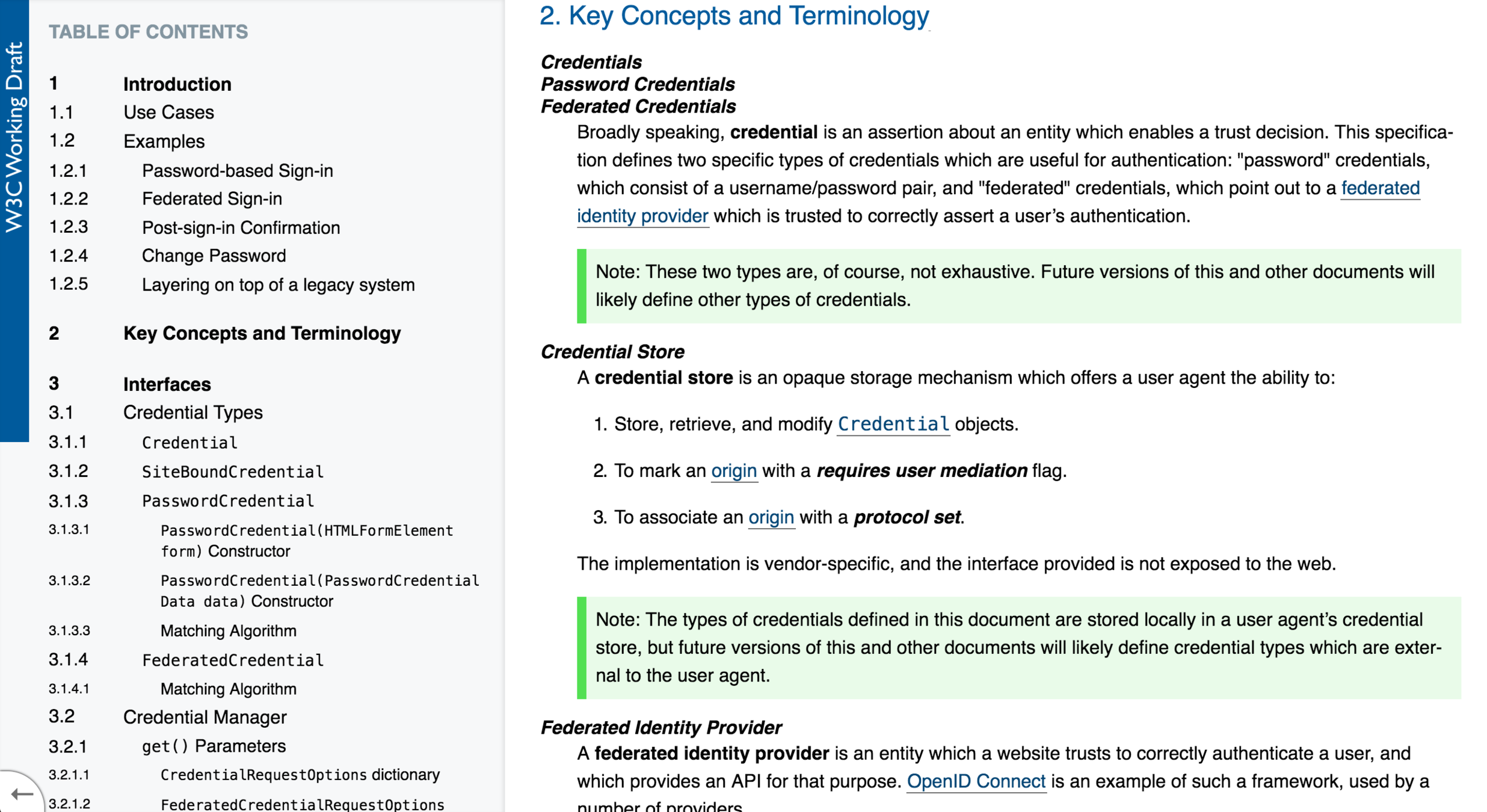
Assertion about an entity which enables a trust decision
@james_allardice #websc
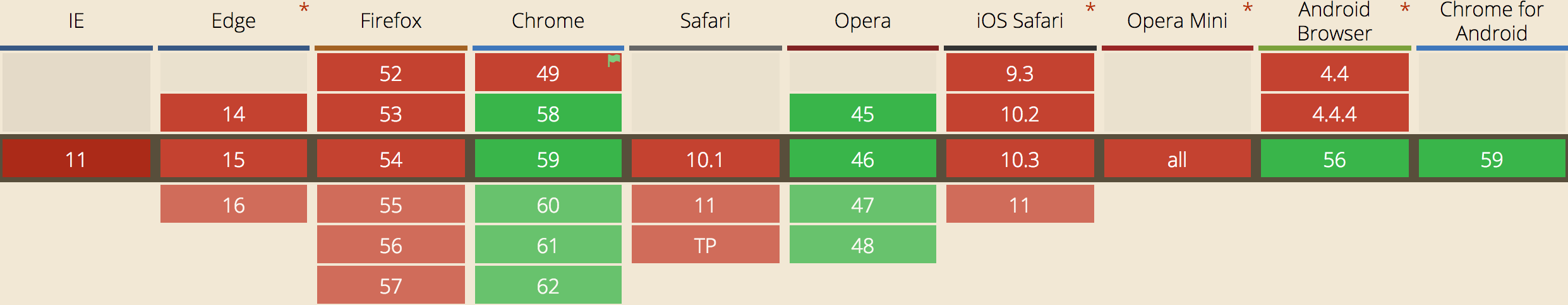
Browser support


autocomplete
autocomplete="username"autocomplete="current-password"autocomplete="new-password"Content-Type / Acceptres.format({
html: () => { /* ... */ },
json: () => { /* ... */ },
});fetchfetch('/', {
method: 'POST',
headers: {
Accept: 'application/json',
},
credentials: 'include',
body: formData,
})
.then((response) => response.json())
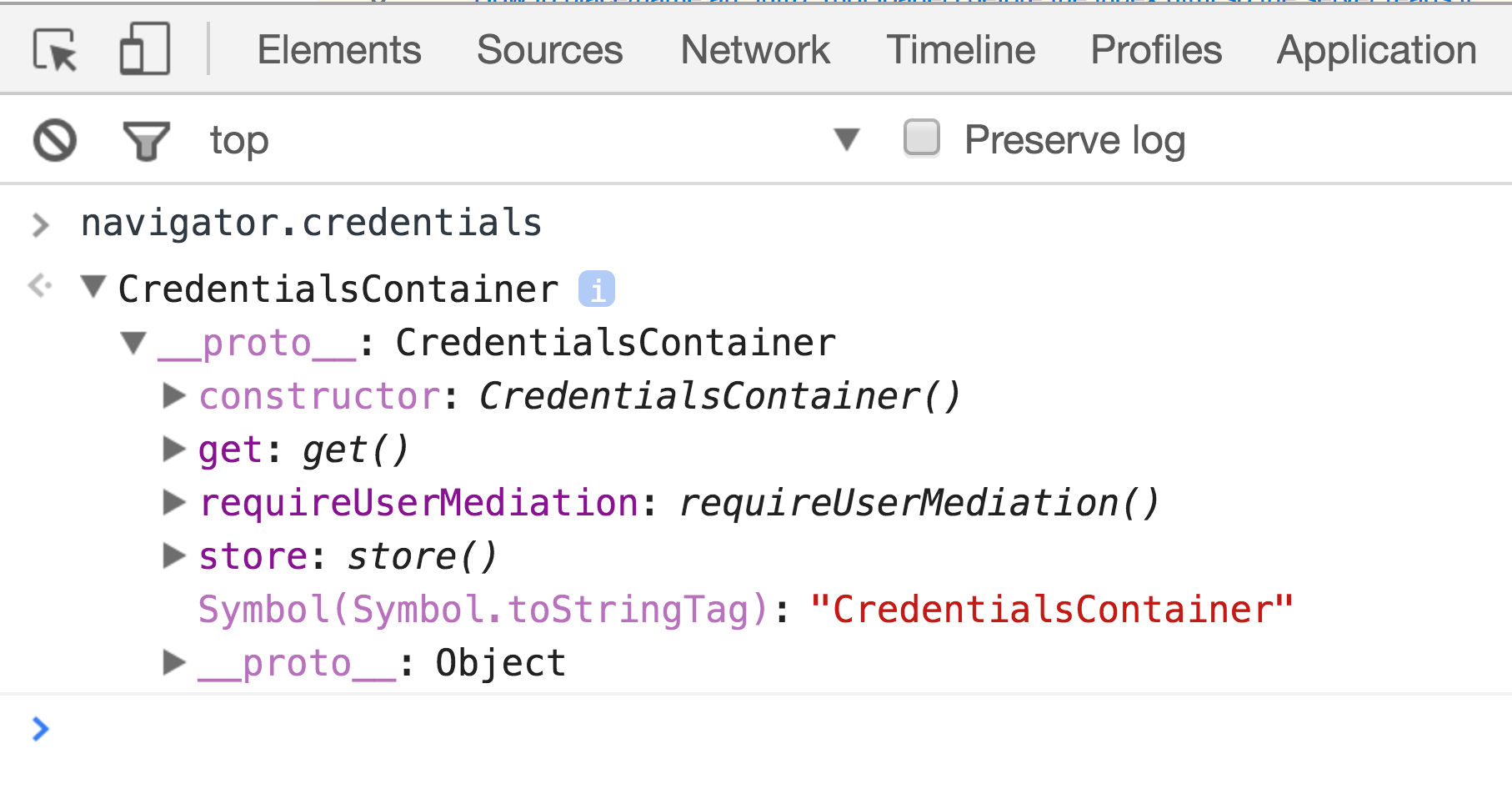
.then((json) => { /* ... */ });navigator.credentials
@james_allardice #websc

@james_allardice #websc
const credential = new PasswordCredential(form);
navigator.credentials.store(credentials)
.then(() => { /* ... */ });@james_allardice #websc
PasswordCredential
// Ask the browser for the stored password credential.
navigator.credentials.get({
password: true,
})
.then((credentials) => {
// Make request.
});
@james_allardice #websc
// Prevent automatic logins for the rest of the session.
navigator.credentials.preventSilentAccess();@james_allardice #websc
- Federated credentials?
- Offline support?
- Multi-factor authentication?
- Security concerns?
What next?
Thank you!
@james_allardice #websc
Building a better login (WebSC 2017)
By James Allardice
Building a better login (WebSC 2017)
- 1,297


